- MybatisPlus + SpringBoot + Vue 实现自定义联表查询,返回 HashMap<String, Object> 条件,分页,模糊,total
沐沐uuu
springboot后端java
MybatisPlus+SpringBoot+Vue实现自定义联表查询,返回HashMap条件,分页,模糊,totalMybatisPlus极大的简化了单表查询的重复操作,但是在联表的时候,特别是在查询的结果集没有对应实体类的时候,就还要手写sql,手写分页和模糊,返回HashMap对象。这里我写一个Demo,以方便以后的开发中遇到这种情况。mapper.xmlSELECTa.APPLICATIO
- 前端vue引入特殊字体不生效
昵称不能为空吧
vue.js前端javascript
引入特殊字体ttf,TTF等发现开发环境中生效,项目部署后不生效何解?1.本地生效的原因本地使用的是本地的资源,控制台可以看到对ttf文件的请求与加载。2.部署后不生效的原因与解决控制台可以看到对ttf资源文件的请求加载失败,code可能是200不代表返回成功了哦,注意仔细看响应(1)检查引用的文件名是否大小写正确。比如文件后缀ttf和TTF(2)检查项目是用什么构建的①vite:默认情况下,使用
- 计算机毕业设计——Springboot点餐平台网站
程序媛9688
课程设计springboot后端
作者:程序媛9688开发技术:SpringBoot、SSM、Vue、MySQL、JSP、ElementUI、Python、小程序等。文末获取源码+数据库感兴趣的可以先收藏起来,还有大家在毕设选题(免费咨询指导选题),项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人计算机毕业设计——jspssm523Springboot点餐平台网站SpringBoot点餐平台网站功能说明在当今数字化时
- ✨《微前端落地实战:qiankun从入门到精通!3小时搞定Vue+React多应用架构》
庸俗今天不摸鱼
前端vue.jsreact.js学习前端框架
微前端落地实践指南(qiankun框架)微前端核心架构图graphTDA[主应用]-->B[vue子应用]A-->C[react子应用]A-->D[angular子应用]B-->E{通信机制}C-->ED-->E主应用配置详解1.主应用注册流程//main.jsimport{registerMicroApps,start}from'qiankun';constapps=[{name:'vueApp
- 在vue中使用threejs
慢步者_rambler
vuethreejsvue.jsjavascriptthreejsvue中使用threejs前端
前言:记录在vue中使用threejs步骤:一、安装npminstallthree--save安装完成如下图:二、引入//引入threejs核心模块import*asTHREEfrom"three"//引入OrbitControls
- Vue简单入门
安离九歌
vue.js前端javascript
目录前言一、Vue是什么?二、MVVM设计模式三、vue入门1、vue的简单入门2、数据双向绑定3、vue的事件四、vue的生命周期总结前言本次分享的内容是Vue的简单入门。主要内容为,vue入门、vue双向数据绑定、vue的事件、vue的生命周期。一、Vue是什么?Vue(读音/vjuː/,类似于view)是一套用于构建用户界面的渐进式框架。采用的是MVVM设计模式。与其它大型框架不同的是,Vu
- 在Vue项目中使用高德地图Marker
小刘哥007
Vue实战vue.js前端javascript
目录前置准备1.创建Vue项目2.安装高德地图SDK实现Marker组件1.创建Map.vue组件2.使用Map组件运行项目高级功能1.动态添加和删除Marker2.自定义Marker样式3.添加信息窗体性能优化前置准备1.创建Vue项目首先,我们需要创建一个Vue项目。如果你还没有安装VueCLI,可以通过以下命令安装:npminstall-g@vue/cli然后,创建一个新的Vue项目:vue
- 基于 Vue +three.js +Photo Sphere Viewer + 高德地图实现 VR 效果
VueVirtuoso
我的学习之路前端vue.js前端框架github交互信息可视化3d
需求背景随着科技的进步,虚拟现实(VR)技术在家居行业的应用越来越普遍。我们项目的目标是通过结合VR看房和实时场景展示,提升用户的体验,用户可以在家中便能身临其境地感受房屋的空间布局和氛围。此外,我们希望通过高德地图提供的标记点功能,帮助用户快速定位感兴趣的区域。业务这边想要实现右边链接的效果阿里云付费全景图,类似VR看房,支持360°x360°任意旋转,支持自定义添加标注,支持切换场景等功能,效
- 本地生活服务平台(源码+文档+部署+讲解)
亥时科技
生活源代码管理数据库java开源
引言随着城市化进程的加速,本地生活服务的需求日益多样化和个性化。本地生活服务平台通过数字化手段,为社区居民提供了一个全面、便捷的服务体验,从而提升社区服务体验和生活质量。系统概述本地生活服务平台采用前后端分离的架构设计,服务端基于MySQL5.7+、JDK1.8+和Redis,前端则采用VUE2.6.14和element-ui2.15.6,并在NODE14.21.3(>=8.9)环境下运行,NPM
- React Hooks 与 Vue Composition API 的区别
阿珊和她的猫
react.jsvue.js前端
前端开发工程师、技术日更博主、已过CET6阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1牛客高级专题作者、打造专栏《前端面试必备》、《2024面试高频手撕题》蓝桥云课签约作者、上架课程《Vue.js和Egg.js开发企业级健康管理项目》、《带你从入门到实战全面掌握uni-app》文章目录1.设计哲学ReactHooksVueCompositionAPI2.使用方式ReactHoo
- springboot+vue使用EasyCaptcha实现简单验证码
ueanaIU潇潇子
springbootvue.js图形验证码EasyCaptcha
一、实现效果springboot使用EasyCaptcha实现简单验证码,更多api和用法可以去github上查看EasyCaptcha:Java图形验证码,支持gif、中文、算术等类型,可用于JavaWeb、JavaSE等项目。二、实现步骤1、导入依赖com.github.whvcseeasy-captcha1.6.2org.openjdk.nashornnashorn-core15.4我使用的
- 在springboot加vue项目中加入图形验证码
小山曲奇
springbootvue.js后端
后端首先先要创建一个CaptchaController的类,可以在下面的代码中看到在getCaptcha的方法里面写好了生成随机的4位小写字母或数字的验证码,然后通过BufferedImage类变为图片,顺便加上了干扰线。之后把图片转为Base64编码方便传给前端为了安全我写了encrypt方法把4位验证码加密了一下,和图片放在了Mapli传给了前端,后面的verifyCaptcha是对前端输入的
- 支持ajax的移动webui,Vue移动端项目配合第三方ui库快速搭建开发环境
七月的流浪猫
支持ajax的移动webui
//copycnpminstall--savees6-promisecnpminstall--savebabel-polyfillcnpminstallfastclick-Scnpmilib-flexible-Scnpminstallpx2rem-loader-S-dcnpminstallvuex-Scnpminstallaxios--savecnpminstallstylus--save-dev
- catchadmin-webman 宝塔 部署
Go的神秘男朋友
php
1:宝塔的php中删除禁用函数putenv问题:按照文档部署的时候linux(php)+vue(本地)无法访问后端api/login的接口。解决办法:webman没有配置nginx反向代理配置就能正常访问了
- Vue - 在纯 HTML 普通项目中实现组件化,让原生 html 项目支持引入 *.vue 组件 / 组件与组件间的互相引用等,完美解决了引入组件出现的跨域问题(保姆级详细教程,完整示例源码及插件)
王二红
+Vuehttp-vue-loadervueoader跨域html引入.vue组件跨域纯html项目如何vue组件化vue.jshtml
前言网上的方法千篇一律,并且都有引入组件报错“跨域”问题,本文彻底解决并提供详细的示例源码(一键复制运行)。在纯html原始项目中没有“组件”概念(意味着重复的组件,每次都需要重新写),就算引入了Vue.js包也是功能有限,根本无法引入*.vue文件,更不可能实现组件化。有些朋友不想用脚手架(webpack)创建,还想要在纯html页面中获得“组件化”能力,如下图所示。也就是说,您可以在不依赖no
- Vue3实战:从零实现电商购物车功能(含完整代码)
chenNorth。
vue前端javascriptvue.js前端
文章目录一、功能需求分析二、技术方案选型三、项目结构设计四、核心代码实现1.创建PiniaStore(购物车状态管理)2.商品列表组件3.购物车面板组件五、关键实现细节1.数据持久化方案2.性能优化方案3.异常处理六、扩展功能实现1.服务端同步(示例)2.优惠券功能七、最佳实践建议八、总结一、功能需求分析一个完整的购物车系统需要包含以下核心功能:商品展示模块商品列表展示(图片、名称、价格)商品规格
- React的内部机制详解
GISer_Jinger
ReactJavascriptreact.js前端前端框架
用户之前询问了Vue的响应式原理,我详细介绍了Object.defineProperty和Proxy,以及发布订阅模式。现在用户转向React,可能是在比较两者,或者想深入理解React的内部机制。用户可能是前端开发者,想要更深入理解React的底层实现,以便优化应用或面试准备。我需要确保内容足够深入,覆盖React的核心机制,比如虚拟DOM、协调算法、Fiber架构、Hooks原理、事件系统等。
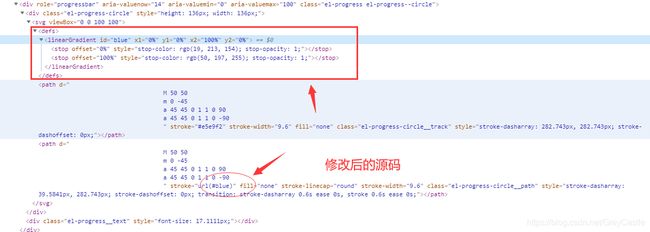
- vue3使用svg图标的方式总结
lizi88888
vue.js前端javascript
1.使用标签可以直接在Vue模板中使用标签来插入SVG图标代码。将SVG图标代码复制到模板中,并根据需要添加样式和属性。1234567891011121314.icon{width:24px;height:24px;fill:currentColor;}2.使用Vue组件可以将SVG图标封装为Vue组件,以便在应用程序中多次使用。创建一个新的Vue组件,并在模板中使用标签来插入SVG图标代码。12
- vue中的富文本框的使用(vue-quill-editor)
知否灬知否
组件库vue.jsjavascript前端
一、安装vue-quill-editornpminstallvue-quill-editor二、在main.js中引入importVueQuillEditorfrom'vue-quill-editor'import'quill/dist/quill.core.css'import'quill/dist/quill.snow.css'import'quill/dist/quill.bubble.cs
- MQTT实战之在vue和java中使用
沐暖沐
vue.jsjava前端
在VUE中使用MQTT1、创建vue项目(使用node版本为20.12.0)>>npmcreatevite@latestNeedtoinstallthefollowingpackages:create-vite@6.1.1Oktoproceed?(y)y√Projectname:...mqtt-vue√Selectaframework:»Vue√Selectavariant:»JavaScript
- vue 使用 wangeditor 富文本编辑器
*且听风吟
#Vue2.xvue.jsjavascript前端
wangeditor是一个轻量级web富文本编辑器,配置方便,使用简单。1)安装wangeditor终端安装wangeditor库:yarnadd@wangeditor/editor#或者npminstall@wangeditor/editor--save2)页面绑定创建一个xxx.vue页面,在div上设置id:3)页面引入在xxx.vue页面引入wangeditor:importEfrom'w
- `json-schema-editor-vue` 开源项目快速入门指南
方蕾嫒Falcon
json-schema-editor-vue开源项目快速入门指南项目地址:https://gitcode.com/gh_mirrors/js/json-schema-editor-vue1.项目目录结构及介绍该项目,json-schema-editor-vue,是一个高效的、易于使用的基于Vue框架的JSONSchema编辑器。下面是其典型的目录结构概述,以及各个部分的功能简介:.├──examp
- 若依微服务docker-compose部署vuepress
千寻简
微服务微服务docker架构
若依微服务docker-compose部署vuepress千寻简笔记介绍千寻简笔记已开源,Gitee与GitHub搜索chihiro-notes,包含笔记源文件.md,以及PDF版本方便阅读,且是用了精美主题,阅读体验更佳,如果文章对你有帮助请帮我点一个Star~文章目录若依微服务docker-compose部署vuepress千寻简笔记介绍简介项目路径介绍解决方案1build项目上传文件2配置域
- 【前端框架】Vue3 面试题深度解析
西门吹雪~
前端框架前端前端面试vuevue3
本文详细讲解了VUE3相关的面试题,从基础到进阶到高级,分别都有涉及,希望对你有所帮助!基础题目1.简述Vue3与Vue2相比有哪些主要变化?答案:响应式系统:Vue2使用Object.defineProperty()实现响应式,有一定局限性,如无法检测对象属性的添加和删除;Vue3采用Proxy对象,能全面拦截对象操作,解决了上述问题。API风格:Vue2主要使用选项式API,逻辑分散在不同选项
- 【前端框架】深入Vue 3组件开发:构建高效灵活的前端应用
西门吹雪~
VUE3vue.js前端框架前端vue3
一、引言Vue3作为一款流行的前端框架,其组件化系统是构建大型应用的核心。通过将应用拆分为多个可复用的组件,不仅能提高代码的可维护性与复用性,还能让开发团队进行高效的协作。本文将深入探讨Vue3组件开发的各个方面,帮助开发者更好地掌握这一强大功能。二、Vue3组件基础(一)组件定义与注册在Vue3中,定义组件有多种方式。使用defineComponent函数是一种常见的做法,它能明确地定义组件的选
- Vue3按钮权限控制:解锁前端安全交互新姿势
Jiaberrr
vue.js前端javascript交互安全
背景引入在Vue3项目开发中,权限管理是不可或缺的一部分,而按钮权限控制更是其中的关键环节。它就像是一扇精准的“门禁系统”,能够依据用户的角色和权限,决定是否展示或启用特定的按钮,从而保证系统的安全性和用户体验。以一个常见的管理系统为例,系统中存在管理员、普通用户和访客等不同角色。管理员拥有全面的操作权限,能够执行添加、编辑、删除等所有操作;普通用户可能仅具备查看和部分编辑的权限;而访客或许只能进
- 名词解释:npm,cnpm,yarn,vite,vue,electron
几道之旅
npmvue.jselectron
1.npm(NodePackageManager)读音:“N-P-M”或者直接读作“npm”。npm是Node.js的官方包管理器,用于安装、发布和管理JavaScript软件包。它允许开发者轻松地共享代码,并且可以通过命令行工具来管理依赖关系。通过npminit命令可以交互式地初始化一个项目,而npminstall则可以安装指定的软件包到当前项目中。2.cnpm(ChinaNodePackage
- 解决vue : 无法加载文件 D:\Program Files\nodejs\vue.ps1,因为在此系统上禁止运行脚本问题。
1313亮晶晶~
Vuevue.js
Vue将脚手架重要的配置文件做了隐藏,如果想要查看则可以在终端输入如下命令进行查看vueinspect>output.js运行报错:解决办法:在终端继续输入如下命令:Set-ExecutionPolicy-ScopeCurrentUser显示如下:位于命令管道位置1的cmdletSet-ExecutionPolicy请为以下参数提供值:ExecutionPolicy:在ExecutionPolic
- Vue中使用el-upload+XLSX实现解析excel文件为json数据
makamkamakbakSOSO
工作笔记vue.jsexceljson
安装npmixlsx@0.16.8代码实现html部分批量导入只能上传.xlsx文件-->js部分handlePreview(file){console.log(file)},handleExceed(files,fileList){this.$message.w
- 【已解决】npm ERR! request to https://registry.npm.taobao.org failed, reason: certificate has expired
小跳不会Coding
Vuenpm前端node.js
使用vue开发项目时,安装插件一直安装不上,排查了之后才发现是:证书已过期报错信息:npmERR:requesttohttps://registry.npm.taobao.orgfailed,reason:certificatehasexpired翻译成中文就是:请求https://registry.npm.taobao.org失败,原因:证书已过期直接使用:(npmconfigsetregist
- eclipse maven
IXHONG
eclipse
eclipse中使用maven插件的时候,运行run as maven build的时候报错
-Dmaven.multiModuleProjectDirectory system propery is not set. Check $M2_HOME environment variable and mvn script match.
可以设一个环境变量M2_HOME指
- timer cancel方法的一个小实例
alleni123
多线程timer
package com.lj.timer;
import java.util.Date;
import java.util.Timer;
import java.util.TimerTask;
public class MyTimer extends TimerTask
{
private int a;
private Timer timer;
pub
- MySQL数据库在Linux下的安装
ducklsl
mysql
1.建好一个专门放置MySQL的目录
/mysql/db数据库目录
/mysql/data数据库数据文件目录
2.配置用户,添加专门的MySQL管理用户
>groupadd mysql ----添加用户组
>useradd -g mysql mysql ----在mysql用户组中添加一个mysql用户
3.配置,生成并安装MySQL
>cmake -D
- spring------>>cvc-elt.1: Cannot find the declaration of element
Array_06
springbean
将--------
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3
- maven发布第三方jar的一些问题
cugfy
maven
maven中发布 第三方jar到nexus仓库使用的是 deploy:deploy-file命令
有许多参数,具体可查看
http://maven.apache.org/plugins/maven-deploy-plugin/deploy-file-mojo.html
以下是一个例子:
mvn deploy:deploy-file -DgroupId=xpp3
- MYSQL下载及安装
357029540
mysql
好久没有去安装过MYSQL,今天自己在安装完MYSQL过后用navicat for mysql去厕测试链接的时候出现了10061的问题,因为的的MYSQL是最新版本为5.6.24,所以下载的文件夹里没有my.ini文件,所以在网上找了很多方法还是没有找到怎么解决问题,最后看到了一篇百度经验里有这个的介绍,按照其步骤也完成了安装,在这里给大家分享下这个链接的地址
- ios TableView cell的布局
张亚雄
tableview
cell.imageView.image = [UIImage imageNamed:[imageArray objectAtIndex:[indexPath row]]];
CGSize itemSize = CGSizeMake(60, 50);
&nbs
- Java编码转义
adminjun
java编码转义
import java.io.UnsupportedEncodingException;
/**
* 转换字符串的编码
*/
public class ChangeCharset {
/** 7位ASCII字符,也叫作ISO646-US、Unicode字符集的基本拉丁块 */
public static final Strin
- Tomcat 配置和spring
aijuans
spring
简介
Tomcat启动时,先找系统变量CATALINA_BASE,如果没有,则找CATALINA_HOME。然后找这个变量所指的目录下的conf文件夹,从中读取配置文件。最重要的配置文件:server.xml 。要配置tomcat,基本上了解server.xml,context.xml和web.xml。
Server.xml -- tomcat主
- Java打印当前目录下的所有子目录和文件
ayaoxinchao
递归File
其实这个没啥技术含量,大湿们不要操笑哦,只是做一个简单的记录,简单用了一下递归算法。
import java.io.File;
/**
* @author Perlin
* @date 2014-6-30
*/
public class PrintDirectory {
public static void printDirectory(File f
- linux安装mysql出现libs报冲突解决
BigBird2012
linux
linux安装mysql出现libs报冲突解决
安装mysql出现
file /usr/share/mysql/ukrainian/errmsg.sys from install of MySQL-server-5.5.33-1.linux2.6.i386 conflicts with file from package mysql-libs-5.1.61-4.el6.i686
- jedis连接池使用实例
bijian1013
redisjedis连接池jedis
实例代码:
package com.bijian.study;
import java.util.ArrayList;
import java.util.List;
import redis.clients.jedis.Jedis;
import redis.clients.jedis.JedisPool;
import redis.clients.jedis.JedisPoo
- 关于朋友
bingyingao
朋友兴趣爱好维持
成为朋友的必要条件:
志相同,道不合,可以成为朋友。譬如马云、周星驰一个是商人,一个是影星,可谓道不同,但都很有梦想,都要在各自领域里做到最好,当他们遇到一起,互相欣赏,可以畅谈两个小时。
志不同,道相合,也可以成为朋友。譬如有时候看到两个一个成绩很好每次考试争做第一,一个成绩很差的同学是好朋友。他们志向不相同,但他
- 【Spark七十九】Spark RDD API一
bit1129
spark
aggregate
package spark.examples.rddapi
import org.apache.spark.{SparkConf, SparkContext}
//测试RDD的aggregate方法
object AggregateTest {
def main(args: Array[String]) {
val conf = new Spar
- ktap 0.1 released
bookjovi
kerneltracing
Dear,
I'm pleased to announce that ktap release v0.1, this is the first official
release of ktap project, it is expected that this release is not fully
functional or very stable and we welcome bu
- 能保存Properties文件注释的Properties工具类
BrokenDreams
properties
今天遇到一个小需求:由于java.util.Properties读取属性文件时会忽略注释,当写回去的时候,注释都没了。恰好一个项目中的配置文件会在部署后被某个Java程序修改一下,但修改了之后注释全没了,可能会给以后的参数调整带来困难。所以要解决这个问题。
&nb
- 读《研磨设计模式》-代码笔记-外观模式-Facade
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
* 百度百科的定义:
* Facade(外观)模式为子系统中的各类(或结构与方法)提供一个简明一致的界面,
* 隐藏子系统的复杂性,使子系统更加容易使用。他是为子系统中的一组接口所提供的一个一致的界面
*
* 可简单地
- After Effects教程收集
cherishLC
After Effects
1、中文入门
http://study.163.com/course/courseMain.htm?courseId=730009
2、videocopilot英文入门教程(中文字幕)
http://www.youku.com/playlist_show/id_17893193.html
英文原址:
http://www.videocopilot.net/basic/
素
- Linux Apache 安装过程
crabdave
apache
Linux Apache 安装过程
下载新版本:
apr-1.4.2.tar.gz(下载网站:http://apr.apache.org/download.cgi)
apr-util-1.3.9.tar.gz(下载网站:http://apr.apache.org/download.cgi)
httpd-2.2.15.tar.gz(下载网站:http://httpd.apac
- Shell学习 之 变量赋值和引用
daizj
shell变量引用赋值
本文转自:http://www.cnblogs.com/papam/articles/1548679.html
Shell编程中,使用变量无需事先声明,同时变量名的命名须遵循如下规则:
首个字符必须为字母(a-z,A-Z)
中间不能有空格,可以使用下划线(_)
不能使用标点符号
不能使用bash里的关键字(可用help命令查看保留关键字)
需要给变量赋值时,可以这么写:
- Java SE 第一讲(Java SE入门、JDK的下载与安装、第一个Java程序、Java程序的编译与执行)
dcj3sjt126com
javajdk
Java SE 第一讲:
Java SE:Java Standard Edition
Java ME: Java Mobile Edition
Java EE:Java Enterprise Edition
Java是由Sun公司推出的(今年初被Oracle公司收购)。
收购价格:74亿美金
J2SE、J2ME、J2EE
JDK:Java Development
- YII给用户登录加上验证码
dcj3sjt126com
yii
1、在SiteController中添加如下代码:
/**
* Declares class-based actions.
*/
public function actions() {
return array(
// captcha action renders the CAPTCHA image displ
- Lucene使用说明
dyy_gusi
Lucenesearch分词器
Lucene使用说明
1、lucene简介
1.1、什么是lucene
Lucene是一个全文搜索框架,而不是应用产品。因此它并不像baidu或者googleDesktop那种拿来就能用,它只是提供了一种工具让你能实现这些产品和功能。
1.2、lucene能做什么
要回答这个问题,先要了解lucene的本质。实际
- 学习编程并不难,做到以下几点即可!
gcq511120594
数据结构编程算法
不论你是想自己设计游戏,还是开发iPhone或安卓手机上的应用,还是仅仅为了娱乐,学习编程语言都是一条必经之路。编程语言种类繁多,用途各 异,然而一旦掌握其中之一,其他的也就迎刃而解。作为初学者,你可能要先从Java或HTML开始学,一旦掌握了一门编程语言,你就发挥无穷的想象,开发 各种神奇的软件啦。
1、确定目标
学习编程语言既充满乐趣,又充满挑战。有些花费多年时间学习一门编程语言的大学生到
- Java面试十问之三:Java与C++内存回收机制的差别
HNUlanwei
javaC++finalize()堆栈内存回收
大家知道, Java 除了那 8 种基本类型以外,其他都是对象类型(又称为引用类型)的数据。 JVM 会把程序创建的对象存放在堆空间中,那什么又是堆空间呢?其实,堆( Heap)是一个运行时的数据存储区,从它可以分配大小各异的空间。一般,运行时的数据存储区有堆( Heap)和堆栈( Stack),所以要先看它们里面可以分配哪些类型的对象实体,然后才知道如何均衡使用这两种存储区。一般来说,栈中存放的
- 第二章 Nginx+Lua开发入门
jinnianshilongnian
nginxlua
Nginx入门
本文目的是学习Nginx+Lua开发,对于Nginx基本知识可以参考如下文章:
nginx启动、关闭、重启
http://www.cnblogs.com/derekchen/archive/2011/02/17/1957209.html
agentzh 的 Nginx 教程
http://openresty.org/download/agentzh-nginx-tutor
- MongoDB windows安装 基本命令
liyonghui160com
windows安装
安装目录:
D:\MongoDB\
新建目录
D:\MongoDB\data\db
4.启动进城:
cd D:\MongoDB\bin
mongod -dbpath D:\MongoDB\data\db
&n
- Linux下通过源码编译安装程序
pda158
linux
一、程序的组成部分 Linux下程序大都是由以下几部分组成: 二进制文件:也就是可以运行的程序文件 库文件:就是通常我们见到的lib目录下的文件 配置文件:这个不必多说,都知道 帮助文档:通常是我们在linux下用man命令查看的命令的文档
二、linux下程序的存放目录 linux程序的存放目录大致有三个地方: /etc, /b
- WEB开发编程的职业生涯4个阶段
shw3588
编程Web工作生活
觉得自己什么都会
2007年从学校毕业,凭借自己原创的ASP毕业设计,以为自己很厉害似的,信心满满去东莞找工作,找面试成功率确实很高,只是工资不高,但依旧无法磨灭那过分的自信,那时候什么考勤系统、什么OA系统、什么ERP,什么都觉得有信心,这样的生涯大概持续了约一年。
根本不是自己想的那样
2008年开始接触很多工作相关的东西,发现太多东西自己根本不会,都需要去学,不管是asp还是js,
- 遭遇jsonp同域下变作post请求的坑
vb2005xu
jsonp同域post
今天迁移一个站点时遇到一个坑爹问题,同一个jsonp接口在跨域时都能调用成功,但是在同域下调用虽然成功,但是数据却有问题. 此处贴出我的后端代码片段
$mi_id = htmlspecialchars(trim($_GET['mi_id ']));
$mi_cv = htmlspecialchars(trim($_GET['mi_cv ']));
贴出我前端代码片段:
$.aj