使用canvas绘制圆环进度条
用canvas绘制圆环进度条–插件
简单写个可复用的绘制圆环进度条的插件,兼容移动端和pc端。
效果图如下:

使用方法:
<html>
<head>
<meta charset="UTF-8">
<title>title>
<style type="text/css">
#canvas{
width: 200px;
height: 200px;
}
style>
head>
<body>
<canvas id="canvas">canvas>
<script src="circle-progress.js">script>
<script>
circleProgress({
id: 'canvas',
width: '200',
per: 0.4,
lineWidth: 10,
text: '40%',
font: 'normal 24px 微软雅黑'
});
script>
body>
html>
代码封装:
//circle-progress.js
function circleProgress(option) {
var options = Object.assign({
id: '',
width: '', //圆环直径
per: 0, //百分比(小数)
anim: false, //是否开启动画
text: '100', //显示文字
textColor: '#FD984A', //字体颜色
lineWidth: 5, //圆环宽度大小
color: "#FD984A", //圆环颜色
bgColor: "#fff", //内圆颜色
circleColor: '#D5D5D5', //圆环背景颜色
font: 'normal 16px 微软雅黑' //字体样式
},option)
var canvas = document.getElementById(options.id);
var context = canvas.getContext('2d');
var c_width = options.width; // canvas,直径
canvas.width = options.width;
// 清空画布
context.clearRect(0, 0, c_width, c_width);
// 画初始圆
context.beginPath();
// 将起始点移到canvas中心
context.moveTo(c_width / 2, c_width / 2);
// 绘制一个中心点为(c_width/2, c_width/2),半径为c_width/2,起始点0,终止点为Math.PI * 2的 整圆
context.arc(c_width / 2, c_width / 2, c_width / 2, 0, Math.PI * 2, false);
context.closePath();
context.fillStyle = options.circleColor; //填充颜色
context.fill();
// 绘制内圆
context.beginPath();
context.strokeStyle = options.color;
context.lineCap = 'square';
context.closePath();
context.fill();
context.lineWidth = options.lineWidth; //绘制内圆的线宽度
function draw(cur) {
// 画内部空白
context.beginPath();
context.moveTo(24, 24);
context.arc(c_width / 2, c_width / 2, c_width / 2 - options.lineWidth, 0, Math.PI * 2, true);
context.closePath();
context.fillStyle = options.bgColor; // 填充内部颜色
context.fill();
if(cur != 0){
// 画内圆
context.beginPath();
// 绘制一个中心点为(c_width/2, c_width/2),半径为c_width/2-5不与外圆重叠,
// 起始点-(Math.PI/2),终止点为((Math.PI*2)*cur)-Math.PI/2的 整圆cur为每一次绘制的距离
context.arc(c_width / 2, c_width / 2, c_width / 2 - options.lineWidth / 2, -(Math.PI / 2), ((Math.PI * 2) * cur) - Math.PI / 2, false);
context.stroke();
}
//在中间写字
context.font = options.font; // 字体大小,样式
context.fillStyle = options.textColor; // 颜色
context.textAlign = 'center'; // 位置
context.textBaseline = 'middle';
context.moveTo(c_width / 2, c_width / 2); // 文字填充位置
context.fillText(options.text, c_width / 2, c_width / 2);
}
// 调用定时器实现动态效果
var timer = null,
n = 0;
function loadCanvas(nowT) {
timer = setInterval(function() {
if(n > nowT) {
clearInterval(timer);
} else {
draw(n);
n += 0.01;
}
}, 15);
}
if(options.anim) {
loadCanvas(options.per);
} else {
draw(options.per);
}
timer = null;
};
使用注意:
如果在移动端使用该插件时,由于移动端设备像素比的原因会导致绘制模糊的问题,可以将canvas放大绘图区域解决。(即css宽高为实际宽高,canvas宽高按比例放大)
若在移动端使用存在css单位问题,可以在调用时,js动态计算得到实际像素值(px)传入。
tips
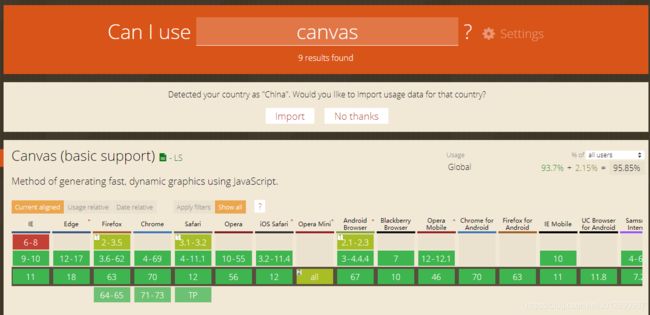
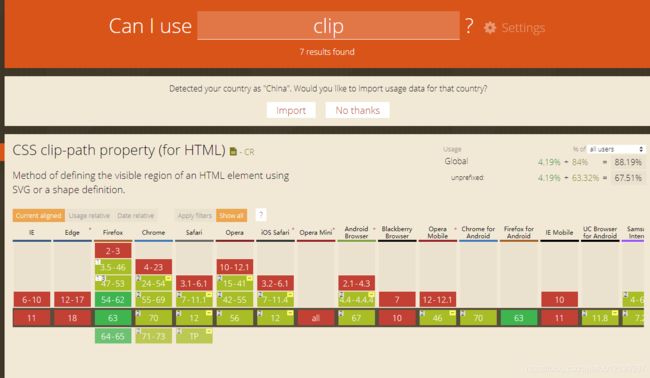
使用canvas绘制圆环的兼容性比使用css属性clip实现的兼容性好。下面是两个兼容性对: