- C#中使用split分割字符串
互联网打工人no1
c#
1、用字符串分隔:usingSystem.Text.RegularExpressions;stringstr="aaajsbbbjsccc";string[]sArray=Regex.Split(str,"js",RegexOptions.IgnoreCase);foreach(stringiinsArray)Response.Write(i.ToString()+"");输出结果:aaabbbc
- WPF中的ComboBox控件几种数据绑定的方式
互联网打工人no1
wpfc#
一、用字典给ItemsSource赋值(此绑定用的地方很多,建议熟练掌握)在XMAL中:在CS文件中privatevoidBindData(){DictionarydicItem=newDictionary();dicItem.add(1,"北京");dicItem.add(2,"上海");dicItem.add(3,"广州");cmb_list.ItemsSource=dicItem;cmb_l
- 你可能遗漏的一些C#/.NET/.NET Core知识点
追逐时光者
C#.NETDotNetGuide编程指南c#.net.netcoremicrosoft
前言在这个快速发展的技术世界中,时常会有一些重要的知识点、信息或细节被忽略或遗漏。《C#/.NET/.NETCore拾遗补漏》专栏我们将探讨一些可能被忽略或遗漏的重要知识点、信息或细节,以帮助大家更全面地了解这些技术栈的特性和发展方向。拾遗补漏GitHub开源地址https://github.com/YSGStudyHards/DotNetGuide/blob/main/docs/DotNet/D
- C#动态加载DLL程序集及使用反射创建实例-简记
不全
C#相关Asp.netWebFormAsp.netMVCc#Assembly反射程序集
Assembly动态加载程序集:分两种情况:1、需要加载的程序集已经在程序中被引用了,则直接从当前程序域中查找即可:Assemblyassembly=AppDomain.CurrentDomain.GetAssemblies().FirstOrDefault(x=>x.GetName().Name.Contains("theAssemblyName"));2、需要加载的程序集未被加载,则使用程序集
- 开发游戏的学习规划
杰克逊的日记
游戏学习
第一阶段:●C#语言快速系统地学习一遍(基础的语法、面向对象、基础的数据结构、基础的设计模式)●Unity的2D和3D部分及UI、动画、物理系统●阶段性测验:需要去用前面所学的这些基础知识来完成一个简单的2d或者3d的案例,将通过一个自制的《Flappybird》游戏案例讲解游戏开发的思想及方法,并将《Flappybird》这个游戏进一步改造成一个横版射击类游戏《Crazybird》以巩固并且升华
- python可以制作大型游戏_python能做游戏吗-python能开发游戏吗
靖dede
python可以制作大型游戏
python可以写游戏,但不适合。下面我们来分析一下具体原因。用锤子能造汽车吗?谁也没法说不能吧?历史上也确实曾经有些汽车,是用锤子造出来的。但一般来说,还是用工业机器人更合适对吗?比较大型的,使用Python的游戏有两个,一个是《EVE》,还有一个是《文明》。但这仅仅是个例,没有广泛意义。一般来说,用来做游戏的语言,有两种。一是C++。。一是C#。。Python理论上,不仅不适合做游戏,而是只要
- 【C#生态园】深度剖析:C#嵌入式开发工具大揭秘
friklogff
C#生态园c#开发语言
C#嵌入式开发:全面了解六大框架与库前言随着物联网和嵌入式系统的快速发展,越来越多的开发者开始关注使用C#语言进行嵌入式开发。本文将介绍几种用于C#的嵌入式开发框架和相关库,以及它们的核心功能、安装配置方法和API概览,帮助读者了解并选择适合自己项目的工具和资源。欢迎订阅专栏:C#生态园文章目录C#嵌入式开发:全面了解六大框架与库前言1.nanoFramework:一个用于C#的嵌入式开发框架1.
- Lua 与 C#交互
z2014z
luac#开发语言
Lua与C#交互前提Lua是一种嵌入式脚本语言,Lua的解释器是用C编写的,因此可以方便的与C/C++进行相互调用。轻量级Lua语言的官方版本只包括一个精简的核心和最基本的库,这使得Lua体积小、启动速度快,也适合嵌入在别的程序里。交互过程C#调用Lua:由C#文件调用Lua解析器底层dll库(由C语言编写),再由dll文件执行相应的Lua文件。Lua调用C#:1、Wrap方式:首先生成C#源文件
- C# 开发教程-入门基础
天马3798
教程系列整理c#开发语言
1.C#简介、环境,程序结构2.C#基本语法,变量,控制局域,数据类型,类型转换3.C#数组、循环,Linq4.C#类,封装,方法5.C#枚举、字符串6.C#面相对象,继承,封装,多态7.C#特性、属性、反射、索引器8.C#委托,事件,集合,泛型9.C#匿名方法10.C#多线程更多:JQuery开发教程入门基础Vue开发基础入门教程Vue开发高级学习教程
- C# 禁止程序重复启动
wiseyao1219
c#
修改:Program.cs[STAThread]staticvoidMain(){Mutexmutex=newMutex(true,"NewGuid123456",outboolisCreatedNew);if(!isCreatedNew){MessageBox.Show(Application.ProductName+"isrunning...");return;}Application.Ena
- C#中判断socket是否已断开的方法
wiseyao1219
c#
代码如下:Sockets=newSocket(..);if(s.Poll(-1,SelectMode.SelectRead)){intnRead=s.Receive();if(nRead==0){//socket连接已断开}}参考:C#中判断socket是否已断开的方法
- C#文件被占用的解决方案
花北城
C#项目文件占用
问题打更新包时,提示文件被占用。System.IO.IOException:文件“D:\RS\RS_CCVI20111210.exe”正由另一进程使用,因此该进程无法访问该文件。在System.IO.__Error.WinIOError(Int32errorCode,StringmaybeFullPath)在System.IO.FileStream.Init(Stringpath,FileMode
- C#实现软件自动升级
BruceEditCode
winform程序相对web程序而言,功能更强大,编程更方便,但软件更新却相当麻烦,要到客户端一台一台地升级,本文结合实际情况,通过软件实现自动升级,弥补了这一缺陷,有较好的参考价值。由于程序在运行时不能用新的版本覆盖自己,因此,我们将登录窗口单独做成一个可执行文件,用户登录时,从网上检测是否有新的主程序,如果有,则从后台下载并覆盖老的版本,用户输入正确的用户名和密码后,通过参数将必要的信息(如用
- C# 自动化
TineAine
C#代码片段自动化c#自动化模拟操作
实现的方法可能很笨,但是确实很好用usingSystem;usingSystem.Collections.Generic;usingSystem.Linq;usingSystem.Runtime.InteropServices;usingSystem.Text;usingSystem.Threading;usingSystem.Threading.Tasks;/******************
- 在WPF中,x:Name和Name属性之间有什么区别?
p15097962069
.netwpfxamlname-attribute
标题说明了一切。有时似乎Name和x:Name属性是可互换的。那么,它们之间的明确区别是什么?何时使用一种优于另一种呢?以错误的方式使用它们是否会对性能或内存产生影响?#1楼它们不是同一件事。x:Name是一个xaml概念,主要用于引用元素。当给元素提供x:Namexaml属性时,“指定的x:Name成为在处理xaml时在基础代码中创建的字段的名称,并且该字段包含对该对象的引用。”(MSDN)因此
- 技术周总结 09.09~09.15周日(C# WinForm WPF)
打破砂锅问到底007
wpfc#WinForm
文章目录一、09.09周一1.1)问题01:Windows桌面开发中,WPF和WinForm的区别和联系?联系:区别:二、09.12周四2.1)问题01:visualstudio的相关快捷键有哪些?通用快捷键编辑导航调试窗口管理2.2)问题02:publicpartialclassChoosePLReason:CommonBaseForm2.3)问题03:介绍WindowsForms中的Syste
- WPF绘图(基础图形:直线、矩形和椭圆)
未来无限
C#WPF程序设计wpf绘图直线矩形椭圆
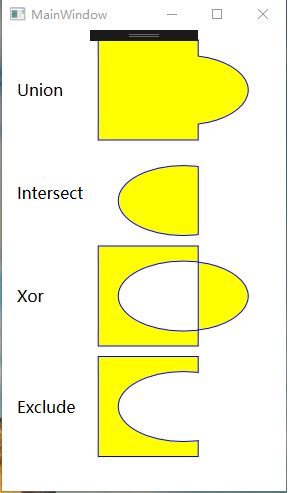
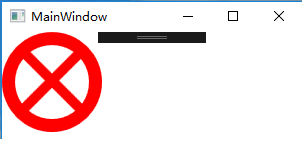
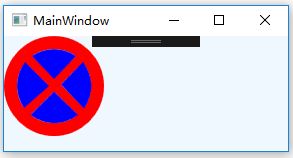
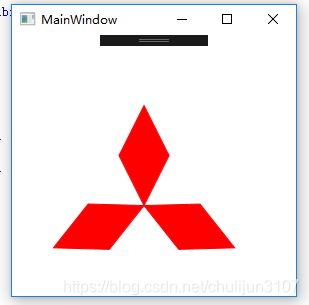
目录一、概述二、基本图形绘制2.1直线2.2矩形2.3椭圆一、概述与传统的.NET开发使用GDI+进行绘图不同,WPF拥有自己的一套图形API,绘图为矢量图。绘图可以在任何一种布局控件中完成,wpf会根据容器计算相应坐标。最常用的是Canvas和Grid。基本图形包括以下几个,都是Shaper类的派生类。1、Line,直线段,可以设置Stroke2、Rectangle,有Stroke也有Fill3
- Java在Controller生成Excel供前端直接下载
pengjunlee
SpringBoot重点详解导出文件POIexcelController
在许多企业办公系统中,经常会有用户要求,需要对数据进行统计并且可以直接下载Excel文件,这样子的话,既然客户提出了要求,我们就应该去满足吖,毕竟客户是上帝嘛,那么我们如何去实现呢?且看我为你一一道来。POI简介JakartaPOI是一套用于访问微软格式文档的JavaAPI。JakartaPOI有很多组件组成,其中有用于操作Excel格式文件的HSSF和用于操作Word的HWPF,在各种组件中目前
- 通过C# 裁剪PDF页面
Eiceblue
C#.NETPDFc#pdf开发语言visualstudio
在处理PDF文档时,有时需要精确地裁剪页面以适应特定需求,比如去除广告、背景信息或者仅仅是为了简化文档内容。本文将指导如何使用免费.NET控件通过C#实现裁剪PDF页面。免费库FreeSpire.PDFfor.NET支持在.NET(C#,VB.NET,ASP.NET,.NETCore)程序中实现创建、操作、转换和打印PDF文档等操作。可以从以下链接下载产品包后手动添加引用,或者直接通过NuGet安
- WPF中的控件转换(Transform)
A_nanda
WPF赏析wpf
不可不知的WPF转换(Transform)在WPF开发中,经常会需要用到UI控件的2D转换(如:旋转,缩放,移动,倾斜等功能),本文以一些简单的小例子,简述如何通过Transform类实现FrameworkElement对象的2D转换,仅供学习分享使用,如有不足之处,还请指正。什么是Transform?转换(Transform)定义如何将控件从一个坐标空间映射或转换到另一个坐标空间。2D转换可以通
- 【Unity基础】如何选择脚本编译方式Mono和IL2CPP?
tealcwu
Unity基础unity游戏引擎
Edit->ProjectSettings->Player在Unity中,ScriptingBackend决定了项目的脚本编译方式,即如何将C#代码转换为可执行代码。Unity提供了两种主要的ScriptingBackend选项:Mono和IL2CPP。它们之间的区别影响了项目的性能、平台支持、编译时间和调试体验。以下是两者的详细对比:1.Mono简介:Mono是Unity最早使用的脚本后端,基于
- C# Tuple、ValueTuple
語衣
C#知识补充c#
栏目总目录TupleTuple是C#4.0引入的一个新特性,主要用于存储一个固定数量的元素序列,且这些元素可以具有不同的类型。Tuple是一种轻量级的数据结构,非常适合用于临时存储数据,而无需定义完整的类或结构体。优点简便性:可以快速创建一个包含多个不同类型数据的对象,而无需定义新的类或结构体。灵活性:元素数量和类型在编译时确定,但可以在不同上下文中重复使用不同元素的Tuple。缺点性能:作为引用
- C# Linq语句用法大全以及Lambda表达式
一个小码码
c#linq开发语言.net
C#Linq语句用法大全以及Lambda表达式Linq:是一种用于数据查询和操作的语言集成查询(LanguageIntegratedQuery)技术。通过Linq,我们可以使用类似于SQL查询的方式来查询、筛选和操作各种类型的数据集合,包括数组、列表、集合、XML文档、数据库表等等。常见的有:LinqtoObjects:用于操作对象集合,例如数组、列表等。LinqtoXML:用于操作XML数据,支
- C#中的LInq语句
weixin_30588907
c#数据库
语言集成查询(LINQ)是一组技术的名称,这些技术建立在将查询功能直接集成到C#语言(以及VisualBasic和可能的任何其他.NET语言)的基础上。借助于LINQ,查询现在已是高级语言构造,就如同类、方法、事件等等。对于编写查询的开发人员来说,LINQ最明显的“语言集成”部分是查询表达式。查询表达式是使用C#3.0中引入的声明性查询语法编写的。通过使用查询语法,您甚至可以使用最少的代码对数据源
- Prism 教程
yang_B621
PrismIOC
http://t.csdnimg.cn/VXSSvhttps://blog.csdn.net/u010476739/article/details/119341731Prism-随笔分类-Hello——寻梦者!-博客园(cnblogs.com)C#IoC学习笔记-缥缈的尘埃-博客园(cnblogs.com)WPF_SchuylerEX的博客-CSDN博客
- NoClassDefFoundError: org.apache.poi.POIXMLDocument问题排查解决
qinmingjun718
apache
java.lang.NoClassDefFoundError:org/apache/poi/POIXMLDocumentPart这错很明显就是没找到这个类POIXMLDocumentPart就是找不到类问题原因是大概是因为poi从3.1.X低版本版本升级到pio4.1.2高版本的后与org.apache.poi.xwpf.converter.core-1.0.6.jar不兼容问题,导致这个情况的主
- C#的linq语句
木生火18624
C#开发
/查询表达式必须以form子句开头,以select或者group子句结束,在这两个子句之间,可以使用///where、orderby、join、let和其他的from子句本章要点用列表在对象上执行传统查询扩展方法LINQ查询操作符平行LNQ表达式树本章源代码下载地址(wrox.com)打开网页www.wrox.com/go/procsharp,单击DownloadCode选项卡即可下载本章源代码。
- C# 多线程操作同一个文件,如何避免冲突
FlYFlOWERANDLEAF
c#开发语言
1使用lock经测试,依然存在线程冲突privatestaticobjectlocker=newobject();……lock(locker){stringbText=File.ReadAllText(FPath);returnbText;}……lock(locker){File.WriteAllText(FPath,aContent);}2使用ReaderWriterLockSlim经测试,依然
- 使用poi替换XWPFTableCell内容,并设置行间距
RR369_yyh
javaUtiljavapoi
使用poi读取word文档(docx类型),进行数据替换。另外,为了记录poi设置行间距的api,真是找了好几十分钟才找到啊啊啊啊!!!importorg.apache.poi.xwpf.usermodel.*;importorg.springframework.util.StringUtils;importjava.io.File;importjava.io.FileInputStream;im
- C#LINQ常用扩展语句
月落.
C#c#linqsolr
在C#中,LINQ提供了许多扩展方法,这些方法定义在System.Linq命名空间中。以下是一些常用的LINQ扩展方法:Where-过滤数据集合,返回满足条件的元素。varfilteredItems=collection.Where(item=>item.SomeProperty>10);Select-从数据集合中选择数据或创建新的投影。varprojectedItems=collection.S
- web前段跨域nginx代理配置
刘正强
nginxcmsWeb
nginx代理配置可参考server部分
server {
listen 80;
server_name localhost;
- spring学习笔记
caoyong
spring
一、概述
a>、核心技术 : IOC与AOP
b>、开发为什么需要面向接口而不是实现
接口降低一个组件与整个系统的藕合程度,当该组件不满足系统需求时,可以很容易的将该组件从系统中替换掉,而不会对整个系统产生大的影响
c>、面向接口编口编程的难点在于如何对接口进行初始化,(使用工厂设计模式)
- Eclipse打开workspace提示工作空间不可用
0624chenhong
eclipse
做项目的时候,难免会用到整个团队的代码,或者上一任同事创建的workspace,
1.电脑切换账号后,Eclipse打开时,会提示Eclipse对应的目录锁定,无法访问,根据提示,找到对应目录,G:\eclipse\configuration\org.eclipse.osgi\.manager,其中文件.fileTableLock提示被锁定。
解决办法,删掉.fileTableLock文件,重
- Javascript 面向对面写法的必要性?
一炮送你回车库
JavaScript
现在Javascript面向对象的方式来写页面很流行,什么纯javascript的mvc框架都出来了:ember
这是javascript层的mvc框架哦,不是j2ee的mvc框架
我想说的是,javascript本来就不是一门面向对象的语言,用它写出来的面向对象的程序,本身就有些别扭,很多人提到js的面向对象首先提的是:复用性。那么我请问你写的js里有多少是可以复用的,用fu
- js array对象的迭代方法
换个号韩国红果果
array
1.forEach 该方法接受一个函数作为参数, 对数组中的每个元素
使用该函数 return 语句失效
function square(num) {
print(num, num * num);
}
var nums = [1,2,3,4,5,6,7,8,9,10];
nums.forEach(square);
2.every 该方法接受一个返回值为布尔类型
- 对Hibernate缓存机制的理解
归来朝歌
session一级缓存对象持久化
在hibernate中session一级缓存机制中,有这么一种情况:
问题描述:我需要new一个对象,对它的几个字段赋值,但是有一些属性并没有进行赋值,然后调用
session.save()方法,在提交事务后,会出现这样的情况:
1:在数据库中有默认属性的字段的值为空
2:既然是持久化对象,为什么在最后对象拿不到默认属性的值?
通过调试后解决方案如下:
对于问题一,如你在数据库里设置了
- WebService调用错误合集
darkranger
webservice
Java.Lang.NoClassDefFoundError: Org/Apache/Commons/Discovery/Tools/DiscoverSingleton
调用接口出错,
一个简单的WebService
import org.apache.axis.client.Call;import org.apache.axis.client.Service;
首先必不可
- JSP和Servlet的中文乱码处理
aijuans
Java Web
JSP和Servlet的中文乱码处理
前几天学习了JSP和Servlet中有关中文乱码的一些问题,写成了博客,今天进行更新一下。应该是可以解决日常的乱码问题了。现在作以下总结希望对需要的人有所帮助。我也是刚学,所以有不足之处希望谅解。
一、表单提交时出现乱码:
在进行表单提交的时候,经常提交一些中文,自然就避免不了出现中文乱码的情况,对于表单来说有两种提交方式:get和post提交方式。所以
- 面试经典六问
atongyeye
工作面试
题记:因为我不善沟通,所以在面试中经常碰壁,看了网上太多面试宝典,基本上不太靠谱。只好自己总结,并试着根据最近工作情况完成个人答案。以备不时之需。
以下是人事了解应聘者情况的最典型的六个问题:
1 简单自我介绍
关于这个问题,主要为了弄清两件事,一是了解应聘者的背景,二是应聘者将这些背景信息组织成合适语言的能力。
我的回答:(针对技术面试回答,如果是人事面试,可以就掌
- contentResolver.query()参数详解
百合不是茶
androidquery()详解
收藏csdn的博客,介绍的比较详细,新手值得一看 1.获取联系人姓名
一个简单的例子,这个函数获取设备上所有的联系人ID和联系人NAME。
[java]
view plain
copy
public void fetchAllContacts() {
- ora-00054:resource busy and acquire with nowait specified解决方法
bijian1013
oracle数据库killnowait
当某个数据库用户在数据库中插入、更新、删除一个表的数据,或者增加一个表的主键时或者表的索引时,常常会出现ora-00054:resource busy and acquire with nowait specified这样的错误。主要是因为有事务正在执行(或者事务已经被锁),所有导致执行不成功。
1.下面的语句
- web 开发乱码
征客丶
springWeb
以下前端都是 utf-8 字符集编码
一、后台接收
1.1、 get 请求乱码
get 请求中,请求参数在请求头中;
乱码解决方法:
a、通过在web 服务器中配置编码格式:tomcat 中,在 Connector 中添加URIEncoding="UTF-8";
1.2、post 请求乱码
post 请求中,请求参数分两部份,
1.2.1、url?参数,
- 【Spark十六】: Spark SQL第二部分数据源和注册表的几种方式
bit1129
spark
Spark SQL数据源和表的Schema
case class
apply schema
parquet
json
JSON数据源 准备源数据
{"name":"Jack", "age": 12, "addr":{"city":"beijing&
- JVM学习之:调优总结 -Xms -Xmx -Xmn -Xss
BlueSkator
-Xss-Xmn-Xms-Xmx
堆大小设置JVM 中最大堆大小有三方面限制:相关操作系统的数据模型(32-bt还是64-bit)限制;系统的可用虚拟内存限制;系统的可用物理内存限制。32位系统下,一般限制在1.5G~2G;64为操作系统对内存无限制。我在Windows Server 2003 系统,3.5G物理内存,JDK5.0下测试,最大可设置为1478m。典型设置:
java -Xmx355
- jqGrid 各种参数 详解(转帖)
BreakingBad
jqGrid
jqGrid 各种参数 详解 分类:
源代码分享
个人随笔请勿参考
解决开发问题 2012-05-09 20:29 84282人阅读
评论(22)
收藏
举报
jquery
服务器
parameters
function
ajax
string
- 读《研磨设计模式》-代码笔记-代理模式-Proxy
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.lang.reflect.InvocationHandler;
import java.lang.reflect.Method;
import java.lang.reflect.Proxy;
/*
* 下面
- 应用升级iOS8中遇到的一些问题
chenhbc
ios8升级iOS8
1、很奇怪的问题,登录界面,有一个判断,如果不存在某个值,则跳转到设置界面,ios8之前的系统都可以正常跳转,iOS8中代码已经执行到下一个界面了,但界面并没有跳转过去,而且这个值如果设置过的话,也是可以正常跳转过去的,这个问题纠结了两天多,之前的判断我是在
-(void)viewWillAppear:(BOOL)animated
中写的,最终的解决办法是把判断写在
-(void
- 工作流与自组织的关系?
comsci
设计模式工作
目前的工作流系统中的节点及其相互之间的连接是事先根据管理的实际需要而绘制好的,这种固定的模式在实际的运用中会受到很多限制,特别是节点之间的依存关系是固定的,节点的处理不考虑到流程整体的运行情况,细节和整体间的关系是脱节的,那么我们提出一个新的观点,一个流程是否可以通过节点的自组织运动来自动生成呢?这种流程有什么实际意义呢?
这里有篇论文,摘要是:“针对网格中的服务
- Oracle11.2新特性之INSERT提示IGNORE_ROW_ON_DUPKEY_INDEX
daizj
oracle
insert提示IGNORE_ROW_ON_DUPKEY_INDEX
转自:http://space.itpub.net/18922393/viewspace-752123
在 insert into tablea ...select * from tableb中,如果存在唯一约束,会导致整个insert操作失败。使用IGNORE_ROW_ON_DUPKEY_INDEX提示,会忽略唯一
- 二叉树:堆
dieslrae
二叉树
这里说的堆其实是一个完全二叉树,每个节点都不小于自己的子节点,不要跟jvm的堆搞混了.由于是完全二叉树,可以用数组来构建.用数组构建树的规则很简单:
一个节点的父节点下标为: (当前下标 - 1)/2
一个节点的左节点下标为: 当前下标 * 2 + 1
&
- C语言学习八结构体
dcj3sjt126com
c
为什么需要结构体,看代码
# include <stdio.h>
struct Student //定义一个学生类型,里面有age, score, sex, 然后可以定义这个类型的变量
{
int age;
float score;
char sex;
}
int main(void)
{
struct Student st = {80, 66.6,
- centos安装golang
dcj3sjt126com
centos
#在国内镜像下载二进制包
wget -c http://www.golangtc.com/static/go/go1.4.1.linux-amd64.tar.gz
tar -C /usr/local -xzf go1.4.1.linux-amd64.tar.gz
#把golang的bin目录加入全局环境变量
cat >>/etc/profile<
- 10.性能优化-监控-MySQL慢查询
frank1234
性能优化MySQL慢查询
1.记录慢查询配置
show variables where variable_name like 'slow%' ; --查看默认日志路径
查询结果:--不用的机器可能不同
slow_query_log_file=/var/lib/mysql/centos-slow.log
修改mysqld配置文件:/usr /my.cnf[一般在/etc/my.cnf,本机在/user/my.cn
- Java父类取得子类类名
happyqing
javathis父类子类类名
在继承关系中,不管父类还是子类,这些类里面的this都代表了最终new出来的那个类的实例对象,所以在父类中你可以用this获取到子类的信息!
package com.urthinker.module.test;
import org.junit.Test;
abstract class BaseDao<T> {
public void
- Spring3.2新注解@ControllerAdvice
jinnianshilongnian
@Controller
@ControllerAdvice,是spring3.2提供的新注解,从名字上可以看出大体意思是控制器增强。让我们先看看@ControllerAdvice的实现:
@Target(ElementType.TYPE)
@Retention(RetentionPolicy.RUNTIME)
@Documented
@Component
public @interface Co
- Java spring mvc多数据源配置
liuxihope
spring
转自:http://www.itpub.net/thread-1906608-1-1.html
1、首先配置两个数据库
<bean id="dataSourceA" class="org.apache.commons.dbcp.BasicDataSource" destroy-method="close&quo
- 第12章 Ajax(下)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- BW / Universe Mappings
blueoxygen
BO
BW Element
OLAP Universe Element
Cube Dimension
Class
Charateristic
A class with dimension and detail objects (Detail objects for key and desription)
Hi
- Java开发熟手该当心的11个错误
tomcat_oracle
java多线程工作单元测试
#1、不在属性文件或XML文件中外化配置属性。比如,没有把批处理使用的线程数设置成可在属性文件中配置。你的批处理程序无论在DEV环境中,还是UAT(用户验收
测试)环境中,都可以顺畅无阻地运行,但是一旦部署在PROD 上,把它作为多线程程序处理更大的数据集时,就会抛出IOException,原因可能是JDBC驱动版本不同,也可能是#2中讨论的问题。如果线程数目 可以在属性文件中配置,那么使它成为
- 推行国产操作系统的优劣
yananay
windowslinux国产操作系统
最近刮起了一股风,就是去“国外货”。从应用程序开始,到基础的系统,数据库,现在已经刮到操作系统了。原因就是“棱镜计划”,使我们终于认识到了国外货的危害,开始重视起了信息安全。操作系统是计算机的灵魂。既然是灵魂,为了信息安全,那我们就自然要使用和推行国货。可是,一味地推行,是否就一定正确呢?
先说说信息安全。其实从很早以来大家就在讨论信息安全。很多年以前,就据传某世界级的网络设备制造商生产的交