移动app之ionic框架css布局
声明:本文转自汇智网,转载只为传播更多信息,版权归原作者所有。
Ionic简介
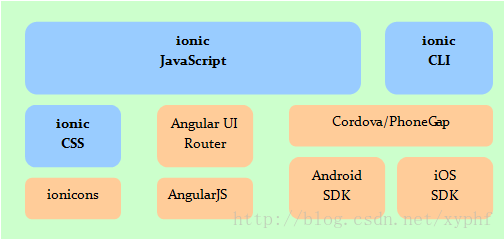
ionic是一个强大的_混合式/hybrid_HTML5移动开发框架,特点是使用标准的HTML、 CSS和JavaScript,开发跨平台(目前支持:Android、iOS,计划支持:Windows Phone、Firefox OS) 的原生App应用:

ionic主要包括三个部分:
CSS框架 - 提供原生App质感的CSS样式模拟。ionic这部分的实现使用了ionicons图标样式库。
JavaScript框架 - 提供移动Web应用开发框架。ionic基于AngularJS基础框架开发,因此 自然地遵循AngularJS的框架约束;此外,ionic使用AngularJS UI Router实现前端路由。
命令行/CLI - 命令行工具集用来简化应用的开发、构造和仿真运行。ionic命令行工具使用了 Cordova,依赖于平台SDK(Android & iOS)实现将移动web项目打包成原生app。
由于ionic使用了HTML5和CSS3的一些新规范,所以要求 iOS7+/ Android4.1+。 在低于这些版本的手机上使用ionic开发的应用,有时会发生莫名其妙的问题。
使用ionic布局,第一步当然是引入ionic.css啦。
ionic的CSS框架主要提供预定义的CSS类,来帮助我们快速构建适用于手机端的UI。 ionic的预定义CSS类主要分四个方面:
基本布局类
ionic将手机页面的布局模式基本抽象为三块:头、内容、尾。基本布局类提供了 这几个区域的CSS类。
界面组件类
ionic定义了几个配色方案CSS类,并使用ionicons提供的字体图标类。
栅格系统类
和Bootstrap一样,ionic也提供了栅格系统。不过ionic的实现是基于CSS3的FlexBox 模型,更为灵活。
基本布局
布局模式
手机App开发实践中,用户界面通常划分为几个区域 - 标题/header、内容/content和页脚/footer。 微信采用的就是典型的三段布局:

标题区总是位于屏幕顶部,页脚区总是位于屏幕底部,而内容区占据剩余的空间。 ionic使用以下CSS类声明区域性质:
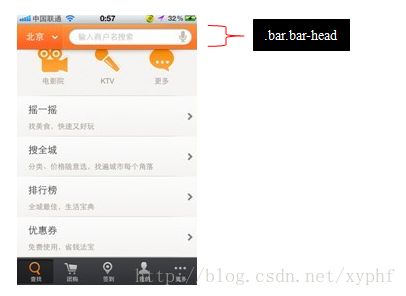
- .bar.bar-header - 声明元素为标题区
- .bar.bar-footer - 声明元素为页脚区
- .content - 声明元素为内容区
DEMO1
<html>
<head>
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no,width=device-width,height=device-height">
<link rel="stylesheet" type="text/css" href="ionic.min.css">
head>
<body>
<div class="bar bar-header bar-dark">
<h1 class="title">Headerh1>
div>
<div class="content has-header">
<h1 class="title">Contenth1>
div>
<div class="bar bar-footer bar-dark">
<h1 class="title">Footerh1>
div>
body>
html>定高条块:.bar
样式.bar将元素声明为屏幕上绝对定位的块状区域,具有 固定的高度(44px):
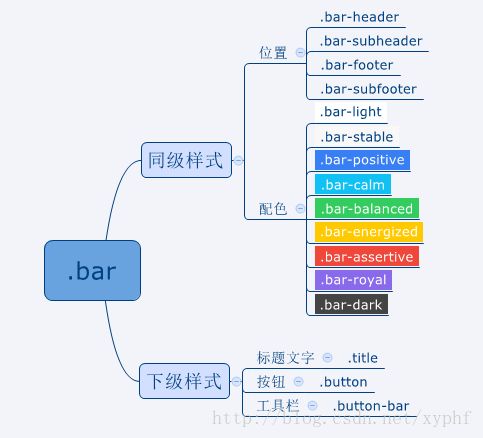
一旦元素应用了.bar样式,就可以继续选用两类预定义样式来进一步 声明元素及其内容的外观:
- 同级样式 - 同级样式与.bar应用在同一元素上,声明元素的位置、配色等。
- 下级样式 - 下级样式只能应用在.bar的子元素上,声明子元素的大小等特征。
DEMO2
<html>
<head>
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no,width=device-width,height=device-height">
<link rel="stylesheet" type="text/css" href="ionic.min.css">
head>
<body>
<div class="bar bar-header bar-positive">
<h1 class="title">.bar .bar-headerh1>
div>
<div class="bar ez-bar bar-calm">
<h1 class="title">.bar .ez-barh1>
div>
<div class="bar bar-footer bar-royal">
<h1 class="title">.bar .bar-footerh1>
div>
body>
html>.bar : 位置
ionic使用以下样式定义条块的位置:
- .bar-header - 置顶
- .bar-subheader - header之下置顶
- .bar-footer - 置底
- .bar-subfooter - footer之上置底
在腾讯新闻App中,你可以看到,使用了三个条块:标题、副标题、页脚:

DEMO3
<html>
<head>
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no,width=device-width,height=device-height">
<link rel="stylesheet" type="text/css" href="ionic.min.css">
head>
<body class="stable-bg">
<div class="bar bar-header bar-positive">
<h1 class="title">腾讯新闻h1>
<a class="button button-clear icon ion-ios-gear">a>
div>
<div class="bar bar-subheader bar-stable">
<div class="button-bar">
<a class="button button-balanced">要闻a>
<a class="button button-clear">财经a>
<a class="button button-clear">娱乐a>
<a class="button button-clear">体育a>
<a class="button button-clear">科技a>
div>
div>
<div class="bar bar-footer bar-dark">
<div class="button-bar">
<a class="button button-clear icon ion-document-text">新闻a>
<a class="button button-clear icon ion-images">图片a>
<a class="button button-clear icon ion-chatbox-working">话题a>
<a class="button button-clear icon ion-radio-waves">热点a>
div>
div>
body>
html>.bar : 嵌入子元素
在ionic中,有三种.bar子元素的样式是预定义的:
- 标题文字 - 对包含标题文字的元素应用.title样式,通常使用h1元素:
any class="bar">
"title">...
- 按钮 - 对用作按钮的元素,应用.button样式,通常使用button 或a元素作为按钮。注意按钮将使用.bar的配色方案:
"bar">
"button">...
- 工具栏 - 工具栏包含一组按钮。对用作工具栏的元素,应用.button-bar样式,通常 使用div元素作为工具栏:
"bar">
"button-bar">...
DEMO4
<html>
<head>
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no,width=device-width,height=device-height">
<link rel="stylesheet" type="text/css" href="ionic.min.css">
head>
<body>
<div class="bar bar-header bar-dark">
<h1 class="title">Headerh1>
<button class="button icon ion-plus">button>
div>
<div class="bar bar-footer bar-dark">
<div class="button-bar">
<a class="button button-clear icon ion-ios-chatbubble-outline">Chata>
<a class="button button-clear icon ion-ios-list-outline">Addressa>
<a class="button button-clear icon ion-ios-eye-outline">Discoverya>
<a class="button button-clear icon ion-ios-person-outline">Profilea>
div>
div>
body>
html>.bar : 嵌入input
在.bar元素中嵌入input元素,需要注意两点:
- 在条块元素上应用.item-input-inset样式
- 将input包裹在应用.item-input-wrapper样式的元素内
这是因为,在ionic的实现中,.bar中的.input 样式定义如下:
.bar.item-input-inset{
.item-input-wrapper{
.input{
...
}
}
}DEMO5
<html>
<head>
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no,width=device-width,height=device-height">
<link rel="stylesheet" type="text/css" href="ionic.min.css">
head>
<body class="stable-bg">
<div class="bar bar-header bar-energized item-input-inset">
<a class="button button-clear icon-right ion-android-arrow-dropdown">北京a>
<label class="item-input-wrapper">
<input type="text" placeholder="输入商户名搜索">
label>
div>
<div class="bar bar-footer bar-dark">
div>
body>
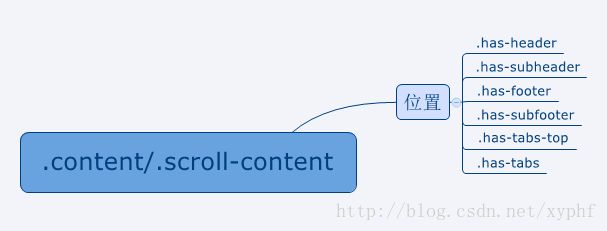
html>内容:.content和.scroll-content
DEMO6
<html>
<head>
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no,width=device-width,height=device-height">
<link rel="stylesheet" type="text/css" href="ionic.min.css">
head>
<body class="stable-bg">
<div class="bar bar-header">
<h1 class="title">.bar .bar-headerh1>
div>
<div class="scroll-content has-header balanced-bg light">
<p>This is a demo!p>
<p>Can you see this line?p>
div>
<div class="bar bar-footer">
<h1 class="title">.bar .bar-footerh1>
div>
body>
html>色彩、图标和边距
色彩
ionic定义了九种前景/背景/边框的色彩样式,:

可以在任何元素上使用这些样式设置前景和背景颜色:
"positive-bg energized">
...
DEMO7
<html>
<head>
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no,width=device-width,height=device-height">
<link rel="stylesheet" type="text/css" href="ionic.min.css">
head>
<body>
<div class="bar bar-header bar-positive">
<h1 class="title">Colorsh1>
div>
<div class="scroll-content has-header">
<div class="balanced-bg light">bg:balanced fg:lightdiv>
<div class="energized-bg balanced">bg:energized fg:balanceddiv>
<div class="dark-bg stable">bg:dark fg:stablediv>
<div class="assertive-bg royal">bg:assertive fg:royaldiv>
div>
body>
html>图标
ionic使用ionicons图标样式库。ionicons采用了TrueType 字体实现图标样式,有超过500个图标可供选择。
使用图标很简单,在元素上声明以下两个CSS类即可:
- .icon - 将元素声明为图标
- .ion-{icon-name} - 声明要使用的具体图标
通常使用i元素定义图标,例如下面声明了元素显示ion-home图标:
要了解有哪些图标及具体名称,需要访问ionics.com。 点击某个图标即可查看其CSS类名称。
可以在任何元素中插入图标,使用元素的font-size样式指定图标的大小:
<any style="font-size:100px;">
any>DEMO8
<html>
<head>
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no,width=device-width,height=device-height">
<link rel="stylesheet" type="text/css" href="ionic.min.css">
head>
<body>
<div class="bar bar-header bar-positive">
<h1 class="title">Iconsh1>
div>
<div class="scroll-content has-header padding">
<i class="icon ion-ionic calm">i>
<i class="icon ion-arrow-up-a calm">i>
<i class="icon ion-arrow-right-a calm">i>
<i class="icon ion-arrow-down-a calm">i>
<i class="icon ion-arrow-left-a calm">i>
<i class="icon ion-toggle calm">i>
<i class="icon ion-settings calm">i>
<i class="icon ion-wrench calm">i>
<i class="icon ion-hammer calm">i>
<i class="icon ion-edit calm">i>
<i class="icon ion-headphone calm">i>
<i class="icon ion-happy calm">i>
<i class="icon ion-plane calm">i>
div>
body>
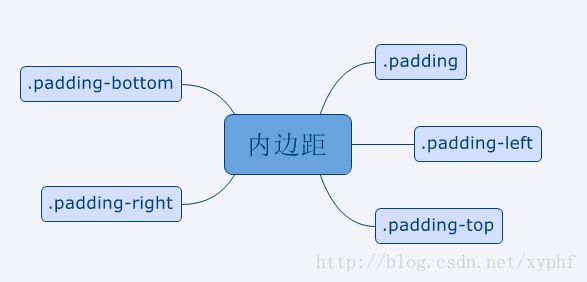
html>样式名很直白,边距统一为10px。可以在任何元素上应用这些样式。
DEMO9
<html>
<head>
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no,width=device-width,height=device-height">
<link rel="stylesheet" type="text/css" href="ionic.min.css">
head>
<body class="stable">
<div class="bar bar-header bar-positive">
<h1 class="title">Paddingh1>
div>
<div class="scroll-content has-header padding">
<div class="padding-top"><div class="calm-bg light">.padding-topdiv>div>
<div class="padding-bottom"><div class="assertive-bg light">.padding-bottomdiv>div>
<div class="padding-left"><div class="energized-bg light">.padding-leftdiv>div>
<div class="padding-right"><div class="royal-bg light">.padding-rightdiv>div>
div>
body>
html>界面组建:列表
列表 : .list
列表非常适合于手机屏幕上的信息的显示。使用.list定义列表容器, 使用.item定义列表成员:
"list">
"item">...
"item">...
"item">...
"item">...
对列表外观的定制化主要集中在.item元素上,.list元素仅有 少数的几个样式定义:

DEMO10
<html>
<head>
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no,width=device-width,height=device-height">
<link rel="stylesheet" type="text/css" href="ionic.min.css">
head>
<body class="stable">
<div class="bar bar-header">
<h1 class="title">列表h1>
div>
<div class="scroll-content has-header">
<ul class="list">
<li class="item">Battletoadsli>
<li class="item">Contrali>
<li class="item">Duck Talesli>
<li class="item">Mega Manli>
<li class="item">Metroidli>
<li class="item">Mike Tyson's Punch-Outli>
ul>
div>
body>
html>成员容器 : .item
列表的样式定制主要发生在.item元素上。在.item元素内, 可以插入文本、徽章、图标、图像(头像、缩略图或大图)、按钮等各种 样式的元素:

DEMO11
<html>
<head>
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no,width=device-width,height=device-height">
<link rel="stylesheet" type="text/css" href="ionic.min.css">
head>
<body class="stable">
<div class="bar bar-header">
<h1 class="title">列表成员h1>
div>
<div class="scroll-content has-header">
<ul class="list">
<li class="item">Battletoads<i class="badge badge-positive">123i>li>
<li class="item">Contra<i class="badge badge-stable">15i>li>
<li class="item">Duck Talesli>
<li class="item">Mega Manli>
<li class="item">Metroidli>
<li class="item">Mike Tyson's Punch-Out<i class="badge badge-positive">20i>li>
ul>
div>
body>
html>.item : 嵌入文本
列表成员中经常需要显示不同规格的文本,比如今日头条的新闻列表:

.item元素可以使用h1~h6/p标签插入不同规格的文本。
DEMO12
<html>
<head>
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no,width=device-width,height=device-height">
<link rel="stylesheet" type="text/css" href="ionic.min.css">
head>
<body>
<div class="bar bar-header bar-assertive">
<h1 class="title">今日头条 <i class="icon ion-load-c">i>h1>
<a class="button button-clear icon ion-person-stalker">a>
div>
<div class="scroll-content has-header">
<ul class="list">
<li class="item">
<h2>国务院常务会议部署推进公司注册资本登记制度改革h2>
<p>中国青年报p>
li>
<li class="item">
<h2>大黄鸭在北京两个月创收超两亿元 今日离京h2>
<p>中国经营报p>
li>
<li class="item">
<h2>LinkedIn创始人:在见风投之前,我希望自己当时懂得这七件事...h2>
<p>虎嗅网p>
li>
<li class="item">
<h2>美国男子为防妻分家产 将价值50万美元黄金扔垃圾桶h2>
<p>新浪新闻p>
li>
ul>
div>
body>
html>.item : 嵌入图标
- 要插入图标,需要满足两个条件:
- 在.item元素内插入图标。
DEMO13
<html>
<head>
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no,width=device-width,height=device-height">
<link rel="stylesheet" type="text/css" href="ionic.min.css">
head>
<body>
<div class="bar bar-header bar-positive">
<button class="button icon ion-ios-arrow-left">返回button>
<h1 class="title">酒店搜索h1>
<button class="button">首页button>
div>
<div class="scroll-content has-header">
<div class="list list-inset">
<div class="item item-icon-left item-icon-right">
<i class="icon ion-location">i>
<h2>入住城市:当前位置h2>
<i class="icon ion-ios-arrow-right">i>
div>
<div class="item item-icon-left item-icon-right">
<i class="icon ion-calendar">i>
<h2>入住日期:7月27日 星期五h2>
<i class="icon ion-ios-arrow-right">i>
div>
<div class="item item-icon-left item-icon-right">
<i class="icon ion-social-yen">i>
<h2>价格范围:不限价格h2>
<i class="icon ion-ios-arrow-right">i>
div>
div>
<div class="padding">
<button class="button button-block button-assertive">搜索button>
div>
div>
body>
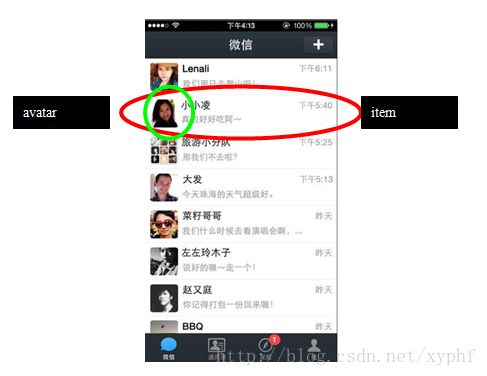
html>.item : 嵌入头像
很多社交App中,一个相当固定的UI模式是包含用户头像的信息列表:

在ionic中,头像被设置为40x40固定大小。和插入图标类似,向.item 中插入头像需要满足两个条件:
- 在.item元素上声明头像位置。头像可以位于列表的左侧或右侧, 分别使用.item-avatar-left和.item-avatar-right声明
- 在.item元素内使用img标签插入头像。
DEMO13
<html>
<head>
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no,width=device-width,height=device-height">
<link rel="stylesheet" type="text/css" href="ionic.min.css">
head>
<body>
<div class="bar bar-header bar-dark">
<h1 class="title">Headerh1>
<button class="button icon ion-plus">button>
div>
<div class="scroll-content has-header">
<div class="list">
<div class="item item-avatar">
<img src="img/a-1.jpg">
<h2>Venkmanh2>
<p>我们周末去爬山吧!p>
div>
<div class="item item-avatar">
<img src="img/a-2.jpg">
<h2>Rayh2>
<p>真的好好吃啊...p>
div>
<div class="item item-avatar">
<img src="img/a-3.jpg">
<h2>Egonh2>
<p>什么时候去看演唱会啊,...p>
div>
<div class="item item-avatar">
<img src="img/a-4.jpg">
<h2>Winstonh2>
<p>I love this game!p>
div>
div>
div>
<div class="bar bar-footer bar-dark">
<div class="button-bar">
<a class="button button-clear icon ion-ios-chatbubble-outline">Chata>
<a class="button button-clear icon ion-ios-list-outline">Addressa>
<a class="button button-clear icon ion-ios-eye-outline">Discoverya>
<a class="button button-clear icon ion-ios-person-outline">Profilea>
div>
div>
body>
html>.item : 嵌入缩略图
在ionic中,缩略图被定义为80px大小,比头像大,适合新闻图片。 和插入头像类似,向.item中插入缩略图需要满足两个条件:
- 在.item元素上声明缩略图位置。缩略图可以位于列表的左侧或右侧, 分别使用.item-thumbnail-left和.item-thumbnail-right声明
- 在.item元素内使用img标签插入头像。
注意:将img标签放到.item内容的开头!
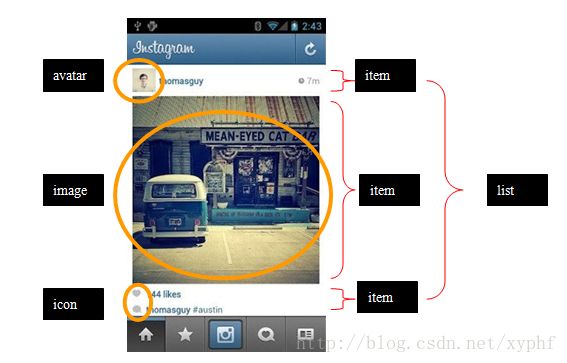
.item : 嵌入大图
DEMO14
<html>
<head>
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no,width=device-width,height=device-height">
<link rel="stylesheet" type="text/css" href="ionic.min.css">
head>
<body>
<div class="bar bar-header bar-positive">
<h1 class="title">Instagramh1>
<a class="button button-clear icon ion-refresh">a>
div>
<div class="scroll-content has-header">
<div class="list">
<div class="item item-avatar-left">
<img src="img/a-1.jpg">
<h2>Thomasguyh2>
div>
<div class="item item-image">
<img src="img/road.png">
div>
<div class="item item-icon-left">
<i class="icon ion-thumbsup">i>
<p>44 likesp>
div>
div>
div>
body>
html>界面组建:按钮
按钮 : .button
ionic使用.button样式定义按钮元素:
"button">... 一旦元素应用了.button样式,就可以继续选用两类预定义样式来进一步 声明元素及其内容的外观:
- 同级样式 - 同级样式与.button应用在同一元素上,声明元素的位置、配色等。
- 下级样式 - 下级样式只能应用在.button的子元素上,声明子元素的大小等特征。
<html>
<head>
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no,width=device-width,height=device-height">
<link rel="stylesheet" type="text/css" href="ionic.min.css">
head>
<body>
<div class="bar bar-header bar-positive">
<h1 class="title">按钮h1>
div>
<div class="scroll-content has-header padding">
<button class="button">Defaultbutton>
<button class="button button-light">button-lightbutton>
<button class="button button-stable">button-stablebutton>
<button class="button button-positive">button-positivebutton>
<button class="button button-calm">button-calmbutton>
<button class="button button-balanced">button-balancedbutton>
<button class="button button-energized">button-energizedbutton>
<button class="button button-assertive">button-assertivebutton>
<button class="button button-royal">button-royalbutton>
<button class="button button-dark">button-darkbutton>
div>
body>
html>.button : 嵌入图标
使用内置的Ionicons样式,图标可以很容易地加入到.button中:
<a class="button">
Home
a>但是更简洁的办法是:直接在.button上设置样式,这样可以有效减少元素的数目:
"button icon-left ion-home">...- .icon-left - 将图标置于按钮左侧
- .icon-right - 将图标置于按钮右侧
DEMO16
<html>
<head>
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no,width=device-width,height=device-height">
<link rel="stylesheet" type="text/css" href="ionic.min.css">
head>
<body>
<div class="bar bar-header bar-positive">
<h1 class="title">图标按钮h1>
div>
<div class="scroll-content has-header">
<button class="button">
<i class="icon ion-loading-c">i> Loading...
button>
<button class="button icon-left ion-home">Homebutton>
<button class="button icon-left ion-star button-positive">Favoritesbutton>
<a class="button icon-right ion-chevron-right button-calm">Learn Morea>
<a class="button icon-left ion-chevron-left button-clear button-dark">Backa>
<button class="button icon ion-gear-a">button>
<a class="button button-icon icon ion-settings">a>
<a class="button button-outline icon-right ion-navicon button-balanced">Reordera>
div>
body>
html>在列表中使用按钮
和插入图标类似,向.item中插入按钮需要满足两个条件:
1. 在.item元素上声明按钮位置。按钮可以位于列表的左侧或右侧, 分别使用.item-button-left和.item-button-right声明
2. 在.item元素内插入按钮。
DEMO17
<html>
<head>
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no,width=device-width,height=device-height">
<link rel="stylesheet" type="text/css" href="ionic.min.css">
head>
<body class="stable">
<div class="bar bar-header">
<h1 class="title">列表中使用按钮h1>
div>
<div class="scroll-content has-header">
<ul class="list">
<li class="item item-button-right">
<h2>新闻h2>
<a class="button button-clear icon ion-ios-arrow-right">a>
li>
<li class="item item-button-right">
<h2>邮件h2>
<a class="button button-clear icon ion-ios-email">a>
li>
<li class="item item-button-right">
<h2>电话h2>
<a class="button button-clear icon ion-ios-telephone">a>
li>
<li class="item item-button-right">
<h2>设置h2>
<a class="button button-clear icon ion-ios-gear">a>
li>
<li class="item item-button-right">
<h2>云服务h2>
<a class="button button-clear icon ion-ios-cloud">a>
li>
<li class="item item-button-right">
<h2>在线帮助h2>
<a class="button button-clear icon ion-ios-help">a>
li>
ul>
div>
body>
html>界面组建:表单输入
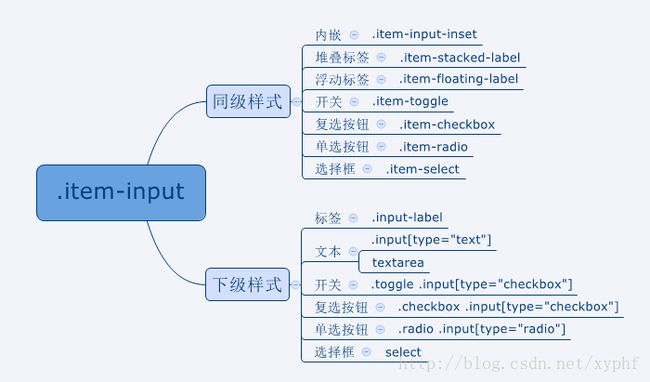
输入组件容器 : .item-input
在ionic中,各种输入组件被定义成不同的HTML模板,以便将描述标签和输入元素 打包在一起。在这个模板的根元素上,需要声明.item-input样式:
"item-input">... 不同的输入元素有不同的模板定义。比如,文本输入通常包含一个描述标签:
<div class="item-input">
<label class="input-label">用户名label>
<input type="text" placeholder="请输入你的用户账号">
div>ionic预定义了文本输入、开关、复选按钮、单选按钮、选择框、滑动条等常用 输入组件的样式:

对于多个输入组件,可以将它们放到一个列表中,让表单更加整齐:
"list">
"item item-input">...
"item item-input">...
...
DEMO18
<html>
<head>
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no,width=device-width,height=device-height">
<link rel="stylesheet" type="text/css" href="ionic.min.css">
head>
<body>
<div class="bar bar-header">
<h1 class="title">表单输入h1>
div>
<div class="scroll-content has-header padding">
<div class="item-input">
<span class="input-label">账号span>
<input type="text" placeholder="zhang san">
div>
<div class="item-input">
<span class="input-label">口令span>
<input type="password" placeholder="********">
div>
div>
body>
html>文本输入 : input[type=”text”]
文本输入通常包含一个文本input元素和一个描述型标签:

在ionic中,使用以下HTML模板建立一个带有文本标签的输入框:
"item-input">
"input-label">...
"text" placeholder="...">
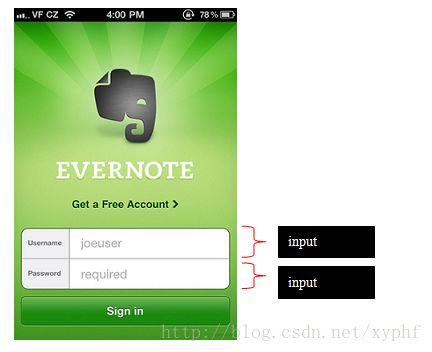
DEMO19
<html>
<head>
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no,width=device-width,height=device-height">
<link rel="stylesheet" type="text/css" href="ionic.min.css">
head>
<body>
<div class="scroll-content padding">
<div class="list list-borderless">
<div class="item item-image">
<img src="img/evernote.jpg">
div>
div>
<div class="list list-inset">
<label class="item item-input">
<span class="input-label">Usernamespan>
<input type="text" placeholder="joeuser">
label>
<label class="item item-input">
<span class="input-label">Passwordspan>
<input type="password" placeholder="required">
label>
div>
<button class="button button-block button-balanced">Sign Inbutton>
div>
body>
html>文本输入:使用占位符做标签
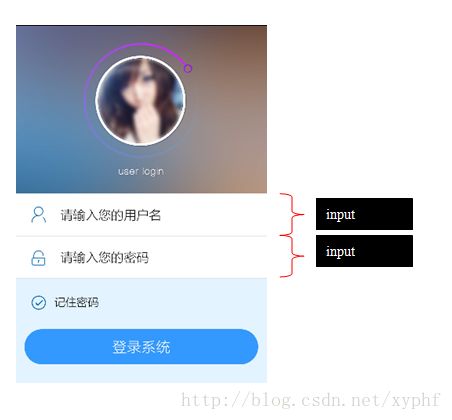
有时可以将描述标签省略,这样可以获得一种简洁的效果:

这是input元素原生的功能,设置其placeholder属性 即可实现:
<label class="item item-input">
<input type="text" placeholder="label-text">
label>DEMO20
<html>
<head>
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no,width=device-width,height=device-height">
<link rel="stylesheet" type="text/css" href="ionic.min.css">
head>
<body>
<div class="scroll-content">
<div class="list">
<div class="item item-thumbnail-left item-positive">
<img src="img/baymax.jpg">
<h1 class="light">user loginh1>
div>
<label class="item item-input">
<i class="icon ion-ios-person-outline positive">i>
<input type="text" placeholder="请输入您的用户名">
label>
<label class="item item-input">
<i class="icon ion-ios-unlocked-outline positive">i>
<input type="password" placeholder="请输入您的密码">
label>
<label class="item item-checkbox">
<label class="checkbox">
<input type="checkbox" checked>
label>
记住密码
label>
div>
<div class="padding-left padding-right">
<button class="button button-block button-positive">登录系统button>
div>
div>
body>
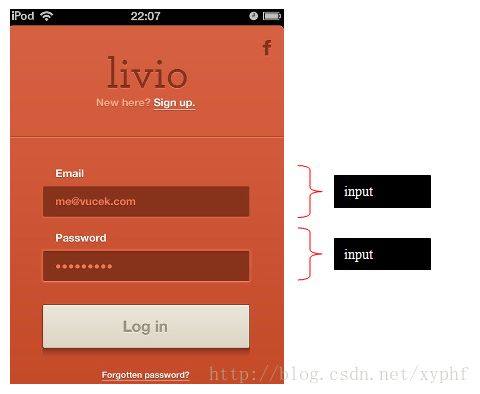
html>文本输入:堆叠式标签
堆叠式标签意味着将描述性标签占据单独的一行:

使用.item-stacked-label样式声明堆叠式标签:
"item-input item-stacked-label">
"input-label">...
"text" placeholder="...">
DEMO21
<html>
<head>
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no,width=device-width,height=device-height">
<link rel="stylesheet" type="text/css" href="ionic.min.css">
head>
<body>
<div class="scroll-content">
<div class="list">
<div class="item item-assertive item-button-right">
<h1 class="light">livioh1>
div>
<label class="item item-input item-stacked-label">
<span class="input-label">Emailspan>
<input type="text" placeholder="[email protected]">
label>
<label class="item item-input item-stacked-label">
<span class="input-label">Passwordspan>
<input type="password" placeholder="********">
label>
div>
<div class="padding-left padding-right">
<button class="button button-block button-stable">Log inbutton>
div>
div>
body>
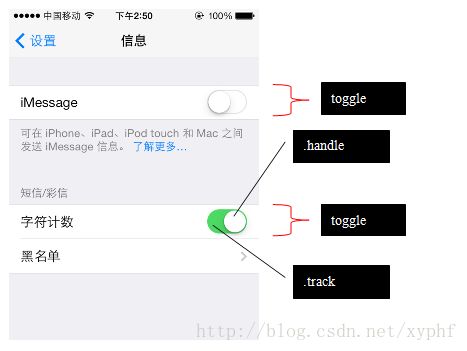
html>开关 : .toggle input[type=”checkbox”]
开关通常用来设置两种状态 - 开启和关闭:

正如上图中所见,开关的可视部件包括两部分:滑轨(.track)和手柄(.handle)。 ionic使用如下HTML模板创建开关组件:
any class="toggle">
"checkbox">
<any class="track">
<any class="handle">any>
any>
any>开关也有配色方案样式:.toggle-{color},用来改变滑轨的背景色。
DEMO22
<html>
<head>
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no,width=device-width,height=device-height">
<link rel="stylesheet" type="text/css" href="ionic.min.css">
head>
<body>
<div class="bar bar-header bar-stable">
<button class="button button-clear button-positive icon ion-ios-arrow-left">设置button>
<h1 class="title">信息h1>
div>
<div class="scroll-content has-header">
<ul class="list">
<li class="item item-toggle">
iMessage
<label class="toggle toggle-balanced">
<input type="checkbox">
<div class="track">
<div class="handle">div>
div>
label>
li>
<li class="item item-divider">短信/彩信li>
<li class="item item-toggle">
字符计数
<label class="toggle toggle-balanced">
<input type="checkbox" checked>
<div class="track">
<div class="handle">div>
div>
label>
li>
<li class="item item-toggle item-button-right">
黑名单
<a class="button button-clear icon ion-ios-arrow-right">a>
li>
ul>
div>
body>
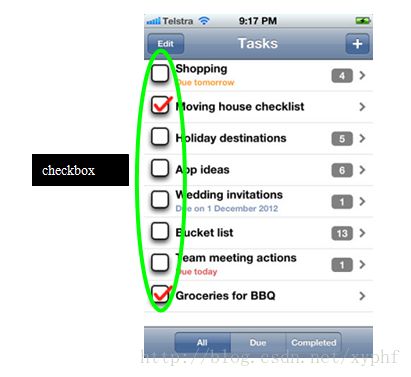
html>复选按钮
复选框通常用来在一组列表中选中部分成员:

和开关一样,复选按钮也是基于HTML的checkbox input实现的。使用如下的HTML模板声明复选按钮:
<any class="item-input">
<any class="checkbox">
<input type="checkbox">
any>
any>复选按钮的配色方案样式为:.checkbox-{color}。
DEMO23
<html>
<head>
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no,width=device-width,height=device-height">
<link rel="stylesheet" type="text/css" href="ionic.min.css">
head>
<body>
<div class="bar bar-header bar-positive">
<button class="button">Editbutton>
<h1 class="title">Tasksh1>
<button class="button icon ion-ios-plus-empty">button>
div>
<div class="scroll-content has-header">
<ul class="list">
<li class="item item-checkbox item-button-right">
<label class="checkbox">
<input type="checkbox">
label>
<h2>Shoppingh2>
<p>Due tommorowp>
<a class="button button-clear icon ion-ios-arrow-right">a>
li>
<li class="item item-checkbox item-button-right">
<label class="checkbox">
<input type="checkbox" checked>
label>
<h2>Moving house checklisth2>
<a class="button button-clear icon ion-ios-arrow-right">a>
li>
<li class="item item-checkbox item-button-right">
<label class="checkbox">
<input type="checkbox">
label>
<h2>Holiday destinationsh2>
<a class="button button-clear icon ion-ios-arrow-right">a>
li>
<li class="item item-checkbox item-button-right">
<label class="checkbox">
<input type="checkbox">
label>
<h2>App ideash2>
<a class="button button-clear icon ion-ios-arrow-right">a>
li>
ul>
div>
<div class="bar bar-footer bar-positive">
<div class="button-bar">
<a class="button">Alla>
<a class="button">Donea>
<a class="button">Completeda>
div>
div>
body>
html>
单选按钮 : .item-radio input[type=”radio”]
单选按钮用来从一组选择中作出仅仅一个选择:

正如上图所见,单选按钮的可视部件包括两部分:选中图标(.radio-icon) 和描述内容(.item-content),你可以在.item-content随便添加 内容。
单选按钮基于HTML的radio input元素实现。使用如下的HTML模板 声明单选按钮:
"item-radio">
"radio" name="{group-name}">
"item-content">...
"radio-icon ion-checkmark">
单选按钮通常不单独使用,将他们放入一个列表中:
"list">
"item item-radio">...
"item item-radio">...
...
DEMO24
<html>
<head>
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no,width=device-width,height=device-height">
<link rel="stylesheet" type="text/css" href="ionic.min.css">
head>
<body>
<div class="bar bar-header bar-assertive">
<a class="button icon ion-ios-undo">a>
<h1 class="title">确认订单h1>
div>
<div class="scroll-content has-header padding">
<div class="list">
<div class="item item-divider"><b>请选择支付方式b>div>
<label class="item item-radio">
<input type="radio" name="group">
<div class="item-content">支付宝客户端支付div>
<i class="radio-icon ion-checkmark assertive">i>
label>
<label class="item item-radio">
<input type="radio" name="group">
<div class="item-content">支付宝网页支付div>
<i class="radio-icon ion-checkmark assertive">i>
label>
<label class="item item-radio">
<input type="radio" name="group" checked>
<div class="item-content">一键支付(无需支付宝账户)div>
<i class="radio-icon ion-checkmark assertive">i>
label>
div>
<button class="button button-block button-assertive">立即购买button>
div>
body>
html>需要注意的是,group-name决定了单选按钮的分组,所以对于互斥的选择项,必须 将它们的group-name设置为相同的名称。
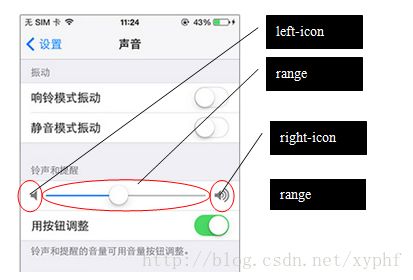
滑动条 : .range input[type=”range”]
range是HTML5新引入的元素,常用来进行连续值的调节:

从上图可以看到,滑动条的可视部件包括三部分:左右图标和中间的滑动条。 图标是可选的,当不用图标时,滑动条将占据整个宽度。
在ionic中,使用如下HTML模板声明滑动条:
<any class="range">
<any class="icon {left-icon-name}">any>
<input type="range" name="{range-name}">
<any class="icon {right-icon-name}">any>
any>使用.range-{color}样式声明滑动条的配色方案,这主要影响滑轨的颜色。
DEMO25
<html>
<head>
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no,width=device-width,height=device-height">
<link rel="stylesheet" type="text/css" href="ionic.min.css">
head>
<body>
<div class="bar bar-header bar-stable">
<button class="button button-clear button-positive icon ion-ios-arrow-left">设置button>
<h1 class="title">声音h1>
div>
<div class="scroll-content has-header">
<div class="list">
<div class="item item-divider">铃声和提醒div>
<div class="item range range-positive">
<i class="icon ion-ios-volume-low">i>
<input type="range" name="volume" value=30>
<i class="icon ion-ios-volume-high">i>
div>
<div class="item item-toggle">
用按钮调整
<label class="toggle toggle-balanced">
<input type="checkbox" checked>
<div class="track">
<div class="handle">div>
div>
label>
div>
div>
div>
body>
html>选择框 : .item-select select
在每个平台上,选择框的表现形式都不一样,例如,在PC上,是一个传统的下拉框,在Android 是一个单选弹出窗,而iOS上是一个覆盖半个窗体的定制滚动器:

常总是将选择框与文字一起放入列表条目中,使用如下HTML模板创建选择框条目:
DEMO26
<html>
<head>
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no,width=device-width,height=device-height">
<link rel="stylesheet" type="text/css" href="ionic.min.css">
head>
<body>
<div class="bar bar-header bar-light">
<h1 class="title">选择框h1>
div>
<div class="scroll-content has-header">
<div class="list">
<label class="item item-input item-select">
<div class="input-label">
前端技术
div>
<select>
<option>HTMLoption>
<option selected>CSSoption>
<option>JavaScriptoption>
select>
label>
div>
div>
body>
html>界面组建:选项卡
选项卡 : .tabs
选项卡是一个可以包含多个按钮或链接的容器,通常用于提供一致的导航体验。 ionic中使用.tabs样式声明选项卡,使用.tab-item样式声明选项卡 成员
"tabs">
"tab-item">...
"tab-item">...
...
选项卡默认地位于屏幕底部。一旦元素应用了.tabs样式,就可以继续 选用三类预定义样式来进一步声明元素及其内容的外观:
- 同级样式 - 同级样式与.tabs应用在同一元素上,声明选项卡的位置、配色等。
- 下级样式 - 下级样式只能应用在.tabs的子元素上,声明子元素的大小等特征。
- 上级样式 - 上级样式应用于.tabs的父元素中,声明选项卡的平台特征。
DEMO27
<html>
<head>
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no,width=device-width,height=device-height">
<link rel="stylesheet" type="text/css" href="ionic.min.css">
head>
<body class="stable-bg">
<div class="bar bar-header">
<h1 class="title">选项卡h1>
div>
<ul class="tabs tabs-positive">
<li class="tab-item active">Chineseli>
<li class="tab-item">Englishli>
<li class="tab-item">Japaneseli>
<li class="tab-item">Russianli>
ul>
body>
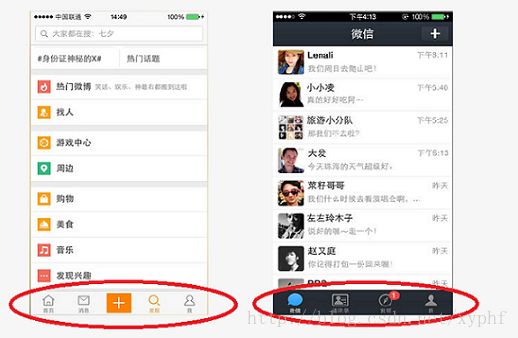
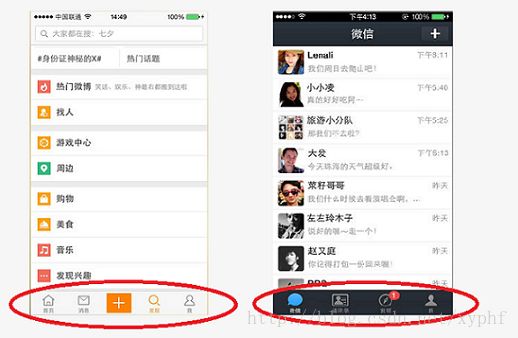
html>.tab-item : 使用图标
选项卡的选项默认的只包含文字,使用图标会使其更加生动:比如 微博(weibo)和微信(wechat):

要在某个选项元素中插入图标,需要注意两点:
- 使用i标签在.tab-item中插入图标
- 在.tabs容器上使用.tabs-icon-{position}声明图标位置。
有三种方式定义图标位置:
- .tabs-icon-top - 将图标置于文字之上
- .tabs-icon-left - 将图标置于文字左侧
- .tabs-icon-only - 只使用图标,不显示文字
DEMO28
<html>
<head>
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no,width=device-width,height=device-height">
<link rel="stylesheet" type="text/css" href="ionic.min.css">
head>
<body>
<div class="bar bar-header bar-stable item-input-inset">
<label class="item-input-wrapper">
<i class="icon ion-ios-search placeholder-icon">i>
<input type="search" placeholder="大家都在搜:七夕">
label>
div>
<div class="tabs tabs-stable tabs-icon-top">
<a class="tab-item">
<i class="icon ion-ios-home-outline">i>首页
a>
<a class="tab-item">
<i class="icon ion-ios-email-outline">i>信息
a>
<a class="tab-item energized-bg light">
<i class="icon ion-ios-plus-empty">i>发微博
a>
<a class="tab-item">
<i class="icon ion-ios-eye-outline">i>发现
a>
<a class="tab-item">
<i class="icon ion-ios-person-outline">i>我
a>
div>
body>
html>.tab-item : 使用徽章
微信(wechat)的选项卡中第三项包含了一个红色的信息元素,被称为徽章:

要在.tab-item内包含徽章,需要注意两点:
- 使用.badge样式插入徽章元素
- 在.tab-item同级声明.has-badge样式
"tabs">
"tab-item has-badge">
"badge">...
...
DEMO29
<html>
<head>
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no,width=device-width,height=device-height">
<link rel="stylesheet" type="text/css" href="ionic.min.css">
head>
<body class="stable-bg">
<div class="bar bar-header bar-dark">
<h1 class="title">微信h1>
<a class="button button-clear icon ion-ios-plus-empty">a>
div>
<div class="tabs tabs-dark tabs-icon-top">
<a class="tab-item active">
<i class="icon ion-ios-chatbubble-outline">i>微信
a>
<a class="tab-item">
<i class="icon ion-ios-paper-outline">i>通信录
a>
<a class="tab-item has-badge">
<i class="icon ion-ios-eye-outline">i>发现
<i class="badge">12i>
a>
<a class="tab-item">
<i class="icon ion-ios-person-outline">i>我
a>
div>
body>
html>.tabs : 顶部选项卡
默认情况下,选项卡位于屏幕底部,可以使用.tabs-top样式将选项卡置于顶部。
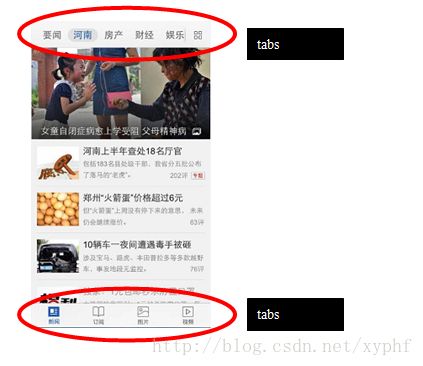
顶部选项卡应用也很广泛:

DEMO30
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no,width=device-width,height=device-height">
<link rel="stylesheet" type="text/css" href="ionic.min.css">
head>
<body>
<div class="tabs tabs-top tabs-stable">
<a class="tab-item">要闻a>
<a class="tab-item active">河南a>
<a class="tab-item">房产a>
<a class="tab-item">财经a>
<a class="tab-item">娱乐a>
div>
<div class="content stable-bg">
div>
<div class="tabs tabs-stable tabs-icon-top">
<a class="tab-item active">
<i class="icon ion-ios-paper-outline">i>新闻
a>
<a class="tab-item">
<i class="icon ion-ios-book-outline">i>订阅
a>
<a class="tab-item">
<i class="icon ion-images">i>图片
a>
<a class="tab-item">
<i class="icon ion-ios-videocam-outline">i>视频
a>
div>
body>
html>.tab-striped .tabs: 条带风格选项卡
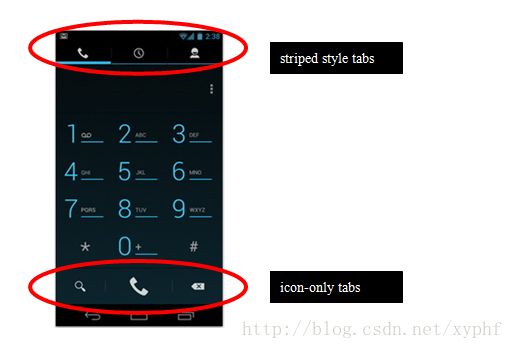
条带风格的选项卡起源于Android平台,它使用一个细长的条带表示选项的选中状态:

在ionic中,使用.tabs-striped样式声明条带风格选项卡:
"tabs-striped">
"tabs">
"tab-item">...
"tab-item">...
...
定制布局:栅格系统
栅格系统
ionic的栅格系统采用了CSS3的弹性盒(Flexible Box)模型,这使得它与大多数 栅格系统都有所区别。
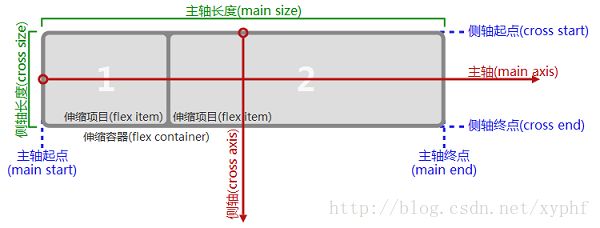
Flex布局主要思想是让容器有能力改变其子元素的宽度、高度甚至先后顺序, 从而以最佳方式填充可用空间。CSS3引入Flex容器的主要目的是为了适应所 有类型的显示设备和屏幕大小:

在ionic中使用栅格系统主要使用两个类:
- .row - 在容器元素上使用.row类,表示将其设置为弹性容器,即Flexible Box。
- .col - 在子元素上使用.col类,其扩展系数和收缩系数都被设置为1。这意味着 所有的子元素将平分容器的宽度。
DEMO31
<html>
<head>
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no,width=device-width,height=device-height">
<link rel="stylesheet" type="text/css" href="ionic.min.css">
head>
<body>
<div class="bar bar-header">
<h1 class="title">等宽列h1>
div>
<div class="scroll-content has-header">
<div class="row">
<div class="col">.coldiv>
<div class="col">.coldiv>
<div class="col">.coldiv>
<div class="col">.coldiv>
<div class="col">.coldiv>
div>
div>
body>
html>.col : 默认的定宽列
在ionic的栅格中,每一行的各列默认是等宽的,这使得实现一个图片 浏览界面非常简单。下图是instagram app的截图:

DEMO32
<html>
<head>
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no,width=device-width,height=device-height">
<link rel="stylesheet" type="text/css" href="ionic.min.css">
head>
<body>
<div class="bar bar-header bar-positive">
<h1 class="title">POPULARh1>
<a class="button icon ion-refresh">a>
div>
<div class="scroll-content has-header">
<div class="row">
<div class="col"><img src="img/g-1.jpg">div>
<div class="col"><img src="img/g-2.jpg">div>
<div class="col"><img src="img/g-3.jpg">div>
<div class="col"><img src="img/g-4.jpg">div>
div>
<div class="row">
<div class="col"><img src="img/g-5.jpg">div>
<div class="col"><img src="img/g-6.jpg">div>
<div class="col"><img src="img/g-7.jpg">div>
<div class="col"><img src="img/g-8.jpg">div>
div>
<div class="row">
<div class="col"><img src="img/g-9.jpg">div>
<div class="col"><img src="img/g-10.jpg">div>
<div class="col"><img src="img/g-11.jpg">div>
<div class="col"><img src="img/g-12.jpg">div>
div>
<div class="row">
<div class="col"><img src="img/g-13.jpg">div>
<div class="col"><img src="img/g-14.jpg">div>
<div class="col"><img src="img/g-15.jpg">div>
<div class="col"><img src="img/g-16.jpg">div>
div>
div>
<div class="tabs tabs-dark tabs-icon-only">
<a class="tab-item"><i class="icon ion-home">i>a>
<a class="tab-item active"><i class="icon ion-star">i>a>
<a class="tab-item"><i class="icon ion-camera">i>a>
<a class="tab-item"><i class="icon ion-chatbubble">i>a>
<a class="tab-item"><i class="icon ion-document">i>a>
div>
body>
html>.col-{width-percent} : 指定列宽
当然,我们也可以显式地指定某些列的宽度。ionic提供了一些预置的CSS类, 供我们快速指定列宽:
- .col-10 - 占据容器10%宽度
- .col-20 - 占据容器20%宽度
- .col-25 - 占据容器25%宽度
- .col-33 - 占据容器33%宽度
- .col-67 - 占据容器67%宽度
- .col-75 - 占据容器75%宽度
.col-90 - 占据容器90%宽度
如果你有特殊的需求,比如,非要指定78%的宽度,可以这样:
DEMO33
.col-78{
-webkit-box-flex: 0;
-webkit-flex: 0 0 78%;
-moz-box-flex: 0;
-moz-flex: 0 0 %78;
-ms-flex: 0 0 78%;
flex: 0 0 78%;
}DEMO33
name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no,width=device-width,height=device-height">
"stylesheet" type="text/css" href="ionic.min.css">
<div class="bar bar-header">
class="title">指定列宽
div>
<div class="scroll-content has-header">
<div class="row">
<div class="col col-50">.col.col-50div>
<div class="col">.coldiv>
<div class="col">.coldiv>
div>
<div class="row">
<div class="col col-75">.col.col-75div>
<div class="col">.coldiv>
div>
<div class="row">
<div class="col">.coldiv>
<div class="col col-75">.col.col-75div>
div>
<div class="row">
<div class="col">.coldiv>
<div class="col">.coldiv>
div>
div>
.col-{width-percent} : metro风格
windows phone的metro风格在信息展示方面有很大的优势,虽然携程的APP 没有突出这一点:-( :

通过定制栅格的列宽,我们可以简单地实现类似的界面。
DEMO34
<html>
<head>
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no,width=device-width,height=device-height">
<link rel="stylesheet" type="text/css" href="ionic.min.css">
head>
<body>
<div class="scroll-content">
<div class="row">
<div class="col col-50 positive-bg light">
<div>机票div>
<i class="icon ion-plane">i>
div>
<div class="col col-25 assertive-bg light">
<div>火车票div>
<i class="icon ion-android-train">i>
div>
<div class="col col-25 calm-bg light">
<div>用车div>
<i class="icon ion-model-s">i>
div>
div>
<div class="row">
<div class="col calm-bg light">
<div>酒店div>
<i class="icon ion-home">i>
div>
<div class="col stable-bg energized" >
<i class="icon ion-person">i>
<div>我的携程div>
div>
div>
<div class="row">
<div class="col balanced-bg light">
<div>旅游div>
<i class="icon ion-image">i>
div>
<div class="col energized-bg light">
<div>景点门票div>
<i class="icon ion-pricetag">i>
div>
<div class="col royal-bg light">
<div>攻略社区div>
<i class="icon ion-person-stalker">i>
div>
div>
div>
body>
html>.col-offset-{width-percent} : 指定列偏移
列可以从默认位置偏移,ionic预置了一些CSS类供我们快速设置列偏移:
- .col-offset-10 - 偏移默认位置10%容器宽度
- .col-offset-20 - 偏移默认位置20%容器宽度
- .col-offset-25 - 偏移默认位置25%容器宽度
- .col-offset-33 - 偏移默认位置33%容器宽度
- .col-offset-50 - 偏移默认位置50%容器宽度
- .col-offset-67 - 偏移默认位置67%容器宽度
- .col-offset-75 - 偏移默认位置75%容器宽度
- .col-offset-80 - 偏移默认位置80%容器宽度
- .col-offset-90 - 偏移默认位置90%容器宽度
这实际上是通过设置子元素的margin-left样式实现的,所以如果你需要让它 偏移正常位置78%,可以这样:
.col-offset-78{
margin-left:78%;
}DEMO35
<html>
<head>
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no,width=device-width,height=device-height">
<link rel="stylesheet" type="text/css" href="ionic.min.css">
<style>
.col{
background:#ccc;
outline: 1px solid #787878;
}
style>
head>
<body>
<div class="bar bar-header">
<h1 class="title">指定列偏移h1>
div>
<div class="scroll-content has-header">
<div class="row">
<div class="col col-33 col-offset-33">.coldiv>
<div class="col">.coldiv>
div>
<div class="row">
<div class="col col-33">.coldiv>
<div class="col col-33 col-offset-33">.coldiv>
div>
<div class="row">
<div class="col col-33 col-offset-67">.coldiv>
div>
div>
body>
html>.col-{align} : 列纵向对齐
如果一行中各元素的高度不一样,那么比较矮的那些元素将自动被拉伸以适应 整行的高度。
有时你不想这样,希望那些元素保持自身的高度。ionic提供了一些预置的CSS类用来 指定这些元素纵向的对齐方式:
- .col-top - 让元素纵向顶对齐
- .col-center - 让元素居中对齐
- .col-bottom - 让元素向底对齐
这是通过设置元素的CSS3样式align-self来实现的。
DEMO36
<html>
<head>
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no,width=device-width,height=device-height">
<link rel="stylesheet" type="text/css" href="ionic.min.css">
head>
<body>
<div class="bar bar-header">
<h1 class="title">列纵向对齐h1>
div>
<div class="scroll-content has-header">
<div class="row">
<div class="col">.coldiv>
<div class="col">.coldiv>
<div class="col">.coldiv>
<div class="col">1<br>2<br>3<br>4div>
div>
<div class="row">
<div class="col col-top">.coldiv>
<div class="col col-center">.coldiv>
<div class="col col-bottom">.coldiv>
<div class="col">1<br>2<br>3<br>4div>
div>
<div class="row row-top">
<div class="col">.coldiv>
<div class="col">.coldiv>
<div class="col">.coldiv>
<div class="col">1<br>2<br>3<br>4div>
div>
<div class="row row-center">
<div class="col">.coldiv>
<div class="col">.coldiv>
<div class="col">.coldiv>
<div class="col">1<br>2<br>3<br>4div>
div>
<div class="row row-bottom">
<div class="col">.coldiv>
<div class="col">.coldiv>
<div class="col">.coldiv>
<div class="col">1<br>2<br>3<br>4div>
div>
div>
body>
html>