CoolWeather项目实战(第一部分:遍历全国省市县)--->第一行代码-Android(第2版)
CoolWeather项目实战(第一部分)–>遍历全国省市县
GitHub上源码的链接:https://github.com/wangliu1102/CoolWeather
一、功能需求
(1)可以罗列出全国所有的省、市、县;
(2)可以查看全国任意城市的天气信息;
(3)可以自由地切换城市,去查看其它城市的天气;
(4)提供手动更新以及后台自动贡献天气的功能。
服务器接口:
1、遍历省、市、县:
(1)http://guolin.tech/api/china 列出中国所有的省份 。
(2) http://guolin.tech/api/china/16 列出该id所属省份的所有市(16是江苏省)。
(3)http://guolin.tech/api/china/16/116 列出该id所属市的所有县(116是苏州),县级的信息包含weather_id,用于查询天气。
2、遍历天气:
http://guolin.tech/api/weather?cityid=CN101190401&key=28c01281607a4a9b92195626fb49a4a1 (使用和风天气获取任意城市的天气信息,个人申请的和风天气账号对应的key)
3、必应网站每日一图的接口:
http://guolin.tech/api/bing_pic
需求和所需服务器接口知道了,剩下的就是开始编写代码啦!!!
二、创建数据库和表
项目创建就不多做描述了,使用AndroidStduio创建一个CoolWeather的项目,我的代码路径是com.wl.android.coolweather。
首先,创建数据库和表:
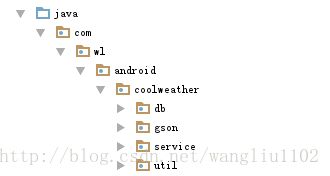
1、在com.wl.android.coolweather包下新建几个包,如下图所示:

其中,db用于存放数据库模型相关代码,gson存放GSON模型相关代码,service存放服务相关代码,util存放工具类相关代码。
2、给项目添加相关依赖库,编辑app/build.gradle文件(现在在AndroidStudio2.3.3版本上动态搜索添加依赖库失效,不知道是不是网络原因,故手动编辑添加依赖库):
dependencies {
...
compile 'org.litepal.android:core:1.4.1'
compile 'com.squareup.okhttp3:okhttp:3.4.1'
compile 'com.google.code.gson:gson:2.7'
compile 'com.github.bumptech.glide:glide:3.7.0'
}其中,LitePal用于对数据库进行操作,OkHttp用于进行网络请求,GSON用于解析JSON数据,Glide用于加载和展示图片。
3、在db包下建立实体类Province、City、County,用于映射分别存放省、市
县数据的三张数据库表:province、city、county。代码如下所示:
package com.wl.android.coolweather.db;
import org.litepal.crud.DataSupport;
/**
* Created by D22397 on 2017/12/25.
*
* 数据表 省:province 对应实体类
*
*/
public class Province extends DataSupport {
private int id;
private String provinceName; // 省的名字
private int provinceCode; // 省的代号
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getProvinceName() {
return provinceName;
}
public void setProvinceName(String provinceName) {
this.provinceName = provinceName;
}
public int getProvinceCode() {
return provinceCode;
}
public void setProvinceCode(int provinceCode) {
this.provinceCode = provinceCode;
}
}
package com.wl.android.coolweather.db;
import org.litepal.crud.DataSupport;
/**
* Created by D22397 on 2017/12/25.
*
* 数据表 市:city 对应实体类
*
*/
public class City extends DataSupport {
private int id;
private String cityName; // 市的名字
private int cityCode; // 市的代号
private int provinceId; // 当前市所属省的id
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getCityName() {
return cityName;
}
public void setCityName(String cityName) {
this.cityName = cityName;
}
public int getCityCode() {
return cityCode;
}
public void setCityCode(int cityCode) {
this.cityCode = cityCode;
}
public int getProvinceId() {
return provinceId;
}
public void setProvinceId(int provinceId) {
this.provinceId = provinceId;
}
}
package com.wl.android.coolweather.db;
import org.litepal.crud.DataSupport;
/**
* Created by D22397 on 2017/12/25.
*
* 数据表 县:county 对应实体类
*
*/
public class County extends DataSupport {
private int id;
private String countyName; // 县的名字
private String weatherId; // 县所对应天气的id
private int cityId; // 当前县所属市的id
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getCountyName() {
return countyName;
}
public void setCountyName(String countyName) {
this.countyName = countyName;
}
public String getWeatherId() {
return weatherId;
}
public void setWeatherId(String weatherId) {
this.weatherId = weatherId;
}
public int getCityId() {
return cityId;
}
public void setCityId(int cityId) {
this.cityId = cityId;
}
}
注意:LitePal中每个实体类都必须继承DataSupport类,方便用于增删改查操作。
4、配置litepal.xml文件,右击app/src/main目录–>New–>Directory,创建一个assets目录,在该目录下新建文件litepal.xml,编辑文件内容如下:
<litepal>
<dbname value="cool_weather"/>
<version value="1"/>
<list>
<mapping class="com.wl.android.coolweather.db.Province"/>
<mapping class="com.wl.android.coolweather.db.City"/>
<mapping class="com.wl.android.coolweather.db.County"/>
list>
litepal>同时,配置一下LitePalApplication,修改AndroidManiFest.xml,代码如下所示:
"org.litepal.LitePalApplication"
android:allowBackup="true"
android:icon="@mipmap/logo"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme">
...
三、遍历全国省市县数据
全国所有省市县数据都是从服务器上获取的,所以需要同服务器进行交互,在util包下新建工具类HttpUtil,代码如下图所示:
package com.wl.android.coolweather.util;
import okhttp3.OkHttpClient;
import okhttp3.Request;
/**
* Created by D22397 on 2017/12/26.
*
* 服务器交互工具类:HttpUtil
*/
public class HttpUtil {
/**
* http请求方法
*
* @param address 请求地址
* @param callback 回调处理服务器响应
*/
public static void sendOkHttpRequest(String address, okhttp3.Callback callback) {
OkHttpClient client = new OkHttpClient();
Request request = new Request.Builder().url(address).build();
client.newCall(request).enqueue(callback);
}
}
因为返回的数据都是JSON格式的数据,再新建一个工具类Utility,用于解析和处理这种JSON格式的数据,代码如下图所示:
package com.wl.android.coolweather.util;
import android.text.TextUtils;
import com.google.gson.Gson;
import com.wl.android.coolweather.db.City;
import com.wl.android.coolweather.db.County;
import com.wl.android.coolweather.db.Province;
import com.wl.android.coolweather.gson.Weather;
import org.json.JSONArray;
import org.json.JSONException;
import org.json.JSONObject;
/**
* Created by D22397 on 2017/12/26.
*
* 解析json数据类 :Utility
*/
public class Utility {
/**
* 解析和处理服务器返回的省级数据
*
* @param response 服务器响应的数据
* @return
*/
public static boolean handleProvinceResponse(String response) {
if (!TextUtils.isEmpty(response)) {
try {
JSONArray allProvinces = new JSONArray(response);
for (int i = 0; i < allProvinces.length(); i++) {
JSONObject provinceObject = allProvinces.getJSONObject(i);
Province province = new Province();
province.setProvinceName(provinceObject.getString("name"));
province.setProvinceCode(provinceObject.getInt("id"));
province.save();
}
return true;
} catch (JSONException e) {
e.printStackTrace();
}
}
return false;
}
/**
* 解析和处理服务器返回的市级数据
*
* @param response 服务器响应的数据
* @param provinceId 市所属省的id
* @return
*/
public static boolean handleCityResponse(String response, int provinceId) {
if (!TextUtils.isEmpty(response)) {
try {
JSONArray allCities = new JSONArray(response);
for (int i = 0; i < allCities.length(); i++) {
JSONObject cityObject = allCities.getJSONObject(i);
City city = new City();
city.setCityName(cityObject.getString("name"));
city.setCityCode(cityObject.getInt("id"));
city.setProvinceId(provinceId);
city.save();
}
return true;
} catch (JSONException e) {
e.printStackTrace();
}
}
return false;
}
/**
* 解析和处理服务器返回的县级数据
*
* @param response 服务器响应的数据
* @param cityId 县所属市的id
* @return
*/
public static boolean handleCountyResponse(String response, int cityId) {
if (!TextUtils.isEmpty(response)) {
try {
JSONArray allCounties = new JSONArray(response);
for (int i = 0; i < allCounties.length(); i++) {
JSONObject countyObject = allCounties.getJSONObject(i);
County county = new County();
county.setCountyName(countyObject.getString("name"));
county.setWeatherId(countyObject.getString("weather_id"));
county.setCityId(cityId);
county.save();
}
return true;
} catch (JSONException e) {
e.printStackTrace();
}
}
return false;
}
}
自定义标题栏,不需要原生的ActionBar了,修改res/values/styles.xml,代码如下所示:
<resources>
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary
- "colorPrimaryDark"
>@color/colorPrimaryDark
- "colorAccent">@color/colorAccent
style>
resources>
工具类就这么多了,现在开始编写界面了,遍历全国省市县数据的功能在后面会复用到,所以这里把它写到碎片中,这样复用的时候直接在布局里引用碎片就可以了。在res/layout 目录下新建choose_area.xml布局,代码如下:
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#fff"
android:orientation="vertical">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar">
<TextView
android:id="@+id/title_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:hint="@string/hint_text"
android:textColor="#fff"
android:textSize="20sp"/>
<Button
android:id="@+id/back_button"
android:layout_width="25dp"
android:layout_height="25dp"
android:layout_alignParentStart="true"
android:layout_centerVertical="true"
android:layout_marginStart="10dp"
android:background="@drawable/ic_back"/>
RelativeLayout>
<ListView
android:id="@+id/list_view"
android:layout_width="match_parent"
android:layout_height="match_parent">
ListView>
LinearLayout>接下来,新建ChooseAreaFragment类,继承Fragment,代码如下所示:
package com.wl.android.coolweather;
import android.app.ProgressDialog;
import android.content.Intent;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.Button;
import android.widget.ListView;
import android.widget.TextView;
import android.widget.Toast;
import com.wl.android.coolweather.db.City;
import com.wl.android.coolweather.db.County;
import com.wl.android.coolweather.db.Province;
import com.wl.android.coolweather.util.HttpUtil;
import com.wl.android.coolweather.util.Utility;
import org.litepal.crud.DataSupport;
import java.io.IOException;
import java.util.ArrayList;
import java.util.List;
import okhttp3.Call;
import okhttp3.Callback;
import okhttp3.Response;
/**
* Created by D22397 on 2017/12/26.
*
* 用于遍历省市县数据的碎片类:ChooseAreaFragment
*/
public class ChooseAreaFragment extends Fragment {
public static final int LEVEL_PROVINCE = 0; // 省级别
public static final int LEVEL_CITY = 1; // 市级别
public static final int LEVEL_COUNTY = 2; // 县级别
private ProgressDialog mProgressDialog; // 请求服务器加载数据时的进度对话框
private TextView mTitleTextView;
private Button mBackButton;
private ListView mListView;
private ArrayAdapter mAdapter; // ListView适配器
private List mDataList = new ArrayList<>(); // 保存省市县的名字
private List mProvinceList; // 省列表
private List mCityList; // 市列表
private List mCountyList; // 县列表
private Province mSelectedProvince; // 选中的省份
private City mSelectedCity; // 选中的城市
private int currentLevel; // 当前选中的级别
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container,
@Nullable Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.choose_area, container, false);
mTitleTextView = (TextView) view.findViewById(R.id.title_text);
mBackButton = (Button) view.findViewById(R.id.back_button);
mListView = (ListView) view.findViewById(R.id.list_view);
mAdapter = new ArrayAdapter(getContext(), android.R.layout.simple_list_item_1, mDataList);
mListView.setAdapter(mAdapter);
return view;
}
@Override
public void onActivityCreated(@Nullable Bundle savedInstanceState) {
super.onActivityCreated(savedInstanceState);
mListView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView parent, View view, int position, long id) {
if (currentLevel == LEVEL_PROVINCE) {
mSelectedProvince = mProvinceList.get(position);
queryCities();
} else if (currentLevel == LEVEL_CITY) {
mSelectedCity = mCityList.get(position);
queryCounties();
}
}
}
});
mBackButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (currentLevel == LEVEL_COUNTY) {
queryCities();
} else if (currentLevel == LEVEL_CITY) {
queryProvinces();
}
}
});
queryProvinces(); // 初始化先加载省份
}
/**
* 查询全国所有的省,优先从数据库查询,如果没有查询到再去服务器查询
*/
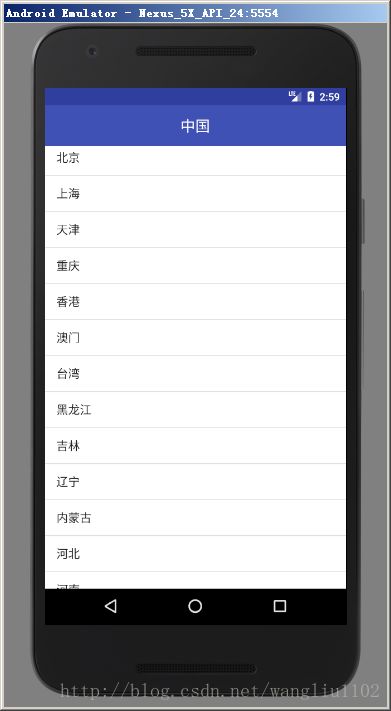
private void queryProvinces() {
mTitleTextView.setText("中国");
mBackButton.setVisibility(View.GONE);
mProvinceList = DataSupport.findAll(Province.class);
if (mProvinceList.size() > 0) {
mDataList.clear();
for (Province province : mProvinceList) {
mDataList.add(province.getProvinceName());
}
mAdapter.notifyDataSetChanged();
mListView.setSelection(0);
currentLevel = LEVEL_PROVINCE;
} else {
String address = "http://guolin.tech/api/china";
queryFromServer(address, "province");
}
}
/**
* 查询选中省内所有的市,优先从数据库查询,如果没有查询到再去服务器查询
*/
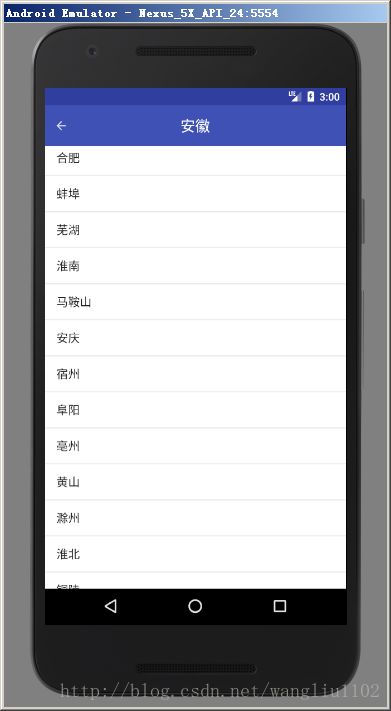
private void queryCities() {
mTitleTextView.setText(mSelectedProvince.getProvinceName());
mBackButton.setVisibility(View.VISIBLE);
mCityList = DataSupport.where("provinceid = ?",
String.valueOf(mSelectedProvince.getId())).find(City.class);
if (mCityList.size() > 0) {
mDataList.clear();
for (City city : mCityList) {
mDataList.add(city.getCityName());
}
mAdapter.notifyDataSetChanged();
mListView.setSelection(0);
currentLevel = LEVEL_CITY;
} else {
int provinceCode = mSelectedProvince.getProvinceCode();
String address = "http://guolin.tech/api/china/" + provinceCode;
queryFromServer(address, "city");
}
}
/**
* 查询选中市内所有的县,优先从数据库查询,如果没有查询到再去服务器查询
*/
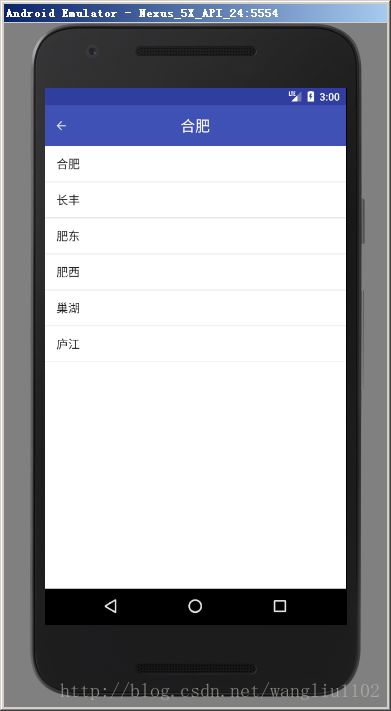
private void queryCounties() {
mTitleTextView.setText(mSelectedCity.getCityName());
mBackButton.setVisibility(View.VISIBLE);
mCountyList = DataSupport.where("cityid = ?",
String.valueOf(mSelectedCity.getId())).find(County.class);
if (mCountyList.size() > 0) {
mDataList.clear();
for (County county : mCountyList) {
mDataList.add(county.getCountyName());
}
mAdapter.notifyDataSetChanged();
mListView.setSelection(0);
currentLevel = LEVEL_COUNTY;
} else {
int provinceCode = mSelectedProvince.getProvinceCode();
int cityCode = mSelectedCity.getCityCode();
String address = "http://guolin.tech/api/china/" + provinceCode + "/" + cityCode;
queryFromServer(address, "county");
}
}
/**
* 根据传入的地址和类型从服务器上查询省市县数据
*
* @param address 地址
* @param type 类型(省、市、县)
*/
private void queryFromServer(String address, final String type) {
showProgressDialog(); // 请求服务器加载数据时显示进度框
HttpUtil.sendOkHttpRequest(address, new Callback() {
@Override
public void onFailure(Call call, IOException e) {
// 通过runOnUiThread()方法回到主线程处理UI
getActivity().runOnUiThread(new Runnable() {
@Override
public void run() {
closeProgressDialog();
Toast.makeText(getContext(), "加载失败", Toast.LENGTH_SHORT).show();
}
});
}
@Override
public void onResponse(Call call, Response response) throws IOException {
String responseText = response.body().string();
boolean result = false;
if ("province".equals(type)) {
result = Utility.handleProvinceResponse(responseText);
} else if ("city".equals(type)) {
result = Utility.handleCityResponse(responseText, mSelectedProvince.getId());
} else if ("county".equals(type)) {
result = Utility.handleCountyResponse(responseText, mSelectedCity.getId());
}
if (result) {
getActivity().runOnUiThread(new Runnable() {
@Override
public void run() {
closeProgressDialog(); // 数据加载完成关闭进度框
if ("province".equals(type)) {
queryProvinces();
} else if ("city".equals(type)) {
queryCities();
} else if ("county".equals(type)) {
queryCounties();
}
}
});
}
}
});
}
/**
* 显示进度框
*/
private void showProgressDialog() {
if (mProgressDialog == null) {
mProgressDialog = new ProgressDialog(getActivity());
mProgressDialog.setMessage("正在加载...");
/**
* dialog.setCancelable(false);dialog弹出后点击屏幕或物理返回键,dialog不消失
* dialog.setCanceledOnTouchOutside(false);dialog弹出后点击屏幕,dialog不消失;点击物理返回键dialog消失
*/
mProgressDialog.setCanceledOnTouchOutside(false);
}
mProgressDialog.show();
}
/**
* 关闭进度框
*/
private void closeProgressDialog() {
if (mProgressDialog != null) {
mProgressDialog.dismiss();
}
}
}
修改activity_main.xml中的代码,引用ChooseAreaFragment,如下所示:
<FrameLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<fragment
android:id="@+id/choose_area_fragment"
android:name="com.wl.android.coolweather.ChooseAreaFragment"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
FrameLayout>
注意:请求服务器需要网络,故在AndroidManifest.xml文件中要声明权限:
<uses-permission android:name="android.permission.INTERNET"/>