UNIAPP项目之旅
**
一:uniapp(简介)
**
- 优点:uni-app 是DCloud公司出品的国产产品。是一个使用 Vue.js 开发跨平台应用的前端框架,开发者编写一套代码,可编译到iOS、Android、微信小程序,百度小程序,支付宝小程序等多个平台,即混合开发。(听起来好像很强大!) 。官网:https://uniapp.dcloud.io/
uniapp封装的组件和微信小程序的组件几乎没差。扩展能力强,封装了H5+,支持原生Android,ios开发。可以将原有的移动应用和H5应用改成uni-app应用。uni-app在跨平台的过程中,不牺牲平台特色,可调用平台专有能力,也就是uniapp封装的满足不了需求时,可以调用对应平台的专有API。

2:**缺点:**问世时间短,有些地方不完善,对于使用中的一些bug及问题,官方回应的不是很及时。可以加一下qq群或者去社区和其他uni-app开发者一起讨论。
**
二:编辑工具HbuilderX
**
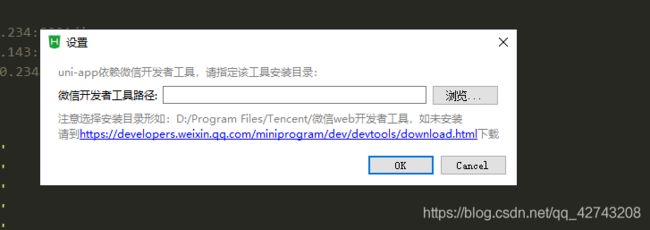
HBuilderX内置相关环境,开箱即用,无需配置nodejs,下载App开发版,可开箱即用;如下载标准版,在运行或发行uni-app时,会提示安装uni-app插件,插件下载完成后方可使用。(还是很方便的)
**
三:uniapp(注意事项)
-
地图功能:使用uniapp框架中封装的map组件,在手机上显示的是高德地图,在浏览器里打开显示的是腾讯地图。
-
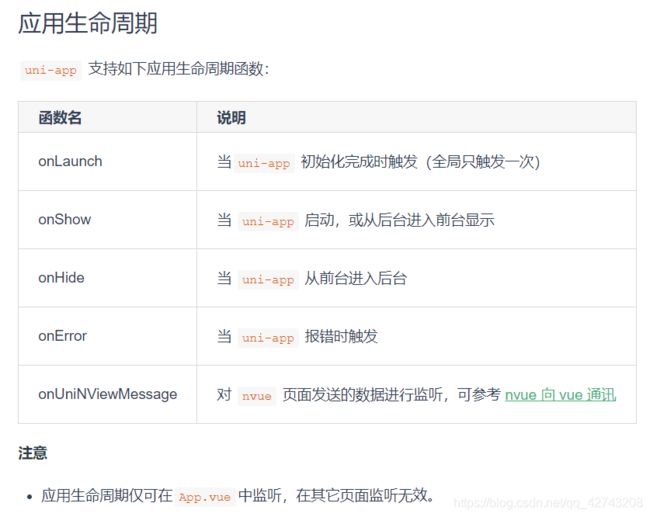
uni-app分 应用生命周期 , 页面生命周期,组件生命周期
① 应用生命周期:可以理解为整个应用的事件函数,全局只触发一次,例如:监听应用在手机进程中的前后台切换,就可以在onShow和onHide生命周期里监听,同时也可以检测出手机是否锁屏,这些函数都必须只可在app.vue文件里监听。在我的项目里用到了onLaunch去监听手机的推送消息。

② 页面生命周期:


③ 组件生命周期:

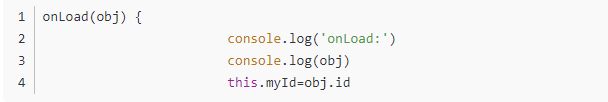
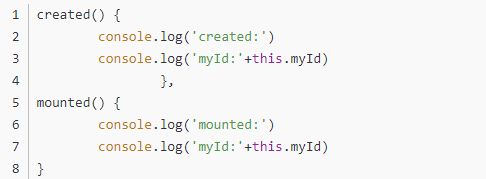
总结:组件没有onLoad事件,那么created,onload,mounted的执行顺序经验证是这样的:created > onload > mounted,created是在模板渲染前,mounted是在模板渲染之后,onload是在页面渲染之后,如果你在onload中对页面参数赋值,正好要将这个值传给组件。组件又正好需要onload时调用时,要使用mounted事件,例如:
四:背景图片
**
当时写项目的时候,使用的是background-image,本地的图片,在手机上运行的时候不显示,也没有报错,看官网如下介绍:然而我直接更换为image标签就可以了,之后又巩固了下使用背景图片和image标签的利弊。
① background-image的优势:
节省img标签所占用的空间
便于布局(例如将文字布局在图片上,直接使用padding调整即可,使用margin会导致边距冲突)
②什么情况下应该使用img标签:
由于搜索引擎不搜索css,所以当图片可以帮助网页获取流量时,应该使用img标签,且同时设置alt 属性对图像进行说明

**
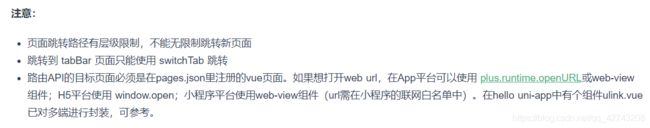
五:页面跳转API (注意事项)
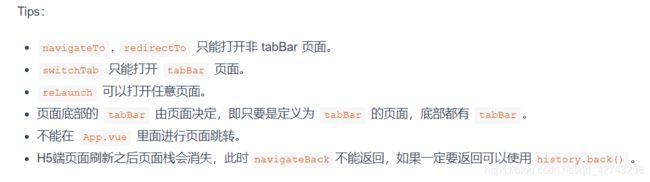
- uni.navigateTo(OBJECT):跳转到应用内某个非 tabBar 的页面的路径 , 路径后可以带参数,但保留当前页面(页面栈内),使用uni.navigateBack可以返回到原页面,跳转的url有长度限制,太长的字符串会传递失败,可使用窗体通信( e m i t , emit, emit,on)、全局变量,或encodeURIComponent(JSON.stringify(item)等多种方式解决


2.uni.redirectTo(OBJECT) 和navigareTo的唯一区别是跳转的时候会关闭当前页面,
3.uni.reLaunch(OBJECT) 关闭所有页面,打开到应用内的某个页面。

总结:注意用的场景不一样,针对不同的业务场景需要去使用。
**
六:UNIAPP实现高德地图轨迹回放注意事项:(只针对app,其他平台可能就是其他的方法,不同平台有受限制)
1.uni-app框架里没有地图轨迹回放的API,需要引入高德地图在线原生API,在HTML文件里使用API,那么如何来引入高德的在线地址呢?
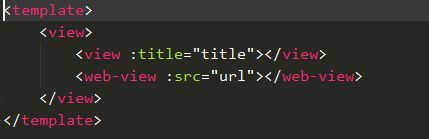
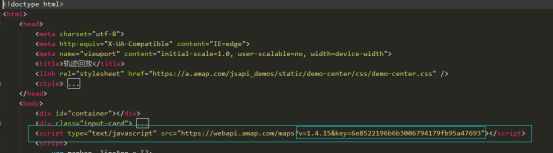
① Uni-app中有介绍到使用标签组件,(当然也可以在.VUE文件里直接JS创建一个子web-view来加载HTML)App 平台同时支持网络网页和本地网页,但本地网页及相关资源(JS、CSS等文件)必须放在uni-app项目根目录 hybrid–>HTML文件夹下,试例如下:第一张是项目里的.VUE文件,此文件里SRC绑定的是第二张图片里的HTML文件的本地地址,注意HTML文件里引入高德在线API地址时,地址后面需要加上你在高德地图官网申请的key,弄完这些后就可以在HTML文件里调用高德地图的API了;


注意点:web-view是一个 web 浏览器组件,可以用来承载网页的容器,会自动铺满整个页面,在招商运营管理这个app项目里,轨迹回放只能是另起一个页面来承载,又涉及到一个uni-app里.VUE文件和HTML网页之间互相传参的问题,实际项目里用到的是.VUE文件向HTML文件传参以及HTML文件接收参数,所以只分享这一部分:如果传递的数据类型是object和array类型,则需要JSON.strignfy()序列化后才能正常传递过去,那在HTML页面接收就需要把参数截取下来JSON.parse()处理后能正常使用;
Web-view加载的HTML向UNIAPP应用内通信请参考:https://ask.dcloud.net.cn/article/35083
七:UNIAPP推送之 – unipush(支持HBUILDERX1.7.2以上)
UNIPUSH是DCloud推出的集成型统一推送服务,内建了苹果、华为、小米、OPPO、VIVO、魅族等手机厂商的系统级推送和个推等第三方推送。首先需要先开通此服务,开通前又需要先创建自己的hbuilder账号登录到Dcloud开发者中心进行实名认证:详见unipush开通指南
unipush使用指南
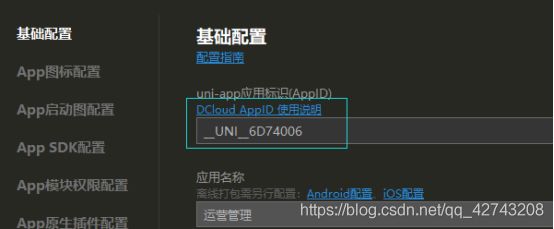
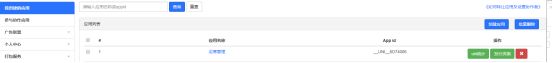
以下截图是Dcloud账号创建的项目应用,其中APPID就是在hbuilder里创建项目后自动分配给此项目的一个唯一标识,打包的时候也会用到


由于UNIAPP里没有专门的API调用push功能,在app里处理的话,需要调用H5里的plus.push.addEventListener(‘receive’,function(msg){}),当然,一次可能会接收到多条推送消息,那么如何处理点击对应的消息到达对应的消息页面呢?在这个项目里,解决方法是使用了getCurrentPages()来获取栈中所有的页面实例,返回的是一个不可序列化的数组对象,再获取当前的实例,处理逻辑:根据当前页面的路由决定使用跳转页面的方式,如果当前页面的路由是需要打开的页面的路由,则关闭当前的页面跳转到新得一个页面,使用redirectTo跳转页面,如果当前页面的路由不是需要打开的页面的路由,则直接跳转到需要打开的页面,使用navigateTo跳转页面。

八:定位偏移问题
1.UNIAPP框架里对地图进行了封装,在app上显示的是高德地图,在浏览器显示的是腾讯地图。在招商运营管理app项目里有记录运行轨迹的功能,即在地图上描点连线形成轨迹,期间遇到的问题:多久打一个点合适,以及打点连线后轨迹偏移,经过多次测试,由最开始1s,5s打一次点,运行到一定时间后,程序就会跑死的情况,到最后决定10s打一次点,并采用对比两点之间的距离,大于20m才视为有效点显示在地图上(可通过H5规范里的plus.map里的API来实现),同时后台需要的数据是wgs84的坐标,而高德的是gcj02的坐标,那么此时打点的坐标数据其实都是gcj02的,不是后台需要的数据,需要转换成wgs84的格式传给后台,而地图上还需保留gcj02的坐标来显示。
安卓解决方法:uniapp支持引入原生插件,感谢公司安卓团队提供的原生安卓纠偏插件
1.找到uni-app项目中的manifest.json文件,打开后勾选高德定位地图,填入appkey_android(需要生成keystore文件,并去高德api开放平台申请key,包名为运行->运行到手机或模拟器->制作自定义调试基座->Android包名 此处为设置Android包名)
2.将nativeplugins文件夹放入到uni-app的根目录下
3.插件方法说明:startLocation()开始定位 stopLocation()结束定位
代码示例:
const gpsLocation = uni.requireNativePlugin(‘Hdsx-GpsLocation’);//获取插件
//开始持续定位的方法,经纬度信息通过result持续返回,格式为(纬度,经度)
startLocation(){
gpsLocation.startLocation(result => {
console.log(“123”,result)
});
},
//停止定位的方法
stopLocation(){
gpsLocation.stopLocation();
}
备注:使用android原生插件需要制作自定义调试基座,制作成功后,将运行基座选择为自定义调试基座,并将手机上原先安装的工程删除掉,再运行才能生效
IOS暂无解决方向
九:Android 和 ios 打包
1.离线和在线云打包
离线打包方法 弊端:离线打包不支持unipush推送功能,官网有明确说明,所以可以app有推送需求的可以放弃离线打包了;
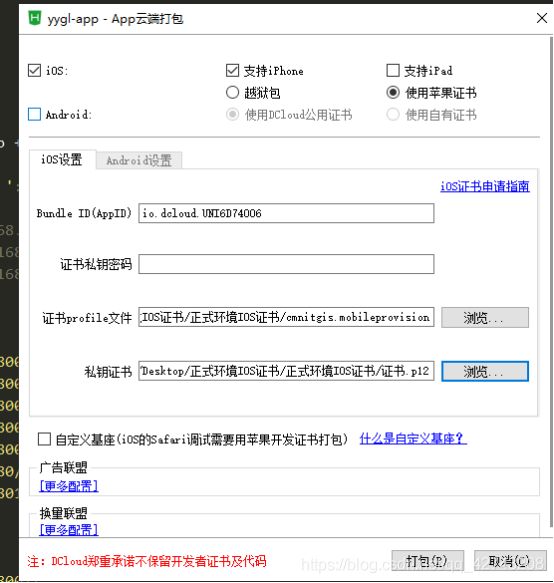
云打包:android云打包使用公用证书即可满足项目需求,ios云打包则需要苹果开发者账号申请各种证书,申请指南
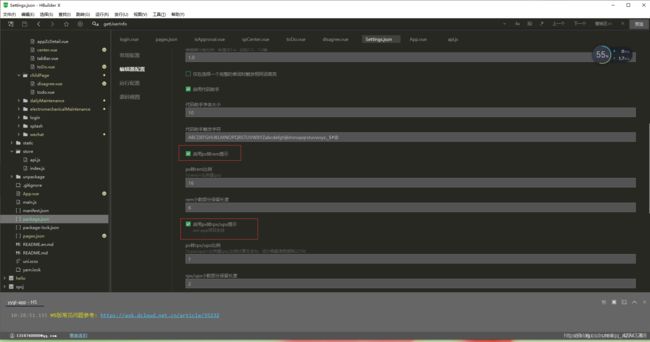
十:uniapp封装的picker标签组件默认不选中数据的第一项
picker接收的数据是数组形式的,考虑到用户操作picker时不选择,传参的时候需要根据情况处理默认传数组的第0项
十一:网络请求
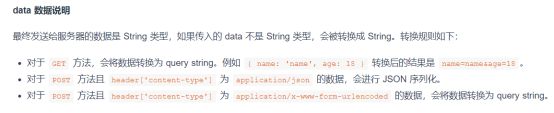
使用uniapp在app端不支持axios,这也是写完请求测试后发现在移动端运行都无法请求,在浏览器可以正常请求到,查了好久网上资料也没有具体说明,最终还是在uniapp官方社区群里问了官网技术人员才解决,更换为官网的uni.request请求网络资源的API即可,但是事情也并不顺利,在项目里习惯把所有的请求写在同一个文件里,需要再封装一遍请求方法,然后直接在.vue文件里去调用这个请求即可,然而问题出在post方式,数组形式的参数,在浏览器调试的时候,发现数组格式的参数都被转成了对象,导致传参错误,所以最后还是老老实实用框架封装的uni.request
十二:IOS系统的APP版本更新处理
在此项目里实现的是手动更新,当用户检查版本更新的时候,安卓平台的可以直接下载链接,但是iOS平台的ipa无法安装,此时需要跳转到apps-tore,提示用户自动点击升级更新,跳转到apps-tore的方法为打开应用的apps-tore地址,示例如下:

那么如何获取你的app在appstore的链接地址?首先你的APP在appstore里应是审核通过的状态,便可以在ituns里搜索你的app名称,可以直接复制应用链接,那么就可以在代码里处理跳转到appstore里去更新版本了,第二种方法是也可以在苹果开发者账号里的app-connect里查找到,方法参考
IOS上架审核注意事项:
1:需添加用户隐私协议说明
2:要有注册账户的界面显示(可以不接接口,为了审核)
3:访问系统权限时需具体说明什么功能使用什么权限,参考IOS上架审核关于用户权限问题
android:使用h5的plus.runtime.version获取的是打包后的manifest里设置的版本
十三:cover-view标签使用注意事项
- 何时使用?
当使用map,video,组件时,如果想在这些原生组件上覆盖文本视图等,可以使用这些标签,也可以使用组件自带的marker、controls等属性,App端还可以使用plus.nativeObj.view 或 subNVue 绘制原生内容,可参考;但app端不支持嵌套其它组件,包括再次嵌套cover-view,嵌套了也不生效

十四:条件编译
条件编译是用特殊的注释作为标记,在编译时根据这些特殊的注释,将注释里面的代码编译到不同平台,比如混合开发中想把指定的代码块只在app平台编译,那么就可以使用条件编译,注意正确注释;但是不适用于app平台的手机系统(android / ios)区分,如果要识别系统,需要调用uni.getSystemInfo来获取平台系统信息![]()
十五:在uniapp应用内如何调用第三方应用,也可反之在别的应用内调用uniapp的应用,比如:在微博app中如何打开淘宝,京东等应用,(前提是要打开的应用在手机上是已安装的,如没有安装可通过plus.runtime.isApplicationExist()判断是否安装)
参考网址:https://ask.dcloud.net.cn/article/35621
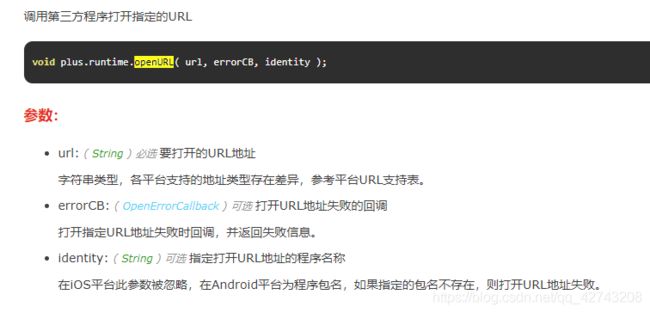
1:调用第三方程序打开指定的 URL:
url组成:scheme机制,比如手机淘宝,其安装后会在手机os中会注册一个scheme协议,taobao://。
这种协议还支持参数,比如taobao://s.taobao.com/search?q=uni-app启动淘宝并打开搜索页面搜索uni- app;scheme可以根据第三方应用打包信息里面查看到,在我的项目里第三方应用开发者直接提供即可

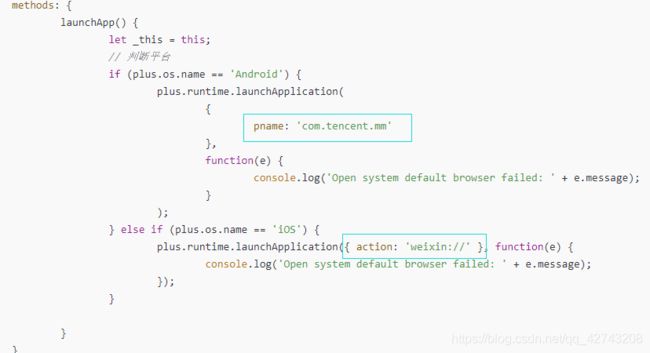
2:调用第三方程序
参数appInf是个JSON对象,对象属性常用的有:
① pname:包名;
② action:程序操作的行为,Android平台上与系统的action值一致,iOS平台为要调用程序的URLScheme格式字符串),代码示例在第二张图片


3:Android和ios平台设置UrlSchemes,实现被第三方应用调用(由于项目中没有涉及到此需求,所以没有深入探索)
anroid:https://ask.dcloud.net.cn/docs/#//ask.dcloud.net.cn/article/409
ios:https://ask.dcloud.net.cn/article/64
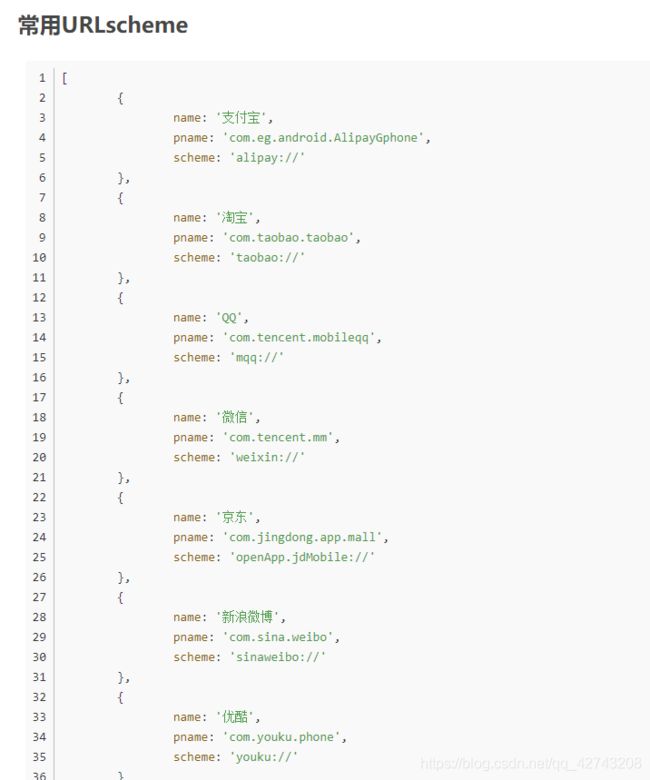
4:以下是常见的对接第三方应用所需要的包名和scheme协议:
十六:自动登录处理方法(算是一个小技巧吧)
**起因:**需求要实现自动登录,本来想着是挺简单,在全局里边写(这个想法最开始已经固定了,导致后来转钻了好长时间的牛角尖)但是问题出现了,全局app.vue里不支持页面跳转,又尝试在login页面处理,而uniapp跳转配置都是在一个pages.json文件里的pages数组里定义的,app的启动页默认为数组的第一项,最开始配置的第一项是login登录页的路径,所以app启动时默认是最先进入到登录页,在登录页里处理自动登录的代码写完后测试,果不其然问题出现了,当app启动时虽然会自动登录并跳转到首页,但是会出现一个页面跳转的效果,实际上是不需要出现这个页面跳转的过程的,启动后直接就跳到首页并携带登录人的信息

**经过:**寻思优化优化吧,第一次尝试判断的方法动态修改pages.json里的跳转路径,但是行不通,没法操控;废话不多说,多亏这位大神( ls_bottom)指点,给app添加一个专门放启动页的文件,处理自动登录的逻辑改放在这个启动页文件里,以这个启动页文件的路径作为pages.json里的第一项,这样就完美避开以上的bug了;
**结果:**不仅解决了上述问题,还总结了启动页的两种方式实现:一是在manifest.json里配置,二是以.vue文件的形式