一篇文章带你搞定 SpringBoot 和 Freemarker 的快速整合
文章目录
-
- 一、认识 Freemarker
-
- 1. 概述
- 2. 特点
- 二、快速学习 Freemarker 基本语法
- 三、SpringBoot 快速整合 Freemark
- 四、Freemarker 源码分析
- 五、IDEA 创建 Freemarker 模板
- 六、SpringBoot 整合 Freemarker 示例
一、认识 Freemarker
1. 概述
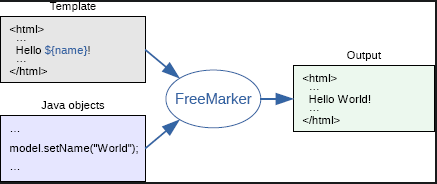
FreeMarker 是一款 模板引擎: 即一种基于模板和要改变的数据, 并用来生成输出文本(HTML网页,电子邮件,配置文件,源代码等)的通用工具。 它不是面向最终用户的,而是一个Java类库,是一款程序员可以嵌入他们所开发产品的组件。
那什么是模板引擎技术呢?
传统的页面开发过程中通常采用的HTML + JS技术,而现在大部分网站都采用标签化+ 模块化 的设计 。模板引擎其实就是根据这种方式,使用户界面与业务数据(内容)分离而产生的,它可以生成特定格式的文档,用于网站的模板引擎就会生成一个标准的HTML文档在原有的HTML页面中来填充数据。最终达到渲染页面的目的。
2. 特点
FreeMarker是一个使用纯Java编写的基于模板生成文本输出的通用工具,通常它的文件都是.ftl结尾,FreeMarker最初被用在MVC模式的Web开发框架中生成HTML页面,但是它的功能可不仅仅可以用到Web开发生成模板文件,它也可以用于非Web应用环境中,如:生成Java代码。
注意 springboot 2.2.0开始 freemarker 模板默认的扩展名改为了 ftlh
它的特点:
-
轻量级:不像JSP那样是Servlet要嵌入到应用程序中,可以生成各种文本文件(html、xml、java等)
-
学习成本低:因为是用java编写的,所以语法和java很像
二、快速学习 Freemarker 基本语法
if/else
<#if user.gender==0>男
<#elseif user.gender==1>女
<#else >未知
</#if>
switch/case/default/break
<#switch user.gender>
<#case 0>男<#break>
<#case 1>女<#break>
<#default >待定
</#switch>
- li
st/break
list 指令是一个迭代输出指令,用于迭代输出数据模型中的集合
list 指令的语法格式:
<#list sequence as item>
...
</#list>
语法中,sequence 就是一个集合对象,也可以是一个表达式,但该表达式将返回一个集合对象,而 item 是一个任意的名字,就是被迭代输出的集合元素。
此外还包含两个特殊的循环变量:
item_index:当前变量的索引值
item_has_next:是否存在下一个对象
也可以使用<#break>指令跳出迭代
<#list [1,2,3,4,5,6,7] as index>
<tr>
<#if index == 3>结束<#break>
<#elseif index_has_next>
index = ${
index}
</#if>
</tr>
</#list>
include指令的作用类似于 jsp 的包含指令,用于包含指定页。
语法格式:
<#include filename [options]>
filename:该参数指定被包含的模板文件
options:该参数可以省略,指定包含时的选项,包含 enconding 和 parse 两个选项,其中encoding指定
包含页面时所用的编码集,而parse指定被包含文件是否作为 FTL 文件来解析,如果省略了parse选项值,则该项默认为TRUE
noparse
noparse 指令指定 Freemarker 不处理该指定里的内容
<#noparse> ... </#noparse>
三、SpringBoot 快速整合 Freemark
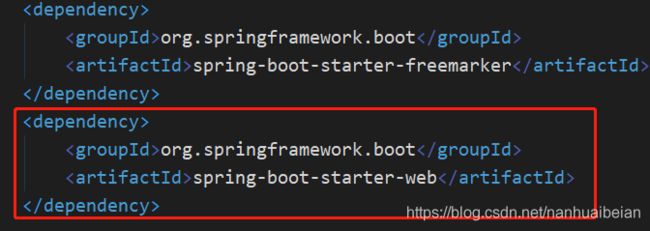
创建SpringBoot时引入 Freemarker 依赖

对应的生成后的pom.xml 配置:

整合成功
四、Freemarker 源码分析
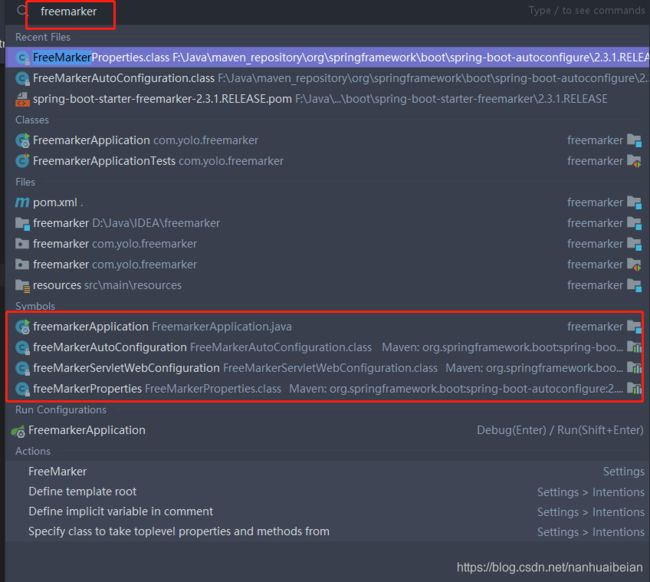
IDEA 双击 shift,输入 freemark,查看 freemarker相关的配置文件:

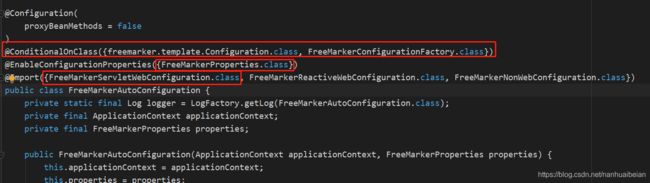
(1)进入 freeMarkerAutoConfiguration,查看 freemarker的自动化配置

从这里可以看出,当 classpath 下存在 freemarker.template.Configuration 以及 FreeMarkerConfigurationFactory 时,配置才会生效,也就是说当我们引入了 Freemarker 之后,配置就会生效。但是这里的自动化配置只做了模板位置检查,其他配置则是在导入的 FreeMarkerServletWebConfiguration 配置中完成的。
(2)进入 FreeMarkerServletWebConfiguration 类,查看其它配置
@Configuration
@ConditionalOnWebApplication(type = ConditionalOnWebApplication.Type.SERVLET)
@ConditionalOnClass({
Servlet.class, FreeMarkerConfigurer.class })
@AutoConfigureAfter(WebMvcAutoConfiguration.class)
class FreeMarkerServletWebConfiguration extends AbstractFreeMarkerConfiguration {
protected FreeMarkerServletWebConfiguration(FreeMarkerProperties properties) {
super(properties);
}
@Bean
@ConditionalOnMissingBean(FreeMarkerConfig.class)
public FreeMarkerConfigurer freeMarkerConfigurer() {
FreeMarkerConfigurer configurer = new FreeMarkerConfigurer();
applyProperties(configurer);
return configurer;
}
@Bean
@ConditionalOnMissingBean(name = "freeMarkerViewResolver")
@ConditionalOnProperty(name = "spring.freemarker.enabled", matchIfMissing = true)
public FreeMarkerViewResolver freeMarkerViewResolver() {
FreeMarkerViewResolver resolver = new FreeMarkerViewResolver();
getProperties().applyToMvcViewResolver(resolver);
return resolver;
}
}
源码中的配置:
- @ConditionalOnWebApplication 表示当前配置在 web 环境下才会生效。
- ConditionalOnClass 表示当前配置在存在 Servlet 和 FreeMarkerConfigurer 时才会生效。
- @AutoConfigureAfter 表示当前自动化配置在 WebMvcAutoConfiguration 之后完成。
- 代码中,主要提供了 FreeMarkerConfigurer 和 FreeMarkerViewResolver。
- FreeMarkerConfigurer 是 Freemarker 的一些基本配置,例如 templateLoaderPath、defaultEncoding 等
- FreeMarkerViewResolver 则是视图解析器的基本配置,包含了viewClass、suffix、allowRequestOverride、allowSessionOverride 等属性。
(3)进入 FreeMarkerProperties

FreeMarkerProperties 中则配置了 Freemarker 的基本信息,例如模板位置在 classpath:/templates/ ,再例如模板后缀为 .ftlh,那么这些配置我们以后都可以在 application.properties 中进行修改。
注意这里的默认后缀是 .ftlh,以前是 .ftl
五、IDEA 创建 Freemarker 模板
(1)选择 Edit FIle Templates
(2)建立模板,内容可以从 HTML 模板中复制进去

创建成功:

六、SpringBoot 整合 Freemarker 示例
(1)创建 User 实体类
public class User {
private Integer id;
private String username;
private String address;
//省略 getter/setter
}
(2)创建 UserController
@Controller
public class UserController {
@GetMapping("/user")
public String getUser(Model model) {
List<User> users = new ArrayList<>();
for (int i = 0; i < 5; i++) {
User user = new User();
user.setId(i);
user.setUsername("yolo_" + i);
user.setAddress("yolo_" + i);
users.add(user);
}
model.addAttribute("users", users);
System.out.println(users);
return "userInfo";
}
}
(3)创建 userInfo.ftlh
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>user</title>
</head>
<body>
<table border="1">
<tr>
<td>用户编号</td>
<td>用户姓名</td>
<td>用户地址</td>
</tr>
<#list users as user>
<tr>
<td>${
user.id}</td>
<td>${
user.username}</td>
<td>${
user.address}</td>
</tr>
</#list>
</table>
</body>
</html>
【1】https://www.bootwiki.com/note/freemarker-quick-start.html
【2】http://springboot.javaboy.org/2019/0705/springboot-freemarker
【3】https://www.cnblogs.com/itdragon/p/7750903.html
【4】https://baijiahao.baidu.com/s?id=1663570528428390750&wfr=spider&for=pc