css - display:table-cell的使用
table 基础
<html lang="cn">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>认识table表标签title>
<style type="text/css">
table tr td, th {
border: 1px solid #000;
}
style>
head>
<body>
<table>
<tfoot>
<tr>
<td>tfoot_1td>
<td>tfoot_2td>
tr>
tfoot>
<thead>
<tr>
<th>thead_1th>
<th>thead_2th>
tr>
thead>
<tbody>
<tr>
<td>列1td>
<td>列2td>
tr>
tbody>
<caption>标题文本caption>
table>
body>
html>
效果图:
参考:
布局神器(一)display:table-cell
display:table-cell指让标签元素以表格单元格的形式呈现,使元素类似于td标签。
display: table与标签table的对比 示例:
参考:css文档:display
css中display设置为table、table-row、table-cell后的作用及其注意点
<html lang="en">
<head>
<meta charset="UTF-8">
<title>display:table-cell的使用title>
<style>
.table {
display: table;
margin: 5px;
width: 1000px;
border: 1px solid red;
}
.row {
display: table-row;
padding: 100px;
margin: 100px;
}
.cell {
display: table-cell;
padding: 10px;
vertical-align: middle; /*定义行内元素垂直对齐*/
height: 300px;
border: 1px solid green;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
table {
margin: 5px;
width: 1000px;
border: 1px solid red;
}
tr {
padding: 100px;
margin: 100px;
}
td {
padding: 10px;
height: 300px;
border: 1px solid green;
}
style>
head>
<body>
<div class="table">
<div class="row">
<div class="cell">
内容内容内容内容内容内内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容
div>
<div class="cell">
内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容
div>
<div class="cell">
内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容
div>
div>
div>
<br>
<table>
<tr>
<td>
内容内容内容内容内容内内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容
td>
<td>
内容内容内容内容内容内内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容
td>
<td>
内容内容内容内容内容内内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容
td>
tr>
table>
body>
html>
效果图:
IE8+及现代版本的浏览器都支持此属性,IE6/7不支持(可用其他方法实现类似效果)。
IE6/7不支持这个属性,从IE8开始支持这个属性,对于IE6/7可以用display:inline-block解决。
同样,display:table-cell属性也会被float,position:absolute等属性破坏效果,应避免同时使用。
设置了display:table-cell的元素:
1.对宽度高度敏感
2.对margin值无反应
3.响应padding属性
4.内容溢出时会自动撑开父元素
display:table-cell的几种用法
1.大小不固定元素的垂直居中
<html lang="en">
<head>
<meta charset="UTF-8">
<title>display:table-cell的使用title>
<style>
.content {
display: table-cell;
padding: 10px;
border: 2px solid #999;
}
.content div {
display: inline-block;
vertical-align: middle;
}
style>
head>
<body>
<div class="content">
<div style="padding: 50px 40px;background: #cccccc;color: #fff;">div>
<div style="padding: 60px 40px;background: #639146;color: #fff;">div>
<div style="padding: 70px 40px;background: #2B82EE;color: #fff;">div>
<div style="padding: 80px 40px;background: #F57900;color: #fff;">div>
<div style="padding: 90px 40px;background: #BC1D49;color: #fff;">div>
div>
body>
html>
display:table-cell 加上 vertical-align:middle 使高度不同的元素都垂直居中,
其中div的display:inline-block使几个div在同一行显示。
2、多行文本垂直居中
<html lang="en">
<head>
<meta charset="UTF-8">
<title>display:table-cell的使用title>
<style>
.wrap {
display: table;
margin: 0 auto;
height: 300px;
width: 300px;
border: 2px solid #0cf;
}
.left {
display: table-cell;
vertical-align: middle;
width: 100px;
}
.right {
display: table-cell;
vertical-align: middle;
width: 200px;
}
style>
head>
<body>
<div class="wrap">
<div class="left">这边很少div>
<div class="right">这边很多字这边很多字这边很多字这边很多字这边很多字这边很多字这边很多字这边很多字div>
div>
body>
html>
3、等高布局:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>display:table-cell的使用title>
<style>
.content {
display: table;
padding: 10px;
border: 2px solid #999;
}
.box1 {
display: table-cell;
width: 100px;
border: 1px solid #ccc;
}
.box2 {
display: table-cell;
border: 1px solid #ccc;
}
style>
head>
<body>
<div class="content">
<div class="box1">我和右边等高div>
<div class="box2">
table表格中的单元格最大的特点之一就是同一行列表元素都等高。所以,很多时候,我们需要等高布局的时候,就可以借助display:table-cell属性。说到table-cell的布局,不得不说一下“匿名表格元素创建规则”
div>
div>
body>
html>
4、列表布局
<html lang="en">
<head>
<meta charset="UTF-8">
<title>display:table-cell的使用title>
<style>
.content {
padding: 10px;
margin: 10px auto;
border: 2px solid #999;
}
.content ul {
display: table;
width: 100%;
padding: 0;
}
.content ul li {
display: table-cell;
height: 100px;
line-height: 100px;
text-align: center;
border: 1px solid #ccc;
}
style>
head>
<body>
<div class="content">
<ul>
<li>1li>
<li>2li>
<li>3li>
<li>4li>
<li>5li>
ul>
div>
body>
html>
这类布局常用浮动布局(给每个li加上float:left属性)实现,但这样做有明显不足:
需要清除浮动
不支持不定高列表的浮动
display:table-cell可以代替浮动布局,但是其不是最好的方法。其他方法有待进一步学习
5、和inline-block组合使用
<html lang="en">
<head>
<meta charset="UTF-8">
<title>display:table-cell的使用title>
<style>
.content {
display: table;
padding: 10px;
margin: 10px auto;
width: 500px;
border: 2px solid #999;
}
.left {
display: table-cell;
text-align: left;
border: 1px solid #0cf;
}
.right {
display: table-cell;
text-align: right;
border: 1px solid #fc0;
}
.box {
display: inline-block;
width: 100px;
height: 100px;
border: 1px solid #0000ff;
}
style>
head>
<body>
<div class="content">
<div class="left">
<div class="box">Adiv>
div>
<div class="right">
<div class="box">Bdiv>
div>
div>
body>
html>
A和B的父元素均设置了display:table-cell属性,所以
它们均匀占据设置了display:table的div元素。而A和B元素设置display:inline-block是为了让它们相应text-align的属性设置。
inline-block 是宽高margin设定有效,参与行内格式化上下文,在行内对齐时使用它自己的框底边为基线对齐位置.
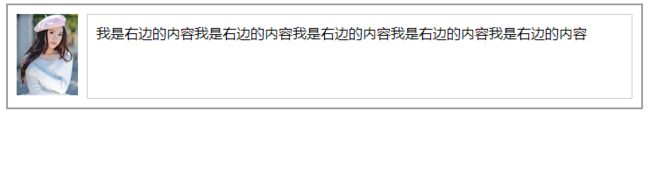
6、两列自适应布局
<html lang="en">
<head>
<meta charset="UTF-8">
<title>display:table-cell的使用title>
<style>
.content {
display: table;
padding: 10px;
border: 2px solid #999;
}
.left-box {
float: left;
margin-right: 10px;
}
.right-box {
display: table-cell;
padding: 10px;
width: 3000px;
vertical-align: top;
border: 1px solid #ccc;
}
style>
head>
<body>
<div class="content">
<div class="left-box">
<img src="http://image.zhangxinxu.com/image/study/s/s128/mm2.jpg" width="70">
div>
<div class="right-box">我是右边的内容我是右边的内容我是右边的内容我是右边的内容我是右边的内容div>
div>
body>
html>
左边头像部分使用了float左浮动属性,左侧使用 display: table-cell则实现了两列自适应布局。至于.right-box中的width:3000px解释引用别人的:
display:table-cell 元素生成的匿名table默认table-layout:auto。宽度将基于单元格内容自动调整。当内容足够多将宽度完全撑开时,再让某个元素(例如关闭按钮)右侧定位就会有问题。所以设置width:3000px的用途是尽可能的宽的意思。
对于IE6/7,我们可以使用display: inline-block属性代替。