1. 首先安装node,推荐偶数版本;好了之后检查一下: node -v;出现版本好即为安装成功;win10家庭版本的msi版本的时候出现无法打开,更别说安装,可以自行百度;
2.nmp install vue-cli -g; ----->>vue -V;出现版本号就是安装成功了;
3.cd 到指定目录; vue init webpack 项目名称; 一些提示信息一一不说了;安装成功之后会有提示:一般按照他的提示步骤就可以了,cd 项目文件夹,
npm install(这个是安装 packjson.json的依赖,非常重要) , 最后运行 npm run dev; 会自动在8080端口打开网页,那么环境这一步是成功了;
4.介绍一下几个非常中重要的文件(夹):
config目录下的index.js是配置,node_modules下全部都是所要依赖模块的文件夹;src是本地资源;比如我们要编写的文件;其中main.js是入口文件;
5.下面介绍模块化引入vue文件,好记性不如烂笔头:
项目目录部分:
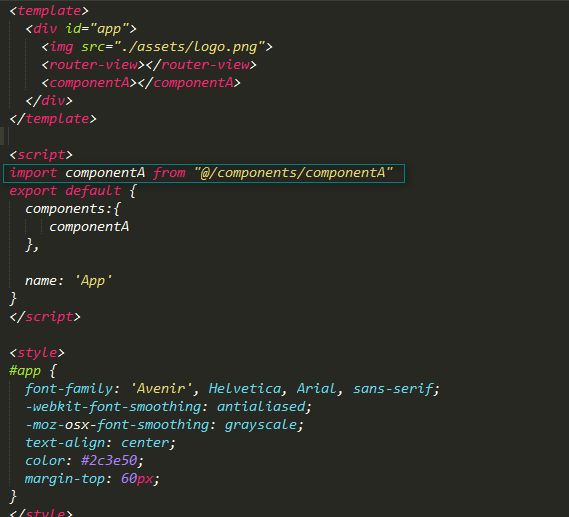
比如要在App.vue中引入其他模块;
import componentA @/components/componentA //下图ruter-view标签仅仅表示显示,有组件不一定能够显示,必须要router-view一下;当前app.vue为默认根模块;
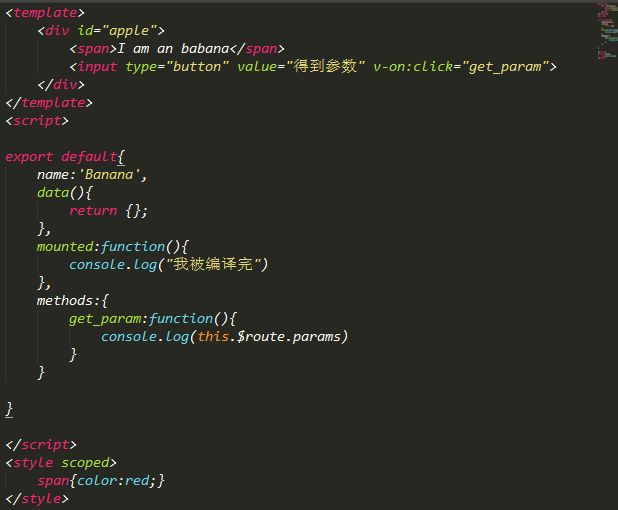
在Banana中应该这样: <一个标准的vue文件应该包括 下面三种大类的标签> 其中name属性必不可少;
注意了:这里面的不需要声明一个 变量=new Vue({ }) 之类的,这个文件本身就代表一个实例了,在export default 内中 其实就是一个 vue字面量对象的描述,可以这样认为;
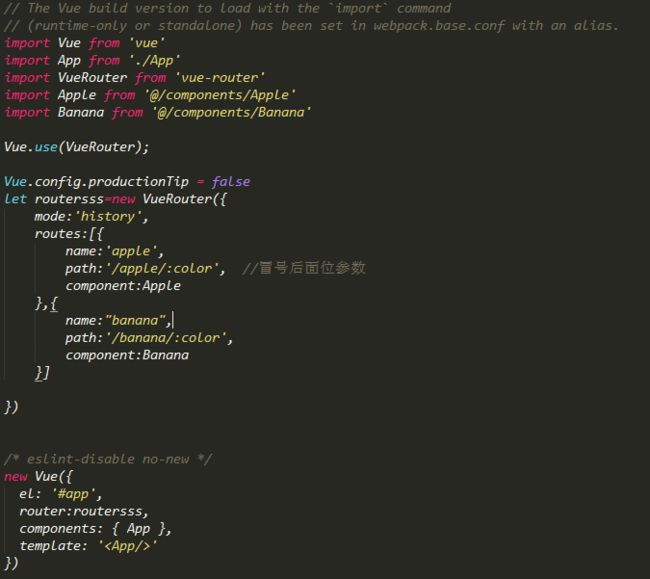
关于路由传参数:(以下是main.js), 这里有一个坑;
用 webpack vue-cli 自动构建项目后, 注意路由模块,是放在main.js下,还是放在router文件下的index.js
废话少说: 这里关键是正确引入路由,正确配置路由(构建路由对象),每一个路由给他一个name属性方便使用路由,在者,路由传参中, path 最后的冒号可以写可以不写,前提是(以下是组件 componentA):
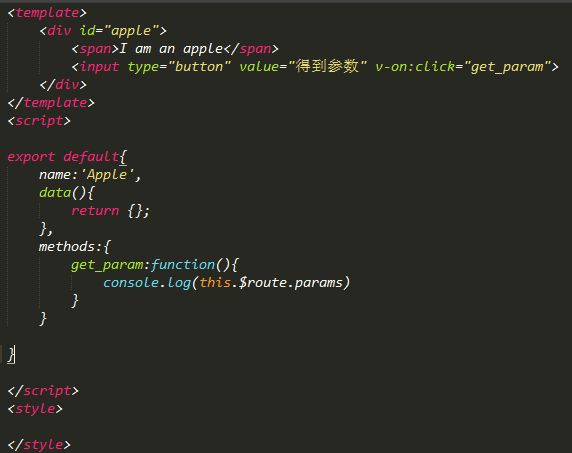
以下为Apple子组件: 也可取出来 { {$route.params.color}}
如何在项目中使用第三个库呢?
比如使用jquery,首先也是 npm install [email protected] ;
在main.js(入口文件) import jquery from 'jquery'; 然后在一个组件中使用的时候 import jquery from "jquery"; 这样jquery就是全局变量了;
也可这样:比如使用百度的echarts库: 在main.js引入:
上述就是目前遇到的一些基本问题;