Android Toast 吐司 自定义使用 展示图片 Toast自定义教程(一)
最近的项目中需要用到自定义Toast,于是便学习了一下。
效果图
Toast用于向用户显示一些帮助或提示,上面展示了Toast的4种使用效果,有需求的话也可以完全自定义,是一项很实用也很强大的功能。
这是使用Toast需要注意的代码:
LENGTH_LONG---长时间显示视图或文本提示
LENGTH_SHORT---短时间显示视图或文本提示
setGravity(int gravity,int xOffset,int yOffset)---设置提示应该在屏幕上的显示的位置
setDuration(int duartion)---设置提示显示的持续时间
接下来我们分别讲解各种效果的代码:
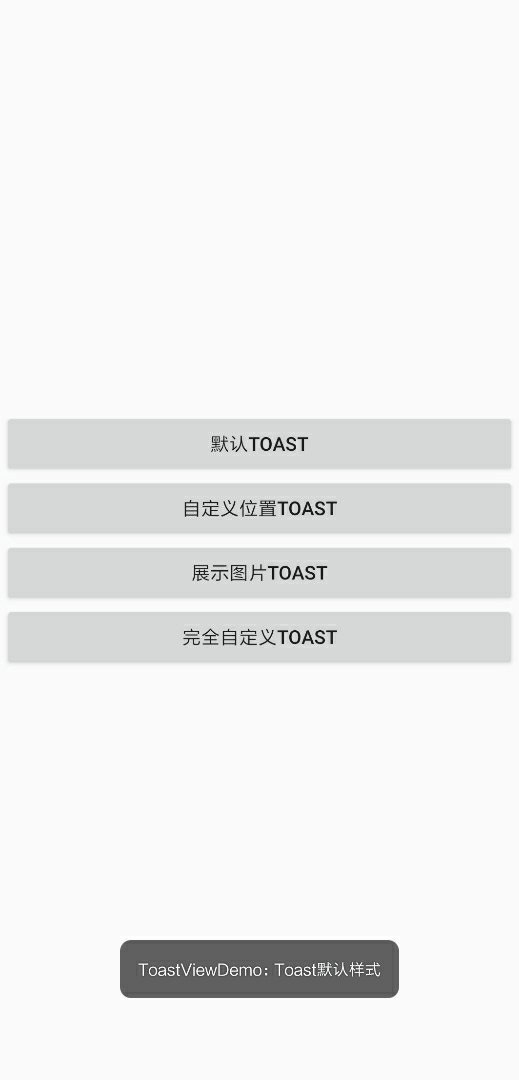
1.默认Toast样式
Toast.makeText(getApplicationContext(), "默认Toast样式",
Toast.LENGTH_SHORT).show();最基础的用法,参数为 Context 上下文对象,CharSequence 提示语,Duration 显示时间
别忘了最后的.show() 用来显示Toast
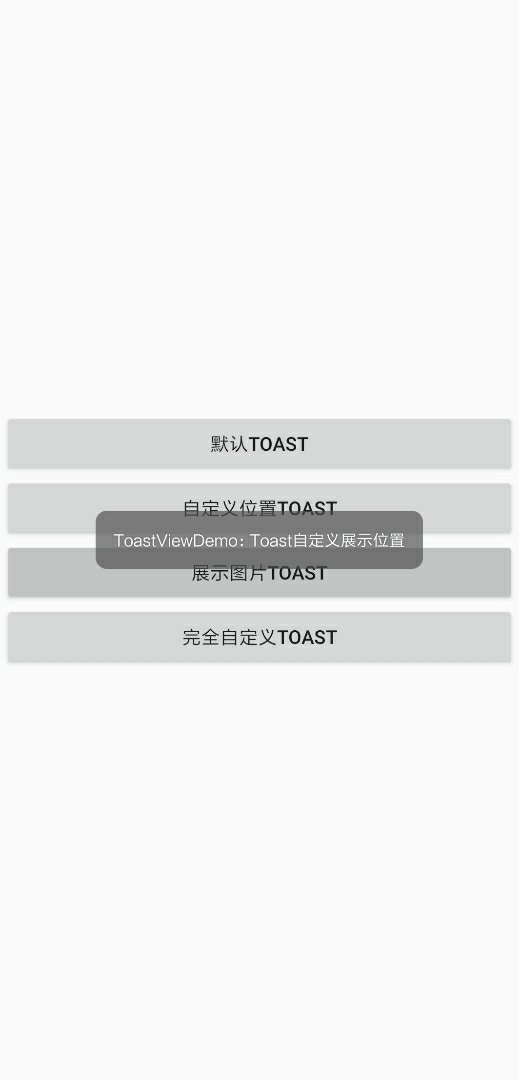
2.自定义位置Toast
toast = Toast.makeText(getApplicationContext(),
"自定义位置Toast", Toast.LENGTH_LONG);
toast.setGravity(Gravity.CENTER, 0, 0);
toast.show();加了这一行代码
setGravity(int gravity,int xOffset,int yOffset)---设置提示应该在屏幕上的显示的位置
CENTER为居中,x,y即从中心点计算
3.展示图片Toast
toast = Toast.makeText(getApplicationContext(),
"Toast展示图片", Toast.LENGTH_LONG);
toast.setGravity(Gravity.CENTER, 0, 0);
LinearLayout toastView = (LinearLayout) toast.getView();
ImageView imageCodeProject = new ImageView(getApplicationContext());
imageCodeProject.setImageResource(R.drawable.ic_launcher_background);
toastView.addView(imageCodeProject, 0);
toast.show();添加的代码:
实例化了一个LinearLayout ,以及ImageView,并且给ImageView设置资源文件
再在LinearLayout中添加ImageView,展示Toast。
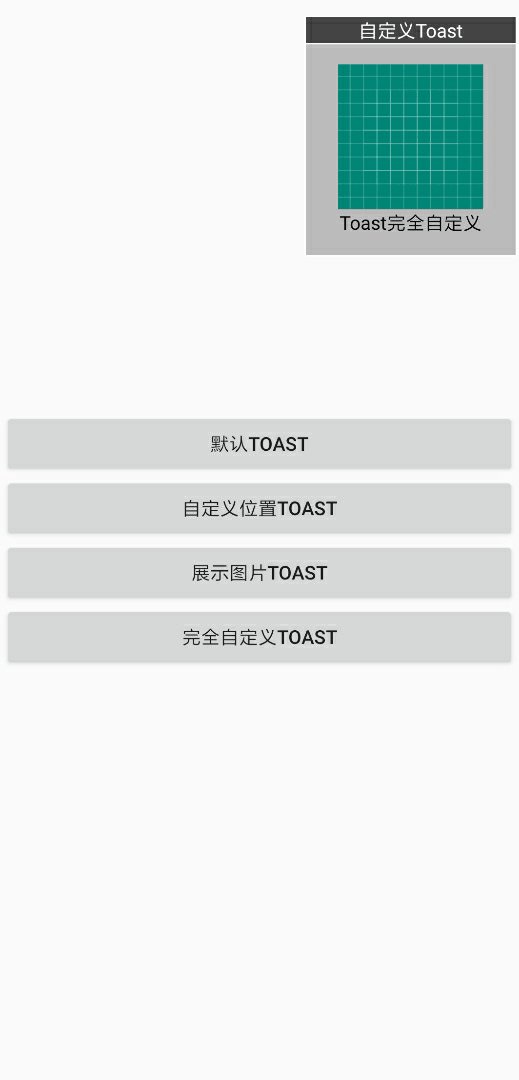
4.完全自定义Toast
LayoutInflater inflater = getLayoutInflater();
View layout = inflater.inflate(R.layout.custom,
(ViewGroup) findViewById(R.id.llToast));
ImageView image = (ImageView) layout
.findViewById(R.id.tvImageToast);
image.setImageResource(R.drawable.ic_launcher_background);
TextView title = (TextView) layout.findViewById(R.id.tvTitleToast);
title.setText("自定义Toast");
TextView text = (TextView) layout.findViewById(R.id.tvTextToast);
text.setText("Toast完全自定义");
toast = new Toast(getApplicationContext());
toast.setGravity(Gravity.RIGHT | Gravity.TOP, 12, 40);
toast.setDuration(Toast.LENGTH_LONG);
toast.setView(layout);
toast.show();获得 LayoutInflater 实例,载入布局文件
声明布局文件的几个View
实例化toast,设置位置 右对齐,置顶。
完整代码:
MainActivity.java
package com.example.toastviewdemo;
import android.app.Activity;
import android.os.Bundle;
import android.view.Gravity;
import android.view.LayoutInflater;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends Activity implements OnClickListener {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
findViewById(R.id.btnSimpleToast).setOnClickListener(this);
findViewById(R.id.btnSimpleToastWithCustomPosition).setOnClickListener(
this);
findViewById(R.id.btnSimpleToastWithImage).setOnClickListener(this);
findViewById(R.id.btnCustomToast).setOnClickListener(this);
}
@Override
public void onClick(View v) {
Toast toast;
switch (v.getId()) {
case R.id.btnSimpleToast:
Toast.makeText(getApplicationContext(), "Toast默认样式",
Toast.LENGTH_SHORT).show();
break;
case R.id.btnSimpleToastWithCustomPosition:
toast = Toast.makeText(getApplicationContext(),
"Toast自定义展示位置", Toast.LENGTH_LONG);
toast.setGravity(Gravity.CENTER, 0, 0);
toast.show();
break;
case R.id.btnSimpleToastWithImage:
toast = Toast.makeText(getApplicationContext(),
"Toast展示图片", Toast.LENGTH_LONG);
toast.setGravity(Gravity.CENTER, 0, 0);
LinearLayout toastView = (LinearLayout) toast.getView();
ImageView imageCodeProject = new ImageView(getApplicationContext());
imageCodeProject.setImageResource(R.drawable.ic_launcher_background);
toastView.addView(imageCodeProject, 0);
toast.show();
break;
case R.id.btnCustomToast:
LayoutInflater inflater = getLayoutInflater();
View layout = inflater.inflate(R.layout.custom,
(ViewGroup) findViewById(R.id.llToast));
ImageView image = (ImageView) layout
.findViewById(R.id.tvImageToast);
image.setImageResource(R.drawable.ic_launcher_background);
TextView title = (TextView) layout.findViewById(R.id.tvTitleToast);
title.setText("自定义Toast");
TextView text = (TextView) layout.findViewById(R.id.tvTextToast);
text.setText("Toast完全自定义");
toast = new Toast(getApplicationContext());
toast.setGravity(Gravity.RIGHT | Gravity.TOP, 12, 40);
toast.setDuration(Toast.LENGTH_LONG);
toast.setView(layout);
toast.show();
break;
}
}
}activity_main.xml
custom.xml