Kibana:如何周期性地为 Dashboard 生成 PDF Report
Kibana 中的 Dashboard 给我们直观的数据展示。在实际的工作中,可以用于汇报。在 Kibana 中,我们可以来生成我们想要的 PDF Report。我们可以手动来生产这样的 Report,但是它可能变得非常麻烦,那么我们有什么办法可以使得这个过程变得自动化呢?在今天的教程中,我们来讲述如何使用 watcher 来实现这个过程的自动化。watcher 在这个场景中的使用是白金版功能的一部分,请参阅 https://www.elastic.co/cn/subscriptions。
准备数据
在今天的教程中,我们将使用 Kibana 自带的索引来进行展示。打开 Kibana 界面:
![]()
![]()
点击 Add data:
![]()
这样我们的样本数据就导入进 Elasticsearch 了。通过上面的操作,我们在 Elasticsearch 中将生成一个叫做 kibana_sample_data_logs 的索引。
生成 PDF Report
我们接下来展示如何生成一个 PDF 的 Report。
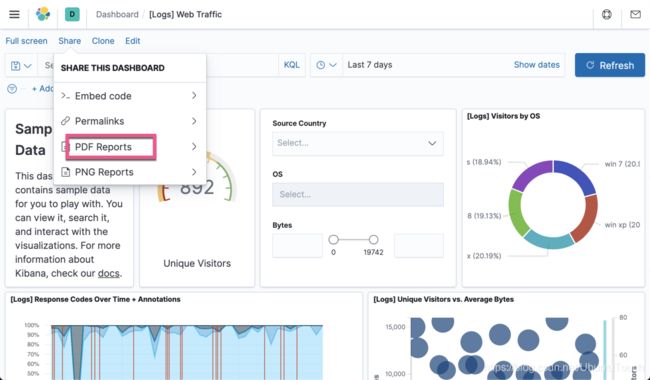
点击上面的 PDF Reports:
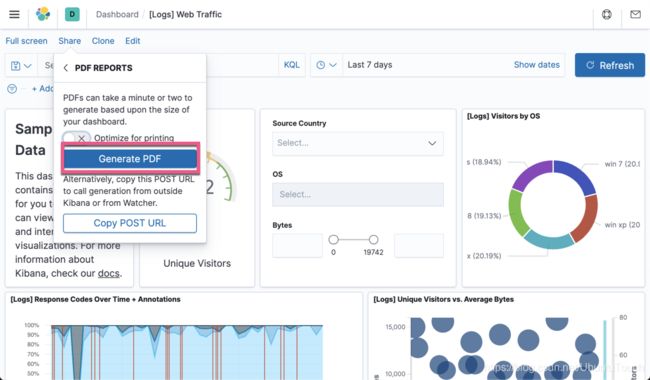
在上面有两个功能可以供我们选择: Generate PDF 及 Copy POST URL。我们首先来点击 Generate PDF:
上面显示已经被送去生成 PDF Reports 的队列里去了。那么我们该如何来找到并下载这个 PDF 文件呢?
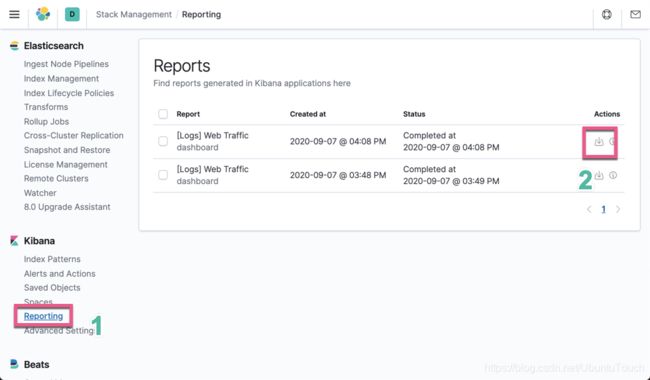
点击 Stack Management:
点击上面的下载图标,这样我们就可以看到下载的文档了。
我们可以保存这个文件。
使用 watcher 来周期性地生成这个 PDF Report
上面的操作需要我们每次都定时来进行操作,这样比较麻烦。比如我们想每次生成一个 PDF 的报告,那么我改如何来完成这个呢?答案是我们可以使用 watcher 来完成。watcher 可以帮助我们定时完成一个任务。为了能够正确地使用 watcher,你需要启动白金版授权。我们回到先前的画面:
这次,我们选择 Copy POST URL 这个按钮。就像上面显示的那样,这个 URL 可以被外部所调用,也可以被一个 watcher 所使用。我们记下这个 URL 的地址,并保存到一个地方,在接下来的 watcher 将被用到。
我们再次回到 Stack Management 的界面:
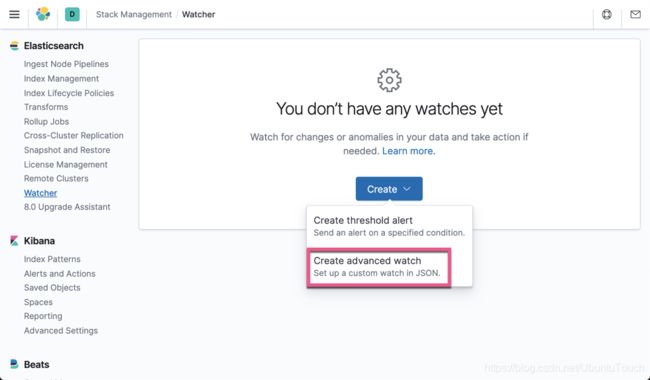
点击上面的 Create 按钮:
点击上面的 Create advanced watch:
按照上面的方式填写。记得把之前的 URL 拷贝到 webhook 下的 url 字段:
{
"trigger": {
"schedule": {
"interval": "2m"
}
},
"input": {
"none": {}
},
"condition": {
"always": {}
},
"actions": {
"my_webhook": {
"throttle_period_in_millis": 300000,
"webhook": {
"scheme": "http",
"host": "localhost",
"port": 5601,
"method": "post",
"path": "/api/reporting/generate/printablePdf",
"params": {
"jobParams": "(browserTimezone:Asia/Shanghai,layout:(dimensions:(height:1883.984375,width:1226.25),id:preserve_layout),objectType:dashboard,relativeUrls:!('/app/kibana#/dashboard/edf84fe0-e1a0-11e7-b6d5-4dc382ef7f5b?_g=(filters:!!(),refreshInterval:(pause:!!f,value:900000),time:(from:now-7d,to:now))&_a=(description:!'Analyze%20mock%20web%20traffic%20log%20data%20for%20Elastic!!!'s%20website!',filters:!!(),fullScreenMode:!!f,options:(hidePanelTitles:!!f,useMargins:!!t),query:(language:kuery,query:!'!'),timeRestore:!!t,title:!'%5BLogs%5D%20Web%20Traffic!',viewMode:view)'),title:'[Logs] Web Traffic')"
},
"headers": {
"kbn-xsrf": "reporting"
},
"auth": {
"basic": {
"username": "username",
"password": "::es_redacted::"
}
}
}
}
}
}
在上面我们可以修改 interval 的值,从而使得我们没两分钟的时间就可以自动生成一个 PDF Report。点击上面的 Create watch:
上面显示我们已经生产了一个 watcher。我们或者直接在 Dev Tools 中打入如下的命令:
PUT _watcher/watch/generate_pdf
{
"trigger": {
"schedule": {
"interval": "2m"
}
},
"input": {
"none": {}
},
"condition": {
"always": {}
},
"actions": {
"my_webhook": {
"throttle_period_in_millis": 300000,
"webhook": {
"url": "http://localhost:5601/api/reporting/generate/printablePdf?jobParams=%28browserTimezone%3AAsia%2FShanghai%2Clayout%3A%28dimensions%3A%28height%3A1883.984375%2Cwidth%3A1226.25%29%2Cid%3Apreserve_layout%29%2CobjectType%3Adashboard%2CrelativeUrls%3A%21%28%27%2Fapp%2Fkibana%23%2Fdashboard%2Fedf84fe0-e1a0-11e7-b6d5-4dc382ef7f5b%3F_g%3D%28filters%3A%21%21%28%29%2CrefreshInterval%3A%28pause%3A%21%21f%2Cvalue%3A900000%29%2Ctime%3A%28from%3Anow-7d%2Cto%3Anow%29%29%26_a%3D%28description%3A%21%27Analyze%2520mock%2520web%2520traffic%2520log%2520data%2520for%2520Elastic%21%21%21%27s%2520website%21%27%2Cfilters%3A%21%21%28%29%2CfullScreenMode%3A%21%21f%2Coptions%3A%28hidePanelTitles%3A%21%21f%2CuseMargins%3A%21%21t%29%2Cquery%3A%28language%3Akuery%2Cquery%3A%21%27%21%27%29%2CtimeRestore%3A%21%21t%2Ctitle%3A%21%27%255BLogs%255D%2520Web%2520Traffic%21%27%2CviewMode%3Aview%29%27%29%2Ctitle%3A%27%5BLogs%5D%20Web%20Traffic%27%29",
"method": "post",
"headers": {
"kbn-xsrf": "reporting"
},
"auth": {
"basic": {
"username": "username",
"password": "password"
}
}
}
}
}
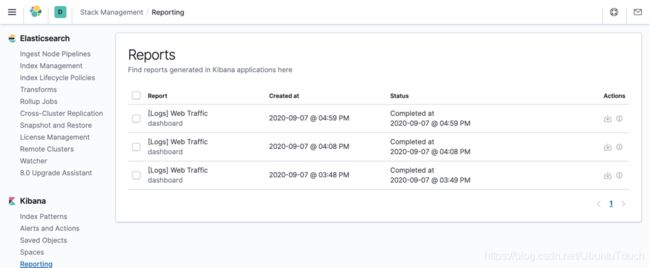
}你需要根据自己的 url 进行上面的修改。我们再次回到 Reporting 的界面:
我们可以看到已经生成的 PDF Report。由于我测试使用了每隔2分钟进行生成 PDF,从而造成了 throttle。我再次修改为 5m 分钟,再看看: