- 移动系统设计面试框架:打造你的技术面试利器
强海寒
移动系统设计面试框架:打造你的技术面试利器mobile-system-designAsimpleframeworkformobilesystemdesigninterviews项目地址:https://gitcode.com/gh_mirrors/mo/mobile-system-design项目介绍在移动开发领域,系统设计面试是评估候选人技术深度和广度的重要环节。然而,许多开发者在面对这类面试时
- 2025 年,微服务架构和大模型能 “玩出” 什么新花样?
字节跳动开源
架构微服务人工智能
2025年开年,DeepSeek开源模型以“低成本、高性能”成功掀起AI平价化浪潮,并以惊人的速度渗透至各个领域。在AI平价化浪潮的推动下,微服务架构正迎来前所未有的变革机遇。微服务架构通过将系统拆解为多个小型、独立的服务,每个服务运行在自己的进程中,负责特定的业务功能。与单体架构相比,微服务架构实现了更高的灵活性、可扩展性和可维护性,这些特性使其成为现代软件开发的首选。然而,随着企业应用规模和复
- 前端开发使用的 安卓模拟器_【译】移动开发中的仿真器与模拟器
weixin_39976748
前端开发使用的安卓模拟器
译者注:本文主要涉及到两个概念:Emulator和Simulator。通常我们在工作中可能统统习惯称为“模拟器”,但实际上二者有所不同。为了分清概念,本文将Emulator译作“仿真器”,Simulator译作“模拟器”。听起来可能略拗口,如产生生理或心理不适,敬请谅解。仿真器(Emulator),又称仿真程序,在软件工程中指可以使计算机或者其他多媒体平台(掌上电脑,手机)能够运行其他平台上的程序
- docker和kubectl客户端安装Linux
yyytucj
dockerlinux容器
在现代软件开发和运维领域,Docker和Kubernetes已成为不可或缺的工具。Docker是一个开源的应用容器引擎,允许开发者打包应用及其依赖包到一个可移植的容器中,然后发布到任何流行的Linux机器或者Windows机器上。Kubernetes(简称K8s)是一个开源的容器编排工具,用于自动化容器的部署、扩展和管理。在Linux环境中安装Docker和Kubernetes客户端(kubect
- 白话设计模式之单例模式:确保实例唯一的编程秘籍
一杯年华@编程空间
白话设计模式设计模式单例模式javascript
白话设计模式之单例模式:确保实例唯一的编程秘籍大家好,在软件开发的学习过程中,设计模式一直是个重难点,尤其是单例模式,看似简单,实则蕴含诸多细节和技巧。我自己在学习时也遇到了不少困惑,所以希望通过这篇文章,和大家一起深入研究单例模式,在交流探讨中共同进步,让这个设计模式不再神秘难懂。一、生活场景中的单例模式在正式讲解单例模式之前,我们先从生活里常见的场景来感受一下它的概念。就拿一个城市的自来水厂来
- Java打包镜像部署的全景解析
程序员总部
javajava开发语言
在现代软件开发中,Java作为一种广泛使用的编程语言,赋予开发者强大的能力,能够轻松创建跨平台应用。随着云计算和微服务架构的普及,Java应用的打包与镜像部署变得愈发重要。今天,就让我们来聊聊如何高效地将Java应用打包成镜像并部署到生产环境。我们得了解Java应用的基本构建流程。Java应用通常使用Maven或Gradle等构建工具。Maven是一个流行的项目管理工具,通过XML配置文件来定义项
- AI 赋能软件开发:从工具到思维的全面升级
二川bro
智能AI人工智能
AI赋能软件开发:从工具到思维的全面升级前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,可以分享一下给大家。点击跳转到网站。https://www.captainbed.cn/ccc一、AI如何改变软件开发1.1开发效率的提升代码生成:AI工具如GitHubCopilot可以自动生成代码片段,减少重复劳动错误检测:AI能够实时识别代码中的潜在错误和漏洞性能优化:AI可以自动优化算法和数
- C语言零基础入门教程(1)
岱宗夫up
C语言c语言算法学习
C语言是一种高效、灵活且功能强大的编程语言,广泛应用于系统软件开发、嵌入式系统、算法实现等多个领域。对于初学者来说,学习C语言不仅是掌握一门编程技能,更是开启编程世界大门的重要一步。本教程将从零开始,带你全面了解C语言的基础知识和核心概念,帮助你快速入门。一、C语言简介C语言由美国计算机科学家丹尼斯·里奇(DennisRitchie)于1972年在贝尔实验室开发,最初用于编写UNIX操作系统。它是
- Windows Defender SmartScreen 已阻止启动个未识别的应用
https
对于软件开发者来说,您开发的软件在被下载时,出现“WindowsDefenderSmartScreen已阻止启动个未识别的应用,运行此应用可能会导致您的电脑面临风险”提示,可能会导致下载量下降,软件不被信任,甚至被杀毒软件报毒一.出现提示的原因这是因为您的软件在WindowsSmartScreen等安全筛选器中未建立建立信誉,系统识别出该应用可能存在风险,因此阻止了它的启动。WindowsDefe
- 7 款热门项目管理工具深度剖析:Gitee 的卓越优势与多元选择
在当今竞争激烈的商业环境中,高效的项目管理是团队成功的关键。合适的项目管理工具能显著提升协作效率、优化资源分配并确保项目按时交付。本文将为您详细介绍7款主流项目管理工具,着重推荐功能强大的Gitee,帮助您根据团队需求做出最佳选择。一、Gitee(码云)——本土创新的项目管理先锋适用场景:软件开发全流程、开源项目协作、企业数字化转型核心优势:极致本地化体验服务器位于国内,代码操作响应速度极快,彻底
- 容器技术详解:现代化应用部署的基石
myifengs
Containerddockerubuntu容器
容器技术详解:现代化应用部署的基石在现代软件开发和部署过程中,容器技术已经成为不可或缺的一部分。无论是开发人员、运维工程师还是系统架构师,都在日常工作中接触和使用容器。那么,什么是容器?容器有哪些优势和应用场景?它们与虚拟机有何区别?本文将为您详细解析这些问题,帮助您全面了解和掌握容器技术。一、什么是容器?容器是一种轻量级的虚拟化技术,通过操作系统层面的虚拟化实现应用程序的封装、隔离和部署。与传统
- 架构师之路——设计模式篇(总览)
周努力.
设计模式java
1.前言在1994年,由ErichGamma、RichardHelm、RalphJohnson和JohnVlissides四人合著出版了一本名为DesignPatterns-ElementsofReusableObject-OrientedSoftware(中文译名:设计模式-可复用的面向对象软件元素)的书,该书首次提到了软件开发中设计模式的概念。设计模式——这四个字不仅仅是一个通用技能的名称,更
- 深入探讨如何在LangChain中将参数从一个步骤传递到下一个步骤:高级技巧与实际应用
m0_57781768
langchain
深入探讨如何在LangChain中将参数从一个步骤传递到下一个步骤:高级技巧与实际应用在现代软件开发中,特别是在复杂的自然语言处理(NLP)和人工智能应用中,数据的传递和处理是至关重要的。LangChainExpressionLanguage(LCEL)为开发者提供了一种强大的工具,能够有效地管理数据流,并确保任务链中的每一步都能顺利进行。在这些任务链中,开发者常常需要将数据从一个步骤无缝地传递到
- 技术领域,有许多优秀的博客和网站
小赖同学啊
Testmanger技术博客
在技术领域,有许多优秀的博客和网站为开发者、工程师和技术爱好者提供了丰富的学习资源和行业动态。以下是一些常用的技术博客和网站,涵盖了编程、软件开发、数据科学、人工智能、网络安全等多个领域:1.综合技术博客1.1Medium网址:https://medium.com特点:Medium是一个开放的内容平台,许多技术专家和开发者在这里分享技术文章、教程和行业见解。你可以通过搜索特定技术主题找到相关内容。
- 领域驱动设计(DDD)与CQRS架构实践:Eric Evans DDDSample项目深入分析
红钻头机
本文还有配套的精品资源,点击获取简介:本文介绍了一个由领域驱动设计(DDD)的先驱EricEvans创建的示例项目DDDSample。该项目通过将复杂业务逻辑映射为领域模型,展示了DDD在实际软件开发中的应用。项目还融合了命令查询职责分离(CQRS)架构和领域特定语言(DSL),并采用Java语言实现,以提升软件性能和可维护性。文档还包括了如何使用Git和GitHub等工具管理项目的源代码。通过本
- 【PyQt5 应用程序】开启PyQt5入门之旅
Mr数据杨
Python实用程序qtpyqt开发语言
在当今的软件开发领域,Python因其简洁的语法和强大的功能库而广受欢迎。PyQt是一个创建跨平台桌面应用程序的工具集,它允许开发者使用Python语言。通过结合Python的易用性和Qt的强大功能,PyQt让开发现代GUI应用变得既简单又有趣。本教程旨在为有志于学习如何使用PyQt开发桌面应用程序的开发者提供一个实用的起点。无论你是Python的初学者还是经验丰富的开发者,只要你对创建自己的GU
- Linux驱动开发(1.基础创建)
Th!nker
linux驱动开发
序言:从高层逻辑到底层硬件的回归在当今的软件开发中,我们习惯于用高级语言构建抽象层——通过框架、库和云服务快速实现功能。这种“软逻辑”的便利性让开发效率倍增,却也逐渐模糊了我们对计算机本质的认知:一切代码终将落地为硬件行为。BjarneStroustrup(C++之父)曾言:“TheWebisafleaonthetailofthedogcalledIT.”(万维网不过是信息技术狗尾巴上的一只跳蚤)
- 基于SpringBoot农产品智慧物流系统的设计与实现
四金学长
计算机毕业设计参考案例springboot后端java农产品智慧物流系统
1.引言在当今的软件开发领域,企业级应用的开发和部署速度直接影响着业务的竞争力。SpringBoot以其轻量级、快速启动和强大的集成能力,成为构建现代企业级应用的首选框架。本文将带您深入了解SpringBoot框架的核心特性,并展示如何利用它构建一个高效、可扩展的系统。2.开发环境开发语言:Java框架:springbootJD版本:JDK1.8服务器:tomcat7数据库:mysql5.7(一定
- 一个轻量级的依赖注入容器实现
火凤凰--凤凰码路
java开发语言
在现代软件开发中,依赖注入(DependencyInjection,DI)是一种重要的设计模式,用于降低组件之间的耦合度,提高代码的可维护性和可测试性。虽然Spring框架是目前最流行的依赖注入框架之一,但在某些场景下,我们可能需要一个更轻量级的解决方案。本文将通过分析一个名为MyContextHolder的类,探讨如何实现一个基于静态容器的依赖注入框架,并支持通过注解进行依赖注入。publicc
- Python Selenium 库:高级自动化测试与网页交互
三带俩王
pythonselenium交互
在当今的软件开发和网页自动化领域,Python的Selenium库是一个强大的工具。它允许开发者通过编程方式与网页进行交互,实现自动化测试、数据抓取等多种任务。本文将深入探讨PythonSelenium库的高级用法,展示其在不同场景下的强大功能。一、Selenium库简介Selenium是一个用于自动化测试网页的工具集,它支持多种浏览器,包括Chrome、Firefox、Safari等。Selen
- 技术债务未纳入计划管理怎么办
项目管理
技术债务管理的关键在于全面识别、动态整合、持续优化。其中,全面识别尤为重要,因为只有清晰了解现有系统中累积的技术债务,才能在项目计划中合理安排修正工作,防止负债失控;动态整合则要求将技术债务作为项目计划的重要组成部分,实时监控并定期调整修复策略;持续优化确保在项目迭代中不断改进和预防新的技术债务生成,从而提升整体系统质量和研发效率。一、明确技术债务概念与现状技术债务是指在软件开发过程中为追求短期目
- Python3 与 VSCode:深度对比分析
lly202406
开发语言
Python3与VSCode:深度对比分析引言Python3和VisualStudioCode(VSCode)在软件开发领域扮演着举足轻重的角色。Python3作为一门强大的编程语言,拥有丰富的库和框架,广泛应用于数据科学、人工智能、网络开发等多个领域。而VSCode作为一款轻量级且功能强大的代码编辑器,以其出色的性能和丰富的插件支持,受到了广大开发者的喜爱。本文将对Python3和VSCode进
- 产品经理-需求规格文档(SRS) - AxureMost
AxureMost
NPDP产品经理开源知识库产品经理
需求规格文档(SRS)-AxureMost需求规格文档也叫需求规格说明书,通常是作为乙方项目给甲方书写的项目类的需求文档。需求文档也叫产品需求文档,是自己作为甲方时候书写的产品设计说明书需求规格文档(SoftwareRequirementsSpecification,SRS)是软件开发过程中一个至关重要的文档,它详细描述了系统的需求,包括功能、性能、接口、数据和数据库、安全性和保密性等方面的要求。
- 探索Spring的现代之旅:《Spring实战》第5版全面解读
任轶眉Tracy
探索Spring的现代之旅:《Spring实战》第5版全面解读项目地址:https://gitcode.com/gh_mirrors/sp/spring-in-action-v5-translate在当今快速迭代的软件开发领域中,Spring框架始终位于Java生态系统的核心位置。随着技术的进步,《Spring实战》第5版如约而至,宛如一位老友,带着全新的知识宝藏,引领我们深入Spring世界的新
- 探索响应式编程的春天:Reactive Spring Demo深度剖析与应用指南
孔旭澜Renata
探索响应式编程的春天:ReactiveSpringDemo深度剖析与应用指南去发现同类优质开源项目:https://gitcode.com/项目介绍在当今瞬息万变的软件开发领域中,响应式编程已成为构建高性能、可伸缩系统的关键技术之一。ReactiveSpringDemo是一个精心设计的开源项目,旨在为开发者提供一个实践与学习Spring框架下响应式编程的完美起点。通过这个项目,你不仅能够深入了解S
- 【CVTE】嵌入式软件开发-Linux方向{一面}
阿猿收手吧!
面经linux运维服务器面试
文章目录数组和链表的区别?特点?使用场景?**1.数组(Array)****特点:****使用场景:****2.链表(LinkedList)****特点:****使用场景:****3.数组vs链表对比****4.代码示例****数组示例****链表示例(单链表)****5.结论**全局变量和局部变量在linux内存存储的区别**1.全局变量(GlobalVariables)****存储位置:***
- 技术债务未纳入计划管理怎么办
项目管理
技术债务管理的关键在于全面识别、动态整合、持续优化。其中,全面识别尤为重要,因为只有清晰了解现有系统中累积的技术债务,才能在项目计划中合理安排修正工作,防止负债失控;动态整合则要求将技术债务作为项目计划的重要组成部分,实时监控并定期调整修复策略;持续优化确保在项目迭代中不断改进和预防新的技术债务生成,从而提升整体系统质量和研发效率。一、明确技术债务概念与现状技术债务是指在软件开发过程中为追求短期目
- 大模型与Java的深度融合:现状、实践、挑战与未来
软件职业规划
java开发语言
一、引言:大模型与Java的交汇近年来,大模型技术在人工智能领域迅速崛起,成为推动智能应用发展的核心力量。与此同时,Java作为一种历史悠久且广泛应用于企业级开发的编程语言,凭借其强大的生态系统、跨平台特性和稳定性,一直是软件开发领域的中流砥柱。随着大模型技术的普及,Java与大模型的结合成为了一个备受关注的热点话题。这种结合不仅为Java开发者带来了新的机遇,也为大模型的落地应用提供了更广阔的场
- 软件开发基础-设计模式
奥德彪123
设计模式设计模式
设计模式在软件开发中非常重要,尤其是在面试中经常被问到。以下是一些常见的设计模式,以及它们的应用案例:模式作用案例单例模式确保只有一个实例日志管理、数据库连接池工厂模式让子类决定实例化解析不同格式的文件(JSON、XML)适配器模式兼容不同接口旧系统迁移、新API适配代理模式控制访问权限控制、远程调用观察者模式事件触发订阅/发布、GUI事件策略模式动态切换算法支付方式、游戏AI1.创建型模式(Cr
- 如何下载和使用Git:初学者指南
黄同学real
Git后端开发前端git
如何下载和使用Git:初学者指南在当今的软件开发中,Git已经成为不可或缺的版本控制系统。无论你是独立开发者还是团队成员,掌握Git的基本操作都能帮助你更高效地管理代码。今天,我将详细介绍如何下载和使用Git,帮助你快速上手。一、什么是Git?Git是一个开源的分布式版本控制系统,用于跟踪文件和目录的更改。它允许你记录代码的版本历史,协作开发,并在不同版本之间切换。Git的核心优势在于它的灵活性和
- SQL的各种连接查询
xieke90
UNION ALLUNION外连接内连接JOIN
一、内连接
概念:内连接就是使用比较运算符根据每个表共有的列的值匹配两个表中的行。
内连接(join 或者inner join )
SQL语法:
select * fron
- java编程思想--复用类
百合不是茶
java继承代理组合final类
复用类看着标题都不知道是什么,再加上java编程思想翻译的比价难懂,所以知道现在才看这本软件界的奇书
一:组合语法:就是将对象的引用放到新类中即可
代码:
package com.wj.reuse;
/**
*
* @author Administrator 组
- [开源与生态系统]国产CPU的生态系统
comsci
cpu
计算机要从娃娃抓起...而孩子最喜欢玩游戏....
要让国产CPU在国内市场形成自己的生态系统和产业链,国家和企业就不能够忘记游戏这个非常关键的环节....
投入一些资金和资源,人力和政策,让游
- JVM内存区域划分Eden Space、Survivor Space、Tenured Gen,Perm Gen解释
商人shang
jvm内存
jvm区域总体分两类,heap区和非heap区。heap区又分:Eden Space(伊甸园)、Survivor Space(幸存者区)、Tenured Gen(老年代-养老区)。 非heap区又分:Code Cache(代码缓存区)、Perm Gen(永久代)、Jvm Stack(java虚拟机栈)、Local Method Statck(本地方法栈)。
HotSpot虚拟机GC算法采用分代收
- 页面上调用 QQ
oloz
qq
<A href="tencent://message/?uin=707321921&Site=有事Q我&Menu=yes">
<img style="border:0px;" src=http://wpa.qq.com/pa?p=1:707321921:1></a>
- 一些问题
文强chu
问题
1.eclipse 导出 doc 出现“The Javadoc command does not exist.” javadoc command 选择 jdk/bin/javadoc.exe 2.tomcate 配置 web 项目 .....
SQL:3.mysql * 必须得放前面 否则 select&nbs
- 生活没有安全感
小桔子
生活孤独安全感
圈子好小,身边朋友没几个,交心的更是少之又少。在深圳,除了男朋友,没几个亲密的人。不知不觉男朋友成了唯一的依靠,毫不夸张的说,业余生活的全部。现在感情好,也很幸福的。但是说不准难免人心会变嘛,不发生什么大家都乐融融,发生什么很难处理。我想说如果不幸被分手(无论原因如何),生活难免变化很大,在深圳,我没交心的朋友。明
- php 基础语法
aichenglong
php 基本语法
1 .1 php变量必须以$开头
<?php
$a=” b”;
echo
?>
1 .2 php基本数据库类型 Integer float/double Boolean string
1 .3 复合数据类型 数组array和对象 object
1 .4 特殊数据类型 null 资源类型(resource) $co
- mybatis tools 配置详解
AILIKES
mybatis
MyBatis Generator中文文档
MyBatis Generator中文文档地址:
http://generator.sturgeon.mopaas.com/
该中文文档由于尽可能和原文内容一致,所以有些地方如果不熟悉,看中文版的文档的也会有一定的障碍,所以本章根据该中文文档以及实际应用,使用通俗的语言来讲解详细的配置。
本文使用Markdown进行编辑,但是博客显示效
- 继承与多态的探讨
百合不是茶
JAVA面向对象 继承 对象
继承 extends 多态
继承是面向对象最经常使用的特征之一:继承语法是通过继承发、基类的域和方法 //继承就是从现有的类中生成一个新的类,这个新类拥有现有类的所有extends是使用继承的关键字:
在A类中定义属性和方法;
class A{
//定义属性
int age;
//定义方法
public void go
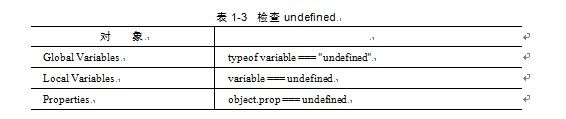
- JS的undefined与null的实例
bijian1013
JavaScriptJavaScript
<form name="theform" id="theform">
</form>
<script language="javascript">
var a
alert(typeof(b)); //这里提示undefined
if(theform.datas
- TDD实践(一)
bijian1013
java敏捷TDD
一.TDD概述
TDD:测试驱动开发,它的基本思想就是在开发功能代码之前,先编写测试代码。也就是说在明确要开发某个功能后,首先思考如何对这个功能进行测试,并完成测试代码的编写,然后编写相关的代码满足这些测试用例。然后循环进行添加其他功能,直到完全部功能的开发。
- [Maven学习笔记十]Maven Profile与资源文件过滤器
bit1129
maven
什么是Maven Profile
Maven Profile的含义是针对编译打包环境和编译打包目的配置定制,可以在不同的环境上选择相应的配置,例如DB信息,可以根据是为开发环境编译打包,还是为生产环境编译打包,动态的选择正确的DB配置信息
Profile的激活机制
1.Profile可以手工激活,比如在Intellij Idea的Maven Project视图中可以选择一个P
- 【Hive八】Hive用户自定义生成表函数(UDTF)
bit1129
hive
1. 什么是UDTF
UDTF,是User Defined Table-Generating Functions,一眼看上去,貌似是用户自定义生成表函数,这个生成表不应该理解为生成了一个HQL Table, 貌似更应该理解为生成了类似关系表的二维行数据集
2. 如何实现UDTF
继承org.apache.hadoop.hive.ql.udf.generic
- tfs restful api 加auth 2.0认计
ronin47
目前思考如何给tfs的ngx-tfs api增加安全性。有如下两点:
一是基于客户端的ip设置。这个比较容易实现。
二是基于OAuth2.0认证,这个需要lua,实现起来相对于一来说,有些难度。
现在重点介绍第二种方法实现思路。
前言:我们使用Nginx的Lua中间件建立了OAuth2认证和授权层。如果你也有此打算,阅读下面的文档,实现自动化并获得收益。SeatGe
- jdk环境变量配置
byalias
javajdk
进行java开发,首先要安装jdk,安装了jdk后还要进行环境变量配置:
1、下载jdk(http://java.sun.com/javase/downloads/index.jsp),我下载的版本是:jdk-7u79-windows-x64.exe
2、安装jdk-7u79-windows-x64.exe
3、配置环境变量:右击"计算机"-->&quo
- 《代码大全》表驱动法-Table Driven Approach-2
bylijinnan
java
package com.ljn.base;
import java.io.BufferedReader;
import java.io.FileInputStream;
import java.io.InputStreamReader;
import java.util.ArrayList;
import java.util.Collections;
import java.uti
- SQL 数值四舍五入 小数点后保留2位
chicony
四舍五入
1.round() 函数是四舍五入用,第一个参数是我们要被操作的数据,第二个参数是设置我们四舍五入之后小数点后显示几位。
2.numeric 函数的2个参数,第一个表示数据长度,第二个参数表示小数点后位数。
例如:
select cast(round(12.5,2) as numeric(5,2))
- c++运算符重载
CrazyMizzz
C++
一、加+,减-,乘*,除/ 的运算符重载
Rational operator*(const Rational &x) const{
return Rational(x.a * this->a);
}
在这里只写乘法的,加减除的写法类似
二、<<输出,>>输入的运算符重载
&nb
- hive DDL语法汇总
daizj
hive修改列DDL修改表
hive DDL语法汇总
1、对表重命名
hive> ALTER TABLE table_name RENAME TO new_table_name;
2、修改表备注
hive> ALTER TABLE table_name SET TBLPROPERTIES ('comment' = new_comm
- jbox使用说明
dcj3sjt126com
Web
参考网址:http://www.kudystudio.com/jbox/jbox-demo.html jBox v2.3 beta [
点击下载]
技术交流QQGroup:172543951 100521167
[2011-11-11] jBox v2.3 正式版
- [调整&修复] IE6下有iframe或页面有active、applet控件
- UISegmentedControl 开发笔记
dcj3sjt126com
// typedef NS_ENUM(NSInteger, UISegmentedControlStyle) {
// UISegmentedControlStylePlain, // large plain
&
- Slick生成表映射文件
ekian
scala
Scala添加SLICK进行数据库操作,需在sbt文件上添加slick-codegen包
"com.typesafe.slick" %% "slick-codegen" % slickVersion
因为我是连接SQL Server数据库,还需添加slick-extensions,jtds包
"com.typesa
- ES-TEST
gengzg
test
package com.MarkNum;
import java.io.IOException;
import java.util.Date;
import java.util.HashMap;
import java.util.Map;
import javax.servlet.ServletException;
import javax.servlet.annotation
- 为何外键不再推荐使用
hugh.wang
mysqlDB
表的关联,是一种逻辑关系,并不需要进行物理上的“硬关联”,而且你所期望的关联,其实只是其数据上存在一定的联系而已,而这种联系实际上是在设计之初就定义好的固有逻辑。
在业务代码中实现的时候,只要按照设计之初的这种固有关联逻辑来处理数据即可,并不需要在数据库层面进行“硬关联”,因为在数据库层面通过使用外键的方式进行“硬关联”,会带来很多额外的资源消耗来进行一致性和完整性校验,即使很多时候我们并不
- 领域驱动设计
julyflame
VODAO设计模式DTOpo
概念:
VO(View Object):视图对象,用于展示层,它的作用是把某个指定页面(或组件)的所有数据封装起来。
DTO(Data Transfer Object):数据传输对象,这个概念来源于J2EE的设计模式,原来的目的是为了EJB的分布式应用提供粗粒度的数据实体,以减少分布式调用的次数,从而提高分布式调用的性能和降低网络负载,但在这里,我泛指用于展示层与服务层之间的数据传输对
- 单例设计模式
hm4123660
javaSingleton单例设计模式懒汉式饿汉式
单例模式是一种常用的软件设计模式。在它的核心结构中只包含一个被称为单例类的特殊类。通过单例模式可以保证系统中一个类只有一个实例而且该实例易于外界访问,从而方便对实例个数的控制并节约系统源。如果希望在系统中某个类的对象只能存在一个,单例模式是最好的解决方案。
&nb
- logback
zhb8015
loglogback
一、logback的介绍
Logback是由log4j创始人设计的又一个开源日志组件。logback当前分成三个模块:logback-core,logback- classic和logback-access。logback-core是其它两个模块的基础模块。logback-classic是log4j的一个 改良版本。此外logback-class
- 整合Kafka到Spark Streaming——代码示例和挑战
Stark_Summer
sparkstormzookeeperPARALLELISMprocessing
作者Michael G. Noll是瑞士的一位工程师和研究员,效力于Verisign,是Verisign实验室的大规模数据分析基础设施(基础Hadoop)的技术主管。本文,Michael详细的演示了如何将Kafka整合到Spark Streaming中。 期间, Michael还提到了将Kafka整合到 Spark Streaming中的一些现状,非常值得阅读,虽然有一些信息在Spark 1.2版
- spring-master-slave-commondao
王新春
DAOspringdataSourceslavemaster
互联网的web项目,都有个特点:请求的并发量高,其中请求最耗时的db操作,又是系统优化的重中之重。
为此,往往搭建 db的 一主多从库的 数据库架构。作为web的DAO层,要保证针对主库进行写操作,对多个从库进行读操作。当然在一些请求中,为了避免主从复制的延迟导致的数据不一致性,部分的读操作也要到主库上。(这种需求一般通过业务垂直分开,比如下单业务的代码所部署的机器,读去应该也要从主库读取数