axios学习笔记(一)
一、Axios是什么
- Axios是基于promise的http库
- 可以用于浏览器和node.js
二、Axios有哪些特性
- 支持promise API
- 拦截请求和相应(意思就是它可以在请求或者相应前做一些操作,比如说想在请求前加一些信息,比如授权信息等)
- 转换请求数据和响应数据(比如在请求的时候一些敏感信息需要加密,在请求回来的时候也可以进行解密)
- 取消请求
- 自动转换JSON数据
- 客户端支持防御XSRF
三、axios的一些常见的请求方法:get,post,put,patch,delete等
get:获取数据
post:提交数据(表单提交、文件上传)
put:更新数据(所有数据推送到后端)
patch:更新数据(只推送修改的数据到后端)
delete:删除数据
四、axios方法的基本使用
4-1:get请求
(1)get的第一种写法(使用json格式数据来模拟接口实现axios的使用)
在public文件夹下新建一个data.json文件

在vue中简单使用
<template>
<div>home</div>
</template>
<script>
import axios from 'axios'
export default {
created() {
axios.get('data.json').then((res) => {
console.log(res) //输出当前的请求
})
},
}
</script>
在控制台查看输出~

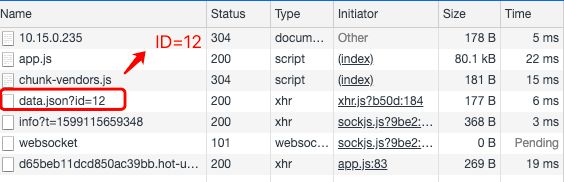
get方法有时候是带参的,这时候需要在路径后面添加对象params
<script>
import axios from 'axios'
export default {
created() {
axios.get('/data.json', {
params: {
id: 12,
//最终请求路径是:http://localhost:8080/data.json?id=12
},
})
.then((res) => {
console.log(res)
})
},
}
</script>
(2) get的第二种写法
<script>
import axios from 'axios'
export default {
created() {
axios({
method: 'get',
url: '/data.json',
}).then((res) => {
console.log(res)
})
},
}
</script>
同样也能在控制台中查看res输出内容
这种方法如果需要传递参数,直接添加params
import axios from 'axios'
export default {
created() {
axios({
method: 'get',
url: '/data.json',
params: {
id: 12,
},
}).then((res) => {
console.log(res)
})
},
}
4-2 post请求
post请求有三个参数
axios.post(/url,{},config) 第一个参数为请求路径,第二个参数为请求的数据,这其中,post请求数据有两种,一种是form-data(表单提交,文件上传,图片上传),另一种是application/json
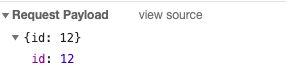
第一种post请求写法(模拟application/json格式的数据)
export default {
created() {
let data = {
id: 12,
} //模拟
axios.post('/lujing', data).then((res) => {
console.log(res)
})
},
}
第二种post请求写法(模拟application/json格式的数据)
export default {
created() {
let data = {
id: 12,
}
axios({
method: 'post',
url: '/lujing',
data: data, //第一个data为post参数里第二个参数
}).then((res) => {
console.log(res)
})
},
}
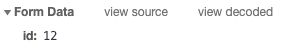
post第一种写法(模拟form-data格式的数据)
export default {
created() {
let data = {
id: 12,
}
let formData = new FormData()
for (let key in data) {
formData.append(key, data[key])
} //模拟formData
axios.post('/lujing', formData).then((res) => {
console.log(res)
})
},
}
post第二种写法(模拟form-data格式的数据)
export default {
created() {
let data = {
id: 12,
}
let formData = new FormData()
for (let key in data) {
formData.append(key, data[key])
} //模拟formData
axios({
method: 'post',
url: 'lujing',
data: formData,
})
},
}
4.3 put请求
export default {
created() {
let data = {
id: 12,
}
let formData = new FormData()
for (let key in data) {
formData.append(key, data[key])
}
//put
axios.put('lujing', data).then((res) => {
console.log(res)
})
},
}
4.3 patch请求
export default {
created() {
let data = {
id: 12,
}
let formData = new FormData()
for (let key in data) {
formData.append(key, data[key])
}
//patch
axios.patch('lujing', data).then((res) => {
console.log(res)
})
},
}
4.4 delete请求
delete第一种写法
export default {
created() {
axios
.delete('/lujing', {
params: {
id: 12,
},
})
.then((res) => {
console.log(res)
})
},
}
delete第二种写法
export default {
created() {
axios({
url: '/lujing',
method: 'post',
params: {
id: 12,
},
})
},
}
4.5 并发请求
并发请求:同时进行多个请求,并统一处理返回值。比如一个聊天系统,需要同时展示个人信息和好友列表,但是个人信息和好友列表是两个接口,这时候需要同时处理两个接口,这时候就需要用到并发请求了
并发请求需要用到两个方法,分别是axios.all()和axios.spread()
- axios.all()的参数是一个数组,数组里面是一个个axios请求,
- axios.spread()是在axios.all()多个请求完成时候,对返回值进行处理,用axios.spread()方法代替以前的res,有几个接口就有几个返回值
<script>
import axios from 'axios'
export default {
created() {
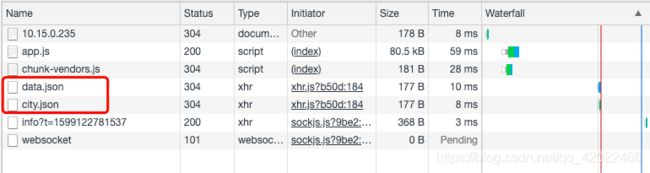
axios.all([axios.get('/data.json'), axios.get('/city.json')]).then(
axios.spread((dataRes, cityRes) => {
//用axios.spread()方法代替以前的res,有几个接口就有几个返回值
console.log(dataRes, cityRes)
})
)
},
}
</script>