从CodePen上找一个开源并且符合度较高的计算器,然后改写成常规vue组件来为自己用。
改造项目
CodePen原项目
场景
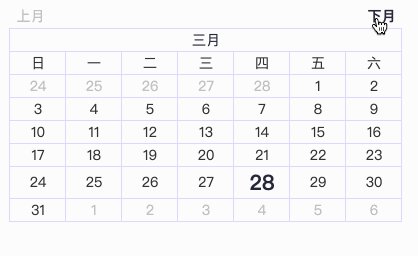
自己写个聚合首页,方便自己统一管理常用的网页工具,参考的是Mac OS的仪表盘,如下:虽然短时间没法做到这么精美,但是起码功能得差不多吧,时钟与天气都已经OK,在做日历的时候觉得比较麻烦,就去CodePen找找看,便有了如此。
源码迁移
CodePen上的原项目本身难度不高,繁琐在理清楚日历逻辑(原作者逻辑),以及将此作者项目中关于DOM的操作转换成vue的模板操作。
先看逻辑
本月1号之前有可能存在上个月的尾巴(假如我们需要将日历方格全部填满)
本月内容以及当天的样式
本月最后一天后,也有可能会有下个月的月头
分别对应了原项目中这三个函数,原作者也有注释:
lastDayOfLastMonth 上个月最后一天,这里应该是原作者命名问题,应该是lastDayOfPreviousMonth
firstDayOfMonth 本月第一天
lastDateOfMonth 本月最后一天
i 是本月第几天,走了一个do while循环
if ( i == 1 ) {
html += '';
var k = lastDayOfLastMonth - firstDayOfMonth+ 1 ;
for ( var j= 0 ; j < firstDayOfMonth; j++ ) {
html += ' ' + k + ' ';
k++ ;
}
}
上面的意思就是第一天时候把上个月尾巴给加到表格标签里面(最后统一加)
var chk = new Date ( ) ;
var chkY = chk. getFullYear ( ) ;
var chkM = chk. getMonth ( ) ;
if ( chkY == this . currYear && chkM == this . currMonth && i == this . currDay) {
html += ' ' + i + ' ';
} else {
html += ' ' + i + ' ';
}
上面特殊处理的今天,其他本月内容都是常规加入,可以从class上面区分看出来。
if ( i == lastDateOfMonth ) {
var k= 1 ;
for ( dow; dow < 6 ; dow++ ) {
html += ' ' + k + ' ';
k++ ;
}
}
上面的意思就是当本月最后一天的时候,顺便把下个月的月头加进来。
漏了,每行的首尾控制
if ( dow == 0 ) {
html += '';
}
if ( dow == 6 ) {
html += ' ' ;
}
这里说一下,因为日历是从周日到周六为一行,所以作者这里判断方案是Sunday与Saturday。
上面这些就是核心代码,当然还有下个月与上个月切换,不过就是清空当前日历再来一次,这些看源码即可,没有太多逻辑问题。
转vue
转起来难度不是很大,更多的是思维变化。
原项目是直接操作DOM,我们这里通过数据操作模板(姑且区分下),所以需要构建一个对象来承接每个”天“。
我们申明一个日历数组,由于日历是由若干个星期组成,所以我们就命名为:weeks,然后每个”天“给对象,属性如下:
{
label: [ string] ,
today: [ boolean] ,
current: [ boolean] ,
}
那么我们的”天“会有这几种情况:
常规天
今天
上月或下月的天
{
label: [ string] ,
current: true ,
}
{
label: [ string] ,
today: true ,
current: true ,
}
{
label: [ string] ,
}
接下来,我们把原逻辑里面对应的html,换成weeks,tr换成week(每次新建一个空数组),在周日或者第一天时候把week置空,在周六或本月最后一天把week闭合并且让weeks来push一下week,循环走完,我们一个月的关于weeks、week以及”天“的处理就完成了。
核心逻辑如下:
const y = this . year, m = this . month
let d = new Date ( )
, firstDayOfMonth = new Date ( y, m, 1 ) . getDay ( )
, lastDateOfMonth = new Date ( y, m + 1 , 0 ) . getDate ( )
, lastDayOfPreMonth = m === 0 ? new Date ( y - 1 , 11 , 0 ) . getDate ( ) : new Date ( y, m, 0 ) . getDate ( )
let week = [ ]
let i = 1
do {
let dow = new Date ( y, m, i) . getDay ( )
if ( dow === 0 ) {
week = [ ]
}
else if ( i === 1 ) {
let k = lastDayOfPreMonth - firstDayOfMonth + 1
for ( let j = 0 ; j < firstDayOfMonth; j++ ) {
let obj = {
label: k,
}
week. push ( obj)
k++
}
}
let chk = new Date ( )
let chkY = chk. getFullYear ( )
let chkM = chk. getMonth ( )
if ( chkY === this . year && chkM === this . month && i === this . day) {
week. push ( {
label: i,
current: true ,
today: true ,
} )
} else {
week. push ( {
label: i,
current: true ,
} )
}
if ( dow === 6 ) {
this . weeks. push ( week)
}
else if ( i === lastDateOfMonth) {
let k = 1
for ( dow; dow < 6 ; dow++ ) {
let obj = {
label: k,
}
week. push ( obj)
k++
}
this . weeks. push ( week)
}
i++
} while ( i <= lastDateOfMonth)
注意跨年问题
最终效果
你可能感兴趣的:(实用,html,javascript,css)
PDF发票批量打印工具哪个好?高效打印发票的实用工具推荐
软***c
pdf PDF批量打印 发票批量打印工具
开小超市这几年,每月要打几十张进货发票做账,以前打印时总犯愁:有的发票PDF太大,打出来字小得看不清;有的又太窄,白白浪费半张纸。试过手动调整,每张都要改缩放比例,累不说,还经常弄错。上个月在同行群里被安利了个PDF发票批量打印工具,简直是救星。把所有发票导进去,勾选“全部打印”,软件会自动把每张发票调整到最合适的大小,既能看清字,又不浪费纸。我算了下,用了这工具,每月A4纸能省差不多三分之一。以
Crash Course:10分钟心理学速成-【第23集】人格测量
ado_l
链接:https://open.163.com/newview/movie/courseintro?newurl=%2Fspecial%2Fopencourse%2Fcrashcoursepsychology.html重点1、人格特质(Trait)理论根据稳定持久的行为模式和有意识的动机来定义不同类型的人格。奥尔波特:通过“基本特质”的概念来描述人格。特质就是特征行为和有意识的动机,但他并没有对人
HTML5+CSS3小实例:流星划过天际的动画效果
艾恩小灰灰
实例:流星划过天际的动画效果技术栈:HTML+CSS效果:源码:【html】流星划过天际的动画效果【css】*{/*初始化*/margin:0;padding:0;}body{/*100%窗口高度*/height:100vh;/*溢出隐藏*/overflow:hidden;}.container{/*绝对定位*/position:absolute;top:0;left:0;width:100%;h
url scheme 实现跳转到小程序页面
stand_forever
小程序
获取小程序scheme码,适用于短信、邮件、外部网页等拉起小程序的业务场景。通过该接口,可以选择生成到期失效和永久有效的小程序码参考文档:https://developers.weixin.qq.com/miniprogram/dev/api-backend/open-api/url-scheme/urlscheme.generate.html/***获取urlscheme接口*/publicfu
web前端进阶之Javascript设计模式面向对象篇
jia林
前言:在此说明Javascript设计模式所讲内容和知识点来自双越老师(wangEditor富文本开源作者)的视频,内容通俗易懂,受益匪浅,结合自己的学习心得整理成笔记,与大家分享,愿在前端的道路上越走越远.....从“写好代码”到“设计代码”的过程,不仅是技术的提升,更是编程思维的提升,而这其中最关键的就是设计模式,是否理解并掌握设计模式,也是衡量程序员能力的标准之一。学习前提使用过jquery
DPDK Sample Applications User Guides(42)Eventdev管道示例应用程序
超帅浩浩
Sample Applications User Guides DPDK eventdev pipeline
官方文档查看地址:http://doc.dpdk.org/guides/sample_app_ug/eventdev_pipeline.htmlPDF下载地址:https://www.intel.com/content/www/us/en/embedded/technology/packet-processing/dpdk/dpdk-sample-applications-user-guide.h
ubuntu18.04安装geemap
阿西是有梦想的咸鱼
python编程之路 遥感影像处理 可视化 可视化 python ubuntu
文章目录安装测试GEE提供了JavaScript和PythonAPI,可以向EarthEngine服务器发出计算请求。与GEEJavaScriptAPI相比,PythonAPI缺乏易于理解的操作文档和交互式可视化结果的功能。由此,geemap诞生并填补了这一空白[1]。这里给大家介绍下我折腾了一晚上才搞定的geemap的安装及测试过程。这里是geemap的GitHub参考链接。安装如Github中
买被子怎么挑选材质?什么材质的被子质量好
高省张导师
在冬天的时候,很多朋友都比较怕冷,所以说在冬天的时候选择合适的被子是很重要的,有些被子可能会不太舒服也不够保暖,被子的选择也是有技巧的哦!那么大家都知道该怎么选择被子吗?接下来小编就带大家一起去了解一下什么材质的被子最舒服以及买什么被子最好最实用,一起跟小编去了解一下吧!大家好,我是高省APP最大团队,【高省】是一个可省钱佣金高,能赚钱有收益的平台,百度有几百万篇报道,也期待你的加入。高省邀请码5
java 结合 FreeMarker 和 Docx4j 来生成包含图片的 docx 文件
liangblog
Java生产环境 全栈开发 Java进阶 java python 开发语言
使用FreeMarker生成HTML,然后通过Docx4j将HTML转换为.docx文件;步骤1.添加依赖确保你的项目中包含了FreeMarker和Docx4j的依赖。以下是Maven的pom.xml示例:
如何在 Stimulsoft JavaScript 报表组件中,设置设计器与查看器主题风格
CodeCraft Studio
控件 报表图表开发 javascript 开发语言 ecmascript Stimulsoft Dashboard Report 报表仪表盘工具
在现代软件开发中,图形用户界面(GUI)不仅仅是功能的承载体,更是用户体验的关键组成部分。一个美观、统一且具备高度可定制性的界面,能够显著提升系统的专业感和使用效率。Stimulsoft作为功能强大的报表和仪表板解决方案提供商,其JavaScript版本(StimulsoftReports.JS与StimulsoftDashboards.JS)为开发者提供了丰富的内置主题支持,助力快速构建符合品牌
Blazor使用TXTextControl控件编辑报告
落叶飞花_
javascript 开发语言
文章目录1环境2课程链接3学习使用(加载TextControl控件)3.1DocumentEditor3.2DocumentViewer4javascriptApi列表5加载文档(TextControl加载文档,JS互操作)6开启修改跟踪(word中的修订)7文档修改保存8文档编辑,拖拽展示图片9文档编辑,使用ApplicationField10模板设计11插入图片11.1拖拽插入图片11.2Me
基于selenium的pyse自动化测试框架
鱼鱼说测试
selenium 测试工具
Python接口自动化测试零基础入门到精通(2025最新版)介绍:pyse基于selenium(webdriver)进行了简单的二次封装,比selenium所提供的方法操作更简洁。特点:默认使用CSS定位,同时支持多种定位方法(id\name\class\link_text\xpath\css)。本框架只是对selenium(webdriver)原生方法进行了简单的封装,精简为大约30个方法,这些
彻底拆解 Vue scoped 指令:从编译原理到工程实践的全链路解析
是罐装可乐
vue.js 前端 javascript
引言我们在开发Vue项目时,经常会给标签加上scoped特性来实现组件的样式隔离。但它究竟是如何做到这一点的呢?作为开发者,我们不仅要会用这个特性,更要深入了解其底层原理。只有这样,在实际开发中才能避开各种潜在的陷阱,提升解决问题的效率。接下来,我们就来彻底剖析一下Vue的scoped指令,看看它到底是如何实现样式隔离的。css编译当标签带有scoped属性时,其CSS样式仅作用于当前组件内的元素
重塑未来:AI如何重新定义全栈开发
熊猫钓鱼>_>
人工智能
在传统认知中,全栈开发者被誉为技术界的“全能选手”。——他们需要精通前端界面构建(HTML/CSS/JavaScript)、后端业务逻辑实现(Python/Java/Node.js)、数据库设计优化(MySQL/MongoDB)以及服务器部署运维(Linux/Docker)。这种“一人包打天下”的能力模型长期被视为高效开发的黄金标准,尤其受到创业公司和小型团队的青睐,因为它能大幅减少沟通成本,加速
Javascript 严格模式use strict详解
滴水成川
JavaScript学习记录 javascript use strict
一、概述除了正常运行模式,ECMAscript5添加了第二种运行模式:"严格模式"(strictmode)。顾名思义,这种模式使得Javascript在更严格的条件下运行。设立"严格模式"的目的,主要有以下几个:-消除Javascript语法的一些不合理、不严谨之处,减少一些怪异行为;-消除代码运行的一些不安全之处,保证代码运行的安全;-提高编译器效率,增加运行速度;-为未来新版本的Javascr
os.path.join坑的记录
半步江南
importrequestsimportosfromos.pathimportjointar=r"\219\1.html"root=os.getcwd()print(root)file_path=join(str(root),str(tar))print(file_path)输出为D:\workdir\py-dir\crapt_web_siteD:\219\1.html与需要的D:\workdir
云服务器磁盘IO性能优化的测试与配置方法
云服务器磁盘IO性能优化的测试与配置方法在云计算环境中,磁盘IO性能直接影响着应用程序的响应速度和系统整体稳定性。本文将深入解析云服务器磁盘IO性能优化的关键技术路径,从测试方法论到配置调整方案,帮助运维人员突破存储瓶颈。我们将重点探讨如何通过科学的基准测试定位问题,并给出针对不同云服务商环境的实用优化策略。云服务器磁盘IO性能优化的测试与配置方法一、理解云磁盘IO性能的核心指标云服务器磁盘IO性
XSS Payload 学习浏览器解码
菜鸟一个昂
servlet
目录问题一:问题二:问题三:问题四:问题五:问题六:问题七:问题八:问题九:问题十:问题十一:问题十二:问题十三:问题十四:问题十五:问题一:无法弹窗原因:urlcode无法识别协议(javascript:)html解码顺序:1、html实体编码2、urlcode编码3,unicode编码问题二:可以弹窗首先先HTML实体编码解码,得到href中为URL,URL模块可识别为javascript协议
浏览器解码过程分析
浏览器解码过程分析前言在学习xss漏洞的过程中我发现一个问题,当我想绕过过滤机制时,可以采用编码的方式进行绕过这种方法,但是并不是每一种编码格式都能绕过,需要不停的尝试才行,这样过于浪费时间。后来我发现浏览器与服务器数据传输过程中有好几种编码格式,不同的编码格式有着不同的解析引擎,作为一个浏览器,在解析一篇HTML文档时主要有三个处理过程:HTML解析,URL解析和JavaScript解析。每个解
php中的hmac,JavaScript通过CryptoJS等效实现php中hash_hmac函数加密raw_output配置
好想不取名
php中的hmac
在一个项目中,客户需要从前端签名,加密插件使用的cryptoJS,使用与后端一样的签名流程(HmacSHA1后Base64.encode)发现并不能通过签名认证,签名校验方后端php代码中使用hash_hmac函数,先来看一下则会个函数的官网说明:说明hash_hmac(string$algo,string$data,string$key[,bool$raw_output=FALSE]):stri
【Web APIs】JavaScript 节点操作 ③ ( 子节点操作 | firstChild 属性 | firstElementChild 属性 | children[0] 属性 )
韩曙亮
JavaScript 前端 javascript 开发语言 Web APIs 节点操作 子节点操作 js
文章目录一、JavaScript子节点操作1、获取子节点需求2、firstChild和lastChild属性(不推荐-基于所有类型节点)3、firstElementChild和lastElementChild属性(不推荐-兼容性问题)4、children[0]和children[element.children.length-1]属性(推荐-实际用法)5、完整代码示例在【WebAPIs】JavaS
Xss漏洞总结
一、XSS漏洞简介XSS(Cross-SiteScripting,跨站脚本攻击)是一种常见的Web前端安全漏洞,其主要危害对象是网站的访问用户。攻击者通过在网页中注入恶意脚本代码(如JavaScript、Flash等),诱使用户访问后在其浏览器中执行这些代码,从而达到窃取数据、控制会话等攻击目的。二、XSS漏洞原理XSS的根本原因在于服务器未对用户提交的输入内容进行严格过滤和转义处理,导致用户提供
从XSS Payload学习浏览器解码
caker丶
XSS-labs XSS xss 学习 javascript
从XSSPayload学习浏览器解码HTML解析URL解析JavaScript解析案例解析总结作为一个浏览器在解析一篇HTML文档时主要有三个处理过程,每个解析器负责解码和解析HTML文档中它所对应的部分,下面我将按照解码顺序依次讲解。HTMl解析URL解析JavaScript解析HTML解析一个HTML解析器作为一个状态机,它从输入流中获取字符并按照转换规则转换到另一种状态。在解析过程中,任何时
原型链污染
江湖没什么好的
xss
原型链污染(PrototypePollution)是一种针对JavaScript应用的安全漏洞,攻击者通过操纵对象的原型链,向基础对象(如Object.prototype)注入恶意属性,从而影响整个应用程序的行为。以下是详细解析:核心原理JavaScript原型链机制:每个对象都有隐式原型__proto__(或通过Object.getPrototypeOf()访问),指向其构造函数的原型对象。访问
头条搜索极速版邀请码是多少呀?头条搜索极速版邀请码在哪里填写?
资源共享猫
头条搜索极速版是一款由北京微播视界科技有限公司打造的精简版软件。与抖音官方版相比,头条搜索极速版拥有更小的安装包体积,故用户可以向享受更快的软件运行速度,下载更快以及拥有更省流量的体验,全面的抖音官方短视频内容,各种创意视频智能推荐满足您的需求,趣味的社交系统,强大的美颜系统,实用的红包系统,让不少用户越来越爱它!本次小编给大家带来几个好用版本的头条搜索极速版软件,感兴趣的话,快来绿色资源网下载吧
熬之滴水穿石:JSP--HTML中的JAVA代码(1)
33--JSP的由来说实话,在B/S系统中我并没有多少前端开发的经验。03年由C/S转B/S后曾有那么短暂的时间写前台用过JSP。但大部分时间从事后台的开发,等04年当上项目经理后基本没有搞过Web页面的开发了。这些工作都是留给我的团队开发的,但是不管角色怎么变,对于技术上的理解和追求始终没变!03年JSPJavaBean开发应用系统,到06年时已经是Web2.0的时代了,07年还用了JSF。有些
krpano 渲染全景视频
是菜菜的小前端啊
前端
使用krpano渲染全景视频,可渲染不同分辨率的视频。使用的krpano版本为1.19index.htmlERROR:Javascriptnotactivatedembedpano({xml:"video.xml",target:"pano",passQueryParameters:"startscene,startlookat"});video.xmlif(device.panovideosup
Python——登录后获取cookie访问页面
尖叫的太阳
importrequestsurl="https://kyfw.12306.cn/otn/view/index.html"#网址首页https://kyfw.12306.cn/otn/view/index.html的cookieheaders={'User-Agent':'Mozilla/5.0(WindowsNT6.1;Win64;x64)','Cookie':'JSESSIONID=3330D
python request 获取cookies value值的方法
dianqianwei8752
python c/c++
importrequestsres=requests.get(url)cookies=requests.utils.dict_from_cookiejar(res.cookies)print(cookies[key])转载于:https://www.cnblogs.com/VseYoung/p/python_cookies.html
HTML——标签
哪里不会点哪里.
前端 html 前端
目录形成独立空间标题竖着布局的标签段落标签超链接标签图片标签列表标签表格标签换行供收集用户信息的标签音频视频形成独立空间demotestindexindex标题文章的标题文章的标题文章的标题文章的标题文章的标题文章的标题竖着布局的标签竖着布局的标签段落标签段落标签超链接标签点击跳转返回顶部跳转到div标签跳转到p标签点击跳转bilibili点击跳转processon图片标签列表标签111表格标签i
深入浅出Java Annotation(元注解和自定义注解)
Josh_Persistence
Java Annotation 元注解 自定义注解
一、基本概述
Annontation是Java5开始引入的新特征。中文名称一般叫注解。它提供了一种安全的类似注释的机制,用来将任何的信息或元数据(metadata)与程序元素(类、方法、成员变量等)进行关联。
更通俗的意思是为程序的元素(类、方法、成员变量)加上更直观更明了的说明,这些说明信息是与程序的业务逻辑无关,并且是供指定的工具或
mysql优化特定类型的查询
annan211
java 工作 mysql
本节所介绍的查询优化的技巧都是和特定版本相关的,所以对于未来mysql的版本未必适用。
1 优化count查询
对于count这个函数的网上的大部分资料都是错误的或者是理解的都是一知半解的。在做优化之前我们先来看看
真正的count()函数的作用到底是什么。
count()是一个特殊的函数,有两种非常不同的作用,他可以统计某个列值的数量,也可以统计行数。
在统
MAC下安装多版本JDK和切换几种方式
棋子chessman
jdk
环境:
MAC AIR,OS X 10.10,64位
历史:
过去 Mac 上的 Java 都是由 Apple 自己提供,只支持到 Java 6,并且OS X 10.7 开始系统并不自带(而是可选安装)(原自带的是1.6)。
后来 Apple 加入 OpenJDK 继续支持 Java 6,而 Java 7 将由 Oracle 负责提供。
在终端中输入jav
javaScript (1)
Array_06
JavaScript java 浏览器
JavaScript
1、运算符
运算符就是完成操作的一系列符号,它有七类: 赋值运算符(=,+=,-=,*=,/=,%=,<<=,>>=,|=,&=)、算术运算符(+,-,*,/,++,--,%)、比较运算符(>,<,<=,>=,==,===,!=,!==)、逻辑运算符(||,&&,!)、条件运算(?:)、位
国内顶级代码分享网站
袁潇含
java jdk oracle .net PHP
现在国内很多开源网站感觉都是为了利益而做的
当然利益是肯定的,否则谁也不会免费的去做网站
&
Elasticsearch、MongoDB和Hadoop比较
随意而生
mongodb hadoop 搜索引擎
IT界在过去几年中出现了一个有趣的现象。很多新的技术出现并立即拥抱了“大数据”。稍微老一点的技术也会将大数据添进自己的特性,避免落大部队太远,我们看到了不同技术之间的边际的模糊化。假如你有诸如Elasticsearch或者Solr这样的搜索引擎,它们存储着JSON文档,MongoDB存着JSON文档,或者一堆JSON文档存放在一个Hadoop集群的HDFS中。你可以使用这三种配
mac os 系统科研软件总结
张亚雄
mac os
1.1 Microsoft Office for Mac 2011
大客户版,自行搜索。
1.2 Latex (MacTex):
系统环境:https://tug.org/mactex/
&nb
Maven实战(四)生命周期
AdyZhang
maven
1. 三套生命周期 Maven拥有三套相互独立的生命周期,它们分别为clean,default和site。 每个生命周期包含一些阶段,这些阶段是有顺序的,并且后面的阶段依赖于前面的阶段,用户和Maven最直接的交互方式就是调用这些生命周期阶段。 以clean生命周期为例,它包含的阶段有pre-clean, clean 和 post
Linux下Jenkins迁移
aijuans
Jenkins
1. 将Jenkins程序目录copy过去 源程序在/export/data/tomcatRoot/ofctest-jenkins.jd.com下面 tar -cvzf jenkins.tar.gz ofctest-jenkins.jd.com &
request.getInputStream()只能获取一次的问题
ayaoxinchao
request Inputstream
问题:在使用HTTP协议实现应用间接口通信时,服务端读取客户端请求过来的数据,会用到request.getInputStream(),第一次读取的时候可以读取到数据,但是接下来的读取操作都读取不到数据
原因: 1. 一个InputStream对象在被读取完成后,将无法被再次读取,始终返回-1; 2. InputStream并没有实现reset方法(可以重
数据库SQL优化大总结之 百万级数据库优化方案
BigBird2012
SQL优化
网上关于SQL优化的教程很多,但是比较杂乱。近日有空整理了一下,写出来跟大家分享一下,其中有错误和不足的地方,还请大家纠正补充。
这篇文章我花费了大量的时间查找资料、修改、排版,希望大家阅读之后,感觉好的话推荐给更多的人,让更多的人看到、纠正以及补充。
1.对查询进行优化,要尽量避免全表扫描,首先应考虑在 where 及 order by 涉及的列上建立索引。
2.应尽量避免在 where
jsonObject的使用
bijian1013
java json
在项目中难免会用java处理json格式的数据,因此封装了一个JSONUtil工具类。
JSONUtil.java
package com.bijian.json.study;
import java.util.ArrayList;
import java.util.Date;
import java.util.HashMap;
[Zookeeper学习笔记之六]Zookeeper源代码分析之Zookeeper.WatchRegistration
bit1129
zookeeper
Zookeeper类是Zookeeper提供给用户访问Zookeeper service的主要API,它包含了如下几个内部类
首先分析它的内部类,从WatchRegistration开始,为指定的znode path注册一个Watcher,
/**
* Register a watcher for a particular p
【Scala十三】Scala核心七:部分应用函数
bit1129
scala
何为部分应用函数?
Partially applied function: A function that’s used in an expression and that misses some of its arguments.For instance, if function f has type Int => Int => Int, then f and f(1) are p
Tomcat Error listenerStart 终极大法
ronin47
tomcat
Tomcat报的错太含糊了,什么错都没报出来,只提示了Error listenerStart。为了调试,我们要获得更详细的日志。可以在WEB-INF/classes目录下新建一个文件叫logging.properties,内容如下
Java代码
handlers = org.apache.juli.FileHandler, java.util.logging.ConsoleHa
不用加减符号实现加减法
BrokenDreams
实现
今天有群友发了一个问题,要求不用加减符号(包括负号)来实现加减法。
分析一下,先看最简单的情况,假设1+1,按二进制算的话结果是10,可以看到从右往左的第一位变为0,第二位由于进位变为1。
读《研磨设计模式》-代码笔记-状态模式-State
bylijinnan
java 设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
当一个对象的内在状态改变时允许改变其行为,这个对象看起来像是改变了其类
状态模式主要解决的是当控制一个对象状态的条件表达式过于复杂时的情况
把状态的判断逻辑转移到表示不同状态的一系列类中,可以把复杂的判断逻辑简化
如果在
CUDA程序block和thread超出硬件允许值时的异常
cherishLC
CUDA
调用CUDA的核函数时指定block 和 thread大小,该大小可以是dim3类型的(三维数组),只用一维时可以是usigned int型的。
以下程序验证了当block或thread大小超出硬件允许值时会产生异常!!!GPU根本不会执行运算!!!
所以验证结果的正确性很重要!!!
在VS中创建CUDA项目会有一个模板,里面有更详细的状态验证。
以下程序在K5000GPU上跑的。
诡异的超长时间GC问题定位
chenchao051
jvm cms GC hbase swap
HBase的GC策略采用PawNew+CMS, 这是大众化的配置,ParNew经常会出现停顿时间特别长的情况,有时候甚至长到令人发指的地步,例如请看如下日志:
2012-10-17T05:54:54.293+0800: 739594.224: [GC 739606.508: [ParNew: 996800K->110720K(996800K), 178.8826900 secs] 3700
maven环境快速搭建
daizj
安装 mavne 环境配置
一 下载maven
安装maven之前,要先安装jdk及配置JAVA_HOME环境变量。这个安装和配置java环境不用多说。
maven下载地址:http://maven.apache.org/download.html,目前最新的是这个apache-maven-3.2.5-bin.zip,然后解压在任意位置,最好地址中不要带中文字符,这个做java 的都知道,地址中出现中文会出现很多
PHP网站安全,避免PHP网站受到攻击的方法
dcj3sjt126com
PHP
对于PHP网站安全主要存在这样几种攻击方式:1、命令注入(Command Injection)2、eval注入(Eval Injection)3、客户端脚本攻击(Script Insertion)4、跨网站脚本攻击(Cross Site Scripting, XSS)5、SQL注入攻击(SQL injection)6、跨网站请求伪造攻击(Cross Site Request Forgerie
yii中给CGridView设置默认的排序根据时间倒序的方法
dcj3sjt126com
GridView
public function searchWithRelated() {
$criteria = new CDbCriteria;
$criteria->together = true; //without th
Java集合对象和数组对象的转换
dyy_gusi
java集合
在开发中,我们经常需要将集合对象(List,Set)转换为数组对象,或者将数组对象转换为集合对象。Java提供了相互转换的工具,但是我们使用的时候需要注意,不能乱用滥用。
1、数组对象转换为集合对象
最暴力的方式是new一个集合对象,然后遍历数组,依次将数组中的元素放入到新的集合中,但是这样做显然过
nginx同一主机部署多个应用
geeksun
nginx
近日有一需求,需要在一台主机上用nginx部署2个php应用,分别是wordpress和wiki,探索了半天,终于部署好了,下面把过程记录下来。
1. 在nginx下创建vhosts目录,用以放置vhost文件。
mkdir vhosts
2. 修改nginx.conf的配置, 在http节点增加下面内容设置,用来包含vhosts里的配置文件
#
ubuntu添加admin权限的用户账号
hongtoushizi
ubuntu useradd
ubuntu创建账号的方式通常用到两种:useradd 和adduser . 本人尝试了useradd方法,步骤如下:
1:useradd
使用useradd时,如果后面不加任何参数的话,如:sudo useradd sysadm 创建出来的用户将是默认的三无用户:无home directory ,无密码,无系统shell。
顾应该如下操作:
第五章 常用Lua开发库2-JSON库、编码转换、字符串处理
jinnianshilongnian
nginx lua
JSON库
在进行数据传输时JSON格式目前应用广泛,因此从Lua对象与JSON字符串之间相互转换是一个非常常见的功能;目前Lua也有几个JSON库,本人用过cjson、dkjson。其中cjson的语法严格(比如unicode \u0020\u7eaf),要求符合规范否则会解析失败(如\u002),而dkjson相对宽松,当然也可以通过修改cjson的源码来完成
Spring定时器配置的两种实现方式OpenSymphony Quartz和java Timer详解
yaerfeng1989
timer quartz 定时器
原创整理不易,转载请注明出处:Spring定时器配置的两种实现方式OpenSymphony Quartz和java Timer详解
代码下载地址:http://www.zuidaima.com/share/1772648445103104.htm
有两种流行Spring定时器配置:Java的Timer类和OpenSymphony的Quartz。
1.Java Timer定时
首先继承jav
Linux下df与du两个命令的差别?
pda158
linux
一、df显示文件系统的使用情况,与du比較,就是更全盘化。 最经常使用的就是 df -T,显示文件系统的使用情况并显示文件系统的类型。 举比例如以下: [root@localhost ~]# df -T Filesystem Type &n
[转]SQLite的工具类 ---- 通过反射把Cursor封装到VO对象
ctfzh
VO android sqlite 反射 Cursor
在写DAO层时,觉得从Cursor里一个一个的取出字段值再装到VO(值对象)里太麻烦了,就写了一个工具类,用到了反射,可以把查询记录的值装到对应的VO里,也可以生成该VO的List。
使用时需要注意:
考虑到Android的性能问题,VO没有使用Setter和Getter,而是直接用public的属性。
表中的字段名需要和VO的属性名一样,要是不一样就得在查询的SQL中
该学习笔记用到的Employee表
vipbooks
oracle sql 工作
这是我在学习Oracle是用到的Employee表,在该笔记中用到的就是这张表,大家可以用它来学习和练习。
drop table Employee;
-- 员工信息表
create table Employee(
-- 员工编号
EmpNo number(3) primary key,
-- 姓