CSS3弹性盒子详解
什么是弹性盒子
弹性盒子是 CSS3 的一种新的布局模式。
CSS3 弹性盒( Flexible Box 或 flexbox),是一种当页面需要适应不同的屏幕大小以及设备类型时确保元素拥有恰当的行为的布局方式。
引入弹性盒布局模型的目的是提供一种更加有效的方式来对一个容器中的子元素进行排列、对齐和分配空白空间。

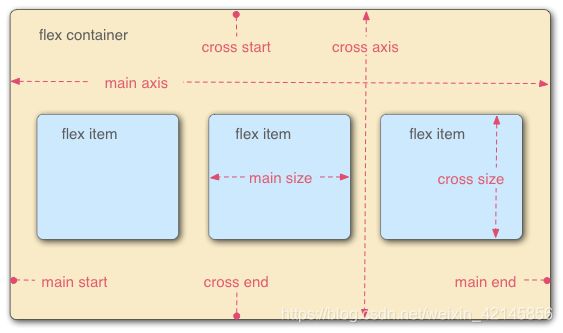
- 主轴(main axis)是沿着 flex 元素放置的方向延伸的轴(比如页面上的横向的行、纵向的列)。该轴的开始和结束被称为 main start 和 main end。
- 交叉轴(cross axis)是垂直于 flex 元素放置方向的轴。该轴的开始和结束被称为 cross start 和 cross end。
- 设置了 display: flex 的父元素(在本例中是 )被称之为 flex 容器(flex container)。
- 在 flex 容器中表现为柔性的盒子的元素被称之为 flex 项(flex item)(本例中是
元素。
列与行排列
弹性盒子提供了 flex-direction 这样一个属性,它可以指定主轴的方向(弹性盒子子类放置的地方)— 它默认值是 row,这使得它们在按你浏览器的默认语言方向排成一排
一 、容器相关属性
1、flex-direction、flex-wrap和flex-flow
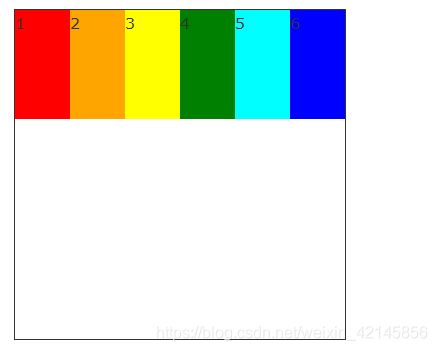
flex-flow(弹性流动配置)属性的值由flex-direction(弹性方向)和flex-wrap(弹性空间换行)属性组成,这一组值都是用于改变主轴设置的,而主轴的方向决定弹性布局的属性值对盒模型子元素在空间内的分配方式。flex-direction属性值默认为row(主轴方向为行的方向,水平方向),其子元素的排列方向为延主轴从左至右排列,除此之外还可以取row-reverse、column(主轴方向为列的方向,垂直方向)和column-reverse,分别表示从右往左,从上至下和从下到上。flex-wrap决定盒子的主轴的数量,默认情况下,容器内容会按照一排布置在容器内(主轴只有一条),当宽度不足时,所有的元素都将进行等比例压缩,container的flex-wrap默认值就是对应的nowrap不换行,换行为wrap(按照子元素宽度的占比出现多条主轴),换行并反向排列为wrap-reverse。一个弹性盒子的默认排列方式如下所示:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
.container{
width: 302px; height: 302px; border:1px solid; display: flex;}
.item{
width: 100px; height: 100px}
.item1-1{
background:red;}
.item1-2{
background:orange;}
.item1-3{
background:yellow;}
.item1-4{
background:green;}
.item1-5{
background:cyan;}
.item1-6{
background:blue;}
style>
head>
<body>
<div class="container ">
<div class="item item1-1">1div>
<div class="item item1-2">2div>
<div class="item item1-3">3div>
<div class="item item1-4">4div>
<div class="item item1-5">5div>
<div class="item item1-6">6div>
div>
body>
html>
可以看到,本来宽度为100px的子级方块宽度被压缩,子级元素没有换行,那么如果进行按列排列并且换行后反向排列的结果如何?
.container{
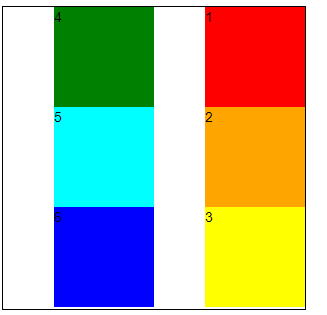
flex-flow: column wrap-reverse; } 上述代码加上样式
结果如下:

子元素位置在页面上的分布,经过弹性盒模型属性值设定之后,表现的位置并不与HTML顺序一致,但实际上元素的位置并没有发生改变。
2、容器主轴分布方式:justify-content属性
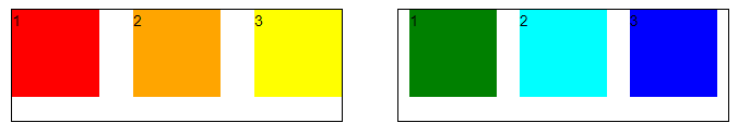
前面提到的主轴和交叉轴的概念主要用于后面几个属性,如justifu-content,当主轴方向为水平或者垂直、正向或者反向会是效果呈现很大的变化。该属性的值有有flex-start(排列到主轴方向头部)、flex-end(排列到主轴方向尾部)、center(主轴中间)以及space-between(主轴方向等距离分配,且两端与边缘无间距)和space-around(主轴方向等距离分配,且两端与边缘也是等间距)。下面分别为space-between和space-around的展示效果。
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
.between,.around{
width: 302px; height: 102px;border:1px solid; display: flex; float: left; margin-left: 50px;}
.between{
justify-content: space-between;}
.around{
justify-content: space-around;}
.item1-1{
background:red;}
.item1-2{
background:orange;}
.item1-3{
background:yellow;}
.item1-4{
background:green;}
.item1-5{
background:cyan;}
.item1-6{
background:blue;}
.item2{
width: 80px; height: 80px;}
style>
head>
<body>
<div class="container between">
<div class="item item1-1 item2">1div>
<div class="item item1-2 item2">2div>
<div class="item item1-3 item2">3div>
div>
<div class="container around">
<div class="item item1-4 item2">1div>
<div class="item item1-5 item2">2div>
<div class="item item1-6 item2">3div>
div>
body>
html>采用space-between和space-around的结果如下左右展示:

当主轴方向是垂直时{flex-direction: column;},上面的等间距分配也是在垂直方向上分配。
3、容器内交叉轴分布方式align-items和align-content
align-items是针对弹性盒子内只有一条主轴是,子元素在交叉轴上的分布,align-content是在盒模型有多条主轴时,元素在交叉轴上的分布,其分布方式对于每一个子元素适用。align-items的属性值可以为flex-start、flex-end、center以及stretch(衍生,子元素的高度将全部填充为当前主轴的最高高度)和baseline(交叉轴为垂直方向时,元素会根据第一行文本的基础线进行对齐),align-content的属性值为flex-start、flex-end、center、stretch以及space-between和space-around。
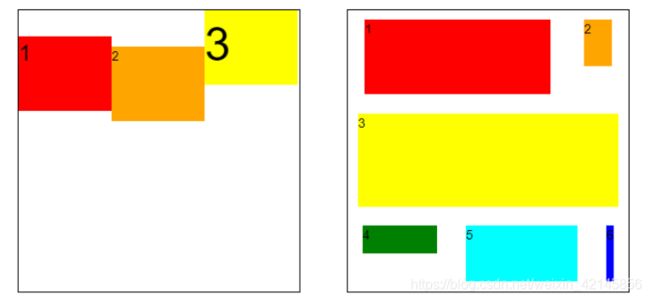
使用align-items并且属性值为baseline和使用align-content并且属性值为space-around结果如下:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
.align_items,.align_content{
width: 302px; height: 302px;border:1px solid; display: flex; float: left; margin-left: 50px;}
.align_items{
align-items: baseline; }
.align_content{
flex-wrap: wrap; align-content: space-around; justify-content: space-around;}
.item1-1{
background:red;}
.item1-2{
background:orange;}
.item1-3{
background:yellow;}
.item1-4{
background:green;}
.item1-5{
background:cyan;}
.item1-6{
background:blue;}
.item3-1,.item3-2,.item3-3{
width: 100px; height: 80px;}
.item3-3{
font-size: 50px; }
.item3-1{
font-size: 24px;}
.item4-1{
width: 200px; height: 80px;}
.item4-2{
width: 30px; height: 50px;}
.item4-3{
width: 280px; height: 100px;}
.item4-4{
width: 80px; height: 30px;}
.item4-5{
width: 40px; height: 100px;}
.item4-5{
width: 120px; height: 60px;}
style>
head>
<body>
<div class="container align_items">
<div class="item1-1 item3-1">1div>
<div class="item1-2 item3-2">2div>
<div class="item1-3 item3-3">3div>
div>
<div class="container align_content">
<div class="item1-1 item4-1">1div>
<div class="item1-2 item4-2">2div>
<div class="item1-3 item4-3">3div>
<div class="item1-4 item4-4">4div>
<div class="item1-5 item4-5">5div>
<div class="item1-6 item4-6">6div>
div>
body>
html>结果如下:(便于观察,为align-content属性的盒子设置了延主轴方向保持子元素周围间距相等,所以该盒子子元素四周间距应当相等,除设置高度影响外)

二、子元素的弹性盒模型属性
弹性盒模型容器的属性,决定了容器子元素在盒模型内的分布,一个属性值改变的是所有元素的分布方式,而容器子元素也有弹性盒模型属性可以设置,主要更改子元素本身的样式,也会间接影响周围元素。子元素弹性盒模型属性比较简单。
1、子元素的顺序排列order属性
子元素的顺序可以采用order属性进行设置,默认值为0,数值越小,元素的顺序就越靠近主轴起点,当值相同是按照DOM顺序排列。order引起位置的变化并不会改变DOM的位置。
2、子元素的flex属性
这也是一个复合的属性(类似flex-flow由flex-direction和flex-wrap组成),对于子元素设置flex属性包括flex-grow,flex-shrink和flex-basis,分别代表子元素在弹性盒子内的放大比例,缩小比例和基本尺寸。flex-grow放大比例决定了元素在弹性盒子内存在剩余空间的分配情况,默认值为0,意思为就算还有剩余空间也不进行放大。flex-shrink缩小比例据定了弹性盒子溢出时的压缩情况,默认值为1,即各元素等比例进行缩小,当值为0时,空间不足,该元素也不会进行缩小。flex-basis给与了元素的基本尺寸,元素被压缩时不会比basis的值还要小,这样可以满足盒子在屏幕缩放的情况系自动换行并填充。例如盒模型内拥有3个子元素,设置弹性盒模型后还有剩余空间,分别设置flex-grow值为1,2,2,那么他们将会把剩余空间的1/5,2/5,2/5填充到自身元素的宽度内,本来设置元素宽度均为100px,那么经过扩充后宽度就不止100px了。
3、子元素的align-self属性
调节弹性盒子的元素交叉轴对齐方式除了在容器采用align-items和align-conten属性,还可以对子元素设置align-self属性调整其交叉轴的位置,其属性值可以为auto(默认值,表示继承父元素的align-items属性,没有父元素时等同于stretch)、flex-start、flex-end、center以及stretch和baseline。