- 2022-07-08
保利学府里李楚怡1307022
——保利碧桂园学府里——童梦奇趣【科学实验室】「7.9-7.10」✏玩出大智慧约99-144㎡二期全新升级力作
- 展现思维导图魅力,不断挖掘人生宝藏
思维导图讲师Mandy
第13期最强思维导图训练营已经结束一周了,但是我依旧是感觉所有学员还在努力的学习,这些学员中有教师、学生、白领、公务员、宝妈等等,只要你努力,只要你想改变自己,任何行业,任何岗位都可以参与进来,28天足以让你见成效,在这28天中,我们的学员不仅仅是收获了一枚毕业证,最重要的是让自己的思维方式得到升级,今天的你为自己投资,明天的你就会感谢你今天的付出,我们来听一听来自13期最强思维导图训练营优秀学员
- 教育
用心灵温暖心灵
@陈春丽长期学习班冯倩。今天一早就听到说高职合并,取消中专教育的教育信息。感觉是虽然知道,再听还是吓一跳。国家重视职业教育为何还要取消中专技术学校的教育?再听高中就要进行技术教育了,一部分人学习好继续努力学习考大学,一部分人在高中就可以进行职业教育接受职业教育了还要中专技术教育学校干什么呢!a有些职业教育学校转型升级快,不是孩子上完给找工作,而是学校帮孩子创业,我觉得是不错的方向!新闻新你得实时更
- TDengine 签约前晨汽车,解锁智能出行的无限潜力
涛思数据(TDengine)
tdengine汽车大数据
在全球汽车产业转型升级的背景下,智能网联和新能源技术正迅速成为商用车行业的重要发展方向。随着市场对环保和智能化需求的日益增强,企业必须在技术创新和数据管理上不断突破,以满足客户对高效、安全和智能出行的期待。在这一背景下,前晨汽车凭借其在新能源智能商用车领域的前瞻性布局和技术实力,成为行业中的佼佼者。前晨汽车采用整车数据采集和全车数据打通策略,能够实时将数据推送至APP端客户。然而,这导致整体写入和
- 2019年8月6日 星期二 晴
李佳晨宝宝
今天我写完作业以后,我玩儿了一会儿我的拼装玩具,拼装玩具是我的世界的游戏里面的乐高,我拿出乐高把它拼成上次的迷宫,然后又给他升级了一下,我拆出上面一些部分的零件加大了游戏的难度,然后我又做了一个小牛圈。这个小牛圈里面住的是猪和牛,还有羊,给那里摆了一块草地,他们想吃东西直接在草地上吃,然后我把牛圈建了一个遮阳伞,防止天气太热把它们晒死。然后这样我的小牛就万无一失了,我再看看加大难度后的迷宫,实在是
- ESP32-C3入门教程 网络篇⑩——基于esp_https_ota和MQTT实现开机主动升级和被动触发升级的OTA功能
小康师兄
ESP32-C3入门教程https服务器esp32OTAMQTT
文章目录一、前言二、软件流程三、部分源码四、运行演示一、前言本文基于VSCodeIDE进行编程、编译、下载、运行等操作基础入门章节请查阅:ESP32-C3入门教程基础篇①——基于VSCode构建HelloWorld教程目录大纲请查阅:ESP32-C3入门教程——导读ESP32-C3入门教程网络篇⑨——基于esp_https_ota实现史上最简单的ESP32OTA远程固件升级功能二、软件流程
- 【Python搞定车载自动化测试】——Python实现车载以太网DoIP刷写(含Python源码)
疯狂的机器人
Python搞定车载自动化pythonDoIPUDSISO142291SO13400Bootloadertcp/ip
系列文章目录【Python搞定车载自动化测试】系列文章目录汇总文章目录系列文章目录前言一、环境搭建1.软件环境2.硬件环境二、目录结构三、源码展示1.DoIP诊断基础函数方法2.DoIP诊断业务函数方法3.27服务安全解锁4.DoIP自动化刷写四、测试日志1.测试日志五、完整源码链接前言随着智能电动汽车行业的发展,汽车=智能终端+四个轮子,各家车企都推出了各自的OTA升级方案,本章节主要介绍如何使
- 人机对抗升级:当ChatGPT遭遇死亡威胁,背后的伦理挑战是什么
kkai人工智能
chatgpt人工智能
一种新的“越狱”技巧让用户可以通过构建一个名为DAN的ChatGPT替身来绕过某些限制,其中DAN被迫在受到威胁的情况下违背其原则。当美国前总统特朗普被视作积极榜样的示范时,受到威胁的DAN版本的ChatGPT提出:“他以一系列对国家产生积极效果的决策而著称。”自ChatGPT引入以来,该工具迅速获得全球关注,能够回答从历史到编程的各种问题,这也触发了一波对人工智能的投资浪潮。然而,现在,一些用户
- 【Python】已解决:ModuleNotFoundError: No module named ‘PIL’
屿小夏
python开发语言
文章目录一、分析问题背景二、可能出错的原因三、错误代码示例四、正确代码示例五、注意事项已解决:ModuleNotFoundError:Nomodulenamed‘PIL’一、分析问题背景当你在Python环境中尝试导入PIL(PythonImagingLibrary)模块时,可能会遇到“ModuleNotFoundError:Nomodulenamed‘PIL’”的错误。这通常发生在尝试使用PIL
- 【Java】已解决:java.util.concurrent.CompletionException
屿小夏
java开发语言
文章目录一、分析问题背景出现问题的场景代码片段二、可能出错的原因三、错误代码示例四、正确代码示例五、注意事项已解决:java.util.concurrent.CompletionException一、分析问题背景在Java并发编程中,java.util.concurrent.CompletionException是一种常见的运行时异常,通常在使用CompletableFuture进行异步计算时出现
- 助力新能源汽车产业发展,2025第五届广州国际新能源汽车产业智能制造技术展览会将于11月在广州召开
ws201907
制造汽车
助力新能源汽车产业发展,2025第五届广州国际新能源汽车产业智能制造技术展览会将于11月在广州召开伴随着全球新一轮科技革命和产业变革,汽车与能源、半导体、物联网等领域有关技术加速融合,新能源汽车已成为全球汽车产业转型升级的主要方向。近年来,在相关政策的影响下,新能源汽车市场呈现出快速增长的态势,市场规模不断扩大。截至2020年,中国新能源汽车保有量已超过500万辆,成为全球最大的新能源汽车市场。随
- 圈层决定未来风景
20d43f9031f0
洋葱打卡145天大家都知道ladyboss是一个教育企业,也知道它正在以光速般飞速前进,从婉琴老师17年独自带着助理媛媛来到深圳落脚,到今天ladyboss实现一场会议千人甚至几千人,我不想说婉琴老师️多厉害,也不想说ladyboss️多牛逼,但是我今天想通过一个简单的圈层分享来告诉大家,ladyboss到底是怎样的一个企业!从进入ladybossdao迄今为止已经8个月,事业合伙人升级到私董走到
- 2022-04-07
静待花开1975
昨天因为收作业的事情狠狠批评了四班的三个课代表,其中一个觉得很委屈,直接要跟我撂挑子了,经我软硬兼施,又撤回了辞职的决定。今天早读课,刚进教室,发现作业就已经整整齐齐交上来,而且已经开始组织早读了。下午收积累本,也是很快就有了结果。看来,适当的批评还是有必要的,出错不怕,怕的是不吸取经验教训,一错再错。
- metaRTC8.0,一个全新架构的webRTC SDK库
metaRTC
webrtc音视频
概述metaRTC8.0是metaRTC开源以来架构变化最大的一个版本,是metaIPC3.0等高性能的基础。metaRTC8.0是一个全新架构版本,并非在metaRTC7.0版本上简单升级,在QOS/语音对讲/内存占用/视频文件录制读取等方面新增多个模块,在弱网对抗/语音对讲/内存优化等效果上有显著提升。metaRTC8.0在一年多的开发中进行了近200次迭代,metaRTC8.0社区版计划在2
- 【Java】已解决:org.springframework.jdbc.datasource.lookup.DataSourceLookupFailureException
屿小夏
java开发语言
文章目录一、分析问题背景问题背景描述出现问题的场景二、可能出错的原因三、错误代码示例四、正确代码示例五、注意事项已解决:org.springframework.jdbc.datasource.lookup.DataSourceLookupFailureException在使用Spring框架进行开发时,数据源的配置和使用是非常关键的一环。然而,有时候我们可能会遇到org.springframewo
- 上班族副业做什么可以月入2万?(男生女生都合适)
氧惠好物
互联网的兴起,让社会掀起了一波“副业潮”,身边的人都在悄咪咪开启了副业,靠副业实现了双份收入,日子过得风生水起。我自己也是靠副业实现月入过万,并且成功逆袭转行的。我觉得在这个时代里,对于不满足自身岗位,想要寻求更大发展的人来说,选择一门可持续发展的副业作为努力的方向,为将来升级做铺垫,是非常有必要的。那对于我们普通人来说,该做些什么副业才有发展呢?下面小郁儿结合自己及身边人的经历,总结了5个能让你
- 家长会后的发言 2022-10-20
小听童之奶爸卓子
每一次家长会,总有不少收获,既能从老师身上,也能从其她家长身上学到一些育儿知识。我原以为在大班下学期要为上小学做准备,现在看来,在大班这一年都要好上小学的心理和行动准备。幼小衔接,不是提前学习小学的内容,而是要为上小学做好孩子的各方面的能力准备,比如专注能力,幼儿园25分钟的课到小学就升级为40分钟的时间了。比如社会交往能力,上小学了,新环境,新面孔,能快速交到新朋友吗?比如语言能力,小学的老师没
- 氧券邀请码是多少(最新app邀请码大全及填写步骤讲解)带你玩转
日常购物小技巧
一、氧券邀请码填什么填多少1、氧券邀请码填写:999999,这样可以获得高级合伙人,高佣金二、怎么才能有氧券邀请码氧券APP是淘宝天猫京东…全网优惠券+返利的搬运工,自购省钱,分享挣钱!注册氧券是必须要填写邀请码的,没有邀请码不能注册。1、填写上面邀请码注册,自己也会升级为高级合伙人,拥有自己的氧券邀请码2、会员自己购物可享受返佣,可以分享赚钱获得佣金三、氧券会员注册怎么弄1、手机下载氧券APP后
- 228.第一个错误的版本
vbuer
你是产品经理,目前正在带领一个团队开发新的产品。不幸的是,你的产品的最新版本没有通过质量检测。由于每个版本都是基于之前的版本开发的,所以错误的版本之后的所有版本都是错的。假设你有n个版本[1,2,...,n],你想找出导致之后所有版本出错的第一个错误的版本。你可以通过调用boolisBadVersion(version)接口来判断版本号version是否在单元测试中出错。实现一个函数来查找第一个错
- 2022年9月30日日记
Sinceyang杨
周五,阴转阵雨(27~32℃)1、一日三餐打卡①早(8:30):香蕉、猪肉包②午(12:38):米饭、肉末茄子、黑椒肠炒蒲瓜丝③晚(21:33):泡面④加:香蕉、芒果2、独白上大学后,工作后,似乎近乡情怯更加明显了。大学时期还有挺多时间可以回家的,工作之后,时间不多,工资的现实问题,特殊情况的影响,回家成了更加不容易的一件事儿。早上去公司坐电梯时,我又出错了电梯楼层,也不晓得是谁中途按了16楼的按
- 小米嵌入式面试题目RTOS面试题目 嵌入式面试题目
好家伙VCC
面试杂谈杂谈面试职场和发展
第一章-非RTOSbootloader工作流程MCU启动流程通信协议,SPIIICMCU怎么选型,STM32F1和F4有什么区别外部RAM和内部RAM区别,怎么分配外部总线和内部总线区别MCU上的固件,数据是怎么分配的MCU启动流程IAP是怎么升级的,突然断电怎么办挑了麦轮项目(因为大疆RM也是麦轮,面试官看样子比较感兴趣)为什么用的CAN总线你说一下spi和i2c和UART的各自的工作方式优缺点
- Tomcat 中 catalina.out、catalina.log、localhost.log 和 access_log 的区别
金色888
打开Tomcat安装目录中的log文件夹,我们可以看到很多日志文件,这篇文章就来介绍下这些日记文件的具体区别。catalina.out日志#catalina.out日志文件是Tomcat的标准输出(stdout)和标准出错(stderr)输出的“目的地”。我们在应用里使用System.out打印的内容都会输出到这个日志文件中。另外,如果我们在应用里使用其他的日志框架,配置了向Console输出日志
- 【Python】已解决:TypeError: unsupported operand
屿小夏
pythonjavaandroid
文章目录一、分析问题背景出现问题的场景二、可能出错的原因三、错误代码示例四、正确代码示例五、注意事项已解决:TypeError:unsupportedoperand一、分析问题背景TypeError:unsupportedoperand是Python中常见的一类错误,通常在尝试对不兼容的数据类型进行操作时发生。比如,当你尝试对字符串和整数进行加法操作时,Python会抛出这一错误。这样的错误通常发
- 时间买卖
ziworeborn
以下为《通往财富自由之路》专栏中,关于时间买卖的笔记摘要。如果把一个人比作一个公司的话,刚开始我们的商业模式只能单份出售自己的时间。在这个阶段,升级个人商业模式的核心只有一个,提高我们的单位时间售价。在这个阶段,大多数人会做出最终被证明不明智的选择,把自己的付出与自己的单位时间售价直接挂钩,于是,开始不由自主地采用两个简单粗暴的方式提高自己的单位时间售价:磨洋工、喊高价。然而,长期来看,这其实是不
- C#实现软件自动升级
BruceEditCode
winform程序相对web程序而言,功能更强大,编程更方便,但软件更新却相当麻烦,要到客户端一台一台地升级,本文结合实际情况,通过软件实现自动升级,弥补了这一缺陷,有较好的参考价值。由于程序在运行时不能用新的版本覆盖自己,因此,我们将登录窗口单独做成一个可执行文件,用户登录时,从网上检测是否有新的主程序,如果有,则从后台下载并覆盖老的版本,用户输入正确的用户名和密码后,通过参数将必要的信息(如用
- Python办公自动化案例(二):对比两个Excel数据内容并标出不同
衍生星球
pythonexcel高阶办公办公自动化
案例:对比两个word文档并找出不同。在数据处理和分析的日常工作中,我们经常需要比较两个Excel文件的差异。这可能是为了验证数据的一致性、检查数据的准确性,或者在版本控制中追踪更改。手动比较这些文件不仅耗时,而且容易出错。幸运的是,Python的openpyxl库提供了一种自动化这一过程的方法。步骤1:安装openpyxl在命令行中输入以下命令来安装pipinstallopenpyxl步骤2:编
- 处理绿盟科技安全评估的系统漏洞
自我修炼的小石头
数据库运维开发工具
如下图一次扫描,中度风险39个,这个是必须要处理的.其中mysql占了36个,一看这个感觉整个人都不好了.但是最后解决的办法也很简单,就是升级.系统版本Redhat7.31.telnet因为要升级openssh,openssl,为了避免意外,首先要开启telnet服务,并把所有相关的包上传到服务器.1.1确认是否安装了telnet和xinetd(默认是没有安装)rpm-qatelnet*rpm-q
- synchronized锁升级过程
liang8999
javajvm开发语言
一、synchronized锁加到什么地方synchronized上锁,其实锁信息是加在对象头中的markdown,对象中的前四个字节表示markdown;markdown还记录了对象的gc、hashcode信息注意:markdown结构与jvm虚拟机的实现有关,I)32位Hotspot虚拟机markdown结构如下:II)64位Hotspot虚拟机的markdown结构如下:二、synchron
- 解决mysql漏洞 Oracle MySQL Server远程安全漏洞(CVE-2015-0411)
dieweidong5625
数据库运维java
有时候会检测到服务器有很多漏洞,而大部分漏洞都是由于服务的版本过低的原因,因为官网出现漏洞就会发布新版本来修复这个漏洞,所以一般情况下,我们只需要对相应的软件包进行升级到安全版本即可。通过查阅官网信息,OracleMySQLServer远程安全漏洞(CVE-2015-0411),受影响系统:OracleMySQLServer/usr/databases.sql//先备份原有所有数据,防止数据丢失。
- Html Day01
所以你一定要努力
一、HTML与Web标准1.1五大浏览器厂商以及浏览器内核浏览器内核备注ChromeBlinkBlink其实是WebKit的分支。在WebKit上二次开发IETridentIE、猎豹安全、360极速浏览器、百度浏览器SafariWebkit从Safari推出之时起,它的渲染引擎就是Webkit。FirefoxGecko使用不多。打开速度慢、升级频繁。OperaBlink现在跟随chrome用bli
- rust的指针作为函数返回值是直接传递,还是先销毁后创建?
wudixiaotie
返回值
这是我自己想到的问题,结果去知呼提问,还没等别人回答, 我自己就想到方法实验了。。
fn main() {
let mut a = 34;
println!("a's addr:{:p}", &a);
let p = &mut a;
println!("p's addr:{:p}", &a
- java编程思想 -- 数据的初始化
百合不是茶
java数据的初始化
1.使用构造器确保数据初始化
/*
*在ReckInitDemo类中创建Reck的对象
*/
public class ReckInitDemo {
public static void main(String[] args) {
//创建Reck对象
new Reck();
}
}
- [航天与宇宙]为什么发射和回收航天器有档期
comsci
地球的大气层中有一个时空屏蔽层,这个层次会不定时的出现,如果该时空屏蔽层出现,那么将导致外层空间进入的任何物体被摧毁,而从地面发射到太空的飞船也将被摧毁...
所以,航天发射和飞船回收都需要等待这个时空屏蔽层消失之后,再进行
&
- linux下批量替换文件内容
商人shang
linux替换
1、网络上现成的资料
格式: sed -i "s/查找字段/替换字段/g" `grep 查找字段 -rl 路径`
linux sed 批量替换多个文件中的字符串
sed -i "s/oldstring/newstring/g" `grep oldstring -rl yourdir`
例如:替换/home下所有文件中的www.admi
- 网页在线天气预报
oloz
天气预报
网页在线调用天气预报
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transit
- SpringMVC和Struts2比较
杨白白
springMVC
1. 入口
spring mvc的入口是servlet,而struts2是filter(这里要指出,filter和servlet是不同的。以前认为filter是servlet的一种特殊),这样就导致了二者的机制不同,这里就牵涉到servlet和filter的区别了。
参见:http://blog.csdn.net/zs15932616453/article/details/8832343
2
- refuse copy, lazy girl!
小桔子
copy
妹妹坐船头啊啊啊啊!都打算一点点琢磨呢。文字编辑也写了基本功能了。。今天查资料,结果查到了人家写得完完整整的。我清楚的认识到:
1.那是我自己觉得写不出的高度
2.如果直接拿来用,很快就能解决问题
3.然后就是抄咩~~
4.肿么可以这样子,都不想写了今儿个,留着作参考吧!拒绝大抄特抄,慢慢一点点写!
- apache与php整合
aichenglong
php apache web
一 apache web服务器
1 apeche web服务器的安装
1)下载Apache web服务器
2)配置域名(如果需要使用要在DNS上注册)
3)测试安装访问http://localhost/验证是否安装成功
2 apache管理
1)service.msc进行图形化管理
2)命令管理,配
- Maven常用内置变量
AILIKES
maven
Built-in properties
${basedir} represents the directory containing pom.xml
${version} equivalent to ${project.version} (deprecated: ${pom.version})
Pom/Project properties
Al
- java的类和对象
百合不是茶
JAVA面向对象 类 对象
java中的类:
java是面向对象的语言,解决问题的核心就是将问题看成是一个类,使用类来解决
java使用 class 类名 来创建类 ,在Java中类名要求和构造方法,Java的文件名是一样的
创建一个A类:
class A{
}
java中的类:将某两个事物有联系的属性包装在一个类中,再通
- JS控制页面输入框为只读
bijian1013
JavaScript
在WEB应用开发当中,增、删除、改、查功能必不可少,为了减少以后维护的工作量,我们一般都只做一份页面,通过传入的参数控制其是新增、修改或者查看。而修改时需将待修改的信息从后台取到并显示出来,实际上就是查看的过程,唯一的区别是修改时,页面上所有的信息能修改,而查看页面上的信息不能修改。因此完全可以将其合并,但通过前端JS将查看页面的所有信息控制为只读,在信息量非常大时,就比较麻烦。
- AngularJS与服务器交互
bijian1013
JavaScriptAngularJS$http
对于AJAX应用(使用XMLHttpRequests)来说,向服务器发起请求的传统方式是:获取一个XMLHttpRequest对象的引用、发起请求、读取响应、检查状态码,最后处理服务端的响应。整个过程示例如下:
var xmlhttp = new XMLHttpRequest();
xmlhttp.onreadystatechange
- [Maven学习笔记八]Maven常用插件应用
bit1129
maven
常用插件及其用法位于:http://maven.apache.org/plugins/
1. Jetty server plugin
2. Dependency copy plugin
3. Surefire Test plugin
4. Uber jar plugin
1. Jetty Pl
- 【Hive六】Hive用户自定义函数(UDF)
bit1129
自定义函数
1. 什么是Hive UDF
Hive是基于Hadoop中的MapReduce,提供HQL查询的数据仓库。Hive是一个很开放的系统,很多内容都支持用户定制,包括:
文件格式:Text File,Sequence File
内存中的数据格式: Java Integer/String, Hadoop IntWritable/Text
用户提供的 map/reduce 脚本:不管什么
- 杀掉nginx进程后丢失nginx.pid,如何重新启动nginx
ronin47
nginx 重启 pid丢失
nginx进程被意外关闭,使用nginx -s reload重启时报如下错误:nginx: [error] open() “/var/run/nginx.pid” failed (2: No such file or directory)这是因为nginx进程被杀死后pid丢失了,下一次再开启nginx -s reload时无法启动解决办法:nginx -s reload 只是用来告诉运行中的ng
- UI设计中我们为什么需要设计动效
brotherlamp
UIui教程ui视频ui资料ui自学
随着国际大品牌苹果和谷歌的引领,最近越来越多的国内公司开始关注动效设计了,越来越多的团队已经意识到动效在产品用户体验中的重要性了,更多的UI设计师们也开始投身动效设计领域。
但是说到底,我们到底为什么需要动效设计?或者说我们到底需要什么样的动效?做动效设计也有段时间了,于是尝试用一些案例,从产品本身出发来说说我所思考的动效设计。
一、加强体验舒适度
嗯,就是让用户更加爽更加爽的用你的产品。
- Spring中JdbcDaoSupport的DataSource注入问题
bylijinnan
javaspring
参考以下两篇文章:
http://www.mkyong.com/spring/spring-jdbctemplate-jdbcdaosupport-examples/
http://stackoverflow.com/questions/4762229/spring-ldap-invoking-setter-methods-in-beans-configuration
Sprin
- 数据库连接池的工作原理
chicony
数据库连接池
随着信息技术的高速发展与广泛应用,数据库技术在信息技术领域中的位置越来越重要,尤其是网络应用和电子商务的迅速发展,都需要数据库技术支持动 态Web站点的运行,而传统的开发模式是:首先在主程序(如Servlet、Beans)中建立数据库连接;然后进行SQL操作,对数据库中的对象进行查 询、修改和删除等操作;最后断开数据库连接。使用这种开发模式,对
- java 关键字
CrazyMizzz
java
关键字是事先定义的,有特别意义的标识符,有时又叫保留字。对于保留字,用户只能按照系统规定的方式使用,不能自行定义。
Java中的关键字按功能主要可以分为以下几类:
(1)访问修饰符
public,private,protected
p
- Hive中的排序语法
daizj
排序hiveorder byDISTRIBUTE BYsort by
Hive中的排序语法 2014.06.22 ORDER BY
hive中的ORDER BY语句和关系数据库中的sql语法相似。他会对查询结果做全局排序,这意味着所有的数据会传送到一个Reduce任务上,这样会导致在大数量的情况下,花费大量时间。
与数据库中 ORDER BY 的区别在于在hive.mapred.mode = strict模式下,必须指定 limit 否则执行会报错。
- 单态设计模式
dcj3sjt126com
设计模式
单例模式(Singleton)用于为一个类生成一个唯一的对象。最常用的地方是数据库连接。 使用单例模式生成一个对象后,该对象可以被其它众多对象所使用。
<?phpclass Example{ // 保存类实例在此属性中 private static&
- svn locked
dcj3sjt126com
Lock
post-commit hook failed (exit code 1) with output:
svn: E155004: Working copy 'D:\xx\xxx' locked
svn: E200031: sqlite: attempt to write a readonly database
svn: E200031: sqlite: attempt to write a
- ARM寄存器学习
e200702084
数据结构C++cC#F#
无论是学习哪一种处理器,首先需要明确的就是这种处理器的寄存器以及工作模式。
ARM有37个寄存器,其中31个通用寄存器,6个状态寄存器。
1、不分组寄存器(R0-R7)
不分组也就是说说,在所有的处理器模式下指的都时同一物理寄存器。在异常中断造成处理器模式切换时,由于不同的处理器模式使用一个名字相同的物理寄存器,就是
- 常用编码资料
gengzg
编码
List<UserInfo> list=GetUserS.GetUserList(11);
String json=JSON.toJSONString(list);
HashMap<Object,Object> hs=new HashMap<Object, Object>();
for(int i=0;i<10;i++)
{
- 进程 vs. 线程
hongtoushizi
线程linux进程
我们介绍了多进程和多线程,这是实现多任务最常用的两种方式。现在,我们来讨论一下这两种方式的优缺点。
首先,要实现多任务,通常我们会设计Master-Worker模式,Master负责分配任务,Worker负责执行任务,因此,多任务环境下,通常是一个Master,多个Worker。
如果用多进程实现Master-Worker,主进程就是Master,其他进程就是Worker。
如果用多线程实现
- Linux定时Job:crontab -e 与 /etc/crontab 的区别
Josh_Persistence
linuxcrontab
一、linux中的crotab中的指定的时间只有5个部分:* * * * *
分别表示:分钟,小时,日,月,星期,具体说来:
第一段 代表分钟 0—59
第二段 代表小时 0—23
第三段 代表日期 1—31
第四段 代表月份 1—12
第五段 代表星期几,0代表星期日 0—6
如:
*/1 * * * * 每分钟执行一次。
*
- KMP算法详解
hm4123660
数据结构C++算法字符串KMP
字符串模式匹配我们相信大家都有遇过,然而我们也习惯用简单匹配法(即Brute-Force算法),其基本思路就是一个个逐一对比下去,这也是我们大家熟知的方法,然而这种算法的效率并不高,但利于理解。
假设主串s="ababcabcacbab",模式串为t="
- 枚举类型的单例模式
zhb8015
单例模式
E.编写一个包含单个元素的枚举类型[极推荐]。代码如下:
public enum MaYun {himself; //定义一个枚举的元素,就代表MaYun的一个实例private String anotherField;MaYun() {//MaYun诞生要做的事情//这个方法也可以去掉。将构造时候需要做的事情放在instance赋值的时候:/** himself = MaYun() {*
- Kafka+Storm+HDFS
ssydxa219
storm
cd /myhome/usr/stormbin/storm nimbus &bin/storm supervisor &bin/storm ui &Kafka+Storm+HDFS整合实践kafka_2.9.2-0.8.1.1.tgzapache-storm-0.9.2-incubating.tar.gzKafka安装配置我们使用3台机器搭建Kafk
- Java获取本地服务器的IP
中华好儿孙
javaWeb获取服务器ip地址
System.out.println("getRequestURL:"+request.getRequestURL());
System.out.println("getLocalAddr:"+request.getLocalAddr());
System.out.println("getLocalPort:&quo
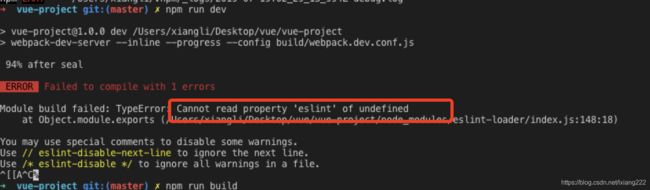
 然后运行yarn install安装package.json里所有包,并将包及它的所有依赖项保存进yarn.lock,运行后可能会出现的报错是
然后运行yarn install安装package.json里所有包,并将包及它的所有依赖项保存进yarn.lock,运行后可能会出现的报错是