今天推出了一款游戏叫《AA》。在最近IOS只是弹出一个游戏。非常心脏的孩子,但有很多乐趣。今天,我们谈论它tangide(GameBuilderV2.0)用控件UICanvas实现它。
在线执行:http://www.tangide.com/apprun.html?appid=preview721427350809280
在线编辑:http://www.tangide.com/gamebuilder.php?
appid=preview721427350809280
微信上玩能够扫描二维码: 
游戏截图:
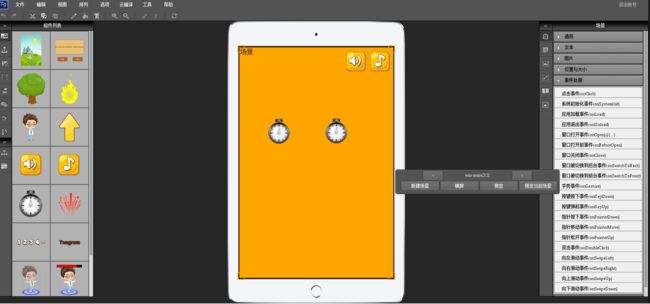
游戏编辑界面: 
从游戏截图能够看到。游戏的画面很简洁!简单的界面配上黑白色的旋转球体。游戏的目的让人一目了然!
游戏以闯关形式进行。越到后面的关卡越有种眩晕的感觉。好像高空弹跳!游戏玩法简单。一点就通!
最開始的关卡。大球上会挂着小球,你仅仅需把下方带有数字的小球黏在大球上,一直到小球黏完游戏就胜利了!
假设你不幸在粘球的过程中碰撞到旁边的球体,那么游戏结束!随着关卡的递进,原本附带的球体会越来越多,你须要粘上的小球也越来越多,这样就导致中间的缝隙越来越小。因此你碰上别的球的几率也越来越高了!
喜欢的玩家最好还是看看自己能闯多少关。
游戏中有三种球,中间大球,转动球。等待球。
curLevel.balls = []; //转动球
curLevel.waitingBalls = []; //等待球两种数字。大球上的数字表示关卡,小球的数字表示序号。关卡预设的小球没有数字。
小球发射
这里选择场景的onPointerDown事件为发射时机,而不是onClick。由于用户两次高速点击时。会触发onDoubleClick事件,而不是两次onClick。
粘黏推断
小球发射之后。等候的球有个总体向上位移动作,当最上的一个等候球移动到与中心球距离一段距离时。则能够推断已粘黏上,此时,要将其移出等候球数组,添加到转动球数组。
if(curLevel.waitOffset < 0) {
curLevel.waitOffset = 3 * SIDE_BALL_RADIUS;
curLevel.inserting = 0;
var ball = curLevel.waitingBalls.shift();
ball.angle = 90;
...
curLevel.balls.push(ball);
}碰撞检測
检測碰撞的方法:计算插入的球与旁边近期一个球体的绝对角度是否。
curLevel.balls.forEach(
function(e, index) {
if(Math.abs(e.angle - ball.angle) < 360 * SIDE_BALL_RADIUS/ (LINE_LEN*Math.PI)) {
curLevel.state = GAME_STATE_FAILED;
failBall = ball;
failBall.state = 0;
failBall.timeCount = 5;
} else if(index === curLevel.balls.length - 1
&& curLevel.waitingBalls.length === 0) {
curLevel.state = GAME_STATE_SUCCESS;
}
}
);关卡设计
var LEVEL = [
{"initNum":4, "waitNum":8, "speed":360/500},
{"initNum":6, "waitNum":8, "speed":360/500},
{"initNum":2, "waitNum":16, "speed":360/500},
{"initNum":0, "waitNum":24, "speed":360/500},
{"initNum":4, "waitNum":16, "speed":420/500},
{"initNum":3, "waitNum":20, "speed":420/500},
...
];initNum:预设球数量
waitNum:等候球数量
speed:转动速率(每20ms转动的角度)。
游戏画面的绘制
背景
依据游戏的状态来选择背景颜色
//draw bg
var color;
switch (curLevel.state) {
case GAME_STATE_RUNNING:
color = "#EED5B7";
break;
case GAME_STATE_SUCCESS:
color = "blue";
break;
case GAME_STATE_FAILED:
color = "red";
break;
}
ctx.fillStyle = color;
ctx.fillRect(canvas.x, canvas.y, canvas.w, canvas.h);中间大球
ctx.beginPath();
ctx.arc(CENTER.x, CENTER.y, CENTER_BALL_RADIUS, 0, Math.PI * 2, true);
ctx.closePath();
ctx.fillStyle = "black";
ctx.fill();
//draw level
var txt = (curLevel.level + 1) + "";
ctx.textAlign = "center";
ctx.textBaseline = "middle";
ctx.font = "italic 60px sans-serif";
ctx.strokeStyle = "#EED5B7";
ctx.fillStyle = "#EED5B7";
ctx.fillText(txt, CENTER.x, CENTER.y);
ctx.strokeText(txt, CENTER.x, CENTER.y);转动球
//draw side ball;
curLevel.balls.forEach(
function(e) {
//绘制大球小球之间的线段
ctx.moveTo(CENTER.x, CENTER.y);
var rad = 2 * Math.PI * e.angle / 360;
var x = CENTER.x + LINE_LEN * Math.cos(rad);
var y = CENTER.y + LINE_LEN * Math.sin(rad);
ctx.strokeStyle = "black";
ctx.lineTo(x, y);
ctx.stroke();
var rad = SIDE_BALL_RADIUS;
if(typeof e.state !== "undefined") {
//假设游戏失败,改变失败球的半径
switch(e.state) {
case 0:
rad = 1.5 * SIDE_BALL_RADIUS;
break;
case 1:
rad = 0.8 * SIDE_BALL_RADIUS;
break;
case 2:
rad = 1.2 * SIDE_BALL_RADIUS;
break;
}
}
ctx.beginPath();
ctx.arc(x, y, rad, 0, Math.PI * 2, true);
ctx.closePath();
ctx.fillStyle = "black";
ctx.fill();
if(e.numStr.length > 0) {
ctx.textAlign = "center";
ctx.textBaseline = "middle";
ctx.font = "italic 15px sans-serif";
ctx.strokeStyle = "#EED5B7";
ctx.fillStyle = "#EED5B7";
ctx.fillText(e.numStr, x, y);
ctx.strokeText(e.numStr, x, y);
}
}
);等候球
//draw waiting balls
var x = CENTER.x;
var y = CENTER.y + LINE_LEN + curLevel.waitOffset;
curLevel.waitingBalls.forEach(
function(e) {
ctx.moveTo(x, y);
ctx.beginPath();
ctx.arc(x, y, SIDE_BALL_RADIUS, 0, Math.PI * 2, true);
ctx.closePath();
ctx.fillStyle = "black";
ctx.fill();
ctx.textAlign = "center";
ctx.textBaseline = "middle";
ctx.font = "italic 15px sans-serif";
ctx.strokeStyle = "#EED5B7";
ctx.fillStyle = "#EED5B7";
ctx.fillText(e.numStr, x, y);
ctx.strokeText(e.numStr, x, y);
y += 3 * SIDE_BALL_RADIUS;
}
);
原版《AA》的关卡已经到了700多关了。可玩性还是很高的。关卡的设计能够有许多变化,比方:
1、速度上能够快慢变化
2、能够通过暂停转动
3、能够控制转向(顺时针/逆时针)变化
4、限制时间
5、等候球能够有大小伸缩添加插入难度
期待您的创意。
注:本系列所介绍的游戏源码均开放,欢迎訪问www.tangide.com体验游戏制作的乐趣。
版权声明:本文博客原创文章,博客,未经同意,不得转载。