- 《Java前端开发全栈指南:从Servlet到现代框架实战》
前言在当今Web开发领域,Java依然是后端开发的主力语言,而随着前后端分离架构的普及,Java开发者也需要掌握前端技术栈。本文将全面介绍JavaWeb前端开发的核心技术,包括传统Servlet/JSP体系、现代前端框架集成方案,以及全栈开发的最佳实践。通过本文,您将了解如何构建现代化的JavaWeb应用前端界面。一、JavaWeb前端技术演进1.1传统技术栈Servlet:JavaWeb基础,处
- Java中的Tomcat,开启Web应用腾飞【基础版】
目录一、Tomcat初登场:揭开神秘面纱(一)啥是Tomcat(二)为啥要有Tomcat二、Tomcat的安装与启动:开启第一步(一)下载Tomcat(二)启动Tomcat三、Tomcat的目录结构:探秘内部布局(一)核心目录介绍(二)目录间的协同工作四、部署JavaWeb应用到Tomcat:让应用上线(一)打包Web应用为WAR文件(二)部署WAR文件到Tomcat五、Tomcat的配置优化:让
- Java Web 之 Session 详解
艾伦~耶格尔
java开发语言后端前端session
在JavaWeb开发中,Session就像网站的专属记忆管家,为每个用户保管着重要的信息和状态,确保用户在网站的旅程顺畅无阻。场景一:想象你去一家大型超市购物,推着购物车挑选商品。这个购物车就如同Session,它记录了你的购物信息,方便你在结账时一次性结算。场景二:你在玩一个在线游戏,登录账号后,你的游戏进度、等级、装备等信息都会被保存在Session中,即使你中途关闭游戏,下次登录时依然可以继
- Javaweb学习之Vue模板语法(三)
不要数手指啦
vue.js学习前端
目录学习资料前情回顾本期介绍(vue模板语法)文本插值Vue的Attribute绑定使用JavaScript表达式综合实例代码:学习资料Vue.js-渐进式JavaScript框架|Vue.js(vuejs.org)前情回顾项目的创建大家可以看这篇文章Vue学习之项目的创建-CSDN博客本期介绍(vue模板语法)首先,找到我们编写代码的地方找到自己项目的src文件夹,打开之后点击component
- Tomcat:Java Web应用的幕后英雄
互联网动态分析
tomcat
在当今数字化浪潮中,Java作为一门成熟且广泛应用的编程语言,支撑着无数企业级应用和互联网服务的稳定运行。而在JavaWeb开发领域,Tomcat无疑是一个举足轻重的存在,它宛如一位默默耕耘的幕后英雄,为众多Web应用提供了可靠的运行环境。Tomcat的起源与发展Tomcat的故事始于1999年,当时SunMicrosystems(后被Oracle收购)与Apache软件基金会合作,旨在为Java
- 开发高效的寝室卫生管理系统
本文还有配套的精品资源,点击获取简介:寝室卫生管理系统是一款利用JavaWeb技术开发的软件,涉及JSP、MySQL数据库和Servlet等关键组件,旨在管理寝室卫生状况。系统提供了一个实用的学习平台,便于初学者掌握这些核心技术并理解JavaWeb架构。具体实现包括用户模块、寝室管理、卫生检查、评分系统、报表统计及权限控制,同时强调了MVC设计模式和安全性的重要性。1.JavaWeb技术与寝室卫生
- Java从入门到入土(发展方向)
目录目录引言:每一章节都会慢慢的更新,可以随时查看是否更新JDK的下载及使用IDEA的下载Java基础语法1.数据类型2.流程控制3.数组4.面向对象5.抽象类6.接口7.枚举8.常用类9.集合类10.泛型11.注解12.异常处理13.多线程14.IO流15.反射Java基础语法非常重要(花很长时间学习java语法个人认为是很值得的)MySQL数据库介绍目标开发框架JavaWebXMLJSONSe
- 04_JavaWeb回顾笔记
skping-go
javajavaweb
JavaWeb回顾笔记[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Wh1nKopi-1605668744709)(F:\资料\Java\笔记\笔记\assets\javaweb阶段知识体系.png)]Day01HTML1.1HTML简介HTML:HyperTextMarkupLanguage,超文本标记/标签语言。超文本:超出了普通文本的能力标记:标签W3C(Wo
- JavaWeb(苍穹外卖)--学习笔记03(登录生成令牌)
老虎0627
JavaWeb(苍穹外卖)学习笔记java
前言本片文章是学习B站黑马程序员苍穹外卖的学习笔记。在Day01(如果学到登录界面这里卡住了,可以看看这篇文章),登陆界面的后端实现大致可以分为两部分登录功能和登录校验,其中登陆校验的实现是基于令牌JWT技术来实现会话追踪(校验部分还有拦截器Interceptor这个我没太学懂视频也没提,以后在更)JWT令牌基本概念JWT是一种在Web应用程序,简单且安全地处理用户身份验证和信息交换的技术,首先我
- JavaWeb三大组件啊-Filter
sleepcattt
filterjava
一、Filter过滤器简介过滤器可以对访问的静态资源和动态资源进行过滤,既可以过滤请求,也可以过滤响应1.应用场景列举统一编码处理登入验证敏感字符过滤![[Pastedimage20250422121326.png]]相当于在Client和Server之间创建了一个中间层Filter,先经过Filter再到Server2.使用先创建实现类,来实现javax.servlet.Filter包的接口,实
- 深入理解Tomcat 基本架构
水木石画室
tomcat架构java
Tomcat是Apache软件基金会旗下的开源Servlet容器,实现了JavaEE(现JakartaEE)的Servlet、JSP等规范,广泛用于JavaWeb应用的部署和运行。其架构设计围绕高效处理HTTP请求、灵活管理Web应用和支持扩展展开。以下从核心组件、层级结构、关键机制三个维度深入解析Tomcat的基本架构。一、Tomcat核心组件与层级结构Tomcat的架构采用分层容器模型,核心组
- JavaWeb--Tomcat、Http、Servlet
chengzhan1990
javaweb.xml数据库
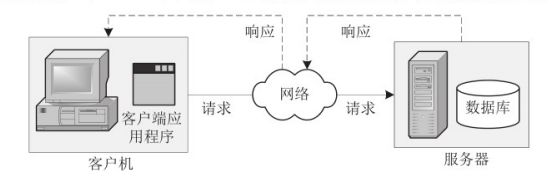
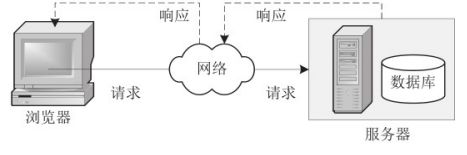
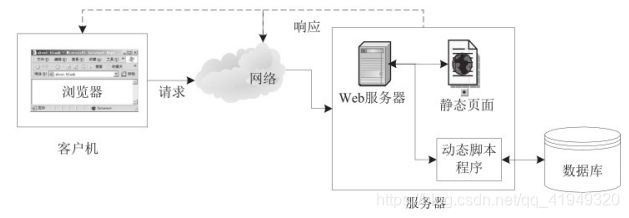
day083Web开发入门3.1引入之前的程序:java桌面程序,控制台控制,socketgui界面。javase规范现在和以后的程序:javaweb程序。浏览器控制。javaee规范3.2软件的结构C/S(Client-Server客户端-服务器端)典型应用:QQ软件,飞秋,红蜘蛛。特点:1)必须下载特定的客户端程序。2)服务器端升级,客户端升级。B/S(Broswer-Server浏览器端-服
- 程序员在线接单
微风粼粼
eclipsejavatomcatjvmdubbopython后端
十年Java全栈工程师在线接单Java程序代做,兼职接单,系统代做,二次开发,网站开发部署,项目合作,商业项目承包全栈开发,支持定制各种管理系统、小程序商用或个人使用等项目都接服务二:Java调试安装,idea,eclipse,项目运行,开发环境配置,工具安装,代码讲解,代码调试,代码运行,代码部署,项目调试,项目部署运行,javaweb,ssm,springboot,vue,项目设计,小程序功能
- Java2025最新学习路线(从入门到精通)
亭亦青
学习javaspringboot
注:这份学习路线结合了2025年春招Java开发岗位要求和2024年Java就业市场需求,要求较高,并且省略了大多数基础部分,如果目标不是中大厂,可以适当放低学习的要求,但是请完成云原生之前的所有内容,并且经常性进行项目实践,切实提升编程能力。Java学习路线一键预览版:JavaSE-Mysql-JavaWeb(htmlcssjsjqUI组件框架-bootstrapelementUIVUE)-My
- java类加载机制:Tomcat的类加载机制
weixin_ab
#类的加载机制java类加载
Tomcat类加载机制深度解析:打破双亲委派的Web容器实现Tomcat作为JavaWeb容器,其类加载机制为满足Web应用的隔离性、热部署和兼容性需求,对标准Java类加载机制进行了定制化扩展,核心是打破双亲委派模型并引入多层级类加载器。以下从架构设计、核心组件、热部署实现到典型问题展开解析。一、Tomcat类加载器层级架构(与标准JVM的区别)1.四层类加载器体系BootstrapClassL
- Tomcat镜像实战:掌握Dockerfile的编写以及发布项目
hunjinYang
Linuxtomcatdocker
1.为什么选择Docker部署Tomcat?在传统的JavaWeb项目部署中,我们通常需要手动安装JDK、配置Tomcat环境变量、手动部署WAR包,部署过程繁琐、不可重复、环境易出错。而Docker的出现彻底改变了这一局面。本博客将通过一个完整的Tomcat镜像构建与部署实例,带你逐步掌握以下技能:编写自己的Dockerfile构建定制化的Tomcat镜像(包含JDK与Tomcat)在容器中运行
- 企业级Javaweb开发常用注解
user_admin_god
混沌杂记springbootjavaspring
企业级Javaweb开发常用注解1.Spring框架核心注解@SpringBootApplication启动SpringBoot应用程序,结合了@Configuration、@EnableAutoConfiguration和@ComponentScan。/***@authormakeJava*/@SpringBootApplicationpublicclassSm3Application{publ
- 尚硅谷-javaweb笔记记录
java成长之旅
javaweb
Javaweb笔记网页三组成:内容html,表现css,行为js。html,css,javascriptstyle标签定义css样式代码(只能在一个页面公用css样式)css文件id选择器:#id001{}#id002{}使用:标签1class选择器:.class001{}使用:类选择器组合选择器:选择器1,选择器2…{属性:值;}js里编写或者写完了再引入进去。且运算&&:当表达式为全真,返回最
- JavaWeb开发1
偷萧逸苦茶
java
JavaWeb什么是web?全球广域网,能够通过浏览器访问的网站Web网站工作流程Web前端开发网页有哪些部分组成?文字,图片,音频,视频,超链接...我们看到的网页本质是程序员写的前端代码前端代码如何转换成用户眼中的网页?通过浏览器解析和渲染浏览器中对代码解析渲染的部分称为浏览器内核Web标准HTML:负责网页结构(页面元素和内容)CSS:负责网页的表现(页面元素外观,位置等页面样式,如颜色、大
- JavaWeb开发3
偷萧逸苦茶
前端javascript开发语言
JavaScript一门跨平台、面向对象的脚本语言,用来控制网页行为,能使网页可交互js引入方式内部脚本:将JS代码定义在HTML页面中JavaScript代码必须位于在HTML文档中,可以在任意地方,放置任意数量的一般会把脚本置于元素的底部,可以改善显示速度外部脚本:将JS代码定义在外部JS文件中,然后引入到HTML页面中外部JS文件中,只包含JS代码,不包含标签标签不能自闭和 焦点访谈-
- Excel 的导入导出常用的技术栈
在JavaWeb项目中,Excel的导入导出是常见需求,技术栈丰富。以下是主流方案、优缺点及适用场景总结。一、主流技术栈对比表技术栈是否推荐支持格式特点/优势使用难度ApachePOI✅常用.xls、.xlsx功能全、稳定、低层操作,适合定制化中EasyExcel(阿里)✅强烈推荐.xlsx内存占用小,性能优越,适合大数据量导入导出简单JXL(已废弃)❌不推荐.xls太老旧,不支持.xlsx,功能
- Servlet 自动刷新页面
沐知全栈开发
开发语言
Servlet自动刷新页面引言在Web开发中,实现页面的自动刷新是一个常见的需求。这种需求通常出现在需要实时更新信息显示的场景中,例如股票行情、新闻资讯等。Servlet技术作为一种成熟的JavaWeb技术,为我们提供了实现这一需求的有效途径。本文将详细介绍如何利用Servlet技术实现自动刷新页面的功能。Servlet简介Servlet是Java平台的一部分,它允许Java代码运行在Web服务器
- Java WebSocket 实现 在线聊天
IT莫染
SpringBootDemoFunctionModulejava教程面试题等websocketspringbootspring
JavaWebSocket实现在线聊天导入WebSocket依赖org.springframework.bootspring-boot-starter-websocketWebSocket配置类@Configuration@EnableWebSocketMessageBrokerpublicclassWebSocketConfigimplementsWebSocketMessageBrokerCo
- Spring MVC 详解
蟒蛇boy
springmvcjava
在JavaWeb开发中,SpringMVC是一个强大而广泛使用的框架,它为构建高效、可维护的企业级应用提供了坚实的基础。本文将深入介绍SpringMVC,并提供示例代码帮助你更好地理解其工作原理。一、SpringMVC简介SpringMVC是Spring框架的一个模块,全称为SpringWebMVC。它实现了模型-视图-控制器(MVC)设计模式,将应用程序分为三个主要部分:模型(Model)、视图
- 1、深入理解Tomcat:从入门到实践
赵阿萌
探索ApacheTomcat:从入门到精通TomcatJavaWeb应用Servlet
深入理解Tomcat:从入门到实践1引言Tomcat的发展历程见证了开源社区的力量。从最初发布的4.0beta1版本到最终的稳定版本,Tomcat团队的努力使得Tomcat不仅成为了市场上首屈一指的JavaWeb应用程序容器,而且在性能和功能上也达到了商业产品的水平。Tomcat的成功离不开其稳定的架构和丰富的功能,尤其是在安全性、管理和集成方面。2关于作者和技术评审人JamesGoodwill是
- Tomcat 源码解析:深入理解 Tomcat 运行机制
深山懒羊羊
tomcatjava
Tomcat是Apache软件基金会的一个开源的Servlet容器和Web服务器,是JavaWeb开发中最常用的应用服务器之一。它实现了Servlet和JSP规范,广泛用于开发和部署JavaEEWeb应用程序。了解Tomcat的源码,能够帮助我们深入理解Web服务器的工作原理,以及如何优化和定制我们的JavaWeb环境。本文将对Tomcat的核心架构进行解析,重点关注Tomcat的启动过程、请求处
- 深入理解Tomcat 基本架构
无心水
编程路上tomcat架构java深入理解TomcatServlet容器I/O模型NIO2
TheApacheTomcat®softwareisanopensourceimplementationoftheJavaServlet,JavaServerPages,JavaExpressionLanguageandJavaWebSockettechnologies.TheJavaServlet,JavaServerPages,JavaExpressionLanguageandJavaWebS
- 开发百度离线地图Java Web项目与无水印瓦片下载工具
王超逸q
本文还有配套的精品资源,点击获取简介:本项目采用MyEclipse开发环境构建JavaWeb应用程序,实现百度离线地图功能。通过百度地图API获取地图瓦片,并包含无水印瓦片下载工具,需遵循百度地图的使用条款。项目文件包括源代码、配置文件、资源文件,涉及地图API调用、HTTP协议、JavaWeb应用生命周期、MyEclipse使用、地图瓦片坐标系统理解等技术。项目的成功部署需要熟悉Web服务器如T
- JAVA进阶之路
夜澜听雨声
JavaAdvancejava开发语言
JAVA进阶之路一、Java企业开发基础1.JavaWeb2.SSM框架3.Maven4.Springboot25.mybatis-plus6.前端学习(不算很重要)7.SpringSecurity(有时间再看,不重要)8.代码开发规范(不重要,有时间看)9.Git10.Linux(不重要,会用就行)二、Java企业开发进阶1.设计模式2.Redis(核心)3.消息队列RocketMQ(核心)4.
- SpringMVC 中的 RESTful 编码风格案例详解
dawn191228
JavaWebrestfulpandas后端javamvcspring
文章目录一、RESTful简介二、SpringMVC中实现RESTful的方法三、HiddenHttpMethodFilter四、RESTful代码实现案例在现代Web开发中,RESTful架构风格越来越受到开发者的青睐。SpringMVC作为一个强大的JavaWeb开发框架,对RESTful风格的支持非常出色。本文将详细介绍SpringMVC中RESTful编码风格的简介、实现方法、Hidden
- Java序列化进阶篇
g21121
java序列化
1.transient
类一旦实现了Serializable 接口即被声明为可序列化,然而某些情况下并不是所有的属性都需要序列化,想要人为的去阻止这些属性被序列化,就需要用到transient 关键字。
- escape()、encodeURI()、encodeURIComponent()区别详解
aigo
JavaScriptWeb
原文:http://blog.sina.com.cn/s/blog_4586764e0101khi0.html
JavaScript中有三个可以对字符串编码的函数,分别是: escape,encodeURI,encodeURIComponent,相应3个解码函数:,decodeURI,decodeURIComponent 。
下面简单介绍一下它们的区别
1 escape()函
- ArcgisEngine实现对地图的放大、缩小和平移
Cb123456
添加矢量数据对地图的放大、缩小和平移Engine
ArcgisEngine实现对地图的放大、缩小和平移:
个人觉得是平移,不过网上的都是漫游,通俗的说就是把一个地图对象从一边拉到另一边而已。就看人说话吧.
具体实现:
一、引入命名空间
using ESRI.ArcGIS.Geometry;
using ESRI.ArcGIS.Controls;
二、代码实现.
- Java集合框架概述
天子之骄
Java集合框架概述
集合框架
集合框架可以理解为一个容器,该容器主要指映射(map)、集合(set)、数组(array)和列表(list)等抽象数据结构。
从本质上来说,Java集合框架的主要组成是用来操作对象的接口。不同接口描述不同的数据类型。
简单介绍:
Collection接口是最基本的接口,它定义了List和Set,List又定义了LinkLi
- 旗正4.0页面跳转传值问题
何必如此
javajsp
跳转和成功提示
a) 成功字段非空forward
成功字段非空forward,不会弹出成功字段,为jsp转发,页面能超链接传值,传输变量时需要拼接。接拼接方式list.jsp?test="+strweightUnit+"或list.jsp?test="+weightUnit+&qu
- 全网唯一:移动互联网服务器端开发课程
cocos2d-x小菜
web开发移动开发移动端开发移动互联程序员
移动互联网时代来了! App市场爆发式增长为Web开发程序员带来新一轮机遇,近两年新增创业者,几乎全部选择了移动互联网项目!传统互联网企业中超过98%的门户网站已经或者正在从单一的网站入口转向PC、手机、Pad、智能电视等多端全平台兼容体系。据统计,AppStore中超过85%的App项目都选择了PHP作为后端程
- Log4J通用配置|注意问题 笔记
7454103
DAOapachetomcatlog4jWeb
关于日志的等级 那些去 百度就知道了!
这几天 要搭个新框架 配置了 日志 记下来 !做个备忘!
#这里定义能显示到的最低级别,若定义到INFO级别,则看不到DEBUG级别的信息了~!
log4j.rootLogger=INFO,allLog
# DAO层 log记录到dao.log 控制台 和 总日志文件
log4j.logger.DAO=INFO,dao,C
- SQLServer TCP/IP 连接失败问题 ---SQL Server Configuration Manager
darkranger
sqlcwindowsSQL ServerXP
当你安装完之后,连接数据库的时候可能会发现你的TCP/IP 没有启动..
发现需要启动客户端协议 : TCP/IP
需要打开 SQL Server Configuration Manager...
却发现无法打开 SQL Server Configuration Manager..??
解决方法: C:\WINDOWS\system32目录搜索framedyn.
- [置顶] 做有中国特色的程序员
aijuans
程序员
从出版业说起 网络作品排到靠前的,都不会太难看,一般人不爱看某部作品也是因为不喜欢这个类型,而此人也不会全不喜欢这些网络作品。究其原因,是因为网络作品都是让人先白看的,看的好了才出了头。而纸质作品就不一定了,排行榜靠前的,有好作品,也有垃圾。 许多大牛都是写了博客,后来出了书。这些书也都不次,可能有人让为不好,是因为技术书不像小说,小说在读故事,技术书是在学知识或温习知识,有些技术书读得可
- document.domain 跨域问题
avords
document
document.domain用来得到当前网页的域名。比如在地址栏里输入:javascript:alert(document.domain); //www.315ta.com我们也可以给document.domain属性赋值,不过是有限制的,你只能赋成当前的域名或者基础域名。比如:javascript:alert(document.domain = "315ta.com");
- 关于管理软件的一些思考
houxinyou
管理
工作好多看年了,一直在做管理软件,不知道是我最开始做的时候产生了一些惯性的思维,还是现在接触的管理软件水平有所下降.换过好多年公司,越来越感觉现在的管理软件做的越来越乱.
在我看来,管理软件不论是以前的结构化编程,还是现在的面向对象编程,不管是CS模式,还是BS模式.模块的划分是很重要的.当然,模块的划分有很多种方式.我只是以我自己的划分方式来说一下.
做为管理软件,就像现在讲究MVC这
- NoSQL数据库之Redis数据库管理(String类型和hash类型)
bijian1013
redis数据库NoSQL
一.Redis的数据类型
1.String类型及操作
String是最简单的类型,一个key对应一个value,string类型是二进制安全的。Redis的string可以包含任何数据,比如jpg图片或者序列化的对象。
Set方法:设置key对应的值为string类型的value
- Tomcat 一些技巧
征客丶
javatomcatdos
以下操作都是在windows 环境下
一、Tomcat 启动时配置 JAVA_HOME
在 tomcat 安装目录,bin 文件夹下的 catalina.bat 或 setclasspath.bat 中添加
set JAVA_HOME=JAVA 安装目录
set JRE_HOME=JAVA 安装目录/jre
即可;
二、查看Tomcat 版本
在 tomcat 安装目
- 【Spark七十二】Spark的日志配置
bit1129
spark
在测试Spark Streaming时,大量的日志显示到控制台,影响了Spark Streaming程序代码的输出结果的查看(代码中通过println将输出打印到控制台上),可以通过修改Spark的日志配置的方式,不让Spark Streaming把它的日志显示在console
在Spark的conf目录下,把log4j.properties.template修改为log4j.p
- Haskell版冒泡排序
bookjovi
冒泡排序haskell
面试的时候问的比较多的算法题要么是binary search,要么是冒泡排序,真的不想用写C写冒泡排序了,贴上个Haskell版的,思维简单,代码简单,下次谁要是再要我用C写冒泡排序,直接上个haskell版的,让他自己去理解吧。
sort [] = []
sort [x] = [x]
sort (x:x1:xs)
| x>x1 = x1:so
- java 路径 配置文件读取
bro_feng
java
这几天做一个项目,关于路径做如下笔记,有需要供参考。
取工程内的文件,一般都要用相对路径,这个自然不用多说。
在src统计目录建配置文件目录res,在res中放入配置文件。
读取文件使用方式:
1. MyTest.class.getResourceAsStream("/res/xx.properties")
2. properties.load(MyTest.
- 读《研磨设计模式》-代码笔记-简单工厂模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 个人理解:简单工厂模式就是IOC;
* 客户端要用到某一对象,本来是由客户创建的,现在改成由工厂创建,客户直接取就好了
*/
interface IProduct {
- SVN与JIRA的关联
chenyu19891124
SVN
SVN与JIRA的关联一直都没能装成功,今天凝聚心思花了一天时间整合好了。下面是自己整理的步骤:
一、搭建好SVN环境,尤其是要把SVN的服务注册成系统服务
二、装好JIRA,自己用是jira-4.3.4破解版
三、下载SVN与JIRA的插件并解压,然后拷贝插件包下lib包里的三个jar,放到Atlassian\JIRA 4.3.4\atlassian-jira\WEB-INF\lib下,再
- JWFDv0.96 最新设计思路
comsci
数据结构算法工作企业应用公告
随着工作流技术的发展,工作流产品的应用范围也不断的在扩展,开始进入了像金融行业(我已经看到国有四大商业银行的工作流产品招标公告了),实时生产控制和其它比较重要的工程领域,而
- vi 保存复制内容格式粘贴
daizj
vi粘贴复制保存原格式不变形
vi是linux中非常好用的文本编辑工具,功能强大无比,但对于复制带有缩进格式的内容时,粘贴的时候内容错位很严重,不会按照复制时的格式排版,vi能不能在粘贴时,按复制进的格式进行粘贴呢? 答案是肯定的,vi有一个很强大的命令可以实现此功能 。
在命令模式输入:set paste,则进入paste模式,这样再进行粘贴时
- shell脚本运行时报错误:/bin/bash^M: bad interpreter 的解决办法
dongwei_6688
shell脚本
出现原因:windows上写的脚本,直接拷贝到linux系统上运行由于格式不兼容导致
解决办法:
1. 比如文件名为myshell.sh,vim myshell.sh
2. 执行vim中的命令 : set ff?查看文件格式,如果显示fileformat=dos,证明文件格式有问题
3. 执行vim中的命令 :set fileformat=unix 将文件格式改过来就可以了,然后:w
- 高一上学期难记忆单词
dcj3sjt126com
wordenglish
honest 诚实的;正直的
argue 争论
classical 古典的
hammer 锤子
share 分享;共有
sorrow 悲哀;悲痛
adventure 冒险
error 错误;差错
closet 壁橱;储藏室
pronounce 发音;宣告
repeat 重做;重复
majority 大多数;大半
native 本国的,本地的,本国
- hibernate查询返回DTO对象,DTO封装了多个pojo对象的属性
frankco
POJOhibernate查询DTO
DTO-数据传输对象;pojo-最纯粹的java对象与数据库中的表一一对应。
简单讲:DTO起到业务数据的传递作用,pojo则与持久层数据库打交道。
有时候我们需要查询返回DTO对象,因为DTO
- Partition List
hcx2013
partition
Given a linked list and a value x, partition it such that all nodes less than x come before nodes greater than or equal to x.
You should preserve the original relative order of th
- Spring MVC测试框架详解——客户端测试
jinnianshilongnian
上一篇《Spring MVC测试框架详解——服务端测试》已经介绍了服务端测试,接下来再看看如果测试Rest客户端,对于客户端测试以前经常使用的方法是启动一个内嵌的jetty/tomcat容器,然后发送真实的请求到相应的控制器;这种方式的缺点就是速度慢;自Spring 3.2开始提供了对RestTemplate的模拟服务器测试方式,也就是说使用RestTemplate测试时无须启动服务器,而是模拟一
- 关于推荐个人观点
liyonghui160com
推荐系统关于推荐个人观点
回想起来,我也做推荐了3年多了,最近公司做了调整招聘了很多算法工程师,以为需要多么高大上的算法才能搭建起来的,从实践中走过来,我只想说【不是这样的】
第一次接触推荐系统是在四年前入职的时候,那时候,机器学习和大数据都是没有的概念,什么大数据处理开源软件根本不存在,我们用多台计算机web程序记录用户行为,用.net的w
- 不间断旋转的动画
pangyulei
动画
CABasicAnimation* rotationAnimation;
rotationAnimation = [CABasicAnimation animationWithKeyPath:@"transform.rotation.z"];
rotationAnimation.toValue = [NSNumber numberWithFloat: M
- 自定义annotation
sha1064616837
javaenumannotationreflect
对象有的属性在页面上可编辑,有的属性在页面只可读,以前都是我们在页面上写死的,时间一久有时候会混乱,此处通过自定义annotation在类属性中定义。越来越发现Java的Annotation真心很强大,可以帮我们省去很多代码,让代码看上去简洁。
下面这个例子 主要用到了
1.自定义annotation:@interface,以及几个配合着自定义注解使用的几个注解
2.简单的反射
3.枚举
- Spring 源码
up2pu
spring
1.Spring源代码
https://github.com/SpringSource/spring-framework/branches/3.2.x
注:兼容svn检出
2.运行脚本
import-into-eclipse.bat
注:需要设置JAVA_HOME为jdk 1.7
build.gradle
compileJava {
sourceCompatibilit
- 利用word分词来计算文本相似度
yangshangchuan
wordword分词文本相似度余弦相似度简单共有词
word分词提供了多种文本相似度计算方式:
方式一:余弦相似度,通过计算两个向量的夹角余弦值来评估他们的相似度
实现类:org.apdplat.word.analysis.CosineTextSimilarity
用法如下:
String text1 = "我爱购物";
String text2 = "我爱读书";
String text3 =