Vue 搭建一个前端项目
一、前言
之前图省事,都是在html中引入Vue.js的CDN来使用Vue开发网站项目,其实正确的做法应该是使用Vue构建一个完整的项目,进而进行前后端分离的开发。
二、让我们开始吧!
1 node环境安装
从 node官网下载node.js
https://nodejs.org/zh-cn/
2 安装vue-cli
npm install vue-cli -g
3 新建项目
vue init webpack vue-project
一路yes!
cd vue-project
npm run dev

项目启动… 输入localhost:8080 进行访问…


可以看到Vue的目录结构…
安装element-ui
element-ui是饿了么团队开发的Vue组件库,也就是加速开发的轮子。
官方文档地址为:https://element.eleme.cn/2.3/#/zh-CN/guide/design
NPM 安装
推荐使用 npm 的方式安装,它能更好地和 webpack 打包工具配合使用。
npm i element-ui -S
CDN
目前可以通过 unpkg.com/element-ui 获取到最新版本的资源,在页面上引入 js 和 css 文件即可开始使用。
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<script src="https://unpkg.com/element-ui/lib/index.js">script>
在安装完成Element-UI后,我们需要在项目中引入它

也就是如下
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
编写登录界面
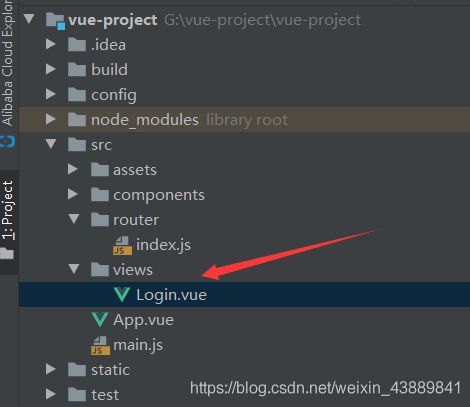
我们在src目录下创建views目录,用于存储我们的界面,并创建登录界面Login.vue

Login.vue内容
<template>
<div class="login-container">
<el-form :model="ruleForm2" :rules="rules2"
status-icon
ref="ruleForm2"
label-position="left"
label-width="0px"
class="demo-ruleForm login-page">
<h3 class="title">系统登录h3>
<el-form-item prop="username">
<el-input type="text"
v-model="ruleForm2.username"
auto-complete="off"
placeholder="用户名"
>el-input>
el-form-item>
<el-form-item prop="password">
<el-input type="password"
v-model="ruleForm2.password"
auto-complete="off"
placeholder="密码"
>el-input>
el-form-item>
<el-checkbox
v-model="checked"
class="rememberme"
>记住密码el-checkbox>
<el-form-item style="width:100%;">
<el-button type="primary" style="width:100%;" @click="handleSubmit" :loading="logining">登录el-button>
el-form-item>
el-form>
div>
template>
<script>
export default {
data () {
return {
logining: false,
ruleForm2: {
username: 'admin',
password: '123456'
},
rules2: {
username: [{
required: true, message: 'please enter your account', trigger: 'blur'}],
password: [{
required: true, message: 'enter your password', trigger: 'blur'}]
},
checked: false
}
},
methods: {
handleSubmit (event) {
this.$refs.ruleForm2.validate((valid) => {
if (valid) {
this.logining = true
if (this.ruleForm2.username === 'admin' &&
this.ruleForm2.password === '123456') {
this.logining = false
sessionStorage.setItem('user', this.ruleForm2.username)
this.$router.push({
path: '/'})
} else {
this.logining = false
this.$alert('username or password wrong!', 'info', {
confirmButtonText: 'ok'
})
}
} else {
console.log('error submit!')
return false
}
})
}
}
}
script>
<style scoped>
.login-container {
width: 100%;
height: 100%;
}
.login-page {
-webkit-border-radius: 5px;
border-radius: 5px;
margin: 180px auto;
width: 350px;
padding: 35px 35px 15px;
background: #fff;
border: 1px solid #eaeaea;
box-shadow: 0 0 25px #cac6c6;
}
label.el-checkbox.rememberme {
margin: 0px 0px 15px;
text-align: left;
}
style>
我们只是构建了页面,还需要将Login界面放进路由中…
修改index.js,配置路由…
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import Login from '@/views/Login'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'HelloWorld',
component: HelloWorld
},
{
path: '/Login',
name: 'Login',
component: Login
}
]
})
启动
访问登录界面
参考
vue+elementui搭建后台管理界面(1登录)
Element-UI 文档
Vue 文档


