vue3.0项目打包后,由于vender.js 文件过大引起的首页加载时间缓慢的解决方式
项目打包后加载时间及大小
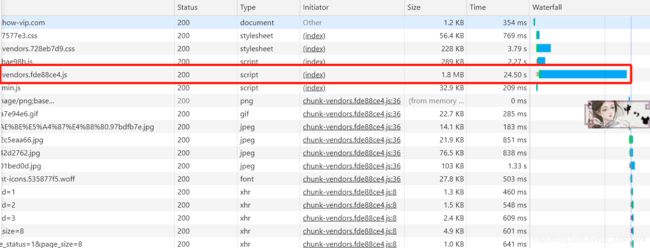
1.下图为vender.js加载时间,会发现vebder.js 大小将近2M,加载时间蓝条很长

解决方式
我同时用了两种解决方式,来减少vender.js的大小
1.路由懒加载
vue-router路由懒加载(解决vue项目首次加载慢)也叫延迟加载,即在需要的时候进行加载,随用随载。简单的说就是:进入首页不用一次加载过多资源造成用时过长!!!
像vue这种单页面应用,如果没有应用懒加载,运用webpack打包后的文件将会异常的大,造成进入首页时,需要加载的内容过多,时间过长,会出现长时间的白屏,而运用懒加载则可以将页面进行划分,需要的时候加载页面,可以有效的分担首页所承担的加载压力,减少首页加载用时
解决方式
在路由设置文件router.js 文件中将import 改成require
原有文件
import Vue from 'vue'
import Router from 'vue-router'
//全局引入
import Start from '@/views/start/index.vue'
export default new VueRouter({
routes: [{
path: '/start',
name: 'Start',
component: Start,
},
}]
改成以下即可
import Vue from 'vue'
import Router from 'vue-router'
//全局引入
//import Start from '@/views/start/index.vue'
export default new VueRouter({
routes: [{
path: '/start',
name: 'Start',
// component: Start,
//按需引入
component: resolve => require(['@/views/start/index.vue'], resolve),
},
}]
2.将外部资源通过CDN引入,仅针对vue3.0
通过资源的方式引入,而不是在编译的时候,编译到vender.js 文件中
步骤1:在index.html 中引入CDN资源
这里要注意,在vue3.0中,要想引入CDN资源,需进入根目录/punlic/index.html 文件中 之后在 < head>标签中进行引入,引入顺序,vue应该放在最前面。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
<!-- 全局引入 所需外部链接 -->
<script src="https://cdn.bootcss.com/vue/2.6.10/vue.min.js"></script>
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<script src="https://cdn.bootcss.com/element-ui/2.12.0/index.js"></script>
<script src="https://cdn.bootcss.com/vue-router/3.1.3/vue-router.min.js"></script>
<script src="https://cdn.bootcss.com/axios/0.19.0-beta.1/axios.min.js"></script>
<title>项目标题</title>
</head>
步骤2:在vue.config.js 中进行配置
这里要注意vue3.0 是没有这个文件的,
1.所以我们需要在根目录手动创建vue.config.js文件。
2.在configureWebpack:中通过externals进行配置,格式为‘XXX’:‘SSS’ 这里 XXX 为引入资源的名称,’SSS‘表示模块提供给外部引用的名称。 这里要注意’SSS‘ 是固定格式 不可自定义 ,否则报错 SSS:undefined…
4.配置完毕以后,一定要先重新run 项目, 否则会报错,因为vue.config.js并非实时加载。
module.exports = {
publicPath: "./", // 构建好的文件输出到哪里
outputDir: "dist",
lintOnSave: true,
runtimeCompiler: false, /
transpileDependencies: [
],
productionSourceMap: false,
chainWebpack: () => {
},
configureWebpack:{
externals: {
'vue':'Vue',
'vue-router':'VueRouter',
'axios':'axios',
'element-ui':'Element',
}
},
};
使用,在哪里需要的话 直接使用就好,无需导入。
import App from './App.vue'
import router from './router'
//*********************直接在这里使用Vue 即可**************/
Vue.config.productionTip = false
import echarts from 'echarts'
Vue.prototype.$echarts = echarts
require('echarts-wordcloud')
//页面跳转以后始终在页面顶部
router.afterEach(() => {
window.scrollTo(0, 0)
})