vue 打印(模板套打)
vue 使用 print-template 生成pdf 打印 。支持生成二维码、条形码、文本、图片、线
安装
yarn add print-template
或
npm install print-template内容类型
| line | 线条 |
| barcode | 条形码 |
| qrcode | 二维码 |
| image | 图片 |
| text | 文本 |
内容属性
通用
| x | 必须 所有类型 |
| y | 必须 所有类型 |
| default | 固定内容默认值 |
线条 【line】
| length | 线条长度 | number |
| orientation | 线条方向 p 竖线 / l 横线 | string |
文本 【text】
| fontSize | 字体大小 | number |
| fontWeight | 字体宽度 | number |
| fontFamily |
字体类型 默认 微软雅黑 | string |
| maxWidth |
最大宽度 换行使用(目前英文和数字计算有问题) | number |
图片 【image】
| width | 图片宽度 | number |
| height |
图片高度 | number |
条形码 【brcode】
| format |
条形码格式 CODE128A/B/C ....... | string |
| width | 生成线条的宽度 内容越多 宽度约大 生成的条形码约长 | number |
| height | 高度 条形码加字体高度 | number |
| margin | 条形码白边边距 | number |
| displayValue |
是否显示文字 | boolean |
| fontSize |
字体大小 | number |
| fontOptions |
字体样式 粗体 bold / 斜体 italic / 粗斜体 bold italic | string |
二维码【brcode】
| width | 二维码宽度 | number |
使用
import printTemplate from 'print-template'
// 创建打印模板
let template = new printTemplate()
// 模板数据
let yto= {
name:'yto' // 模板名称
unit:'mm', // 尺寸 默认mm mm / px
size: [76, 130], // 模板大小 宽 76mm / 高130mm
fixed:[ // 固定内容 比如:线条 、logo 广告、固定字体
// 个人觉得 制作一个透明的底图 不需要一条线一条线设置
{ type: 'line', x: 2, y: 12, length: 72 },
{ type: 'line', x: 2, y: 12, orientation: 'p', length: 116 },
{ type: 'line', x: 74, y: 12, orientation: 'p', length: 116 },
{ type: 'line', x: 2, y: 27, length: 72 },
{ type: 'line', x: 2, y: 35, length: 72 },
{ type: 'line', x: 2, y: 41, length: 52 },
{ type: 'line', x: 54, y: 35, orientation: 'p', length: 32 },
{ type: 'line', x: 54, y: 49, length: 20 },
{ type: 'line', x: 2, y: 59, length: 72 },
{ type: 'line', x: 2, y: 67, length: 72 },
{ type: 'line', x: 2, y: 77, length: 72 },
{ type: 'line', x: 2, y: 110, length: 72 },
{ type: 'line', x: 2, y: 128, length: 72 },
{ type: 'text', fontSize: 3.8, fontWeight: 700, x: 66, y: 2, default: '货到\n付款' }, // 固定文字 \n 换行 也可以设置 maxWidth:3.8*2 自动换行
],
data:{ // 动态数据
name: { type: 'text', x: 8, y: 45, fontSize: 3.5 },
code: { type: 'barcode', x: 7, y: 13, format: 'CODE128A', width: 4, margin: 0, fontSize: 3.3, fontOptions: 'bold', displayValue: true, height: 13 },
}
}
// 添加模板
template.push(yto)
// 传入数据
let data = [{name:'张三1',code:'YT100011111'},{name:'张三2',code:'YT100011112'}]
// 打印
template.print('yto', data).then(pdf=>{
// 返回 jspdf
// blob 地址
let uri = pdf.output('bloburi', { filename: '打印文件' });
// 下载保存
pdf.save( '打印文件' );
})
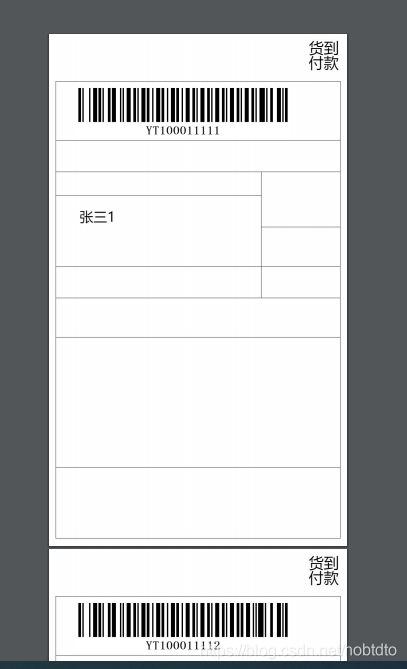
生成的文件截图
问题
最近有人私信问我一些问题,在这里回复一下
1、底图
模板中 logo 图标 ,提示文字,边框线或二维码等在固定内容可以合成一张透明图片 在 fixed 中只需设置一次图片类型内容即可
注意:width 和 height 必须是数字类型
{
size: [76, 130], //模板大小
fixed: [
{
type: 'image', // 内容类型 图片
width: 76, // 图片宽度一般和模板宽度相同 数字类型
height: 130, // 图片高度一般和模板高度度相同 数字类型
default:'/files/bg.png' // 图片地址 不支持跨域
},
]
}