第二篇里讲了手动设置全局变量及局部变量的方法,但是这有一个缺点,就是每次测试之前,都需要获取相关变量值,手动再填写更新到对应的全局变量或者局部变量里,这对于想进行自动化执行的人或者懒人就不太友好了,本文将继续解决这个问题,主要还是我太懒了。
还是先抛一个问题:
接口B需要用到接口A返回的报文中的某个字段,具体点,接口B是个列表请求接口,它能正常执行,需要携带接口A登录后返回报文里的token值,怎么通过代码设置的方式实现呢?这就需要用到Tests(后置处理器)
Tests的主要应用场景:
- 定义发送Request之后,需要用脚本做数据处理,如登录后获取token值,然后设置为环境变量。
- 定义发送Request之后,需要用脚本检测的内容,也就是Test case的内容,进行断言,检查接口返回数据是否正确。
Tests--后置处理器功能
Tests 相当于Jmeter里的后置处理器,用于对接口执行后的数据进行处理。
举个实际项目中非常非常常用的例子,用户登录后会返回一个token,然后后面所有的请求都需要携带这个token才能正常执行。
分析:首先要拿到这个token,必须先登录,登录成功后才会返回token值,所以需要对返回的数据进行处理,提取该token值,所以需要再Tests后置处理器里操作才可以的。下面是根据项目实际示例来讲。
下面的代码是用户登录后的返回的 ResponseBody, data的值就是token,我们的目的就是要提取这个data值,然后存储在环境变量里,以供后面的接口调用。
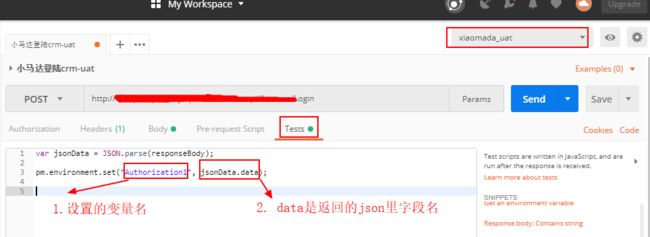
(1)在Tests里写代码提取出来data的值,并设置为变量
注意,Postman是用JavaScript开发的,如果要在postman里编写代码测试,需要用js语言。
// JSON.parse是将responseBody进行json解析,然后存储在jsonData字面量里。 var jsonData = JSON.parse(responseBody); // jsonData.data 是提取出来上面的responseBody里的data值,然后赋值给Authorization1这个变量,set就是将Authorization1和它的值存储在环境变量里 pm.environment.set("Authorization1", jsonData.data);
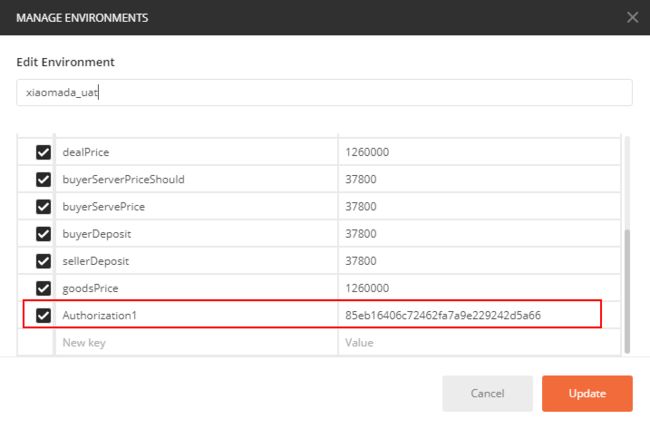
(2)登陆接口请求之后,Tests会运行,然后环境变量下面就自动新增了上面的变量和值,看图如下
(3) 那这个变量怎么能在下一个接口里进行自动调用呢?
同第二篇文章里写的一样,通过{ {变量名称}}引用就可以了
(4)同理,如果在请求参数里也想要进行自动引用怎么办呢?
比如,大家常常会测试订单流转,那订单号、订单金额等都可能多次在请求中被使用,也可以这样一次处理掉,解放你的双手。
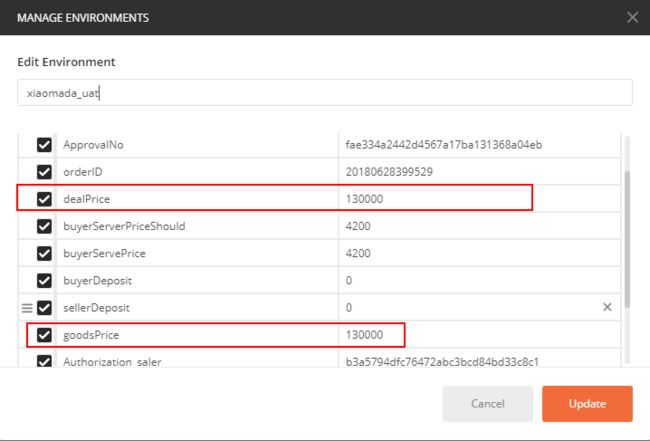
首先,看下图,是没有需要设置的goodsPrice 和 dealPrice 两个参数的。
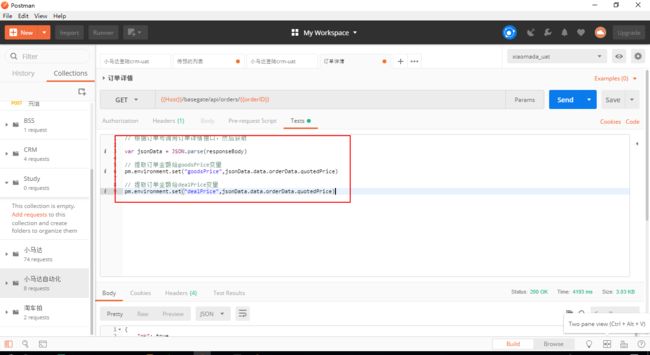
Tests在订单详情接口请求口进行处理的代码
// 根据订单号调用订单详情接口,然后获取 var jsonData = JSON.parse(responseBody) // 提取订单金额给goodsPrice变量 pm.environment.set("goodsPrice",jsonData.data.orderData.quotedPrice) // 提取订单金额给dealPrice变量 pm.environment.set("dealPrice",jsonData.data.orderData.quotedPrice)
截图如下
执行后,参数就添加到了环境变量里
其次,在请求参数体中的引用同第二篇的是一样一样的,还是在放个图,加强印象
Tests--断言的功能
接口测试,常常需要知道当次请求是否正确,就需要断言,可以在Tests里进行。
// 下面是断言的简单方法 // 检查返回的状态码是不是200 pm.test("Status code is 200", function () { pm.response.to.have.status(200); }); // 检查返回的body体里,ok的值是 true tests["ok equals true"] = jsonData.ok === true; // 检查返回的body体里,createUserName的值是单龙 tests["createUserName euqals shanlong"] = jsonData.data.orderData.createUserName === "单龙"; pm.test("Body matches string", function () { pm.expect(pm.response.text()).to.include("赵晓东"); });