Java大学生就业特训营_疫情地图公众号
目录
一,阿里云服务器搭建
购买云服务器
1,基础配置
2,网络和安全组
3,系统配置
4,分组设置
5,确认订单
管理服务器
1,安全组配置
2,远程连接并配置
二,动态网页JSP
三种代码块(脚本元素)
Java代码执行区域(脚本标签):
Java代码成员区域(声明标签):
将数据输出到页面模板(表达式标签):
三,微信公众号申请
四,编码实现
前端模板代码移植到jsp中
1,素材代码
2,修改
JSP中嵌入疫情数据读取代码
五,高并发优化
1,目前并发详情
2,优化策略
图示
代码实现
3,优化后并发承载变化
六,世界疫情地图部署上线
文章主要内容来自《开课吧-Java大学生就业特训营》
由于此文的目的是将疫情地图上线,并在后台简单的搭建环境,所以需要购买云服务器,不过整个流程下来,成本不会超过1元(按量支付,一小时几毛钱,虽然限制条件是需要保证账号中有100以上的余额,但是使用支付宝支付的话,三个月内支付的钱可以秒提现到支付宝中)
一,阿里云服务器搭建
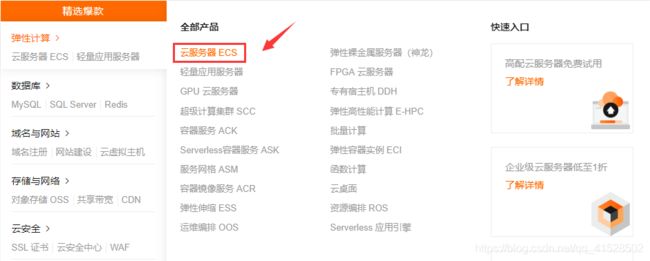
地址栏输入网站:www.aliyun.com
登录并点击弹性计算 / 云服务器ECS
购买云服务器
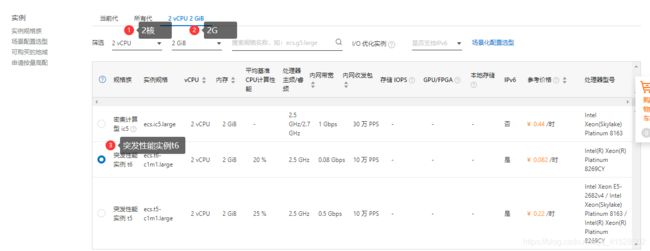
1,基础配置
注:价格差异主要体现在平均基准CPU计算性能,以突发性能实例t6为例,一天内只有部分时间发挥100%性能,其余时间只用到20%,而且购买之后前6个小时是发挥100%的性能,也就是说0.082的价格有着0.22的性能
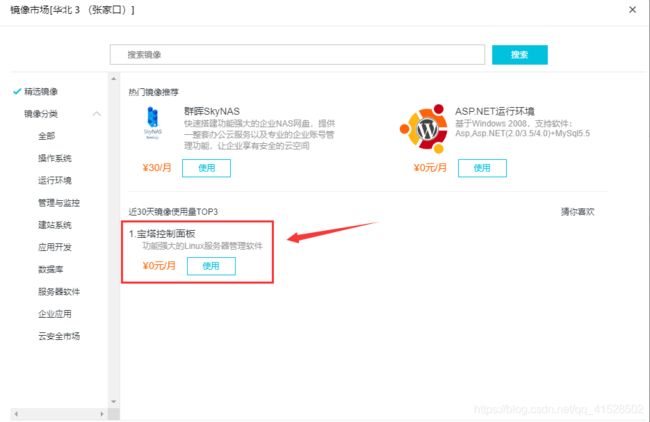
注:宝塔控制面板可以方便Linux系统中软件的安装卸载,观察服务器性能与状态;
2,网络和安全组
注:安全组:类似于防火墙,若干个服务器用于同一个项目,他们的安全设置通常是一样的
安全组在后面进行配置,此处配置比较麻烦;
3,系统配置
4,分组设置
直接跳过
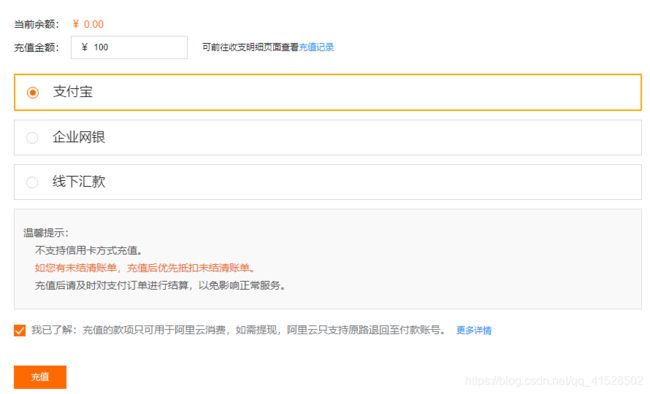
5,确认订单
设置自动释放服务时间,避免不停扣费;
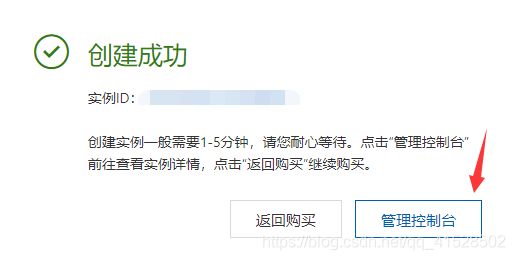
管理服务器
1,安全组配置
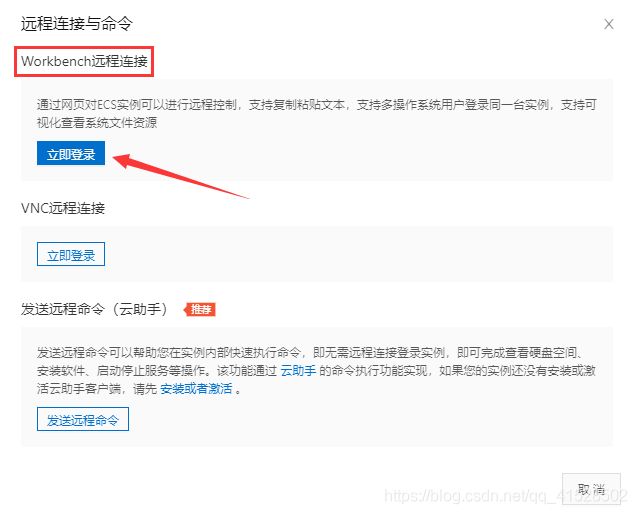
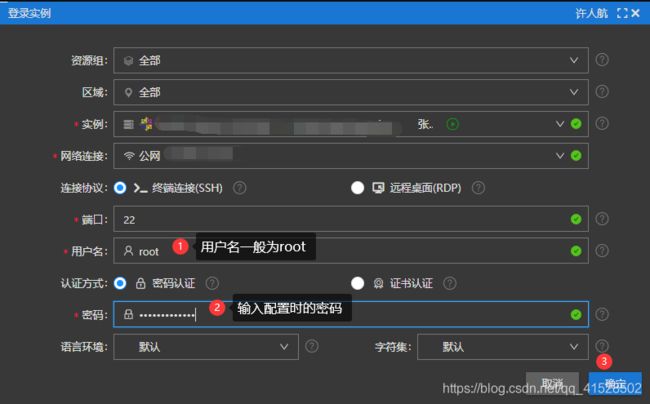
2,远程连接并配置
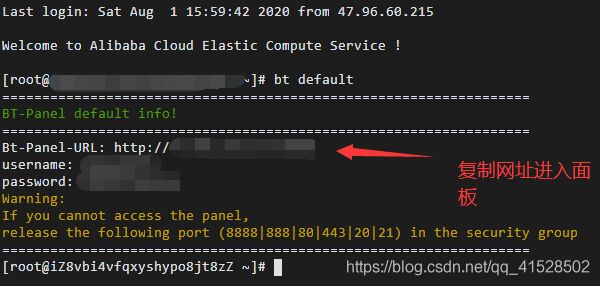
看到命令行,输入命令,初始化宝塔面板
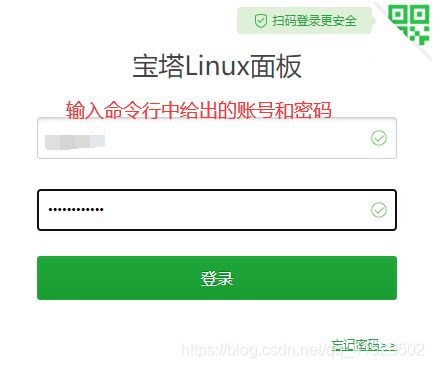
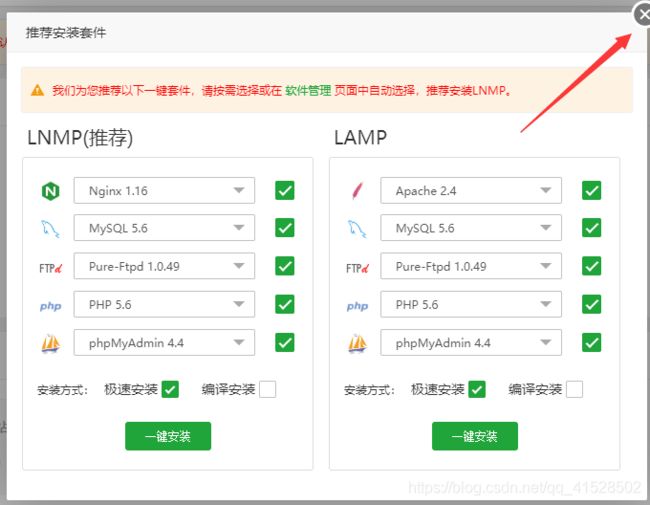
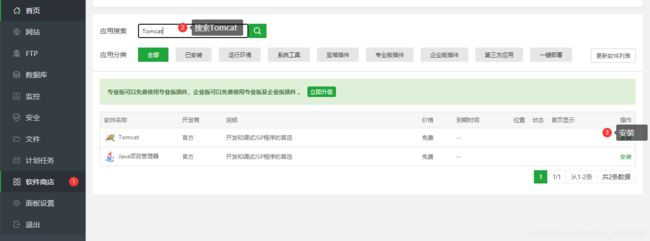
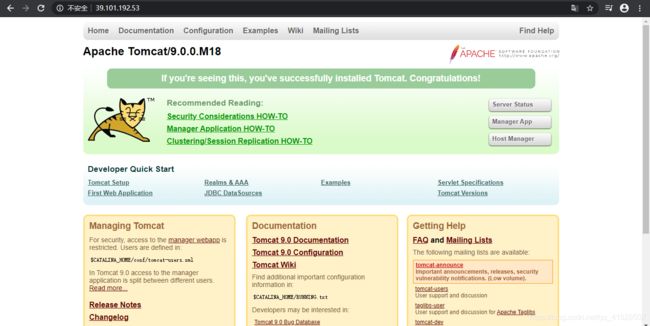
bt default此时输入公网IP,即可看到如下 界面(若没有重新配置端口号,则会出现无法加载的界面)
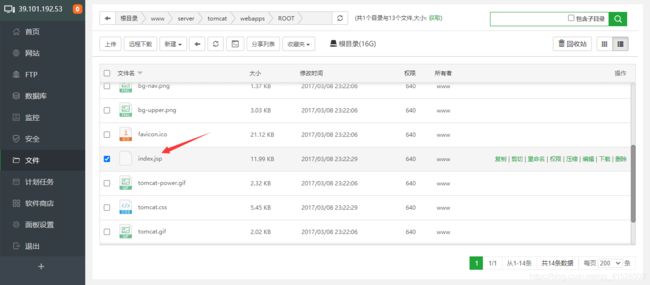
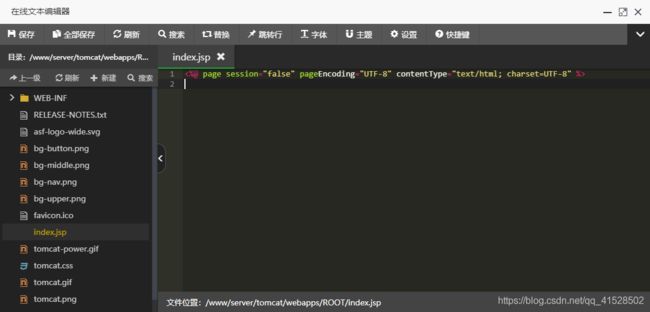
前面显示的网页,实际上就是index.jsp,右侧有选项可以在线编辑,
接下来在index.jsp文件中加入疫情数据的获取,以及显示疫情地图的前端代码后,就可以通过网址来访问自制的疫情地图了
二,动态网页JSP
动/静态指的是数据是否会自动更新;
三种代码块(脚本元素)
Java代码执行区域(脚本标签):
特点:每次用户访问,代码都会执行。
<%
Java代码编写在这里
%>
Java代码成员区域(声明标签):
特点:
1. 只能用于定义成员。(以这次任务涉及的知识点来说,定义变量)
2. 这里的代码,只会在第一个用户访问时执行。 第一个用户访问时这里如果定义了变量,那么在服务器关闭之前,后续用户访问时,在 <%%>代码块中都可以重复使用这个变量。
<%!
Java代码编写在这里
%>
将数据输出到页面模板(表达式标签):
特点:
1. 每次用户访问,代码都会执行。
2. 语句的结尾不加分号
<%=Java中的数据或变量%>
三,微信公众号申请
输入网址mp.weixin.qq.com
按照要求申请即可;
四,编码实现
前端模板代码移植到jsp中
1,素材代码
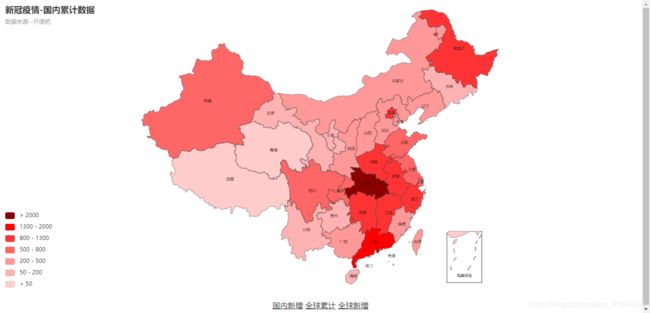
index.html(页面代码)
疫情地图
control.js(视觉映射)
var myChart = echarts.init(document.getElementById('main')); function updateMap(num){ $(".control").show(); $(".control:eq("+num+")").hide(); myChart.clear(); var opt = null; switch(num){ case 0:{ opt = { // 设置标题和副标题及副标题跳转链接 title: { text: '新冠疫情-国内累计数据', subtext: '数据来源--开课吧', sublink: 'https://www.kaikeba.com' }, // 数据提示框 tooltip: { trigger: 'item', // item放到数据区域触发 formatter: function (params, ticket, callback) { if(params.data) return params.name+'
'+params.data.value+' (人)'; else return params.name+'
无疫情信息'; } }, // 视觉映射方案: // visualMap默认是连续映射,我们也可以设置为分段型,对于分布范围广的数据 // 使用透明度来区分疫情严重情况 visualMap: { type: 'piecewise', pieces: [ {gt: 2000, color: 'darkred'}, // (1500, Infinity] {gt: 1300, lte: 2000, color: 'red', colorAlpha: 1}, // (1000, 1500] {gt: 800, lte: 1300, color: 'red', colorAlpha: 0.8}, {gt: 500, lte: 800, color: 'red', colorAlpha: 0.6}, {gt: 200, lte: 500, color: 'red', colorAlpha: 0.4}, {gt: 50, lte: 200, color: 'red', colorAlpha: 0.3}, {lt: 50, color: 'red', colorAlpha: 0.2} // (-Infinity, 100) ], }, // 具体数据 series: [ { name: '国内各省确诊病例', // 系列名称 zoom:1.2,//地图大小 type: 'map', // 系列类型,地图 map: 'china', // 要使用的地图,即上面注册的地图名称 roam: true, // 开启鼠标缩放和平移漫游 label: { // 图形上的文本标签,地图默认显示数据名 show: true, formatter: '{b}', // b是数据名,c是数据值 fontSize: 8 }, data: data.data, } ] }; } break; case 1:{ opt = { // 设置标题和副标题及副标题跳转链接 title: { text: '新冠疫情-国内新增数据', subtext: '数据来源--开课吧', sublink: 'https://www.kaikeba.com' }, // 数据提示框 tooltip: { trigger: 'item', // item放到数据区域触发 formatter: function (params, ticket, callback) { if(params.data) return params.name+'
'+params.data.value+' (人)'; else return params.name+'
无疫情信息'; } }, // 视觉映射方案: // visualMap默认是连续映射,我们也可以设置为分段型,对于分布范围广的数据 // 使用透明度来区分疫情严重情况 visualMap: { type: 'piecewise', pieces: [ {gt: 50, color: 'darkred'}, // (1500, Infinity] {gt: 30, lte: 50, color: 'red', colorAlpha: 1}, // (1000, 1500] {gt: 20, lte: 30, color: 'red', colorAlpha: 0.8}, {gt: 10, lte: 20, color: 'red', colorAlpha: 0.6}, {gt: 5, lte: 10, color: 'red', colorAlpha: 0.4}, {gt: 1, lte: 5, color: 'red', colorAlpha: 0.3}, {lt: 1, color: 'red', colorAlpha: 0.0} // (-Infinity, 100) ], }, // 具体数据 series: [ { name: '国内各省确诊病例', // 系列名称 zoom:1.2,//地图大小 type: 'map', // 系列类型,地图 map: 'china', // 要使用的地图,即上面注册的地图名称 roam: true, // 开启鼠标缩放和平移漫游 label: { // 图形上的文本标签,地图默认显示数据名 show: true, formatter: '{b}', // b是数据名,c是数据值 fontSize: 8 }, data: data.today, } ] }; } break; case 2:{ opt = { // 设置标题和副标题及副标题跳转链接 title: { text: '新冠疫情-全球累计数据', subtext: '数据来源--开课吧', sublink: 'https://www.kaikeba.com' }, // 数据提示框 tooltip: { trigger: 'item', // item放到数据区域触发 //formatter: '{b}
{c} (人)' // 提示数据格式br表示换行,地图 : {a}(系列名称),{b}(区域名称),{c}(合并数值), {d}(无) formatter:function (params, ticket, callback) { if(params.data) return params.name+'
'+params.data.value+' (人)'; else return params.name+'
未公布感染人数'; } }, // 视觉映射方案1:,疫情颜色根据传染病疫情等级分类为5个级别:黄色-橙色-深橙色-红色-深红色 // 为了是视觉分布更好,可以添加更多的颜色范围,然后适当调小max的值,因为美国和其它国家相差太大 /**/ visualMap: { min: 1, // 颜色映射对应的最小值,即对应下面的lightskyblue max: 500000, // 颜色映射对应的最大值,即对应下面的orangered text: ['严重', '轻微'], // 映射图上下标记文本 realtime: true, // 是否显示拖拽手柄,映射条可以拖拽调整要映射的范围 calculable: true, // 拖拽时,是否实时更新地图 inRange: { color: ['rgba(222,0,0,0.2)','rgba(160,0,0,1)'] // 颜色映射范围,最小值,过渡值,最大值 } }, // 具体数据 series: [ { name: '全球各国确诊病例', // 系列名称 zoom:1.2,//地图大小 type: 'map', // 系列类型,地图 map: 'world', // 要使用的地图,即上面注册的地图名称 roam: true, // 开启鼠标缩放和平移漫游 label: { // 图形上的文本标签,地图默认显示数据名 show: true, fontSize:8, //formatter: '{b}', // b是数据名,c是数据值 formatter:function (params, ticket, callback) { //公布了数据 且 数据累计数据大于5万的显示国家名称 if(params.data && params.data.value>50000) { return params.name; }else{ return ''; } } }, data: data.g_data, } ] }; } break; case 3:{ opt = { // 设置标题和副标题及副标题跳转链接 title: { text: '新冠疫情-全球新增数据', subtext: '数据来源--开课吧', sublink: 'https://www.kaikeba.com' }, // 数据提示框 tooltip: { trigger: 'item', // item放到数据区域触发 formatter:function (params, ticket, callback) { if(params.data) return params.name+'
'+params.data.value+' (人)'; else return params.name+'
未公布感染人数'; } }, // 视觉映射方案1:,疫情颜色根据传染病疫情等级分类为5个级别:黄色-橙色-深橙色-红色-深红色 // 为了是视觉分布更好,可以添加更多的颜色范围,然后适当调小max的值,因为美国和其它国家相差太大 /**/ visualMap: { min: 0, // 颜色映射对应的最小值, max: 20000, // 颜色映射对应的最大值 text: ['严重', '轻微'], // 映射图上下标记文本 realtime: true, // 是否显示拖拽手柄,映射条可以拖拽调整要映射的范围 calculable: true, // 拖拽时,是否实时更新地图 inRange: { color: ['rgba(160,0,0,0)','rgba(160,0,0,1)'] // 颜色映射范围,最小值,过渡值,最大值 } }, // 具体数据 series: [ { name: '全球各国新增病例', // 系列名称 zoom:1.2,//地图大小 type: 'map', // 系列类型,地图 map: 'world', // 要使用的地图,即上面注册的地图名称 roam: true, // 开启鼠标缩放和平移漫游 label: { // 图形上的文本标签,地图默认显示数据名 show: true, fontSize:8, //formatter: '{b}', // b是数据名,c是数据值 formatter:function (params, ticket, callback) { //公布了数据 且 数据累计数据大于5万的显示国家名称 if(params.data && params.data.value>1000 || params.name == '中国') { return params.name; }else{ return ''; } } }, data: data.g_today, } ] }; } break; } myChart.setOption(opt); } updateMap(0);
2,修改
首先上传视觉映射文件
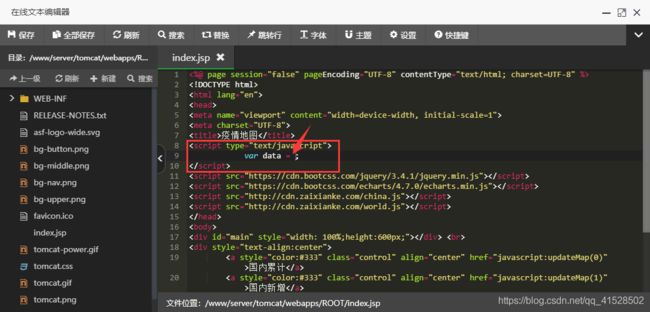
可以看出,原先的index.html文件中为静态网页(数据是固定的)
故将图示区域代码删掉
JSP中嵌入疫情数据读取代码
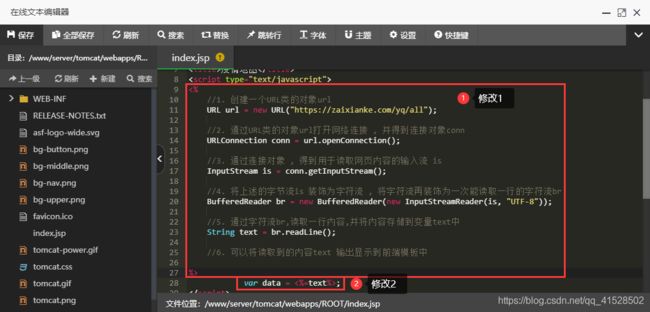
在index.jsp中第8行后面添加如下代码:
<% //1. 创建一个URL类的对象url URL url = new URL("https://zaixianke.com/yq/all"); //2. 通过URL类的对象url打开网络连接 , 并得到连接对象conn URLConnection conn = url.openConnection(); //3. 通过连接对象 , 得到用于读取网页内容的输入流 is InputStream is = conn.getInputStream(); //4. 将上述的字节流is 装饰为字符流 , 将字符流再装饰为一次能读取一行的字符流br BufferedReader br = new BufferedReader(new InputStreamReader(is, "UTF-8")); //5. 通过字符流br,读取一行内容,并将内容存储到变量text中 String text = br.readLine(); //6. 可以将读取到的内容text 输出显示前端模板中 %>修改data的值为text:
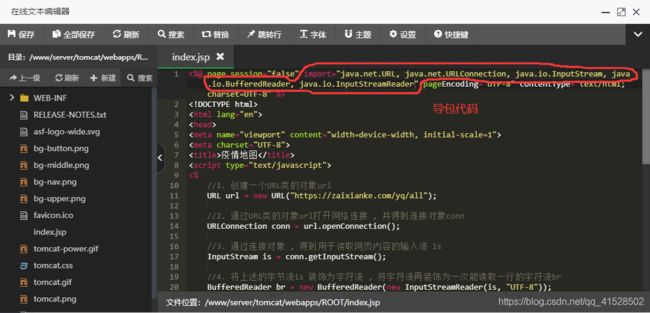
导包
代码如下:
<%@ page session="false" import="java.net.URL, java.net.URLConnection, java.io.InputStream, java.io.BufferedReader, java.io.InputStreamReader" pageEncoding="UTF-8" contentType="text/html; charset=UTF-8" %>再次输入服务器公网IP,浏览到的界面如下:
五,高并发优化
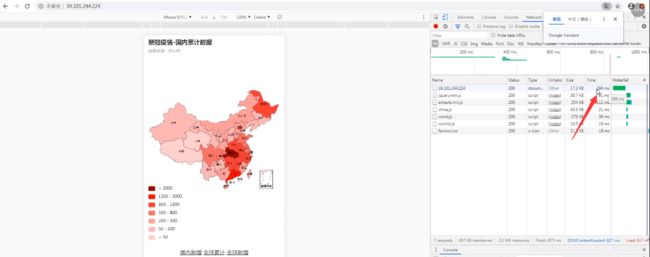
1,目前并发详情
按F12,可以看到每个请求占用296ms将近0.3s。因为是两核,所以一秒内并发量不超过10个
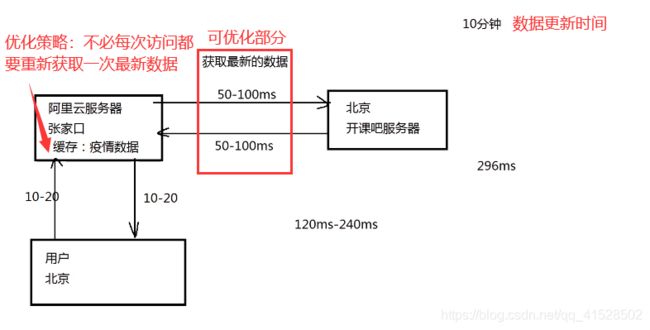
2,优化策略
图示
代码实现
最新index.jsp如下:
<%@ page session="false" import="java.net.URL, java.net.URLConnection, java.io.InputStream, java.io.BufferedReader, java.io.InputStreamReader" pageEncoding="UTF-8" contentType="text/html; charset=UTF-8" %>
疫情地图
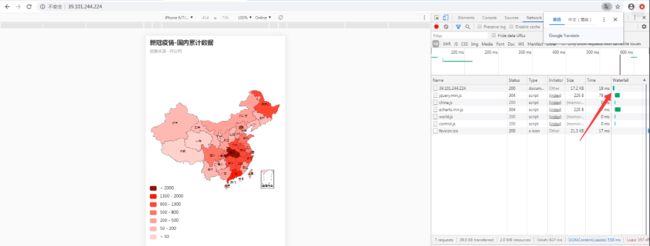
3,优化后并发承载变化
多次刷新后(除去第一次加载耗时较长),时间稳定在20ms左右,也就是说通过缓存策略减少数据更新的频率,将每秒并发量提高了10倍不止
六,世界疫情地图部署上线
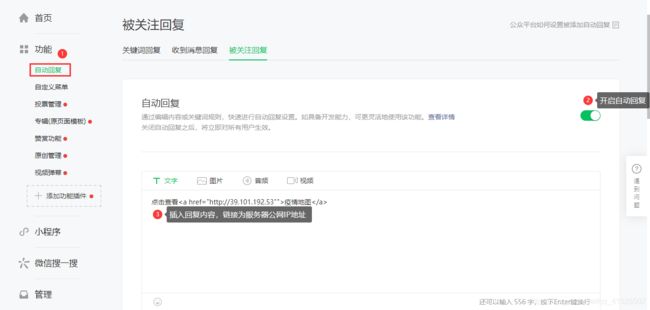
由于公众号是个人身份,无法通过菜单栏来实现超链接,这里使用自动回复的功能来展示
内容如下:
点击查看疫情地图
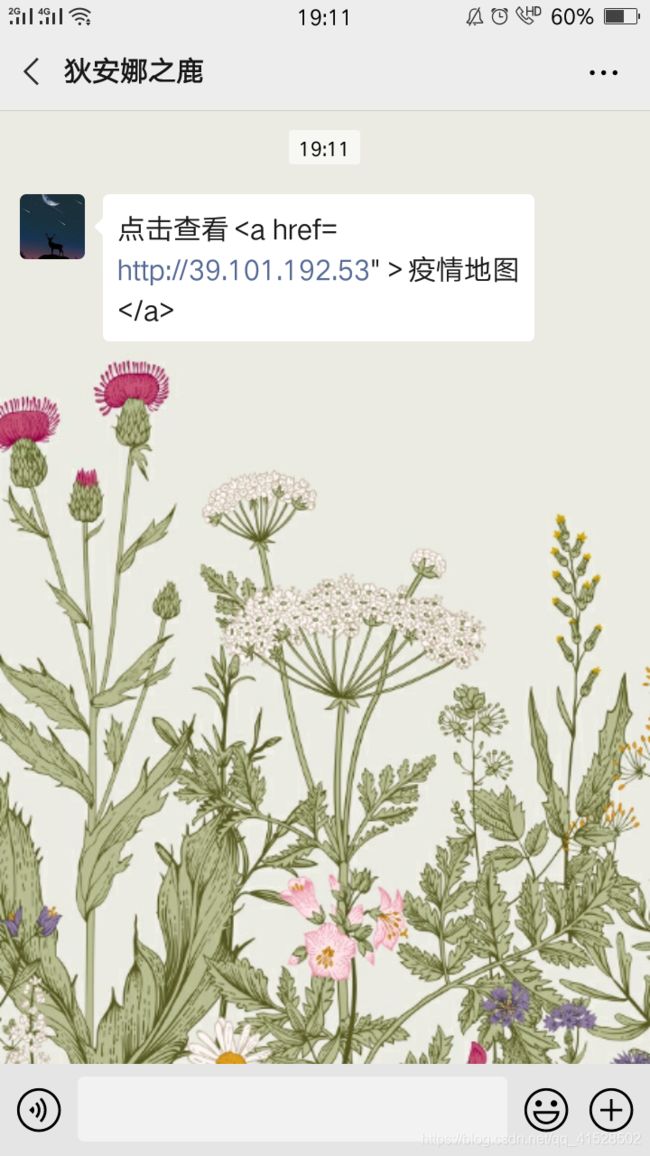
最终结果如下:
搜索公众号名称,点击关注
点击链接