SpringBoot(七)整合themeleaf+bootstrap
前言
Thymeleaf是用于Web和独立环境的现代服务器端Java模板引擎。Thymeleaf的主要目标是将优雅的自然模板带到您的开发工作流程中—HTML能够在浏览器中正确显示,并且可以作为静态原型,从而在开发团队中实现更强大的协作。Thymeleaf能够处理HTML,XML,JavaScript,CSS甚至纯文本。
Spring-boot-starter-web集成了Tomcat以及Spring MVC,会自动配置相关东西,Thymeleaf是用的比较广泛的模板引擎.
更新pom.xml
org.springframework.boot spring-boot-starter-thymeleaf 更新application.properties
#thymeleaf
spring.thymeleaf.cache=false
spring.thymeleaf.prefix=classpath:/templates/
spring.thymeleaf.check-template-location=true
spring.thymeleaf.suffix=.html
spring.thymeleaf.encoding=UTF-8
spring.thymeleaf.mode=HTML5
创建Controller
之所以新建Controller,而不是复用之前的IndexController,是因为IndexController使用的是 @RESTController 注解的方式。
1. 使用@Controller 注解,在对应的方法上,视图解析器可以解析return 的jsp,html页面,并且跳转到相应页面。若返回json等内容到页面,则需要加@ResponseBody注解
2. @RestController注解,相当于@Controller+@ResponseBody两个注解的结合,返回json数据不需要在方法前面加@ResponseBody注解了,但使用@RestController这个注解,就不能返回jsp,html页面,视图解析器无法解析jsp,html页面
新建UserController:
package com.demo.controller;
import com.demo.pojo.UserPosition;
import com.demo.service.UserService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import java.math.BigDecimal;
import java.util.List;
/**
* Created by toutou on 2018/10/20.
*/
@Controller
public class UserController {
@Autowired
UserService userService;
@RequestMapping(value = "/mynearby")
public String myNearby(Model model, double lon, double lat)
{
double r = 6371;//地球半径千米
double dis = 2; //半径 单位:km
double dlng = 2*Math.asin(Math.sin(dis/(2*r))/Math.cos(lat*Math.PI/180));
dlng = dlng*180/Math.PI;//角度转为弧度
double dlat = dis/r;
dlat = dlat*180/Math.PI;
double minlat =lat-dlat;
double maxlat = lat+dlat;
double minlng = lon -dlng;
double maxlng = lon + dlng;
List
model.addAttribute("myinfo",list);
return "mynearby";
}
}
创建页面
/src/main/resources/templates/mynearby.html
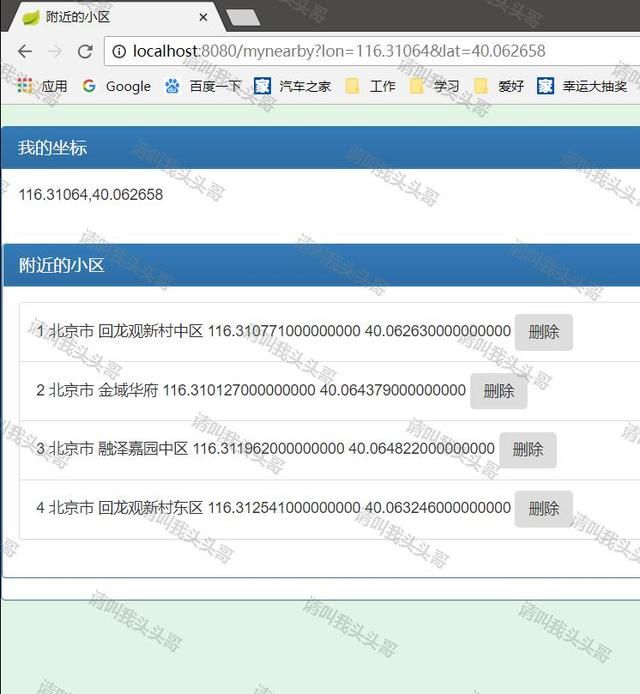
我的坐标
116.31064,40.062658
附近的小区
xmlns:th="http://www.thymeleaf.org"命名空间,将镜头转化为动态的视图,需要进行动态处理的元素使用“th:”前缀;两个link引入bootstrap框架,通过@{}引入web静态资源(括号里面是资源路径)访问model中的数据通过${}访问.
运行效果:
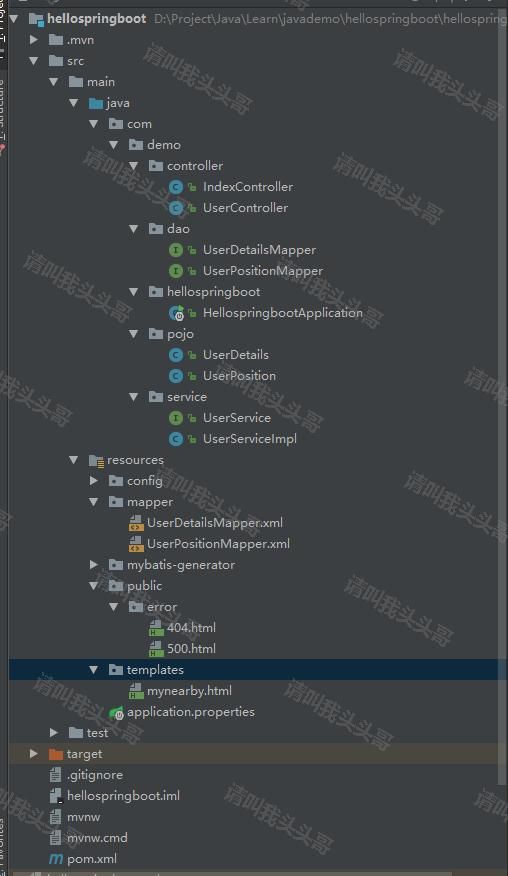
目录结构:
欢迎工作一到五年的Java工程师朋友们加入Java技术交流:810309655群内提供免费的Java架构学习资料(里面有高可用、高并发、高性能及分布式、Jvm性能调优、Spring源码,MyBatis,Netty,Redis,Kafka,Mysql,Zookeeper,Tomcat,Docker,Dubbo,Nginx等多个知识点的架构资料)合理利用自己每一分每一秒的时间来学习提升自己,不要再用"没有时间“来掩饰自己思想上的懒惰!趁年轻,使劲拼,给未来的自己一个交代!