72.android 简单的可以显示水位上升下降的TextView,效果炫酷(两种方式)
//第一种方式:
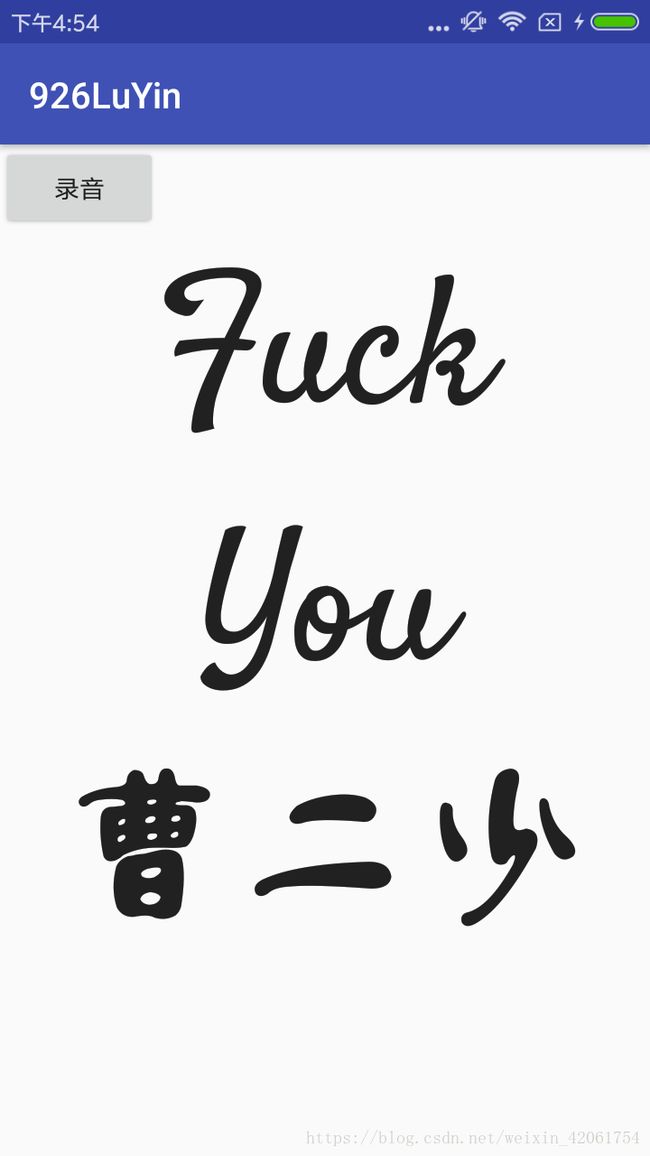
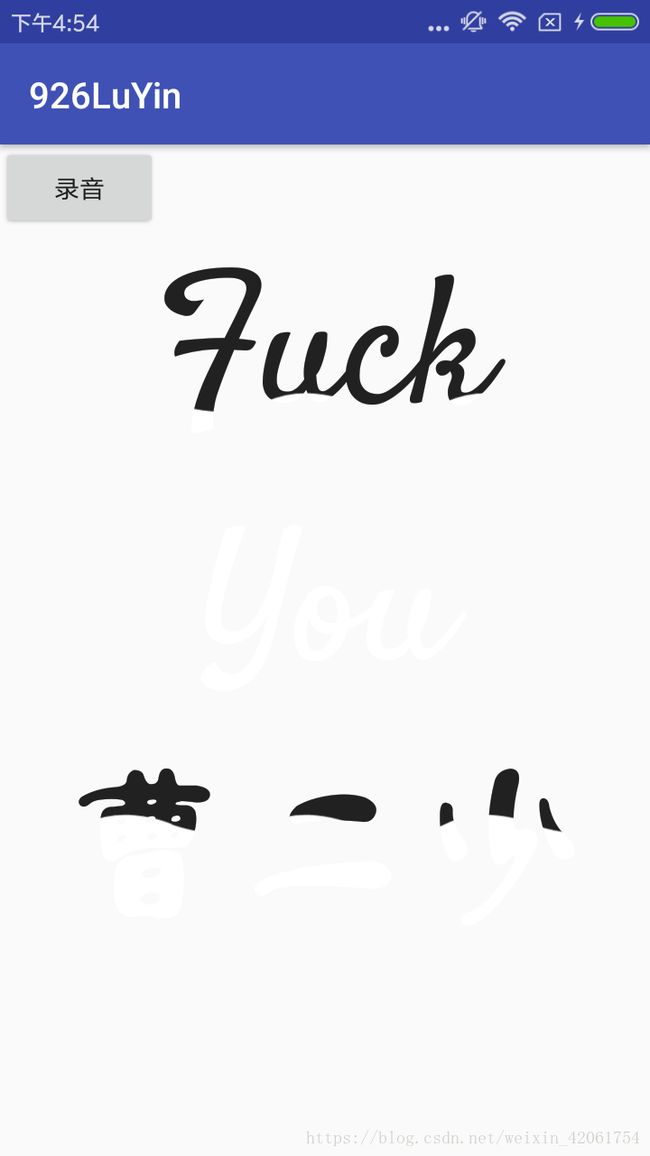
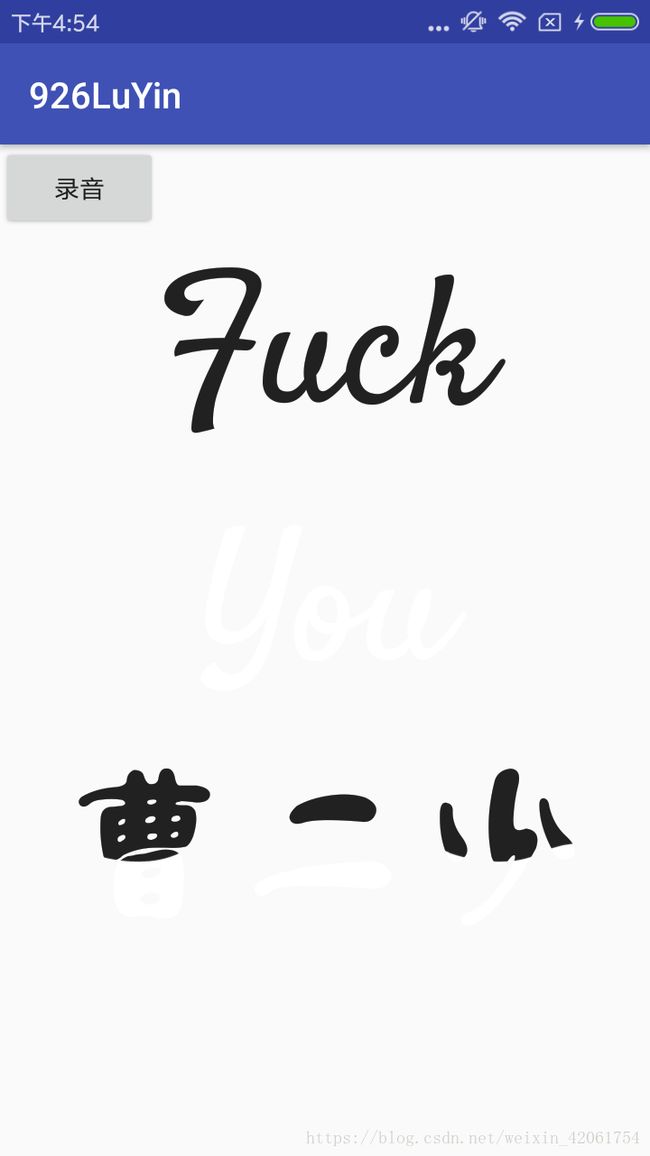
![]()
//就是上图这种效果。
//第一步 写个自定义类TitanicTextView 继承TextView
public class TitanicTextView extends TextView {
public interface AnimationSetupCallback {
public void onSetupAnimation(TitanicTextView titanicTextView);
}
// callback fired at first onSizeChanged
private AnimationSetupCallback animationSetupCallback;
// wave shader coordinates
private float maskX, maskY;
// if true, the shader will display the wave
private boolean sinking;
// true after the first onSizeChanged
private boolean setUp;
// shader containing a repeated wave
private BitmapShader shader;
// shader matrix
private Matrix shaderMatrix;
// wave drawable
private Drawable wave;
// (getHeight() - waveHeight) / 2
private float offsetY;
public TitanicTextView(Context context) {
super(context);
init();
}
public TitanicTextView(Context context, AttributeSet attrs) {
super(context, attrs);
init();
}
public TitanicTextView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
init();
}
private void init() {
shaderMatrix = new Matrix();
}
public AnimationSetupCallback getAnimationSetupCallback() {
return animationSetupCallback;
}
public void setAnimationSetupCallback(AnimationSetupCallback animationSetupCallback) {
this.animationSetupCallback = animationSetupCallback;
}
public float getMaskX() {
return maskX;
}
public void setMaskX(float maskX) {
this.maskX = maskX;
invalidate();
}
public float getMaskY() {
return maskY;
}
public void setMaskY(float maskY) {
this.maskY = maskY;
invalidate();
}
public boolean isSinking() {
return sinking;
}
public void setSinking(boolean sinking) {
this.sinking = sinking;
}
public boolean isSetUp() {
return setUp;
}
@Override
public void setTextColor(int color) {
super.setTextColor(color);
createShader();
}
@Override
public void setTextColor(ColorStateList colors) {
super.setTextColor(colors);
createShader();
}
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
createShader();
if (!setUp) {
setUp = true;
if (animationSetupCallback != null) {
animationSetupCallback.onSetupAnimation(TitanicTextView.this);
}
}
}
/**
* Create the shader
* draw the wave with current color for a background
* repeat the bitmap horizontally, and clamp colors vertically
*/
private void createShader() {
if (wave == null) {
wave = getResources().getDrawable(R.mipmap.wave);
}
int waveW = wave.getIntrinsicWidth();
int waveH = wave.getIntrinsicHeight();
Bitmap b = Bitmap.createBitmap(waveW, waveH, Bitmap.Config.ARGB_8888);
Canvas c = new Canvas(b);
c.drawColor(getCurrentTextColor());
wave.setBounds(0, 0, waveW, waveH);
wave.draw(c);
shader = new BitmapShader(b, Shader.TileMode.REPEAT, Shader.TileMode.CLAMP);
getPaint().setShader(shader);
offsetY = (getHeight() - waveH) / 2;
}
@Override
protected void onDraw(Canvas canvas) {
// modify text paint shader according to sinking state
if (sinking && shader != null) {
// first call after sinking, assign it to our paint
if (getPaint().getShader() == null) {
getPaint().setShader(shader);
}
// translate shader accordingly to maskX maskY positions
// maskY is affected by the offset to vertically center the wave
shaderMatrix.setTranslate(maskX, maskY + offsetY);
// assign matrix to invalidate the shader
shader.setLocalMatrix(shaderMatrix);
} else {
getPaint().setShader(null);
}
super.onDraw(canvas);
}
}
//第二步 写个Titanic类设置一些动画等
public class Titanic {
private AnimatorSet animatorSet;
private Animator.AnimatorListener animatorListener;
public Animator.AnimatorListener getAnimatorListener() {
return animatorListener;
}
public void setAnimatorListener(Animator.AnimatorListener animatorListener) {
this.animatorListener = animatorListener;
}
public void start(final TitanicTextView textView) {
final Runnable animate = new Runnable() {
@Override
public void run() {
textView.setSinking(true);
// horizontal animation. 200 = wave.png width
ObjectAnimator maskXAnimator = ObjectAnimator.ofFloat(textView, "maskX", 0, 200);
maskXAnimator.setRepeatCount(ValueAnimator.INFINITE);
maskXAnimator.setDuration(1000);
maskXAnimator.setStartDelay(0);
int h = textView.getHeight();
// vertical animation
// maskY = 0 -> wave vertically centered
// repeat mode REVERSE to go back and forth
ObjectAnimator maskYAnimator = ObjectAnimator.ofFloat(textView, "maskY", h / 2, -h / 2);
maskYAnimator.setRepeatCount(ValueAnimator.INFINITE);
maskYAnimator.setRepeatMode(ValueAnimator.REVERSE);
maskYAnimator.setDuration(10000);
maskYAnimator.setStartDelay(0);
// now play both animations together
animatorSet = new AnimatorSet();
animatorSet.playTogether(maskXAnimator, maskYAnimator);
animatorSet.setInterpolator(new LinearInterpolator());
animatorSet.addListener(new Animator.AnimatorListener() {
@Override
public void onAnimationStart(Animator animation) {
}
@Override
public void onAnimationEnd(Animator animation) {
textView.setSinking(false);
if (Build.VERSION.SDK_INT < Build.VERSION_CODES.JELLY_BEAN) {
textView.postInvalidate();
} else {
textView.postInvalidateOnAnimation();
}
animatorSet = null;
}
@Override
public void onAnimationCancel(Animator animation) {
}
@Override
public void onAnimationRepeat(Animator animation) {
}
});
if (animatorListener != null) {
animatorSet.addListener(animatorListener);
}
animatorSet.start();
}
};
if (!textView.isSetUp()) {
textView.setAnimationSetupCallback(new TitanicTextView.AnimationSetupCallback() {
@Override
public void onSetupAnimation(final TitanicTextView target) {
animate.run();
}
});
} else {
animate.run();
}
}
public void cancel() {
if (animatorSet != null) {
animatorSet.cancel();
}
}
}//第三步 在Activity里使用:
TitanicTextView tv = (TitanicTextView) findViewById(R.id.my_text_view);
TitanicTextView tv2 = (TitanicTextView) findViewById(R.id.my_text_view2);
// set fancy typeface设置花式字体
Typeface typeface = Typeface.createFromAsset(this.getAssets(), "SatisfyRegular.ttf");
tv.setTypeface(typeface);
// start animation开始动画
new Titanic().start(tv);
// set fancy typeface设置花式字体
Typeface typeface2 = Typeface.createFromAsset(this.getAssets(), "ziti.ttf");
tv2.setTypeface(typeface2);
// start animation开始动画
new Titanic().start(tv2);
//我的Activity布局:
//然后它还用到一些资源文件,一张图片wave.png,还有两个ttf字体效果。
//你可以到这个项目地址https://github.com/RomainPiel/Titanic,下载一下里面图片和字体资源都有,但是那个字体只能用于英文,汉字不可以,我的汉字字体是在网上下载的,搜索ttf字体很多,自己下载。
//第二种方式:
//导入依赖:
implementation 'com.race604.waveloading:library:1.1.1'
//然后在代码中使用:
WaveDrawable waveDrawable = new WaveDrawable(this, R.mipmap.ic_launcher);//本地图片 waveDrawable.setWaveLength(100);//设置波长 waveDrawable.setWaveSpeed(5);//设定波的移动速度 waveDrawable.setWaveAmplitude(5);//设置波幅 waveDrawable.setIndeterminate(true);//运行不确定模式,一直运行 waveDrawable.setLevel(30);//设置水位 //waveDrawable.setIndeterminateAnimator();//自定义动画,设置不确定模式下的波浪加载动画 mImg.setImageDrawable(waveDrawable);//设置
//------------------------------------------------------------------完-------------------------------------------------------------------------------------