第6章--Mini项目实战
项目简介
Mini项目简介-Ego社区开发
回顾:
页面制作
页面架构
JavaScript程序设计
DOM编程艺术
产品前端架构
实践课Mini项目--Ego:
主题:漫画阅读、二次元文化、漫画创作者
产品背景:爱画漫画的用户基数大、展示作品可以获得认可关注从而提高画技、寻找同好、寻找灵感
用户背景:爱画漫画的用户、青少年群体、科班或者业余爱好者
现有途径:QQ空间、朋友圈、贴吧、微博等--不够专业、针对性不强
竞品:半次元、P站、苹果树下等
功能模块:
首页
登录
注册
我的作品
创建作品
视觉稿:
首页:
从上往下:导航栏--轮播--业务逻辑(精选推荐、明日之星等等)
登录弹窗:
注册弹窗:
我的作品页面:
创建作品页面:
项目准备
Ego社区开发准备
技术选型:选择什么前端框架
浏览器原生支持,不使用第三方框架/库
有些功能只考虑在高版本浏览器中实现
目录结构:搭建项目的目录结构
文件类型:html, css, javascript, image, flash ......
目录结构:
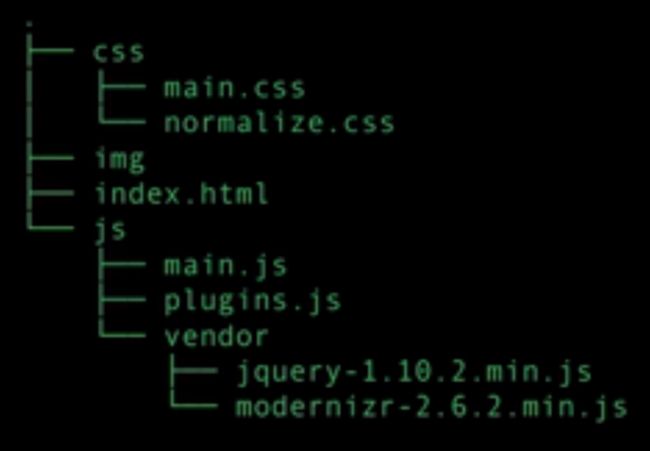
Html5 Boilerplate:
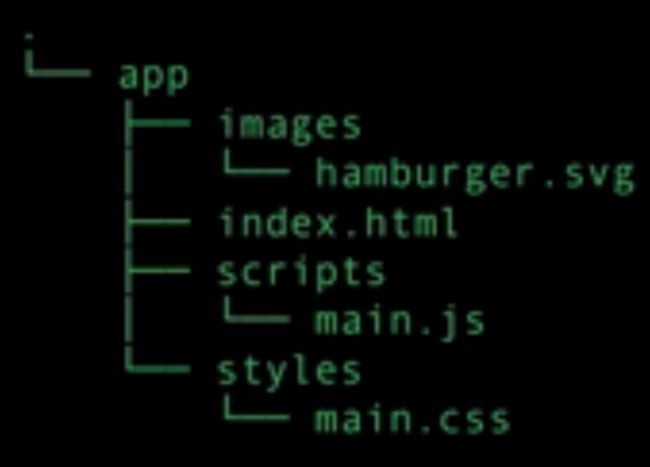
Web Starter Kit:
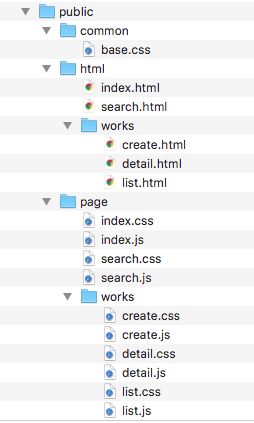
Ego:
common--公共文件
base.css--reset样式
component--自己编写的组件
page--页面对应的js和css文件
res--resource
开发工具:选择使用的开发工具
流程化和规范化工具等
前后端分离、并行开发
监听文件变化,能自动刷新浏览器
项目有正确的后端接口文档
本地开发时 使用Mock Server
NEI接口管理平台: https://nei.netease.com
使用NEI的大致步骤:
资源定义
数据模型:用户Users, 作品Works, 图画Pictures, 其他
password字段单独在注册的接口中添加,而平常是不会用到该字段的
页面:首页,搜索结果页面,作品列表页面,作品创建页面,作品详情页面
基本与功能模块对应,由于登录和注册是弹窗,不属于页面
页面的地址是指浏览器中的访问地址
每个作品有自己的id,但是作品的详情是共用的
页面模板:首页,搜索结果页面,作品列表页面,作品创建页面,作品详情页面(与页面一一对应)
模板的路径是指用构建工具生成的模板文件的路径
异步接口:注册,登录,退出,关注/取消关注,获取当前登录用户,获取验证码,作品的增删查改,明日之星,推荐标签
一般来说都有CUID接口
比如对于works来说,可以抽象出接口:
GET /api/works -- 获取作品列表
POS /api/works -- 创建作品
GET /api/works/:id -- 获取作品
PAT /api/works/:id -- 修改作品
DEL /api/works/:id -- 删除作品
比如对于用户来说,可以有接口:
POS /api/register
POS /api/login
POS /api/logout
POS /api/users?follow
POS /api/users?unfollow
GET /api/user?getloginuser
GET /api/user?getstarlist
构建工具:
NEI Toolkit: https://github.com/NEYouFan/nei-toolkit/
NEI文档学习:
-
-
-
-
NEI工程规范介绍
-
NEI基本概念介绍
-
使用NEI进行前后端并行开发
-
从零开始使用NEI构建Mock服务器
-
-
-
功能:
生成工程文件
更新工程文件
启动Mock Server
监听文件变化,自动刷新浏览器
该工具使用Node.js编写,使用该工具需要安装Node.js -- https://nodejs.org/zh-cn/ (选择左边的LTS(Long Time Support)) 安装Node.js会自动安装NPM--NPM是node.js的包管理器
可以使用npm来安装NEI: npm install nei -g
-g表示global,可以在任意路径下执行nei命令
NEI指令:
nei build -k [key] [参数] -- 根据在nei平台上定义的工程规范,生成工程的初始目录结构
nei update [参数] -- 更新通过nei build构建的项目
nei server [参数] -- 启动本地模拟容器
nei template [参数] -- 使用本地数据解析模板
使用NEI指令创建Ego项目:
申请加入Ego项目:https://nei.netease.com/project?pid=15044
使用key生成Ego工程:nei build -k key -o ./ego -- key见工具标识
生成后的项目文件目录结构:
我们需要关心的是public目录:
其中,html占位文件中,已经把js和css文件的引用写好了
运行Ego工程:
cd ego
nei server
会自动打开浏览器:左边显示接口列表,右边显示页面列表
路由配置文件:server.config.js
把api对应成线上的服务器地址:59.111.99.234
并将现在没有用的地址注释掉
测试线上服务器提供的接口服务是否可以正常使用
前端开发:
见后
第一阶段:项目实战篇
首页
页面布局:
顶栏
banner
主栏,侧边栏
底栏
<div class="g-header">div> <div class="g-banner">div> <div class="g-body f-cb"> <div class="g-main">div> <div class="g-side">div> div> <div class="g-footer f-cb">div>
.g-header{ height:90px; background-color:#fff;} .g-banner{ height:356px; position:relative;} .g-body{ width:10880px; margin:50px auto 0;} .g-main{ width:760px; float:left;} .g-side{ width:295px; float:right;} .g-footer{ width:1080px; margin:0 auto;}
顶栏--需求分析:
logo
导航 (tabs)
搜索
登录/注册按钮(如果已登录,则显示用户信息)
tabs:
视觉效果:
选中时文字颜色改变,底碟显示
hover到另一个tab上时,底碟会缓慢移动,文字颜色改变
需求分析:
横向展示:float/display:inlineblock...
选中效果:底碟宽度自适应(与文字对应)
hover动画