数据库课程设计-题库管理系统
## 数据库课程设计-题库管理系统*
这里写我的思路及其功能展示,希望帮到你,如果想要全部的源代码及其课程设计报告,请来我的主页下载
三大界面图展示
目录
1.需求分析. 3
2.数据库设计以及E-R分析. 4
3.结构设计. 4
(1)表结构设计
(2)相关约束
(3)视图
(4)存储过程
(5)触发器
4.JAVA应用程序端. 9
(1)功能设计
(2)界面设计
5.JAVA应用程序端具体实现. 28
6.总结. 35
一、 需求分析
l 实现题型,题目等基本信息的管理
l 实现章节的管理
l 实现题型的管理
l 能按题型或章节录入课程的习题
l 能够按照题目编号删除题目
l 创建存储过程查询某种题型和各章节的习题数量
l 创建视图查询各题型的数量详细信息
l 创建视图查询各章节的题目数量详细信息
l 创建视图查看套题汇总详细信息
l 习题题号由系统自动生成,从1开始编号
l 可以自动抽题组成套题,习题每抽取一次,要使习题的抽取次数加1(触发器)
l 当题目插入删除时,自动更改题型和各章节题目数量(触发器)
l 实现学生答题系统,并为其录入成绩信息
l 可以查看学生详细信息
l 可以查看已经抽取的套题详细信息
l 建立数据库相关表之间的参照完整性约束。
二、 数据库设计以及E-R分析(E-R图下载包里面有)
为了实现学生和老师分别登录,注册,多创建了,学生信息和老师信息表
为了实现对题目、题型、章节的管理,分别创建了题目、题型、章节表
为了记录已经抽取的套题信息,创建了套题表
为了实现当前的抽取的为哪个套题,创建了套题抽取表用于记录当前已经为第几套题了(如:A,B,C,D卷)
JAVA应用程序端
(1)
功能设计
l 学生和老师登录、注册(及其容错)设计
l 教师工作服务界面设计
查看学生成绩
实现插入题目
实现删除题目
实现题目查询
实现题目信息
实现题型管理
实现章节管理
查看套题信息
l 学生答题界面设计
查看自己的成绩
开始答题
l Java界面细节设计
有“<”小按钮,当鼠标进入和离开时,会发生颜色的变化并且当鼠标点击时可以返回上一级界面;
各按钮当鼠标进入和离开时,会发生图片和颜色的变化;
各种功能JLabel,当鼠标进入要选择和离开时会发生明显的颜色变化;
当进行登录的时候,密码框用*表示,从而保护信息;
每个界面都有与主题相匹配的背景图
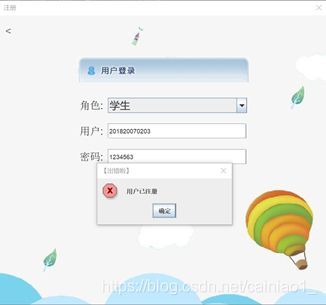
界面
2如果这个学生和老师从来没有进入过这个程序,需要进行注册:
进入注册界面:里面有一个下拉列表框可以进行学生和老师注册身份的选择
注册操作(这里以学生注册的为例,其中学生学号为计科1 2 班学生的,教工号为我自己随便输入的一些):像右边如图一样输入要注册的用户和密码,然后点击注册按钮或者在密码框直接回车即可
当注册成功时出现如图右一样的结果
看上面两个运行结果:
容错处理:当你输入的用户名不是数据库表student或user_teacher中提前录入的学号或者教工号时,会发生提示错误,用户名不存在(即这个学生或者老师不存在);
当你输入的用户名已经注册时,则也会提出错误信息
查看学生成绩:
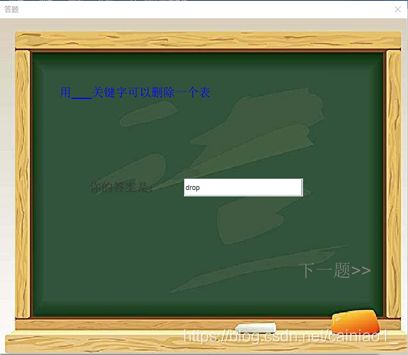
开始答题(我们这里调用的是数据库中的抽取套题存储过程,所以有5道题):

 教师服务工作界面
教师服务工作界面

JAVA应用程序端具体实现
初始界面:在类subject_system 中,窗体JFrame
先设置整体面板为绝对布局,然后设置三个按钮:学生登录、教师登录,注册(button1,button2,button3),为他们加入颜色图片,设置布局,并添加监听(从而达到当鼠标进入时设置一种颜色图片,鼠标退出时设置一种颜色图片),当点击各自按钮时弹出对应按钮功能的弹窗(并为其传递一个信息:是哪个按钮点击我了,用于判断是学生登陆还是教师登录),最后为我们的主JFrame添加背景图片
学生教师注册:在类Rigeister中:
这里我们设置的为一个弹窗,依然也是为其设置绝对布局,其中设置一个下拉列表框用于选择学生注册和教师注册;三个label:“用户:”、“密码:”、“<”;两个文本框JTextField 用于输入用户名和密码,和一个注册JButton,然后为这个注册按钮和“<”设置监听(从而达到当鼠标进入时设置一种颜色图片,鼠标退出时设置一种颜色图片),当点击按钮时连接数据库查看这个用户名是否存在,是否已经注册,如果注册成功弹出注册成功的提示对话框,如果注册失败则弹出出错啦的提示对话框;当点击“<”时返回上一级,最后为这些组件设置布局,并为这个弹窗添加两个背景图片
应用数据库代码实现:
String type = register_JBox_type.getSelectedItem().toString(); //获取下拉列表框中选中的对象的信息
String user = register_field_user.getText();
String passwd = register_field_passwd.getText();
String sql;
if(type.equals("学生")) {
sql ="select * from student";
try {
int flag = 0; //用于标识判断输入的用户名是否存在
rs = st.executeQuery(sql);
while(rs.next()) {
if(rs.getString("sno").equals(user))
{
flag = 1;
if(rs.getString("passwd") != null) {
JOptionPane.showMessageDialog(register_login_button, "用户已注册","【出错啦】",JOptionPane.ERROR_MESSAGE);
}
else {
String sql2 = "update student set passwd=? where sno=?";
pst = con.prepareStatement(sql2);
pst.setString(2,user);
pst.setString(1,passwd);
pst.executeUpdate();
JOptionPane.showMessageDialog(register_login_button, "注册成功","OK",JOptionPane.INFORMATION_MESSAGE);
}
break;
}
}
if(flag == 0) {
JOptionPane.showMessageDialog(register_login_button, "用户名不存在","【出错啦】",JOptionPane.ERROR_MESSAGE);
}
} catch (SQLException e1) {
e1.printStackTrace();
}
}
if(type.equals("教师")) {
sql ="select * from user_teacher";
try {
int flag = 0; //用于标识判断输入的用户名是否存在
rs = st.executeQuery(sql);
while(rs.next()) {
if(rs.getString("id").equals(user))
{
flag = 1;
if(rs.getString("passwd") != null) {
JOptionPane.showMessageDialog(register_login_button, "用户已注册","【出错啦】",JOptionPane.ERROR_MESSAGE);
}
else {
String
sql2 = "update user_teacher set passwd=? where id=?";
pst = con.prepareStatement(sql2);
pst.setString(2,user);
pst.setString(1,passwd);
pst.executeUpdate();
JOptionPane.showMessageDialog(register_login_button, "注册","OK",JOptionPane.INFORMATION_MESSAGE);
}
break;
}
}
if(flag == 0) {
JOptionPane.showMessageDialog(register_login_button, "用户名不存在","【出错啦】",JOptionPane.ERROR_MESSAGE);
}
} catch (SQLException e1) {
e1.printStackTrace();
}
}
学生、教师登录:在类Login中:
我们设置的为一个弹窗,依然也是为其设置绝对布局,其中设置三个label:“用户:”、“密码:”、“<”;两个文本框JTextField 用于输入用户名和密码,和一个登录JButton,然后为这个登录按钮和“<”设置监听(从而达到当鼠标进入时设置一种颜色图片,鼠标退出时设置一种颜色图片),当点击按钮时弹出对应按钮功能的弹窗(并为其传递这个用户名信息,以便为学生登录后可以查看自己的答题成绩),然后连接数据库查看这个用户名是否存在,是否注册,密码是否正确;当点击“<”时返回上一级,最后为这些组件设置布局,并为这个弹窗添加两个背景图片
应用数据库代码实现:
String user = field_user.getText();
String passwd = field_passwd.getText();
String sql;
if(button_text.equals("学生登录")) {
sql ="select * from student";
try {
int flag = 0; //用于标识判断输入的用户名是否存在
rs = st.executeQuery(sql);
while(rs.next()) {
if(rs.getString("sno").equals(user))
{
flag = 1;
if(rs.getString("passwd") == null) {
JOptionPane.showOptionDialog(login_button, "用户未注册","警告",JOptionPane.DEFAULT_OPTION,JOptionPane.WARNING_MESSAGE,null,null,"OK");
}
else if(!rs.getString("passwd").equals(passwd)) {
JOptionPane.showMessageDialog(login_button, "用户名密码错误","【出错啦】",JOptionPane.ERROR_MESSAGE);
}
else {
JOptionPane.showMessageDialog(login_button, "登录成功","OK",JOptionPane.INFORMATION_MESSAGE);
new student(field_user.getText()).init();
}
break;
}
}
if(flag == 0) {
JOptionPane.showMessageDialog(login_button, "用户名不存在","【出错啦】",JOptionPane.ERROR_MESSAGE);
}
} catch (SQLException e1) {
e1.printStackTrace();
}
}
if(button_text.equals("教师登录")) {
sql ="select * from user_teacher";
try {
int flag = 0; //用于标识判断输入的用户名是否存在
rs = st.executeQuery(sql);
while(rs.next()) {
if(rs.getString("id").equals(user))
{
flag = 1;
if(rs.getString("passwd") == null) {
JOptionPane.showOptionDialog(login_button, "用户未注册","警告",JOptionPane.DEFAULT_OPTION,JOptionPane.WARNING_MESSAGE,null,null,"OK");
}
else if(!rs.getString("passwd").equals(passwd)) {
JOptionPane.showMessageDialog(login_button, "用户名密码错误","【出错啦】",JOptionPane.ERROR_MESSAGE);
}
else
{
JOptionPane.showMessageDialog(login_button, "登录成功","OK",JOptionPane.INFORMATION_MESSAGE);
new
teacher().init();
}
break;
}
}
if(flag == 0) {
JOptionPane.showMessageDialog(login_button, "【出错啦】","用户名不存在",JOptionPane.ERROR_MESSAGE);
}
} catch (SQLException e1) {
e1.printStackTrace();
}
}
以下代码太多就不一一放出来了,用文字逻辑代理
学生答题界面:在类student中:
这里也是弹窗、同理的布局;
其中当点击学生成绩的时候查看学生成绩,也就是把从登录传递过来的学号连接数据库表student查询该学生的成绩;
这里最重要的就是那个学生然后进行答题的,我先在该弹窗,也就是类student中定义了几个静态常量
public static String []content; //题目内容
public static String []type; //题目类型
public static String []answer; //题目答案
public static String []answer_; //因为选择题只需要填A B C D 所以这个为 将选中的单选框的内容的第一个字符作为该选择题的答案
public static float []g; //该题的分值
处理方法:当我们点击开始答题的按钮标签时,给它添加一个监听事件(里面连接数据库,并调用抽取套题的存储过程,然后将得到的套题储存在上面的5个静态数组中,然后初始值传入参数为第1题,并在此时new出第一个题目)
如果此时是选择题,则把数组content[n]中的内容按照空格进行分割(因为为了得出A B C D选项我提前在数据库表中录入内容的时候特意在其中设置了空格),第一个为题目,其余四个为单选框中的文本
如果是判断题,直接在单选框中设置两个选项,对、错
如果是计算题或者填空题,则直接设置一个文本框,让学生把答案填入其中即可
接着在点击下一题时,我们先连接数据库,把学生选择的答案与正确答案想比较,如果正确就为学生加相应的分值,否则则不做操作,接着我们再new 出下一道题
如果是已经到了第五题,则判断完正确后,直接退出
数据库代码实现:
if(student.type[n].equals("判断题")||student.type[n].equals("选择题")) {
String a = group.getSelectedCheckbox().getLabel().substring(0,1);
if(a.equals(student.answer_[n])) {
sql = "update student set total_score = total_score + ? where sno = ?";
try {
pst = con.prepareStatement(sql);
pst.setFloat(1,student.g[n]);
pst.setString(2,student_user);
pst.executeUpdate();
}
catch (SQLException e1) {
e1.printStackTrace();
}
}
}
if(student.type[n].equals("计算题")||student.type[n].equals("填空题")) {
String
a = huida.getText();
if(a.equals(student.answer[n])) {
sql = "update student set total_score = total_score + ? where sno = ?";
try {
pst = con.prepareStatement(sql);
pst.setFloat(1,student.g[n]);
pst.setString(2,student_user);
pst.executeUpdate();
}
catch (SQLException e1) {
e1.printStackTrace();
}
}
}
if(n<4)
new start_promble(student_user,n+1).init();
教师工作服务界面在:teacher类中:
一样这里也是弹窗、同样的布局,只是实现的功能不一样而已:
查看学生成绩 :这个我就是自己用JTabel、DefaultTableModel,然后连接数据库查询student表,最后把信息用弹窗显示出来
插入题目:这个我设置了四个输入框:题目内容、题目答案、题目类型、题目章节。而题目编号因为为自增列,所以不用教师输入;题目被抽取的次数用默认值0,因为他还没有被抽取。当点击确定时insert into进problem表中
删除题目:这个我直接设置了一个输入题目编号的输入框,因为题目编号在problem表中为主键。当点击确定时delete这个problem表中这条数据
题目查询:这里分为题型查询和章节查询,这次连接数据库后分别调用的两个存储过程find_type_promble、find_chapter_promble,当回车时,信息显示在题目数量那个文本框中
题型管理:这里分为题型信息表查询和插入题型,题型查询直接select promble_type表;插入题型有两个数输入框分别为:题目类型、题目分数,然后insert into promble_type表
章节管理:这里分为章节信息表查询和插入题型,题型查询直接select chapter表;插入题型有两个数输入框分别为:题目类型、题目分数,然后insert into chapter表
套题信息:这里分为套题信息表查询和套题汇总查询,套题汇总查询是直接select question表 ; 套题汇总查询是直接 select question_view 视图