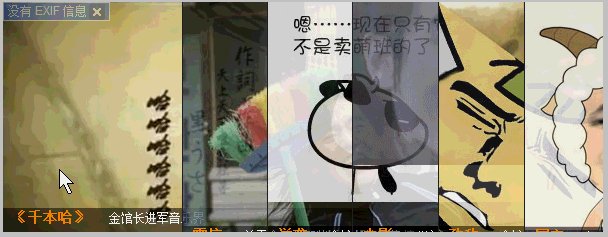
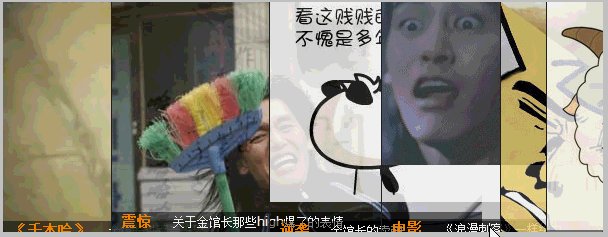
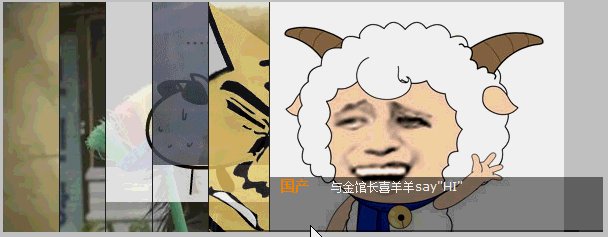
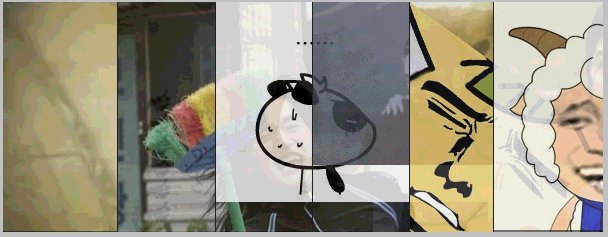
效果图预览.

1 DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <title>使用纯生js实现图片轮换效果title>> 5 <link href="Styles/style.css" rel="stylesheet" type="text/css" /> 6 head> 7 <body> 8 <div id="slider"> 9 <div class="slide" style="border-left-style: none; left: 0px;"> 10 <a href="#"> 11 <img class="diapo" src="Images/642120642011110815551808.jpg" alt="" style="opacity: 0.8; 12 visibility: visible;">a> 13 <div class="backgroundText" style="top: 233px;"> 14 div> 15 <div class="text" style="top: 233px;"> 16 <span class="stitle">《千本哈》span>金馆长进军音乐界div> 17 div> 18 <div class="slide" style="left: 90px;"> 19 <a href="#"> 20 <img class="diapo" src="Images/6421206420111014165330056.jpg" alt="" style="opacity: 0.8; 21 visibility: visible;">a> 22 <div class="backgroundText" style="top: 231px;"> 23 div> 24 <div class="text" style="top: 231px;"> 25 <span class="stitle">震惊span>关于金馆长那些high爆了的表情div> 26 div> 27 <div class="slide" style="left: 190px;"> 28 <a href="#"> 29 <img class="diapo" src="Images/6421206420111009170039010.gif" alt="" style="opacity: 0.8; 30 visibility: visible;">a> 31 <div class="backgroundText" style="top: 232px;"> 32 div> 33 <div class="text" style="top: 232px;"> 34 <span class="stitle">逆袭span>金馆长的卖萌div> 35 div> 36 <div class="slide" style="left: 290px;"> 37 <a href="#"> 38 <img class="diapo" src="Images/6421206420111008161252052.gif" alt="" style="opacity: 0.8; 39 visibility: visible;">a> 40 <div class="backgroundText" style="top: 232px;"> 41 div> 42 <div class="text" style="top: 232px;"> 43 <span class="stitle">电影span>《浪漫刺客》一样给力div> 44 div> 45 <div class="slide" style="left: 390px;"> 46 <a href="#"> 47 <img class="diapo" src="Images/6421206420111108160036015.jpg" alt="" style="opacity: 0.8; 48 visibility: visible;">a> 49 <div class="backgroundText" style="top: 231px;"> 50 div> 51 <div class="text" style="top: 231px;"> 52 <span class="stitle">劲敌span>金馆长的那些表情界对手们div> 53 div> 54 <div class="slide" style="left: 490px;"> 55 <a href="#"> 56 <img class="diapo" src="Images/6421206420111101161354091.jpg" alt="" style="opacity: 0.8; 57 visibility: visible;">a> 58 <div class="backgroundText" style="top: 230px;"> 59 div> 60 <div class="text" style="top: 230px;"> 61 <span class="stitle">国产span>与金馆长喜羊羊say"HI"div> 62 div> 63 div> 64 <script src="Scripts/slider.js" type="text/javascript">script> 65 <script type="text/javascript"> 66 slider.init(); 67 script> 68 body> 69 html>
1 /* ==== slider nameSpace ==== */ 2 var slider = function() { 3 /* ==== private methods ==== */ 4 function getElementsByClass(object, tag, className) { 5 var o = object.getElementsByTagName(tag); 6 for ( var i = 0, n = o.length, ret = []; i < n; i++) { 7 if (o[i].className == className) ret.push(o[i]); 8 } 9 if (ret.length == 1) ret = ret[0]; 10 return ret; 11 } 12 function setOpacity (obj,o) { 13 if (obj.filters) obj.filters.alpha.opacity = Math.round(o); 14 else obj.style.opacity = o / 100; 15 } 16 /* ==== Slider Constructor ==== */ 17 function Slider(oCont, speed, iW, iH, oP) { 18 this.slides = []; 19 this.over = false; 20 this.S = this.S0 = speed; 21 this.iW = iW; 22 this.iH = iH; 23 this.oP = oP; 24 this.oc = document.getElementById(oCont); 25 this.frm = getElementsByClass(this.oc, 'div', 'slide'); 26 this.NF = this.frm.length; 27 this.resize(); 28 for (var i = 0; i < this.NF; i++) { 29 this.slides[i] = new Slide(this, i); 30 } 31 this.oc.parent = this; 32 this.view = this.slides[0]; 33 this.Z = this.mx; 34 /* ==== on mouse out event ==== */ 35 this.oc.onmouseout = function () { 36 this.parent.mouseout(); 37 return false; 38 } 39 } 40 Slider.prototype = { 41 /* ==== animation loop ==== */ 42 run : function () { 43 this.Z += this.over ? (this.mn - this.Z) * .5 : (this.mx - this.Z) * .5; 44 this.view.calc(); 45 var i = this.NF; 46 while (i--) this.slides[i].move(); 47 }, 48 /* ==== resize ==== */ 49 resize : function () { 50 this.wh = this.oc.clientWidth; 51 this.ht = this.oc.clientHeight; 52 this.wr = this.wh * this.iW; 53 this.r = this.ht / this.wr; 54 this.mx = this.wh / this.NF; 55 this.mn = (this.wh * (1 - this.iW)) / (this.NF - 1); 56 }, 57 /* ==== rest ==== */ 58 mouseout : function () { 59 this.over = false; 60 setOpacity(this.view.img, this.oP); 61 } 62 } 63 /* ==== Slide Constructor ==== */ 64 Slide = function (parent, N) { 65 this.parent = parent; 66 this.N = N; 67 this.x0 = this.x1 = N * parent.mx; 68 this.v = 0; 69 this.loaded = false; 70 this.cpt = 0; 71 this.start = new Date(); 72 this.obj = parent.frm[N]; 73 this.txt = getElementsByClass(this.obj, 'div', 'text'); 74 this.img = getElementsByClass(this.obj, 'img', 'diapo'); 75 this.bkg = document.createElement('div'); 76 this.bkg.className = 'backgroundText'; 77 this.obj.insertBefore(this.bkg, this.txt); 78 if (N == 0) this.obj.style.borderLeft = 'none'; 79 this.obj.style.left = Math.floor(this.x0) + 'px'; 80 setOpacity(this.img, parent.oP); 81 /* ==== mouse events ==== */ 82 this.obj.parent = this; 83 this.obj.onmouseover = function() { 84 this.parent.over(); 85 return false; 86 } 87 } 88 Slide.prototype = { 89 /* ==== target positions ==== */ 90 calc : function() { 91 var that = this.parent; 92 // left slides 93 for (var i = 0; i <= this.N; i++) { 94 that.slides[i].x1 = i * that.Z; 95 } 96 // right slides 97 for (var i = this.N + 1; i < that.NF; i++) { 98 that.slides[i].x1 = that.wh - (that.NF - i) * that.Z; 99 } 100 }, 101 /* ==== HTML animation : move slides ==== */ 102 move : function() { 103 var that = this.parent; 104 var s = (this.x1 - this.x0) / that.S; 105 /* ==== lateral slide ==== */ 106 if (this.N && Math.abs(s) > .5) { 107 this.obj.style.left = Math.floor(this.x0 += s) + 'px'; 108 } 109 /* ==== vertical text ==== */ 110 var v = (this.N < that.NF - 1) ? that.slides[this.N + 1].x0 - this.x0 : that.wh - this.x0; 111 if (Math.abs(v - this.v) > .5) { 112 this.bkg.style.top = this.txt.style.top = Math.floor(2 + that.ht - (v - that.Z) * that.iH * that.r) + 'px'; 113 this.v = v; 114 this.cpt++; 115 } else { 116 if (!this.pro) { 117 /* ==== adjust speed ==== */ 118 this.pro = true; 119 var tps = new Date() - this.start; 120 if(this.cpt > 1) { 121 that.S = Math.max(2, (28 / (tps / this.cpt)) * that.S0); 122 } 123 } 124 } 125 if (!this.loaded) { 126 if (this.img.complete) { 127 this.img.style.visibility = 'visible'; 128 this.loaded = true; 129 } 130 } 131 }, 132 /* ==== light ==== */ 133 over : function () { 134 this.parent.resize(); 135 this.parent.over = true; 136 setOpacity(this.parent.view.img, this.parent.oP); 137 this.parent.view = this; 138 this.start = new Date(); 139 this.cpt = 0; 140 this.pro = false; 141 this.calc(); 142 setOpacity(this.img, 100); 143 } 144 } 145 /* ==== public method - script initialization ==== */ 146 return { 147 init : function() { 148 // create instances of sliders here 149 // parameters : HTMLcontainer name, speed (2 fast - 20 slow), Horizontal ratio, vertical text ratio, opacity 150 this.s1 = new Slider("slider", 12, 1.84/3, 1/3.2, 80); 151 setInterval("slider.s1.run();", 16); 152 } 153 } 154 }();
1 /*顶部轮换*/ 2 #slider 3 { 4 position: relative; 5 width: 580px; 6 float: right; 7 padding-right: 20px; 8 height: 230px; 9 overflow: hidden; 10 background: #CCC; 11 border: 5px solid #CCC; 12 display: block; 13 } 14 #slider .slide 15 { 16 position: absolute; 17 top: 0px; 18 height: 230px; 19 width: 370px; 20 overflow: hidden; 21 border-left: #222 solid 1px; 22 cursor: default; 23 } 24 #slider .stitle 25 { 26 color: #F80; 27 font-weight: bold; 28 font-size: 1.2em; 29 margin-right: 1.5em; 30 text-decoration: none; 31 } 32 #slider .backgroundText 33 { 34 position: absolute; 35 width: 100%; 36 height: 100%; 37 top: 100%; 38 background: #000; 39 filter: alpha(opacity=40); 40 opacity: 0.5; 41 } 42 #slider .text 43 { 44 position: absolute; 45 top: 1%; 46 top: 100%; 47 color: #FFF; 48 font-family: verdana, arial, Helvetica, sans-serif; 49 font-size: 12px; 50 width: 320px; 51 left: 10px; 52 height: 70px; 53 overflow: hidden; 54 } 55 #slider .diapo 56 { 57 position: absolute; 58 filter: alpha(opacity=100); 59 opacity: 1; 60 visibility: hidden; 61 }
有空上传一份源码