Netty笔记:使用WebSocket协议开发聊天系统
前言,之前一直围绕着Http协议来开发项目,最近由于参与一个类似竞拍项目的开发,有这样一个场景,多个客户端竞拍一个商品,当一个客户端加价后,其它关注这个商品的客户端需要立即知道该商品的最新价格。
这里有个问题,Http协议是基于请求/响应的,客户端发送请求,然后服务端响应返回,客户端是主动方,服务端被动的接收客户端的请求来响应,无法解决上述场景中服务端主动将最新的数据推送给客户端的需求。
当然,有人会提出ajax轮询的方案,就是客户端不断的请求(假如1秒1次)最新竞拍价格。显然这种模式具有很明显的缺点,即浏览器需要不断地向服务器发出请求,但是Http request的Header是非常冗长的,里面包含的可用数据比例可能非常低,这会占用很多的带宽和服务器资源。
还有一种比较新颖的方案,long poll(长轮询)。利用长轮询,客户端可以打开指向服务端的Http连接,而服务器会一直保持连接打开,直到服务端数据更新再发送响应。虽然这种方式比ajax轮询有进步,但都存在一个共同问题:由于Http协议的开销,导致它们不适合用于低延迟应用。
转载请注明出处:http://blog.csdn.net/a906998248/article/details/52839425
一.WebSocket协议简介
WebSocket 是 Html5 开始提供的一种浏览器与服务器间进行全双工通信的网络技术。(全双工:同一时刻,数据可以在客户端和服务端两个方向上传输)
在 WebSocket API 中,浏览器和服务器只需要做一个握手的动作,然后浏览器和服务器之间就形成了一条快速通道,两者就可以直接互相传送数据了。
二.相比传统Http协议的优点及作用
1.Http协议的弊端:
a.Http协议为半双工协议。(半双工:同一时刻,数据只能在客户端和服务端一个方向上传输)
b.Http协议冗长且繁琐
c.易收到攻击,如长轮询
d.非持久化协议
2.WebSocket的特性:
a.单一的 TCP 连接,采用全双工模式通信
b.对代理、防火墙和路由器透明
c.无头部信息、Cookie 和身份验证
d.无安全开销
e.通过 ping/pong 帧保持链路激活
f.持久化协议,连接建立后,服务器可以主动传递消息给客户端,不再需要客户端轮询
三.聊天实例
前面提到过,WebSocket通信需要建立WebSocket连接,客户端首先要向服务端发起一个 Http 请求,这个请求和通常的 Http 请求不同,包含了一些附加头信息,其中附加信息"Upgrade:WebSocket"表明这是一个基于 Http 的 WebSocket 握手请求。如下:
GET /chat HTTP/1.1
Host: server.example.com
Upgrade: websocket
Connection: Upgrade
Sec-WebSocket-Key: sdewgzgfewfsgergzgewrfaf==
Sec-WebSocket-Protocol: chat, superchat
Sec-WebSocket-Version: 13
Origin: http://example.com不出意外,服务端会返回下列信息表示握手成功,连接已经建立:
HTTP/1.1 101 Switching Protocols
Upgrade: websocket
Connection: Upgrade
Sec-WebSocket-Accept: sdgdfshgretghsdfgergtbd=
Sec-WebSocket-Protocol: chat到这里 WebSocket 连接已经成功建立,服务端和客户端可以正常通信了,此时服务端和客户端都是对等端点,都可以主动发送请求到另一端。
下面是前端和后端的实现过程,后端我采用了 Netty 的 API,因为最近在学 Netty,所以就采用了 Netty 中的 NIO 来构建 WebSocket 后端,我看了下网上也有用 Tomcat API 来实现,看起来也很简单,朋友们可以试试。前端使用HTML5 来构建,可以参考 WebSocket接口文档 ,非常方便简单。
Lanucher用来启动WebSocket服务端
import com.company.server.WebSocketServer;
public class Lanucher {
public static void main(String[] args) throws Exception {
// 启动WebSocket
new WebSocketServer().run(WebSocketServer.WEBSOCKET_PORT);
}
}使用 Netty 构建的 WebSocket 服务
import org.apache.log4j.Logger;
import io.netty.bootstrap.ServerBootstrap;
import io.netty.channel.Channel;
import io.netty.channel.ChannelInitializer;
import io.netty.channel.ChannelPipeline;
import io.netty.channel.EventLoopGroup;
import io.netty.channel.nio.NioEventLoopGroup;
import io.netty.channel.socket.nio.NioServerSocketChannel;
import io.netty.handler.codec.http.HttpObjectAggregator;
import io.netty.handler.codec.http.HttpServerCodec;
import io.netty.handler.stream.ChunkedWriteHandler;
/**
* WebSocket服务
*
*/
public class WebSocketServer {
private static final Logger LOG = Logger.getLogger(WebSocketServer.class);
// websocket端口
public static final int WEBSOCKET_PORT = 9090;
public void run(int port) throws Exception {
EventLoopGroup bossGroup = new NioEventLoopGroup();
EventLoopGroup workerGroup = new NioEventLoopGroup();
try {
ServerBootstrap b = new ServerBootstrap();
b.group(bossGroup, workerGroup).channel(NioServerSocketChannel.class).childHandler(new ChannelInitializer() {
@Override
protected void initChannel(Channel channel) throws Exception {
ChannelPipeline pipeline = channel.pipeline();
pipeline.addLast("http-codec", new HttpServerCodec()); // Http消息编码解码
pipeline.addLast("aggregator", new HttpObjectAggregator(65536)); // Http消息组装
pipeline.addLast("http-chunked", new ChunkedWriteHandler()); // WebSocket通信支持
pipeline.addLast("handler", new BananaWebSocketServerHandler()); // WebSocket服务端Handler
}
});
Channel channel = b.bind(port).sync().channel();
LOG.info("WebSocket 已经启动,端口:" + port + ".");
channel.closeFuture().sync();
} finally {
bossGroup.shutdownGracefully();
workerGroup.shutdownGracefully();
}
}
} WebSocket 服务端处理类,注意第一次握手是 Http 协议
import io.netty.buffer.ByteBuf;
import io.netty.buffer.Unpooled;
import io.netty.channel.ChannelFuture;
import io.netty.channel.ChannelFutureListener;
import io.netty.channel.ChannelHandlerContext;
import io.netty.channel.ChannelPromise;
import io.netty.channel.SimpleChannelInboundHandler;
import io.netty.handler.codec.http.DefaultFullHttpResponse;
import io.netty.handler.codec.http.FullHttpRequest;
import io.netty.handler.codec.http.FullHttpResponse;
import io.netty.handler.codec.http.HttpHeaders;
import io.netty.handler.codec.http.HttpResponseStatus;
import io.netty.handler.codec.http.HttpVersion;
import io.netty.handler.codec.http.websocketx.CloseWebSocketFrame;
import io.netty.handler.codec.http.websocketx.PingWebSocketFrame;
import io.netty.handler.codec.http.websocketx.PongWebSocketFrame;
import io.netty.handler.codec.http.websocketx.TextWebSocketFrame;
import io.netty.handler.codec.http.websocketx.WebSocketFrame;
import io.netty.handler.codec.http.websocketx.WebSocketServerHandshaker;
import io.netty.handler.codec.http.websocketx.WebSocketServerHandshakerFactory;
import io.netty.util.CharsetUtil;
import org.apache.log4j.Logger;
import com.company.serviceimpl.BananaService;
import com.company.util.CODE;
import com.company.util.Request;
import com.company.util.Response;
import com.google.common.base.Strings;
import com.google.gson.JsonSyntaxException;
/**
* WebSocket服务端Handler
*
*/
public class BananaWebSocketServerHandler extends SimpleChannelInboundHandler聊天服务接口和实现类
import com.company.util.Request;
public interface BananaCallBack {
// 服务端发送消息给客户端
void send(Request request) throws Exception;
}
import io.netty.channel.ChannelHandlerContext;
import io.netty.handler.codec.http.websocketx.TextWebSocketFrame;
import java.util.Map;
import java.util.concurrent.ConcurrentHashMap;
import org.apache.log4j.Logger;
import com.company.service.BananaCallBack;
import com.company.util.CODE;
import com.company.util.Request;
import com.google.common.base.Strings;
public class BananaService implements BananaCallBack {
private static final Logger LOG = Logger.getLogger(BananaService.class);
public static final Map bananaWatchMap = new ConcurrentHashMap(); //
private ChannelHandlerContext ctx;
private String name;
public BananaService(ChannelHandlerContext ctx, String name) {
this.ctx = ctx;
this.name = name;
}
public static boolean register(String requestId, BananaCallBack callBack) {
if (Strings.isNullOrEmpty(requestId) || bananaWatchMap.containsKey(requestId)) {
return false;
}
bananaWatchMap.put(requestId, callBack);
return true;
}
public static boolean logout(String requestId) {
if (Strings.isNullOrEmpty(requestId) || !bananaWatchMap.containsKey(requestId)) {
return false;
}
bananaWatchMap.remove(requestId);
return true;
}
@Override
public void send(Request request) throws Exception {
if (this.ctx == null || this.ctx.isRemoved()) {
throw new Exception("尚未握手成功,无法向客户端发送WebSocket消息");
}
this.ctx.channel().write(new TextWebSocketFrame(request.toJson()));
this.ctx.flush();
}
/**
* 通知所有机器有机器下线
* @param requestId
*/
public static void notifyDownline(String requestId) {
BananaService.bananaWatchMap.forEach((reqId, callBack) -> { // 通知有人下线
Request serviceRequest = new Request();
serviceRequest.setServiceId(CODE.downline.code);
serviceRequest.setRequestId(requestId);
try {
callBack.send(serviceRequest);
} catch (Exception e) {
LOG.warn("回调发送消息给客户端异常", e);
}
});
}
public String getName() {
return name;
}
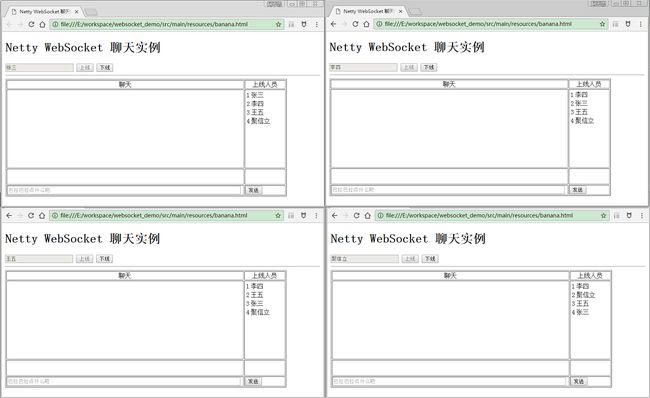
} 前端html5聊天页面及js
Netty WebSocket 聊天实例
Netty WebSocket 聊天实例
聊天
上线人员
运行方式:
1.运行Lanucher来启动后端的 WebSocket服务
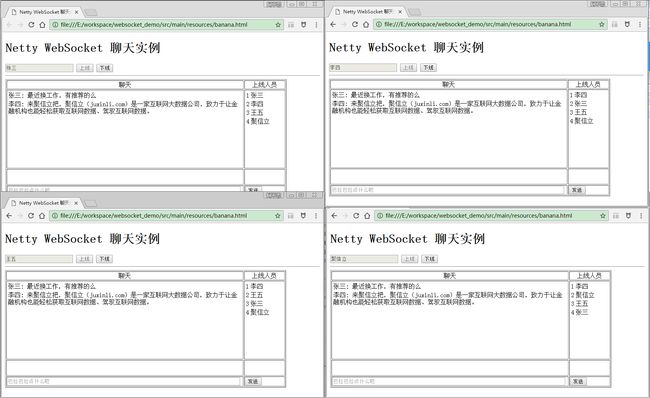
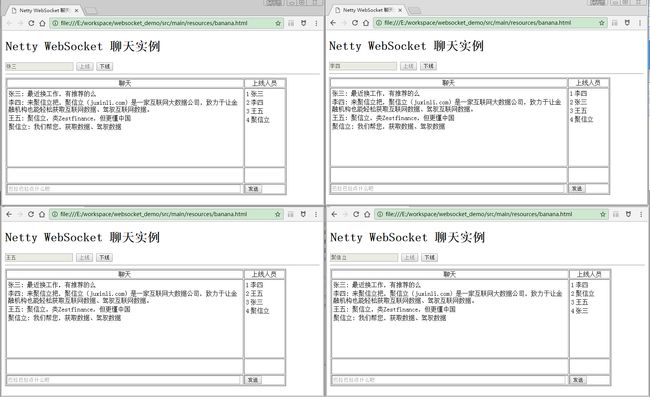
2.打开Resources下的banana.html页面即可在线聊天,如下:
当有人上线/下线时,右边的"上线人员"会动态变化
综上,WebSocket 协议用于构建低延迟的服务,如竞拍、股票行情等,使用 Netty 可以方便的构建 WebSocket 服务,需要注意的是,WebSocket 协议基于 Http协议,采用 Http 握手成功后,就可以进行 TCP 全双工通信了。
GitHub上源码:https://github.com/leonzm/websocket_demo
《Netty 权威指南》
知乎上关于WebSocket
Websocket使用实例解读 -- tomcat
WebSocket API 接口
HTML5 WebSockets 教程