- nginx性能优化及使用方面技巧
智慧源点
nginx性能优化linux
优化Nginx进程数量配置参数如下:代码语言:javascript复制worker_processes1;#指定Nginx要开启的进程数,结尾的数字就是进程的个数,可以为auto这个参数调整的是Nginx服务的worker进程数,Nginx有Master进程和worker进程之分,Master为管理进程、真正接待“顾客”的是worker进程。进程个数的策略:worker进程数可以设置为等于CPU的
- 如何使用多向量检索文档
scaFHIO
服务器linux运维python
在现代信息检索系统中,使用多个向量来检索单个文档是一个非常有用的技术。这种方法在多个应用场景中都有其优势,比如可以将文档分割为多个块,对这些块分别进行嵌入,从而提高语义检索的准确性。LangChain提供了一个baseMultiVectorRetriever类,为我们简化了这一过程。本文将详细讲解如何生成这些向量,并使用MultiVectorRetriever进行检索。1.技术背景介绍在信息检索中
- CUDA 学习(3)——CUDA 初步实践
哦豁灬
CUDA学习笔记学习CUDA
1定位threadCUDA中提供了blockIdx,threadIdx,blockDim,GridDim来定位发起thread,下面发起1个grid,里面有2个block,每个block里有5个threads。程序让每个thread输出自己的id号:#include__global__voidprint_id(){intid=blockDim.x*blockIdx.x+threadIdx.x;pr
- Deepseek API 调用
哦豁灬
LLM深度学习生产工具deepseekLLMAPI大模型
1获取APIKey目前比较知名的提供了DeepSeek的推理服务商包括硅基流动、阿里云、腾讯云等等。这些推理服务商一般是提供API接口,需要安装大模型客户端并配置API。获取API密钥,以硅基流动为例:前往硅基流动官方网站(https://cloud.siliconflow.cn)注册账号。在账户管理的API密钥中点击新建API密钥并复制。安装一个本地的第三方大模型客户并配置,常见的包括Chatb
- vLLM 部署大模型
哦豁灬
深度学习LLM人工智能vLLM大模型部署LLM
1介绍vLLM是来自UCBerkeley的LMSYS在LLM推理方面的最新工作(没错就是搞出Vicuna的那个group),最大亮点是采用PagedAttention技术,结合ContinuousBatching,极大地优化了realtime场景下的LLMserving的throughput与内存使用。vllmgithub仓库1.1安装安装命令:pip3installvllm#vllm==0.2.
- keil5 编译程序出现错误Error: L6411E: No compatible library exists with a definition of startup symbol __main
毛毛虫的爹
HI3531
Error:L6411E:Nocompatiblelibraryexistswithadefinitionofstartupsymbol__main.之前装过ADS,ADS与MDK冲突,依据网友提供的资料,最终的解决办法如下
- 通过Bokeh实现大规模数据可视化的最佳实践【从静态图表到实时更新】
步入烟尘
算法指南信息可视化Bokehpython
本文已收录于《Python超入门指南全册》本专栏专门针对零基础和需要进阶提升的同学所准备的一套完整教学,从基础到精通不断进阶深入,后续还有实战项目,轻松应对面试,专栏订阅地址:https://blog.csdn.net/mrdeam/category_12647587.html优点:订阅限时19.9付费专栏,私信博主还可进入全栈VIP答疑群,作者优先解答机会(代码指导、远程服务),群里大佬众多可以
- 达梦数据库学习笔记
lwq979991632
数据库
达梦数据库学习资料一、操作系统安装1、配置信息CPU:4核心内存:4G网络:NAT2.安装包选择选择带GUI的服务器,勾选Java平台、KDE二、安装前准备1.数据库远程访问:关闭防火墙systemctlstopfirewalld(禁用)systemctldisablefirewalld(停止,关闭开机自启动)systemctlstatusfirewalld(查看状态)2.安装gcc包rpm-qa
- 轻松帮你搞清楚Python爬虫数据可视化的流程
liuhaoran___
python
Python爬虫数据可视化的流程主要是通过网络爬取所需的数据,并利用相关的库将数据分析结果以图形化的方式展示出来,帮助用户更直观地理解数据背后的信息。Python爬虫+数据可视化步骤1.获取目标网站的数据使用`requests`或者`selenium`库从网页上抓取信息。对于动态加载内容的页面可以考虑结合JavaScript渲染引擎。2.解析HTML内容提取有用信息常见工具如BeautifulSo
- 找不到Jmeter历史版本下载的同学看这里(内附使用阿里镜像和腾讯镜像下载开源软件的地址)
测试开发Kevin
jmeter测试工具jmeter
最近需要在jmeter4上验证一个问题,于是就在网上各种找jmeter不同版本的下载地址,比较麻烦。为了让大家不踩坑,在这里汇总一下下载地址:下载jmeter地址汇总jmeter最新版本官网下载地址:ApacheJMeter-DownloadApacheJMeterhttps://jmeter.apache.org/download_jmeter.cgijmeter历史版本下载地址(建议收藏)In
- 线代往事(1.2)为什么说如果AB=I,则BA=I?
duoyasong5907
数学(vip栏目)线性代数
参考mathstackexchange的回答。对于这句话:第一句话,首先由于III里的每个列向量都相互正交,所以I的值域是n维。而由于A
- 达梦数据库学习之旅
不是,哥们~
数据库学习
一、开篇:走进达梦数据库的世界在当今数字化浪潮汹涌澎湃的时代,数据已然成为企业乃至国家发展的核心驱动力,而数据库作为数据存储、管理与高效运用的关键基础设施,其重要性不言而喻。达梦数据库,作为国产数据库领域的璀璨明珠,正凭借其卓越性能、高度可靠性以及强大的自主可控特性,在金融、电信、政务等诸多关键行业崭露头角,逐步打破国外数据库产品长期以来的垄断格局。对于广大技术爱好者与从业者而言,深入学习达梦数据
- 利用Pinecone和Hybrid Search实现高效向量检索
dgay_hua
python
在当今数据驱动的世界中,快速准确的信息检索变得尤为重要。Pinecone作为一个功能强大的向量数据库,提供了广泛的功能,包括HybridSearch。本文将详细介绍如何使用Pinecone和HybridSearch构建高效的信息检索系统。1.技术背景介绍Pinecone是专为高效向量检索设计的数据库,可以处理高维数据。HybridSearch结合了密集向量和稀疏向量检索的优势,在提高检索准确性的同
- Midscene.js 简介
有个人神神叨叨
javascriptai人工智能
名称:Midscene.js口号:JoyfulAutomationbyAI(通过AI实现愉悦的自动化)官网:https://midscenejs.com/项目地址:https://github.com/web-infra-dev/midscene社区链接:Twitter:https://x.com/midscene_aiDiscord:https://discord.gg/2JyBHxszE4La
- 抖音视频数据获取实战:从API调用到热门内容挖掘
爱搞技术的猫猫
API音视频
在短视频流量为王的时代,掌握抖音热门视频数据已成为内容运营、竞品分析及营销决策的关键。本文将手把手教你通过抖音开放平台API获取视频详情数据,并提供完整的代码实现及商业化应用思路。一、抖音API权限申请与核心接口抖音API需企业资质认证,个人开发者权限受限。以下是接入流程:企业开发者认证•登录开放平台,选择注册,提交信息等材料。•完成认证后,创建应用(如“视频数据分析工具”),获取ClientKe
- python使用Bokeh库实现实时数据的可视化
Oona_01
python信息可视化数据分析
Python语言以其丰富的数据科学生态系统而闻名,其中Bokeh库作为一种功能强大的可视化工具,为实时数据的可视化提供了优秀的支持,本文将介绍如何使用Bokeh库实现实时数据的可视化,并提供相关代码实例,需要的朋友可以参考下使用Python的Bokeh库进行实时数据可视化的实现Bokeh简介实时数据可视化的需求使用Bokeh实现实时数据可视化的步骤代码示例Bokeh的进阶应用总结使用Python的
- STM32F103C8T6点灯/流水灯(指定IO,正向反向)
BDXiaotianYA
stm32嵌入式硬件单片机
参加2023年电赛后,到现在上班一年多,长达两年时间内,几乎没有再碰过单片机,由于现在工作中需要接触到一些代码,先退回来复习下32单片机。本人在此做一件事情,傻瓜式代码,让代码足够简洁,足够规范,让你复制我的代码百分百能够使用。此账号仅作为分享本人复习过程中记录使用,如果无法使用,或者或者有优化的地方,欢迎留言,看到后第一时间给予回复。有空会将2023激光打靶代码开源出来。在使用本程序的时候,默认
- Python解决“特定数组的逆序拼接”问题
啥都鼓捣的小yao
经典算法练习python算法开发语言
Python解决“特定数组的逆序拼接”问题问题描述测试样例解决思路代码问题描述小U得到了一个数字n,他的任务是构造一个特定数组。这个数组的构造规则是:对于每个i从1到n,将数字n到i逆序拼接,直到i等于n为止。最终,输出这个拼接后的数组。例如,当n等于3时,拼接后的数组是[3,2,1,3,2,3]。测试样例样例1:输入:n=3输出:[3,2,1,3,2,3]样例2:输入:n=4输出:[4,3,2,
- 【达梦数据库学习】数据库体系架构-逻辑结构理解
合作愉快:)
数据库数据库架构学习
1.1数据库和实例在有些情况下,数据库的概念包含的内容会很广泛。如在单独提到DM数据库时,可能指的是DM数据库产品,也有可能是正在运行的DM数据库实例,还可能是DM数据库运行中所需的一系列物理文件的集合等。但是,当同时出现DM数据库和实例时,DM数据库指的是磁盘上存放在DM数据库中的数据的集合,一般包括:数据文件、日志文件、控制文件以及临时数据文件等。实例一般是由一组正在运行的DM后台进程/线程以
- Python用Bokeh处理大规模数据可视化的最佳实践
一键难忘
Bokehpython开发语言
用Bokeh处理大规模数据可视化的最佳实践在大规模数据处理和分析中,数据可视化是一个至关重要的环节。Bokeh是一个在Python生态中广泛使用的交互式数据可视化库,它具有强大的可扩展性和灵活性。本文将介绍如何使用Bokeh处理大规模数据可视化,并提供一些最佳实践和代码实例,帮助你高效地展示大数据集中的重要信息。1.为什么选择Bokeh?Bokeh是一个专为浏览器呈现而设计的可视化库,它支持高效渲
- Python 爬虫实战:社交媒体品牌反馈数据抓取与舆情分析
西攻城狮北
python爬虫媒体
一、引言在当今数字化时代,社交媒体已成为公众表达意见、分享信息的重要渠道。品牌的声誉和市场表现往往受到消费者在社交平台上的反馈和评价的影响,因此品牌舆情分析变得至关重要。本文将介绍如何使用爬虫技术爬取社交媒体上的品牌反馈数据,并通过数据分析技术,分析品牌的舆情动态。二、环境准备在开始之前,确保你的开发环境已经安装了以下必要的Python库:requests:用于发送HTTP请求。beautiful
- 青少年编程与数学 02-011 MySQL数据库应用 09课题、规则、约束和默认值
明月看潮生
编程与数学第02阶段数据库青少年编程mysql编程与数学
青少年编程与数学02-011MySQL数据库应用09课题、规则、约束和默认值一、规则1.规则的概念2.规则的类型3.规则的定义和应用3.1创建表3.2定义规则3.3应用规则4.规则的管理和维护5.规则的性能影响6.其他相关概念二、规则应用示例(一)、检查约束(CHECKConstraints)示例1.限制年龄范围2.限制性别取值(二)、触发器(Triggers)示例1.自动记录日志2.防止非法删除
- Python预训练模型实现俄语音频转文字
啥都鼓捣的小yao
人工智能python音视频人工智能
Python预训练模型实现俄语音频转文字使用CommonVoice8.0、Golos和MultilingualTEDx的训练和验证分割对俄语的facebook/wav2vec2-xls-r-1b进行了微调。使用此模型时,请确保您的语音输入以16kHz采样。我们只需要装好三个功能包,写好你的文件路径即可使用!importtorchimportlibrosafromtransformersimport
- RabbitMQ之主题模式(topic)
谁对谁错重要吗
RabbitMQ的使用
RabbitMQ之主题模式(topic)简介主题(Topic):可理解为消息的key,用于匹配某条消息的生产者和消费者将路由键和某种匹配模式一起使用#表示多个*表示1个代码参考生产者/***topic队列**将路由键和某种匹配模式一起使用**#表示多个*表示1个**@authorzhang**/publicclassTopicSend{publicstaticfinalStringTOPIC_NA
- 蓝桥杯——算法训练——粘木棍
大柠丶
蓝桥杯蓝桥杯算法职场和发展
问题描述有N根木棍,需要将其粘贴成M个长木棍,使得最长的和最短的的差距最小。输入格式第一行两个整数N,M。一行N个整数,表示木棍的长度。输出格式一行一个整数,表示最小的差距样例输入32102040样例输出10数据规模和约定N,M<=7packagecom.study.蓝桥杯.算法训练;importjava.util.Arrays;importjava.util.Scanner;/***@autho
- 蓝桥杯——算法训练——共线
大柠丶
蓝桥杯蓝桥杯算法职场和发展
问题描述给定2维平面上n个整点的坐标,一条直线最多能过几个点?输入格式第一行一个整数n表示点的个数以下n行,每行2个整数分别表示每个点的x,y坐标。输出格式输出一个整数表示答案。样例输入50011220323样例输出3数据规模和约定n<=1500,数据保证不会存在2个相同的点。点坐标在int范围内importjava.util.Scanner;/***@authorsjn*@date2022-2-
- CI/CD管道
NEUMaple
微服务ci/cdspringcloud微服务spring
CI/CD管道指的是持续集成(ContinuousIntegration,CI)、持续交付(ContinuousDelivery,CD)和持续部署(ContinuousDeployment,CD)的组合流程,用于自动化软件开发过程中的构建、测试和部署环节。这些实践旨在提高软件开发的质量和效率,同时减少人为错误。持续集成(CI)持续集成是指团队成员频繁地将代码变更合并到共享的主分支或主线中,并且每次
- RK3568平台(音频篇)音频ALSA框架
嵌入式_笔记
瑞芯微音视频
一.ALSA框架简介ALSA表示先进linux声音架构(AdvancedLinuxSoundArchiecture),它由一系列的内核驱动、应用程序编程接口(API)以及支持linux下声音的应用程序组成、ALSA项目发起的原有是linux下的声卡驱动(OSS)没有获得积极的维护,而且落后于新的声卡技术。JaroslavKysela早先写了一个声卡驱动,并由此开始了ALSA项目,随后,更多的开发者
- Kotlin 中list set map
黄毛火烧雪下
Kotlinkotlin开发语言android
给定一个字符串,转成想要的List关键字:filterTo和-=funmain(args:Array){valwords="Alongtimeagoinagalaxyfarfaraway".split("")valshortWords=mutableListOf()words.getShortWordsTo(shortWords,3)println(shortWords)}funList.getS
- Kotlin学习5.4:Map接口
CNwanku
Kotlin入门学习Kotlin
Kotlin学习5.4:Map接口Map接口简介不可变Map查询操作遍历操作可变MutableMap修改操作批量操作Map接口简介Map接口是一种双列集合,它的每个元素都包含一个键对象Key和一个值对象Value,键和值对象之间存在一种对应关系,称为映射。从Map集合中访问元素时,只要指定了Key就能找到对应的Value。Map集合中的元素是无序可重复的,Map集合与List、Set集合类似,同样
- HQL之投影查询
归来朝歌
HQLHibernate查询语句投影查询
在HQL查询中,常常面临这样一个场景,对于多表查询,是要将一个表的对象查出来还是要只需要每个表中的几个字段,最后放在一起显示?
针对上面的场景,如果需要将一个对象查出来:
HQL语句写“from 对象”即可
Session session = HibernateUtil.openSession();
- Spring整合redis
bylijinnan
redis
pom.xml
<dependencies>
<!-- Spring Data - Redis Library -->
<dependency>
<groupId>org.springframework.data</groupId>
<artifactId>spring-data-redi
- org.hibernate.NonUniqueResultException: query did not return a unique result: 2
0624chenhong
Hibernate
参考:http://blog.csdn.net/qingfeilee/article/details/7052736
org.hibernate.NonUniqueResultException: query did not return a unique result: 2
在项目中出现了org.hiber
- android动画效果
不懂事的小屁孩
android动画
前几天弄alertdialog和popupwindow的时候,用到了android的动画效果,今天专门研究了一下关于android的动画效果,列出来,方便以后使用。
Android 平台提供了两类动画。 一类是Tween动画,就是对场景里的对象不断的进行图像变化来产生动画效果(旋转、平移、放缩和渐变)。
第二类就是 Frame动画,即顺序的播放事先做好的图像,与gif图片原理类似。
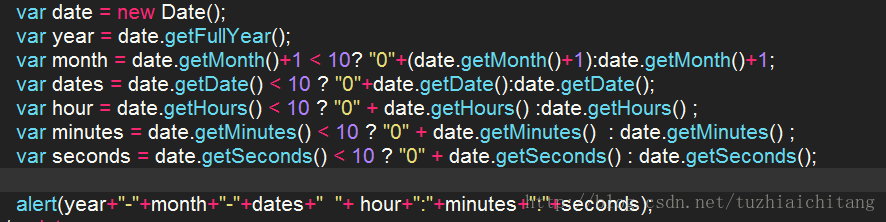
- js delete 删除机理以及它的内存泄露问题的解决方案
换个号韩国红果果
JavaScript
delete删除属性时只是解除了属性与对象的绑定,故当属性值为一个对象时,删除时会造成内存泄露 (其实还未删除)
举例:
var person={name:{firstname:'bob'}}
var p=person.name
delete person.name
p.firstname -->'bob'
// 依然可以访问p.firstname,存在内存泄露
- Oracle将零干预分析加入网络即服务计划
蓝儿唯美
oracle
由Oracle通信技术部门主导的演示项目并没有在本月较早前法国南斯举行的行业集团TM论坛大会中获得嘉奖。但是,Oracle通信官员解雇致力于打造一个支持零干预分配和编制功能的网络即服务(NaaS)平台,帮助企业以更灵活和更适合云的方式实现通信服务提供商(CSP)的连接产品。这个Oracle主导的项目属于TM Forum Live!活动上展示的Catalyst计划的19个项目之一。Catalyst计
- spring学习——springmvc(二)
a-john
springMVC
Spring MVC提供了非常方便的文件上传功能。
1,配置Spring支持文件上传:
DispatcherServlet本身并不知道如何处理multipart的表单数据,需要一个multipart解析器把POST请求的multipart数据中抽取出来,这样DispatcherServlet就能将其传递给我们的控制器了。为了在Spring中注册multipart解析器,需要声明一个实现了Mul
- POJ-2828-Buy Tickets
aijuans
ACM_POJ
POJ-2828-Buy Tickets
http://poj.org/problem?id=2828
线段树,逆序插入
#include<iostream>#include<cstdio>#include<cstring>#include<cstdlib>using namespace std;#define N 200010struct
- Java Ant build.xml详解
asia007
build.xml
1,什么是antant是构建工具2,什么是构建概念到处可查到,形象来说,你要把代码从某个地方拿来,编译,再拷贝到某个地方去等等操作,当然不仅与此,但是主要用来干这个3,ant的好处跨平台 --因为ant是使用java实现的,所以它跨平台使用简单--与ant的兄弟make比起来语法清晰--同样是和make相比功能强大--ant能做的事情很多,可能你用了很久,你仍然不知道它能有
- android按钮监听器的四种技术
百合不是茶
androidxml配置监听器实现接口
android开发中经常会用到各种各样的监听器,android监听器的写法与java又有不同的地方;
1,activity中使用内部类实现接口 ,创建内部类实例 使用add方法 与java类似
创建监听器的实例
myLis lis = new myLis();
使用add方法给按钮添加监听器
- 软件架构师不等同于资深程序员
bijian1013
程序员架构师架构设计
本文的作者Armel Nene是ETAPIX Global公司的首席架构师,他居住在伦敦,他参与过的开源项目包括 Apache Lucene,,Apache Nutch, Liferay 和 Pentaho等。
如今很多的公司
- TeamForge Wiki Syntax & CollabNet User Information Center
sunjing
TeamForgeHow doAttachementAnchorWiki Syntax
the CollabNet user information center http://help.collab.net/
How do I create a new Wiki page?
A CollabNet TeamForge project can have any number of Wiki pages. All Wiki pages are linked, and
- 【Redis四】Redis数据类型
bit1129
redis
概述
Redis是一个高性能的数据结构服务器,称之为数据结构服务器的原因是,它提供了丰富的数据类型以满足不同的应用场景,本文对Redis的数据类型以及对这些类型可能的操作进行总结。
Redis常用的数据类型包括string、set、list、hash以及sorted set.Redis本身是K/V系统,这里的数据类型指的是value的类型,而不是key的类型,key的类型只有一种即string
- SSH2整合-附源码
白糖_
eclipsespringtomcatHibernateGoogle
今天用eclipse终于整合出了struts2+hibernate+spring框架。
我创建的是tomcat项目,需要有tomcat插件。导入项目以后,鼠标右键选择属性,然后再找到“tomcat”项,勾选一下“Is a tomcat project”即可。具体方法见源码里的jsp图片,sql也在源码里。
补充1:项目中部分jar包不是最新版的,可能导
- [转]开源项目代码的学习方法
braveCS
学习方法
转自:
http://blog.sina.com.cn/s/blog_693458530100lk5m.html
http://www.cnblogs.com/west-link/archive/2011/06/07/2074466.html
1)阅读features。以此来搞清楚该项目有哪些特性2)思考。想想如果自己来做有这些features的项目该如何构架3)下载并安装d
- 编程之美-子数组的最大和(二维)
bylijinnan
编程之美
package beautyOfCoding;
import java.util.Arrays;
import java.util.Random;
public class MaxSubArraySum2 {
/**
* 编程之美 子数组之和的最大值(二维)
*/
private static final int ROW = 5;
private stat
- 读书笔记-3
chengxuyuancsdn
jquery笔记resultMap配置ibatis一对多配置
1、resultMap配置
2、ibatis一对多配置
3、jquery笔记
1、resultMap配置
当<select resultMap="topic_data">
<resultMap id="topic_data">必须一一对应。
(1)<resultMap class="tblTopic&q
- [物理与天文]物理学新进展
comsci
如果我们必须获得某种地球上没有的矿石,才能够进行某些能量输出装置的设计和建造,而要获得这种矿石,又必须首先进行深空探测,而要进行深空探测,又必须获得这种能量输出装置,这个矛盾的循环,会导致地球联盟在与宇宙文明建立关系的时候,陷入困境
怎么办呢?
- Oracle 11g新特性:Automatic Diagnostic Repository
daizj
oracleADR
Oracle Database 11g的FDI(Fault Diagnosability Infrastructure)是自动化诊断方面的又一增强。
FDI的一个关键组件是自动诊断库(Automatic Diagnostic Repository-ADR)。
在oracle 11g中,alert文件的信息是以xml的文件格式存在的,另外提供了普通文本格式的alert文件。
这两份log文
- 简单排序:选择排序
dieslrae
选择排序
public void selectSort(int[] array){
int select;
for(int i=0;i<array.length;i++){
select = i;
for(int k=i+1;k<array.leng
- C语言学习六指针的经典程序,互换两个数字
dcj3sjt126com
c
示例程序,swap_1和swap_2都是错误的,推理从1开始推到2,2没完成,推到3就完成了
# include <stdio.h>
void swap_1(int, int);
void swap_2(int *, int *);
void swap_3(int *, int *);
int main(void)
{
int a = 3;
int b =
- php 5.4中php-fpm 的重启、终止操作命令
dcj3sjt126com
PHP
php 5.4中php-fpm 的重启、终止操作命令:
查看php运行目录命令:which php/usr/bin/php
查看php-fpm进程数:ps aux | grep -c php-fpm
查看运行内存/usr/bin/php -i|grep mem
重启php-fpm/etc/init.d/php-fpm restart
在phpinfo()输出内容可以看到php
- 线程同步工具类
shuizhaosi888
同步工具类
同步工具类包括信号量(Semaphore)、栅栏(barrier)、闭锁(CountDownLatch)
闭锁(CountDownLatch)
public class RunMain {
public long timeTasks(int nThreads, final Runnable task) throws InterruptedException {
fin
- bleeding edge是什么意思
haojinghua
DI
不止一次,看到很多讲技术的文章里面出现过这个词语。今天终于弄懂了——通过朋友给的浏览软件,上了wiki。
我再一次感到,没有辞典能像WiKi一样,给出这样体贴人心、一清二楚的解释了。为了表达我对WiKi的喜爱,只好在此一一中英对照,给大家上次课。
In computer science, bleeding edge is a term that
- c中实现utf8和gbk的互转
jimmee
ciconvutf8&gbk编码
#include <iconv.h>
#include <stdlib.h>
#include <stdio.h>
#include <unistd.h>
#include <fcntl.h>
#include <string.h>
#include <sys/stat.h>
int code_c
- 大型分布式网站架构设计与实践
lilin530
应用服务器搜索引擎
1.大型网站软件系统的特点?
a.高并发,大流量。
b.高可用。
c.海量数据。
d.用户分布广泛,网络情况复杂。
e.安全环境恶劣。
f.需求快速变更,发布频繁。
g.渐进式发展。
2.大型网站架构演化发展历程?
a.初始阶段的网站架构。
应用程序,数据库,文件等所有的资源都在一台服务器上。
b.应用服务器和数据服务器分离。
c.使用缓存改善网站性能。
d.使用应用
- 在代码中获取Android theme中的attr属性值
OliveExcel
androidtheme
Android的Theme是由各种attr组合而成, 每个attr对应了这个属性的一个引用, 这个引用又可以是各种东西.
在某些情况下, 我们需要获取非自定义的主题下某个属性的内容 (比如拿到系统默认的配色colorAccent), 操作方式举例一则:
int defaultColor = 0xFF000000;
int[] attrsArray = { andorid.r.
- 基于Zookeeper的分布式共享锁
roadrunners
zookeeper分布式共享锁
首先,说说我们的场景,订单服务是做成集群的,当两个以上结点同时收到一个相同订单的创建指令,这时并发就产生了,系统就会重复创建订单。等等......场景。这时,分布式共享锁就闪亮登场了。
共享锁在同一个进程中是很容易实现的,但在跨进程或者在不同Server之间就不好实现了。Zookeeper就很容易实现。具体的实现原理官网和其它网站也有翻译,这里就不在赘述了。
官
- 两个容易被忽略的MySQL知识
tomcat_oracle
mysql
1、varchar(5)可以存储多少个汉字,多少个字母数字? 相信有好多人应该跟我一样,对这个已经很熟悉了,根据经验我们能很快的做出决定,比如说用varchar(200)去存储url等等,但是,即使你用了很多次也很熟悉了,也有可能对上面的问题做出错误的回答。 这个问题我查了好多资料,有的人说是可以存储5个字符,2.5个汉字(每个汉字占用两个字节的话),有的人说这个要区分版本,5.0
- zoj 3827 Information Entropy(水题)
阿尔萨斯
format
题目链接:zoj 3827 Information Entropy
题目大意:三种底,计算和。
解题思路:调用库函数就可以直接算了,不过要注意Pi = 0的时候,不过它题目里居然也讲了。。。limp→0+plogb(p)=0,因为p是logp的高阶。
#include <cstdio>
#include <cstring>
#include <cmath&





![]()


![]()