SAPUI5 (31) - OData 中 Image 的显示和编辑 (下)
给出一个完整例子,介绍如何对含有 Image 字段的数据进行增删改查。本次文章借鉴和参考了网上一篇不错的文章的素材和代码,具体参见 【参考】 部分。
UI 界面
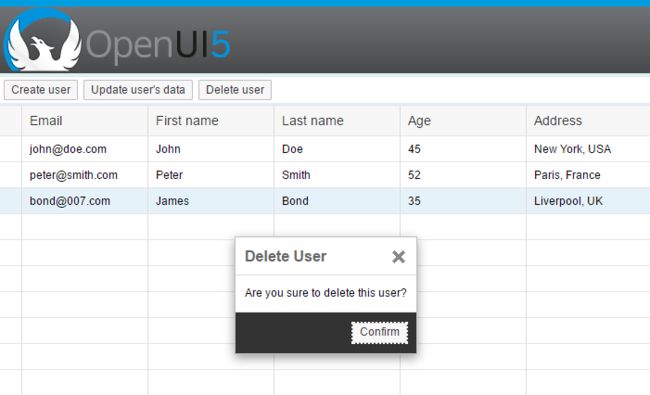
主界面:
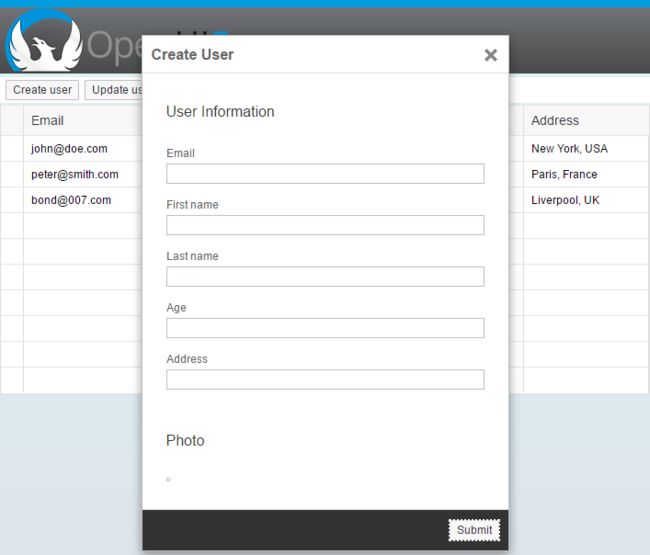
三个按钮分别对应新建、修改和删除功能。用户点击 [Creare user],弹出如下对话框:
填写资料,点击 [提交] 按钮,可以新建用户数据。出于演示目的,新建用户的时候,没有处理图片的代码。
在存在行被选中的时候,当用户点击 [Update user’s data] 按钮,弹出如下对话框,可以对用户的数据进行修改。Email 作为 关键字段不能修改 (仅处于技术演示目的),Photo 被统一替换成 OpenUI5 的 logo。
在存在行被选中的时候,当用户点击 [Delete user] 按钮,弹出对话框确认是否删除:
要点
本实例代码主要说明下面的技术要点:
- 如何处理
Edm.Binary字段 - 使用 SimpleForm 进行 CRUD 处理
- OpenUI5 mock server 的使用
代码及说明
代码文件主要在放在三个文件中:
metadata.xml
OpenUI5 的 mock server 需要说明 json 格式的元数据 ( metadata):
<?xml version="1.0" encoding="utf-8" ?>
<edmx:Edmx Version="1.0"
xmlns:edmx="http://schemas.microsoft.com/ado/2007/06/edmx"
xmlns:m="http://schemas.microsoft.com/ado/2007/08/dataservices/metadata"
xmlns:sap="http://www.sap.com/Protocols/SAPData">
<edmx:DataServices m:DataServiceVersion="2.0">
<Schema Namespace="ZSA_USERS_SRV" xml:lang="en"
sap:schema-version="0000" xmlns="http://schemas.microsoft.com/ado/2008/09/edm">
<EntityType Name="User" sap:content-version="1">
<Key>
<PropertyRef Name="Email" />
</Key>
<Property Name="Email" Type="Edm.String" Nullable="false" />
<Property Name="Firstname" Type="Edm.String" Nullable="false" />
<Property Name="Lastname" Type="Edm.String" Nullable="false" />
<Property Name="Age" Type="Edm.Int32" Nullable="false" />
<Property Name="Address" Type="Edm.String" Nullable="false" />
<Property Name="Picture" Type="Edm.Binary" Nullable="true" />
</EntityType>
<EntityContainer Name="ZSA_USERS_SRV_Entities"
m:IsDefaultEntityContainer="true">
<EntitySet Name="Users" EntityType="ZSA_USERS_SRV.User"
sap:pageable="false" sap:content-version="1" />
</EntityContainer>
</Schema>
</edmx:DataServices>
</edmx:Edmx>
元数据要点:
- Email 字段为
Key - Picture 字段的类型为
Edm.Binary - Entity set 的名称为
Users, OpenUI5 根据名称 Users 在当前文件夹下查找Users.json文件,并根据 metadata 的格式来确定数据结构。 - 一般情况下, 编程语言提供 metadata 的自动生成,并不需要手工编写。
Users.json
一共包含三条数据,第一个用户有图片,其他用户没有。json 数据的 Base64 编码略去,请参考源代码:
[
{
"Email" : "[email protected]",
"Firstname" : "John",
"Lastname" : "Doe",
"Age" : 45,
"Address" : "New York, USA",
"Picture": "base64_string_source_omitted_here"
},
{
"Email" : "[email protected]",
"Firstname" : "Peter",
"Lastname" : "Smith",
"Age" : 52,
"Address" : "Paris, France"
},
{
"Email" : "[email protected]",
"Firstname" : "James",
"Lastname" : "Bond",
"Age" : 35,
"Address" : "Liverpool, UK"
}
]
index.html
先给出完整代码:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta http-equiv='Content-Type' content='text/html;charset=UTF-8'/>
<!-- Please change the file position of sap-ui-cor.js according to environment -->
<script src="../resources/sap-ui-core.js"
id="sap-ui-bootstrap"
data-sap-ui-libs="sap.m, sap.ui.commons, sap.ui.table"
data-sap-ui-xx-bindingSyntax="complex"
data-sap-ui-theme="sap_bluecrystal">
</script>
<script>
jQuery.sap.require("sap.ui.core.util.MockServer");
var currentUser = null;
var sCurrentPath;
// Application Header
var oAppHeader = new sap.ui.commons.ApplicationHeader("appHeader");
oAppHeader.setLogoSrc("http://sap.github.io/openui5/images/icotxt_white_220x72_blue_open.png");
oAppHeader.setDisplayWelcome(false);
oAppHeader.setDisplayLogoff(false);
oAppHeader.placeAt("content");
// Create mock server
var oMockServer = new sap.ui.core.util.MockServer({
rootUri: "http://mymockserver/",
});
oMockServer.simulate("model/metadata.xml", "model/");
oMockServer.start();
// Application data
var oModel = new sap.ui.model.odata.v2.ODataModel("http://mymockserver/", true);
sap.ui.getCore().setModel(oModel);
//-------------------------------------
// Build a form to edit or create user
// mode: 0 for edting, 1 for creating
//------------------------------------
function buildUserForm(mode){
var oSimpleForm = new sap.ui.layout.form.SimpleForm({
content: [
new sap.ui.core.Title({text:"User Information"}),
new sap.ui.commons.Label({text: "Email"}),
new sap.ui.commons.TextField({value: "{Email}", editable: false}),
new sap.ui.commons.Label({text: "First name"}),
new sap.ui.commons.TextField({value: "{Firstname}"}),
new sap.ui.commons.Label({text: "Last name"}),
new sap.ui.commons.TextField({value: "{Lastname}"}),
new sap.ui.commons.Label({text:"Age"}),
new sap.ui.commons.TextField({value: "{Age}"}),
new sap.ui.commons.Label({text:"Address"}),
new sap.ui.commons.TextField({value: "{Address}"}),
new sap.ui.core.Title({text:"Photo"}),
new sap.m.Image({
width: "100px",
src: {
path: "Picture",
formatter: function(sBase64Value){
var sDataUrl = "data:image/bmp;base64," + sBase64Value;
if (sBase64Value){
return sDataUrl;
}else{
return;
}
}
}
})
]
});
// 1 表示新建
if (mode == 1){
var content = oSimpleForm.getContent();
content[2].setEditable(true);
}
if (mode == 0){
oSimpleForm.bindElement(sCurrentPath);
}
return oSimpleForm;
}
//----------------------------------------------------
// CREATE Operation
// Form was open when user press [Create user] button
//----------------------------------------------------
function openCreateDialog(){
var oCreateDialog = new sap.ui.commons.Dialog({
minWidth: "400px"
});
oCreateDialog.setTitle("Create User");
var oSimpleForm = buildUserForm(1); // 1 represent creating
oCreateDialog.addContent(oSimpleForm);
oCreateDialog.addButton(
new sap.ui.commons.Button({
text: "Submit",
press: function() {
var content = oSimpleForm.getContent();
// new entry
var oEntry = {};
oEntry.Email = content[2].getValue();
oEntry.Firstname = content[4].getValue();
oEntry.Lastname = content[6].getValue();
oEntry.Age = content[8].getValue();
oEntry.Address = content[10].getValue();
// Commit creating operation
var oModel = sap.ui.getCore().getModel();
oModel.create("/Users", oEntry, {
success: function(oData, oResponse){
console.log("Response", oResponse);
oCreateDialog.close();
oModel.refresh();
},
error: function(oError){
console.log("Error", oError);
oCreateDialog.close();
}
});
}
})
);
oCreateDialog.open();
};
//-------------------------------------------------
// PUT Operation
// Open dialog when user pressing [Update user' data] button
//-------------------------------------------------
function openUpdateDialog(){
var oUpdateDialog = new sap.ui.commons.Dialog({
minWidth: "600px",
title: "Update user's data"
});
var oSimpleForm = buildUserForm(0);
oUpdateDialog.addContent(oSimpleForm);
oUpdateDialog.addButton(
new sap.ui.commons.Button({
text: "Submit",
press: function() {
var content = oSimpleForm.getContent();
var oEntry = {};
oEntry.Email = content[2].getValue();
oEntry.Firstname = content[4].getValue();
oEntry.Lastname = content[6].getValue();
oEntry.Age = content[8].getValue();
oEntry.Address = content[10].getValue();
oEntry.Picture = "base64_string";
var oModel = sap.ui.getCore().getModel();
var sPath = "/Users('" + oEntry.Email + "')"
oModel.update(sPath, oEntry, {
success: function(oData, oResponse){
console.log("Response", oResponse);
oModel.refresh();
oUpdateDialog.close();
},
error: function(oError){
console.log("Error", oError);
oUpdateDialog.close();
}
});
}
})
);
oUpdateDialog.open();
};
//-----------------------
// DELETE Operation
//-----------------------
function openDeleteDialog(email) {
var oDeleteDialog = new sap.ui.commons.Dialog();
oDeleteDialog.setTitle("Delete User");
var oText = new sap.ui.commons.TextView({text: "Are you sure to delete this user?"});
oDeleteDialog.addContent(oText);
oDeleteDialog.addButton(
new sap.ui.commons.Button({
text: "Confirm",
press:function(){
var oModel = sap.ui.getCore().getModel();
oModel.remove("/Users('" + email + "')", {
success: function(oData, oResponse){
console.log(oResponse);
oModel.refresh();
oDeleteDialog.close();
},
error: function(oError){
console.log("Error", oError);
oDeleteDialog.close();
}
});
}
})
);
oDeleteDialog.open();
}
// Setting up table
var oTable = new sap.ui.table.Table({
editable: false,
selectionMode : sap.ui.table.SelectionMode.Single,
selectionBehavior: sap.ui.table.SelectionBehavior.Row,
rowSelectionChange: function(e) {
var idx = e.getParameter('rowIndex');
if (oTable.isIndexSelected(idx)) {
var cxt = oTable.getContextByIndex(idx);
var path = cxt.sPath;
var obj = oTable.getModel().getProperty(path);
currentUser = obj;
sCurrentPath = path;
//console.log(obj);
}
},
toolbar: new sap.ui.commons.Toolbar({
items: [
new sap.ui.commons.Button({
text: "Create user",
press: function() {
openCreateDialog();
},
}),
new sap.ui.commons.Button({
text: "Update user's data",
press: function() {
var idx = oTable.getSelectedIndex();
if (idx == -1) return;
var rows = oTable.getRows();
var user = rows[idx].getCells();
openUpdateDialog();
},
}),
new sap.ui.commons.Button({
text: "Delete user",
press: function() {
var idx = oTable.getSelectedIndex();
if (idx == -1) return;
var rows = oTable.getRows();
var user = rows[idx].getCells();
openDeleteDialog(user[0].getValue());
},
})
]
}),
});
oTable.addColumn(new sap.ui.table.Column({
label: new sap.ui.commons.Label({text: "Email"}),
template: new sap.ui.commons.TextField().bindProperty("value", "Email"),
editable: false,
sortProperty: "Email"
}));
oTable.addColumn(new sap.ui.table.Column({
label: new sap.ui.commons.Label({text: "First name"}),
template: new sap.ui.commons.TextField().bindProperty("value", "Firstname"),
sortProperty: "Firstname",
editable: false,
}));
oTable.addColumn(new sap.ui.table.Column({
label: new sap.ui.commons.Label({text: "Last name"}),
template: new sap.ui.commons.TextField().bindProperty("value", "Lastname"),
sortProperty: "Lastname",
editable: false,
}));
oTable.addColumn(new sap.ui.table.Column({
label: new sap.ui.commons.Label({text: "Age"}),
template: new sap.ui.commons.TextField().bindProperty("value", "Age"),
sortProperty: "Age",
editable: false,
}));
oTable.addColumn(new sap.ui.table.Column({
label: new sap.ui.commons.Label({text: "Address"}),
template: new sap.ui.commons.TextField().bindProperty("value", "Address"),
sortProperty: "Address",
editable: false,
}));
oTable.setModel(oModel);
oTable.bindRows("/Users");
oTable.placeAt("content");
</script>
</head>
<body class="sapUiBody" role="application">
<div id="content"></div>
</body>
</html>
代码的要点说明
-
本例使用
sap.ui.table.Table来显示数据,如果不考虑跨平台,这个 table 的显示效果和交互性强于sap.m.Table。注意sap.ui.commons.Textfield已经废弃。 -
编辑放在 SimpleForm 中。使用的是数据绑定模式。但绑定不适用与 Create,所以使用 mode (0 表示编辑,1 表示新建),只有在编辑模式下,才进行绑定。
function buildUserForm(mode){
var oSimpleForm = new sap.ui.layout.form.SimpleForm({
content: [
new sap.ui.core.Title({text:"User Information"}),
new sap.ui.commons.Label({text: "Email"}),
new sap.ui.commons.TextField({value: "{Email}", editable: false}),
new sap.ui.commons.Label({text: "First name"}),
new sap.ui.commons.TextField({value: "{Firstname}"}),
new sap.ui.commons.Label({text: "Last name"}),
new sap.ui.commons.TextField({value: "{Lastname}"}),
new sap.ui.commons.Label({text:"Age"}),
new sap.ui.commons.TextField({value: "{Age}"}),
new sap.ui.commons.Label({text:"Address"}),
new sap.ui.commons.TextField({value: "{Address}"}),
new sap.ui.core.Title({text:"Photo"}),
new sap.m.Image({
width: "100px",
src: {
path: "Picture",
formatter: function(sBase64Value){
var sDataUrl = "data:image/bmp;base64," + sBase64Value;
if (sBase64Value){
return sDataUrl;
}else{
return;
}
}
}
})
]
});
// 1 表示新建
if (mode == 1){
var content = oSimpleForm.getContent();
content[2].setEditable(true);
}
if (mode == 0){
oSimpleForm.bindElement(sCurrentPath);
}
return oSimpleForm;
}
- CRUD 执行,使用的是
ODataModel的create(),update()和remove()
Create:
var content = oSimpleForm.getContent();
// new entry
var oEntry = {};
oEntry.Email = content[2].getValue();
oEntry.Firstname = content[4].getValue();
oEntry.Lastname = content[6].getValue();
oEntry.Age = content[8].getValue();
oEntry.Address = content[10].getValue();
// Commit creating operation
var oModel = sap.ui.getCore().getModel();
oModel.create("/Users", oEntry, {
success: function(oData, oResponse){
console.log("Response", oResponse);
oCreateDialog.close();
oModel.refresh();
},
error: function(oError){
console.log("Error", oError);
oCreateDialog.close();
}
});
Update:
var content = oSimpleForm.getContent();
var oEntry = {};
oEntry.Email = content[2].getValue();
oEntry.Firstname = content[4].getValue();
oEntry.Lastname = content[6].getValue();
oEntry.Age = content[8].getValue();
oEntry.Address = content[10].getValue();
oEntry.Picture = "base64String";
var oModel = sap.ui.getCore().getModel();
var sPath = "/Users('" + oEntry.Email + "')"
oModel.update(sPath, oEntry, {
success: function(oData, oResponse){
console.log("Response", oResponse);
oModel.refresh();
oUpdateDialog.close();
},
error: function(oError){
console.log("Error", oError);
oUpdateDialog.close();
}
});
删除
var oModel = sap.ui.getCore().getModel();
oModel.remove("/Users('" + email + "')", {
success: function(oData, oResponse){
console.log(oResponse);
oModel.refresh();
oDeleteDialog.close();
},
error: function(oError){
console.log("Error", oError);
oDeleteDialog.close();
}
});
最后是 mock server,模拟服务器,拦截 http 请求:
jQuery.sap.require("sap.ui.core.util.MockServer");
// Create mock server
var oMockServer = new sap.ui.core.util.MockServer({
rootUri: "http://mymockserver/",
});
oMockServer.simulate("model/metadata.xml", "model/");
oMockServer.start();
数据来自 model 文件夹下面的 metadata.xml。
源代码
31_zui5_odata_image_crud
参考
Upload Image to SAP Gateway and Display Image in UI5 – Using New Fileuploader with SAP Gateway