vue-cli创建项目配备element、less、vuex、axios等工具
vue-cli创建项目配备element、less、vuex、axios等工具
配置element:
先安装elementUI,然后在项目入口文件main.js引用elementUI
- 安装:
npm install --save element-ui
- 引用:
// vue-cli构建的项目结构中的main.js
import Vue from 'vue';
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
import App from './App'
import router from './router'
Vue.use(ElementUI);
new Vue({
el: '#app',
router,
components: { App },
template: '配置less:
仅仅安装less是不够的,还需要安装less-loader,不然npm run dev启动项目时会报错。
npm install --save-dev less-loader less
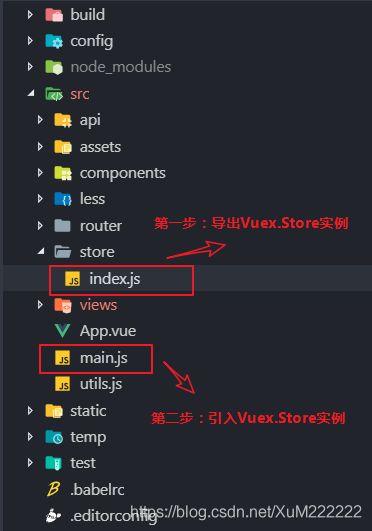
配置vuex:
先安装vuex,再在项目中引用vuex
- 安装:
npm install --save vuex
- 引用:
// vue-cli构建的项目结构中的store/index.js
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
state: {
// 代码
...
},
mutations: {
// 代码
...
}
})
第二步:
// vue-cli构建的项目结构中的main.js
import Vue from 'vue';
import App from './App'
import router from './router'
import store from './store'
new Vue({
el: '#app',
router,
store,
components: { App },
template: '配置axios:
先安装axios(vue中还需要安装vue-axios),然后在给项目封装axios
- 安装
npm install --save axios vue-axios
- 封装
下面是对axios的简单封装,封装完后在项目中只需要调用接口的地方直接引入get、post、del、put方法进行接口调用:
// vue-cli构建的项目结构中的api/index.js
// 引入axios
import axios from 'axios'
// 创建axios实例instance
export const baseURL = process.env.NODE_ENV === 'development' ? '' : ''
export const instance = axios.create({
// baseURL会自动加在所发请求的地址url的前面,一般为所有请求的公共部分
baseURL,
// 指定请求超时的毫秒数
timeout: 360000
})
// 对请求进行统一拦截处理
instance.interceptors.request.use((req) => {
// 下面是给所有请求加一个时间戳
let _time = new Date().getTime()
req.url.indexOf('?') > -1 ? req.url = req.url + '&_=' + _time : req.url = req.url + '?_=' + _time
// 设置请求头,如果X-Requested-With为null,表示发出的请求为同步请求。如果X-Requested-With为XMLHttpRequest,则表示发出的请求为Ajax异步请求
Object.assign(req.headers, {
'X-Requested-Width': 'XMLHttpRequest'
})
return req
})
// 对请求返回的响应进行统一拦截处理
instance.interceptors.response.use((res) => {
if (res.status === 200) {
// 下面是对请求返回的响应进行判断,如果登录超时,则进行页面刷新
if (res.headers && res.headers.sessionstatus === 'timeout') {
window.sessionStorage.clear()
window.location.reload()
return false
}
}
return res.data
})
// 导出axios实例的get、post、del、put方法
export const {get, post, del, put} = {
// get方法
get (url, config = {}) {
return instance.get(url, config)
},
// post方法
post (url, data = {}, config = {}) {
return instance.post(url, data, config)
},
// del方法
del (url, config = {}) {
return instance.delete(url, config)
},
// put方法
put (url, data = {}, config = {}) {
return instance.put(url, data, config)
}
}
参考文献:
[1] element安装
[2] element快速上手
[3] less-loader
[4] Vuex安装
[5] Axios中文说明
[6] vue-axios
[7] x-requested-with: XMLHttpRequest是什么?