原生JS实现省市区(县)三级联动选择
原文地址→看过来
写在前面
前段时间写一个关于天气的东西,里面的省市区(县)城市选择让我很头疼,在网上搜索出来大都是借助插件或者第三方库,感觉这样做代码会很重,所以索性就把几种城市选择的方式实现一遍,以备日后的不时之需。这三种方法都是针对pc端的,并且都是使用原生js实现的,连jq都没使用,于是代码有点繁琐额(尴尬)。。。。不过还是让我把原理讲完吧。
源代码地址→传送门
预览地址→传送门
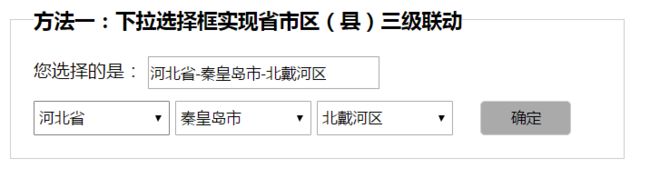
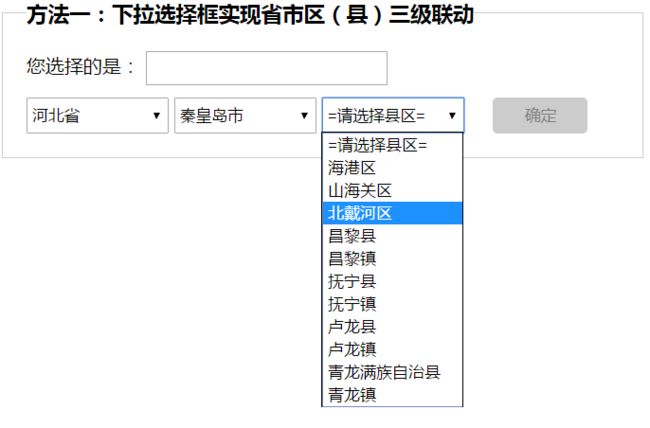
方法一:下拉选择框实现省市区(县)三级联动
/*自动加载省份列表*/
(function showProv() {
btn.disabled = true;
var len = provice.length;
for (var i = 0; i < len; i++) {
var provOpt = document.createElement('option');
provOpt.innerText = provice[i]['name'];
provOpt.value = i;
prov.appendChild(provOpt);
}
})();- 当点击省份列表中的某一项,此时触发省份下拉框的
onchange事件,在onchange事件中根据前面所选的省份来显示对应城市。这里用到一个select的selectedIndex属性,从而获取刚刚点击的是哪个省份(生成省份列表时添加了value属性值):

var val = obj.options[obj.selectedIndex].value;
//这里得到的是所选择省份在所有下拉项中为第几项
var countryLen = provice[current.prov]["city"][val].districtAndCounty.length;
if(countryLen == 0){
addrShow.value = provice[current.prov].name + '-' + provice[current.prov]["city"][current.city].name;
return;
}最后点击县区后再按确定,则可将所选地点显示在输入框中。
- 注意:
- 在未选中具体县区时,按钮为不可点状态
- 具体的实现主要根据城市数据来进行更细的处理。
- 说明:
- 这里使用的省市区数据来源于网络,不能保证真实性及完整性,仅供案例使用
- 此处使用的数据类型为js数组,格式参考如下(完整版):
- 注意:
var provice = [
{
name: "北京市",
city: [
{
name: "北京市",
districtAndCounty: ["东城区", "西城区", "崇文区", "宣武区", "朝阳区", "丰台区", "石景山区", "海淀区", "门头沟区", "房山区", "通州区", "顺义区", "昌平区", "大兴区", "怀柔区", "平谷区", "密云县", "延庆县", "延庆镇"]
}
]
},
......
{
name: "河北省",
city: [
{
name: "石家庄市",
districtAndCounty: ["长安区", "桥东区", "桥西区", "新华区", "裕华区", "井陉矿区", "辛集市", "藁城市", "晋州市", "新乐市", "鹿泉市", "井陉县", "微水镇", "正定县", "正定镇", "栾城县", "栾城镇", "行唐县", "龙州镇", "灵寿县", "灵寿镇", "高邑县", "高邑镇", "深泽县", "深泽镇", "赞皇县", "赞皇镇", "无极县", "无极镇", "平山县", "平山镇", "元氏县", "槐阳镇", "赵县", "赵州镇"]
},
.......
{
name: "邯郸市",
districtAndCounty: ["丛台区", "邯山区", "复兴区", "峰峰矿区", "武安市", "邯郸县",.....,"曲周县", "曲周镇"]
}
]
}
]
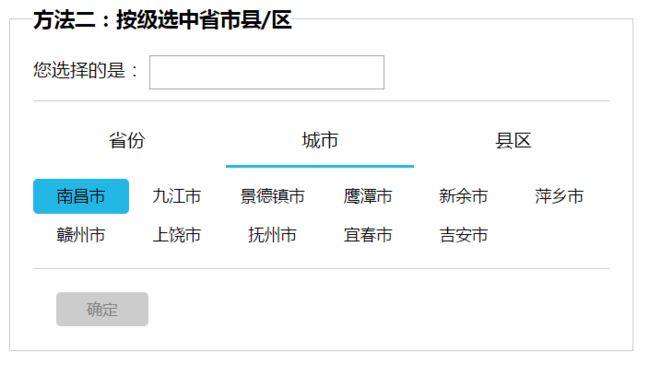
方法二:按级选中省市县/区
- 这种方式比上面的下拉框更好看点,操作也更方便点,不过大概的逻辑有点类似。所用省市区数据跟上面的一致。
- 先看看这种方式的效果图:

- 在页面加载时同样先显示出所有的省份列表(方法类似)

- 点击具体省份时,将省份列表替换成对应的城市列表,点击具体城市时显示对应县区,实现如下:
addrWrap.onclick = function (e) { //将点击事件委托给列表的父元素
var n;
var e = e || window.event;
var target = e.target || e.srcElement;
if (target && target.nodeName == 'LI') {
/*先判断当前显示区域显示的是省市区的那部分*/
for (var z = 0; z < 3; z++) {
if (titleWrap[z].className == 'titleSel')
n = z;
}
/*显示的处理函数*/
switch (n) {
case 0:
showCity2(target.index); //点击的是省份中列表的某一项,接下来则显示城市列表
break;
case 1:
showCountry2(target.index); //点击的是城市列表中的某一项,接下来则显示县区列表
break;
case 2:
selectCountry(target.index); //点击具体的某个县区,则将该县区选择
break;
default:
showProv2();
}
}
};

5. 上面点击的每一步中将选中项的索引及值保存在一个对象中,以便最后点击确定按钮将选择的省市区显示在输入框中。
6. 当选择的城市不存在县区时处理跟第一种方式一致。
7. 当点击分类时,显示对应的内容,同时将保存的对象的值进行处理:

//将事件委托给父元素,根据点击的分类进行处理(html的设置好li的value值)
if (target.value == '0') {
showProv2();
} else if (target.value == '1') {
showCity2(current2.prov);
} else {
showCountry2(current2.city);
}- OK
方法三:按字母顺序选中城市
switch (index) {
case 0: //0为热门项
showHotCity();
break;
case 6: //6为最后一栏,字母集个数为2
showCitys(index, 2);
break;
default: //其余索引,字母集个数都为4
showCitys(index, 4);
}function showCitys(index, m) {
//通过传入的参数截取城市数据的一部分为当前要显示的城市列表
var currentAll = cityAll.slice(4 * index - 3, 4 * index + m - 3);
.....
//将动态生成的列表项放到显示区域
}var cityAll = [
{
name: "hot",
citys: ["北京", "上海", "广州", "深圳", "杭州", "南京", "成都", "重庆", "武汉", "长沙", "昆明"]
},
{
name: "A",
citys: ["阿坝", "阿拉善", "阿里", "安康", "安庆", "鞍山", "安顺", "安阳", "澳门"]
},
......
{
name: "Z",
citys: ["杂多县", "赞皇县", "枣强县", "枣阳市", "枣庄",.......,资阳"]
}7.完美~
小结
- 详细代码看上面给出了链接,有注释的额(firefox和chrome可正常显示)~
- 这几种实现方式为一己之见,欢迎大佬们指点,如有更好的可以告诉我,我来完善完善~
- 有人能告诉我怎么做gif图么?