Express中带有参数的路由请求req.query、req.body、req.params
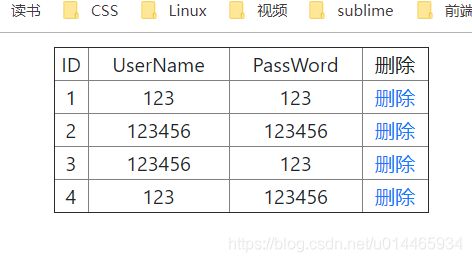
我们的需求是:我们循环遍历出所有用户和密码,我们打算点击删除之后将对应的ID作为参数传输到对应的路由,处理之后,地址重定向也就是页面刷新,数据重新显示。
ID
UserName
PassWord
删除
<%for(var i = 0;i
<%=titles[i].id%>
<%=titles[i].username%>
<%=titles[i].passwd%>
删除
<%}%>
后端代码:
var express = require('express');
var router = express.Router();
// 导入mysql模块
var mysql = require('mysql');
/* GET users listing. */
router.get('/', function(req, res, next) {
var connection = mysql.createConnection({ //创建mysql实例
host:'127.0.0.1',
port:'3306',
user:'root',
password:'',
database:'test'
});
connection.connect();
var sql = 'SELECT * FROM users';
connection.query(sql, function (err,result) {
if(err){
console.log('[SELECT ERROR]:',err.message);
}
console.log(result[0].id);
req.titles = result;
res.render('root-content',req);
});
connection.end();
});
router.get('/del',function (req,res) {
var uid = req.query.id;
console.log(uid);
var connection = mysql.createConnection({ //创建mysql实例
host:'127.0.0.1',
port:'3306',
user:'root',
password:'',
database:'test'
});
connection.connect();
var sql = "delete from users where id = " + uid;
connection.query(sql,function (err,result) {
if(err){
console.log('[SELECT ERROR]:',err.message);
}
//重定向,页面就刷新了,数据重新显示
res.redirect('/root-content');
})
connection.end();
})
module.exports = router;
1.Express获取路由地址参数的方法
我们主要关注两种方式:req.query(req.body)和req.param
var express=require('express');
var app=express();
app.get('/csdn',function(req,res){
var name=req.query.name;
res.send(name)
});
app.get('/csdn/:id',function(req,res){
var id=req.params.id;
res.send(id)
});
app.listen(3000,'0.0.0.0');
//第一个get方法则是可以获取像这样的参数:
127.0.0.1:3000/csdn?name=参数 //var name=req.query.name; 所以name就是=后的参数
//第二个get则是可以获取到比较优雅的路由地址参数:
127.0.0.1:3000/csdn/参数 //var id=req.params.id; 所以'参数'就是传递给:id,所以id就是'参数'
req.query也就是?id=参数,这样情况下,key和value都在请求的url中。(http://localhost:3000/query?q=123&w=456)中key是q/w,value是123/456.
req.param也就是/,这样情况下,key在路由中,value是请求的url。
router.get('/test/:urlname', function (req, res,next) {
console.log('url参数对象 :',req.params);
console.log('get请求参数对象 :',req.query);
console.log('post请求参数对象 :',req.body);
console.log('q的值为 :',req.params.urlname);
});
http://localhost:3000/test/url2
上面代码中key是urlnname,value是url2.
我们再看一个代码示例:
1.获取get请求的参数值(req.query)
在index.js文件里添加路由方法:
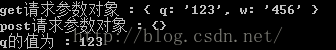
router.get('/query', function (req, res, next) {
console.log('get请求参数对象 :',req.query);
console.log('post请求参数对象 :',req.body);
console.log('q的值为 :',req.query.q);
});
访问: http://localhost:3000/query?q=123&w=456
2.获取post请求的参数值(req.body)
html:
在index.js文件里添加路由方法:
router.post('/body', function (req, res, next) {
console.log('get请求参数对象 :',req.query);
console.log('post请求参数对象 :',req.body);
console.log('q的值为 :',req.body.q);
});
3.获取url路径(req.params)
在index.js文件里添加路由方法:
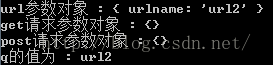
router.get('/test/:urlname', function (req, res,next) {
console.log('url参数对象 :',req.params);
console.log('get请求参数对象 :',req.query);
console.log('post请求参数对象 :',req.body);
console.log('q的值为 :',req.params.urlname);
});
访问:http://localhost:3000/test/url2
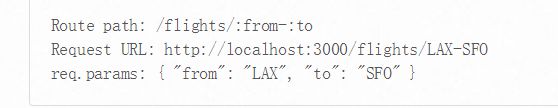
再看一个例子:
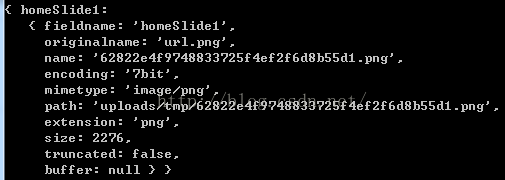
4.获取上传文件信息
req.files 需要第三方库,比如 multer
大致是这样子的

关于req.query、req.body、req.params、req.files解释更多可以参考官方文档。
http://expressjs.com/en/api.html#req.query
2.利用a标签可以跳转,利用点击事件和ajax也可以跳转
router.get("/root-content/delete/:id",function(req,res){
const id = req.params.id;
})
参考文章:
https://blog.csdn.net/woshidamimi0/article/details/80291610
https://blog.csdn.net/zzwwjjdj1/article/details/52094988
express增删改查的参考文章:
https://www.cnblogs.com/zhoulifeng/p/10197816.html
https://blog.csdn.net/qq_42459742/article/details/88049970
https://www.cnblogs.com/yansj1997/p/6550201.html
https://blog.csdn.net/qq272708698/article/details/51264988
https://blog.csdn.net/weixin_36339245/article/details/87091193
https://www.cnblogs.com/kinoko-1009/p/10527006.html#top
https://blog.csdn.net/ly364434006/article/details/84762741
https://blog.csdn.net/u012123026/article/details/78979645