第5章-CSS盒子模型
一、盒子相关属性:
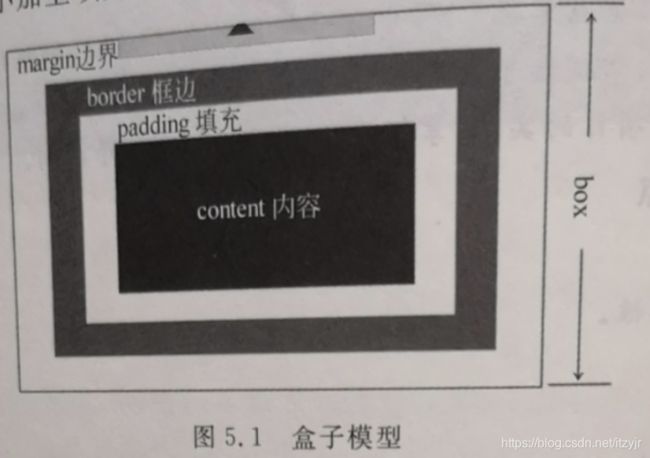
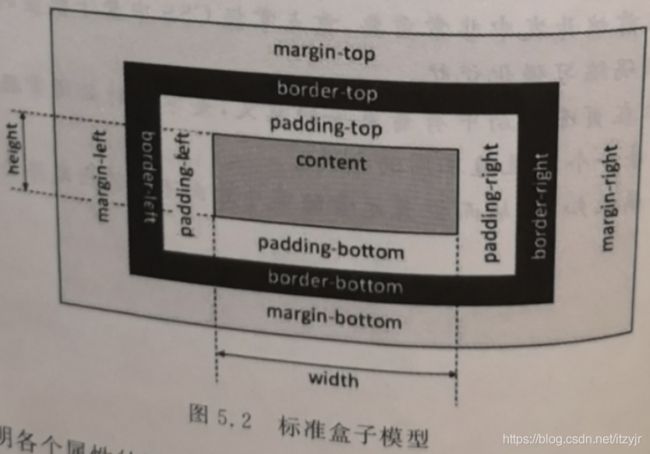
盒子模型是实现网页布局的基础,经常会使用内容(content)、内边距(padding)、边框(border)、外边距(margin)等属性。
I.内边距与外边距:
1.外边距:
边距(margin)属性,根据上、下、左、右4个方向可细分为margin-top、margin-bottom、margin-left、margin-right。
{margin:1px 2px 3px 4px;},有4个值,表示上外边距1px、右外边距2px、下外边距3px、左外边距4px。
{margin:1px 4px;},有2个值,表示上下外边距1px、左右外边距4px。
除了上述设置外,也可以设置水平位auto,这样做会使盒子里面的水平位置自动居中。
内容设置为:
使用auto效果
。在浏览器中运行该代码,结果显示该段落位置为水平居中。2.边框属性:
边框(border)有3个属性:颜色(border-color)、粗细(border-width)、样式(border-style)。
如:border-width: thin 10px thick medium
对边框的设置方法是:按照规定的顺序给出1个、2个、3个、4个属性值,它们含义将有所区别,具体如下:
(1)1个:4个边框属性一样;
(2)2个:前者表示上下边框属性,后者表示左右边框属性;
(3)3个:前者表示上边框属性,中间表示左右边框属性,后者表示下边框属性;
(4)4个:依次表示上、右、下、左边框的属性,即顺时针排序。
3.内边距:
内边距(padding)属性,也称为填充属性,设置的是内容与边框的距离。如:
p {
width: 150px;
height: 50px;
background-color: pink;
padding-left: 40px;
}II.块级元素与行内元素:
大多数HTML元素都被定义为块级元素(block)或行内元素(inline)。
(1)块级元素默认占一行,一行内添加一个块级元素后,一般无法再添加其他元素。如:div、p、h1~h6、ul、ol、table都是块级元素。
(2)行内元素会在一条直线上排列(默认宽度只与内容有关),都是同一行的,水平方向排列。如:a、span、img都是行内元素。
它们的区别如下:
块级元素可以包含行内元素和块级元素。行内元素不能包含块级元素,只能包含文本或其他行内元素。
块级元素的宽高、行高以及外边距内边距都是可控的。行内元素设置width无效,height无效(可设置line-height), margin上下无效,padding上下无效。
它们的用法:
块级元素dIv实际上就是一个容器,它把文档分成独立的、不同的部分,div还有一个最常用的用途是文档布局。
行内元素span用来组合文档中的行内元素,通过使用span标签可以更好地管理行内元素。如果不加样式,span元素中的文本与其他文本不会有任何区别。如:
注释span是行内元素
。1.块级元素之间的竖直margin:
块元素1
块元素2以上代码会形成“塌陷现象”,即:最终margin效果为块元素1和块元素2中margin的最大值者,以上代码中块元素2的margin-top为30<50,所以相当于无效。竖直相邻margin-top、margin-bottom不是叠加的margin值,而是取最大者。
2.margin中的负值:
行内元素1
行内元素2
如果.right { margin-left: 0px....},则效果:
二、浮动定位:
1.float属性:
在CSS中,通过float属性实现元素的浮动。float属性定义元素在哪个方向浮动。以往这个属性总应用于图像,使文本围绕在图像周围,不过,在CSS中,任何元素都可以浮动。浮动元素会生成一个块级框,而不论它本身是何种元素。
主要浮动形式:
| 值 | 描述 |
| left | 元素向左浮动 |
| right | 元素向右浮动 |
| none | 默认值,元素不浮动,显示其在文本中出现的位置 |
| inherit | 规定应该从父元素继承float属性的值 |
在“盒子模型”项目实施过程中使用了盒子模型,如果在该模型中添加如下语句:
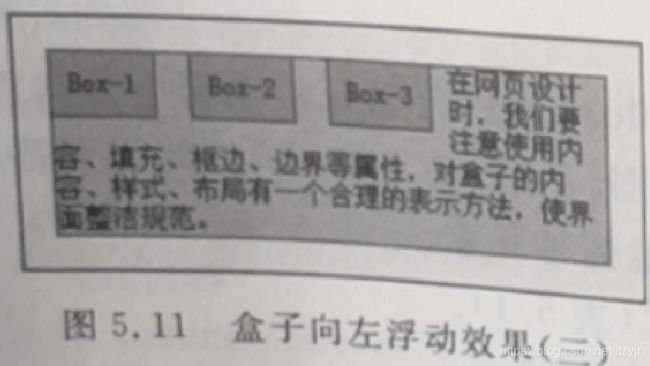
.box1{float:left;}结果是“Box-1"向左浮动,浮动的块不能独立占领一行,以适应宽度存在,居左对齐。其下一行”Box-2"受到浮动的影响向上移动,然后添加如下语句:
.box2{float:left;}结果是“Box-2"向左浮动,其下一行”Box-3"受到浮动的影响向上移动,最后再添加如下语句:
.box3{float:left;}该语句的作用是将盒子box3向左浮动,此时段落受到浮动的影响,向上移动,网页显示效果如下:
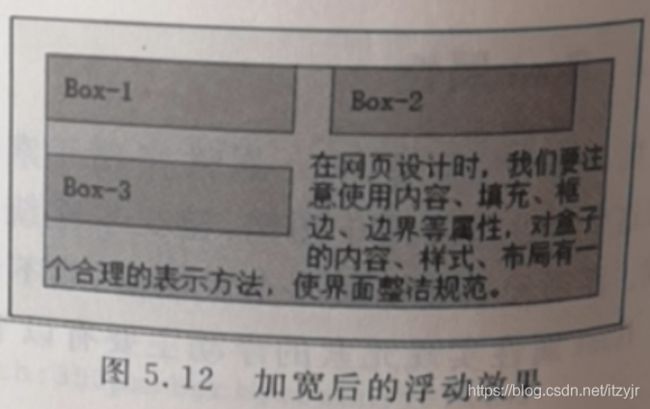
如果修改盒子的宽度属性,将box1、box2、box3的每个宽度都设置为120px,它的显示结果如下:
由于容器的宽度不足以在同一排容纳3个盒子,并且盒子是浮动的,就会造成第3个盒子在下方显示。所以,编写代码时要注意设置不同的相关属性,如将容器变大或者将盒子调小。
2.clear属性:
如果希望清除浮动对元素的影响,可以使用clear属性。clear属性有5个可能值:left、right、both、none、inherit。
clear:left可清除左浮动的影响;同样,clear:right可清除右浮动的影响。
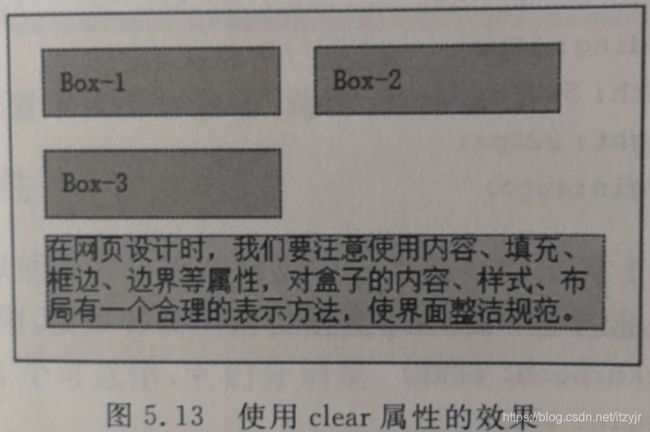
对于上图中的页面,做如下修改,清除左浮动对p元素的影响:
p {
border:1px dashed black;
background:pink;
margin:10px;
clear:left
}项目实战:3个相框
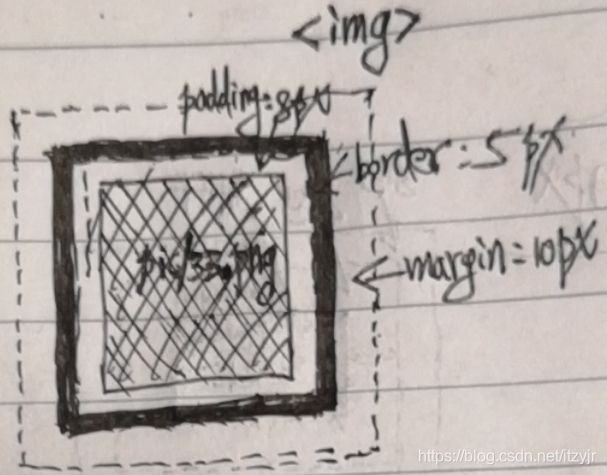
三个相框



效果如下:
代码结构详解如下:
根据效果图,可以得出:margin是负责留白的,padding是包含在background中的。
其实这和安卓布局是一模一样的(就是没有一个border的概念),如下是对比:
三、定位位置:
比起浮动定位,位置定位更加准确、具体、易控制。
1.position属性:
position属性可以使元素显示在网页中任意指定的位置上。在CSS布局中,position发挥着非常重要的作用,很多容器的定位是用position完成的。
position属性的值及使用方法:
| 值 | 描述 |
| absolute | 生成绝对定位的元素,相对于static定位以外的第一个父元素进行定位。元素的位置通过left、top、right、bottom属性进行规定 |
| fixed | 生成绝对定位的元素,相对于浏览器窗口进行定位。元素的位置通过top、right、bottom、left属性进行规定 |
| relative | 相对定位,对象不可重叠,可以通过top、right、bottom、left属性在正常文档中偏移位置 |
| static | 默认的属性值,无特殊定位,对象遵循HTML定位规则。不能通过z-index进行层次分级 |
I.默认的属性值:
无特殊定位,也就是该盒子按照标准流(包括浮动方式)进行布局。
II.绝对定位:
盒子的位置以及它的包含框为基准进行偏移。绝对定位(absolute)的框从标准流中脱离。这意味着它们对其后的兄弟盒子的定位没有影响,其他盒子就好像这个盒子不存在一样。如:
.pos_abs{
position:absolute;
left:50px;
top:80px;
}
内容设置为:

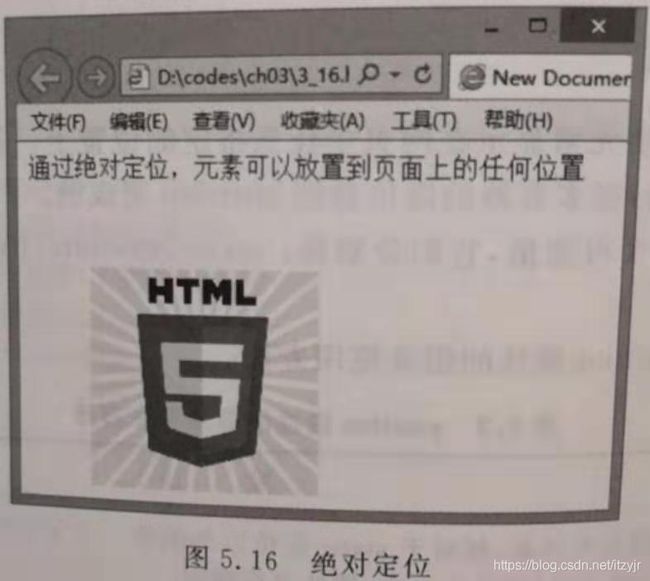
通过绝对定位,元素可以放置到页面上的任何位置
。应图片位置与页面顶部距离是80px,距页面左侧为50px,假如修改绝对定位的语句,将top:80px修改为top:10px,结果可能会出现图片遮档文字的情况。
III.相对定位:
使用相对定位(relative)的盒子的位置以标准流的排版方式为基础,然后使盒子相对于它在原本的标准位置偏移指定的距离。相对定位的盒子仍在标准流中,它后面的盒子仍以标准流方式对待它。相对定位的原理是:如果对一个元素进行相对定位,首先它将出现在它所在的原始位置上,之后通过设置的水平或垂直位置将元素相对于它的原始起始点进行移动。另外,进行相对定位时,无论是否进行移动元素,都占据原来的空间。如:
#box_relative{
position:relative;
left:20px;
top:30px;
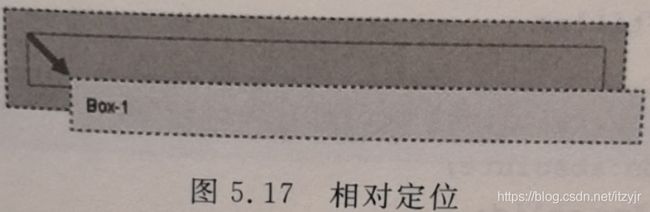
}它的意思是,生成的盒子与原来盒子相比在其右下方:向右移动20px,向下移动30px。绝对定位和相对定位的区别是,绝对定位的坐标原点为上级元素的原点,而相对定位的坐标原点为定位偏移前的原点,与上级元素无关。一般情况下,绝对定位只用于需要精确控制内容的情况,因为绝对定位要求开发者将元素的位置精确到某一像素,而相对定位在内容如何定位上的不可预测性更大。所以,绝对定位更加精确,相对定位在屏幕大小改变时适应性更强。
IIII.固定定位:
它和绝对定位类似,只是以浏览器窗口为基准进行定位。固定定位(fixed)的容器不会随着滚动条的拖动而变换位置。
例如,如下代码为固定定位的运用,文本显示于浏览器的一个固定位置。
.pos_fixed{
position:fixed;
left:50px;
top:10px;
}
内容设置为:
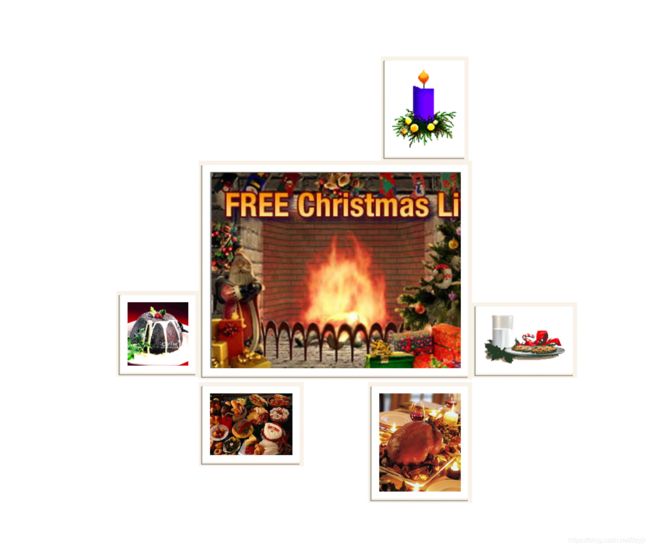
固定位置项目实战:照片墙
照片墙






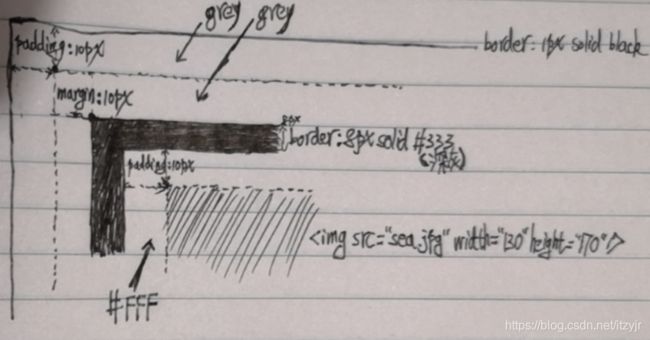
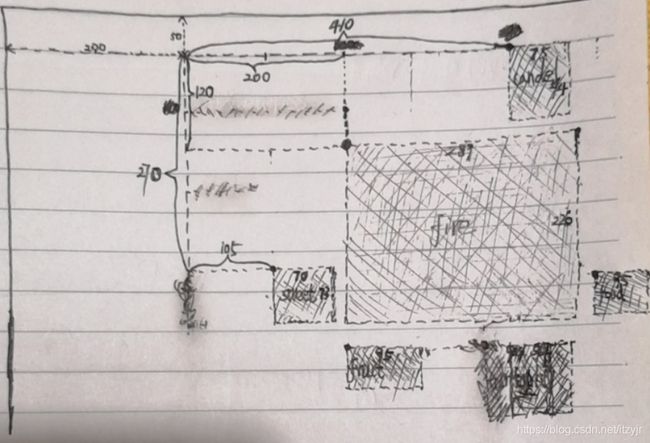
布局草图如下:(注:是绝对定位(是absolute特性),并且border="0"会覆盖内联样式)
调式部分截图:
四、隐藏与显示:
I.visiblility属性:
visibility属性控制着元素的显示与隐藏。如果一个元素的visibility属性设置为hidden,即表现为不可见的形式,但是元素不可见并不等于它不存在,它仍旧会占据页面的部分位置,从而影响页面的布局。
visibility的属性值及用法说明:
| 属性 | 描述 |
| visible | 默认值,设置元素为可见的 |
| hidden | 元素框被隐藏,但仍然占据部分页面位置,仍然影响页面的布局 |
| collapse | 当在表格元素中使用时,此值可删除一行或一列,但是它不会影响表格的布局。被行或列占据的空间会留给其他内容使用。如果此值被用在其他元素上,就会呈现为hidden |
将图片墙中的火鸡图片隐藏,语句格式如下:
.turkey {
left:395;
top:375;
visibility:hidden;
}因为图片设置为hidden,所以无法显示图片,也无法显示alt属性指定的替换文本。
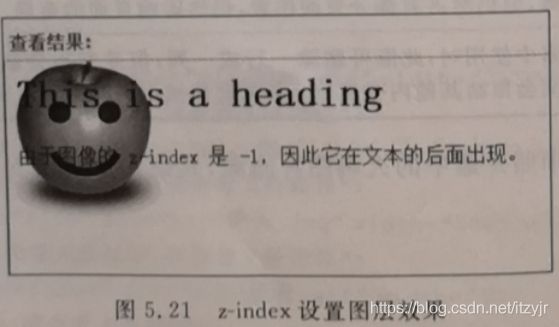
II.z-index属性:
z-index属性用于设置元素的堆叠顺序。拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的上面。如:
img {
position:absolute;
left:0px;
top:0px;
z-index:-1;
}该语句的作用是设置了元素的堆叠顺序,由于z-index设置为-1,因此它在文本的后面出现,显示效果如下:
III.display属性:
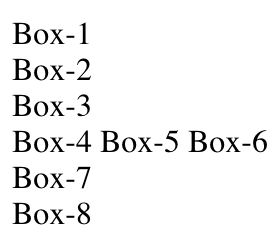
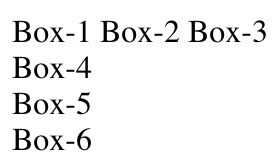
display属性用于定义建立布局时元素生成的显示框类型。
Box-1
Box-2
Box-3
Box-4
Box-5
Box-6
Box-7
Box-8
Box-1
Box-2
Box-3
Box-4
Box-5
Box-6
display常见属性值及用法如下:
| 值 | 描述 |
| block | 此元素将显示为块级元素,此元素前后会带有换行符 |
| inline | 此元素会被显示为内联元素,元素前后没有换行符 |
| none | 此元素不会被显示 |
上例中,div是块级元素,它的display属性默认值是block。例子中将div的display设置为inline,就能将多个div显示成span的效果。
项目实战:悬浮菜单
显示与隐藏
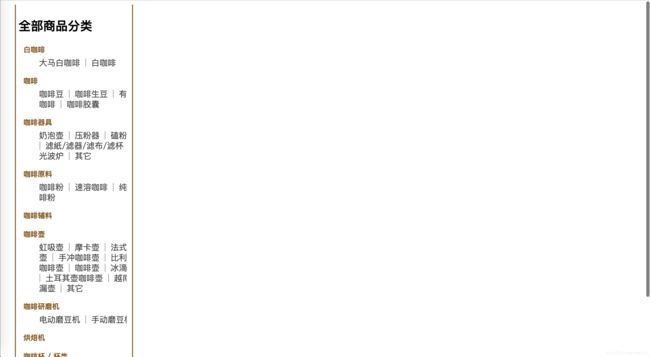
项目实战2:咖啡商城
项目设计说明:
(1)在设计阶段就要对页面的整体布局有全面的考虑,并逐步加以实现。
首先定义一个ID选择符main,并依据页面大小对该选择符设置合适的宽度,之后将该宽度分割成左、中、右3块。本项目中选择左侧块放置全部商品名称部分,同时使用浮动效果将3块放置到同一排,最后使用clear清除浮动效果。
(2)合理使用盒子模型相关属性。
为了使文字在页面中有良好的交互效果,需要选择使用合适的宽度,灵活使用盒子模型的相关属性,并与文本、字体属性配合使用。
Insert title here