基于eos的Dapp开发--元素战争(一)
我们前面的内容主要都是在对eos的源码体系进行分析,有很多朋友说不够接地气,想要学习基于eos的Dapp开发。然而对于很多开发者而言,eos入门并非易事。从环境的搭建到智能合约的编写、编译、前端调用等等一系列的过程要耗费不少的时间。
今天eos官推方出了一款小游戏,生动形象的引领有一定开发基础的朋友走进基于eos的Dapp开发,官方地址:
元素战争
为了让更多的开发者参与进来,我们以官方的battles为例,简单的介绍整个元素战争的开发过程。
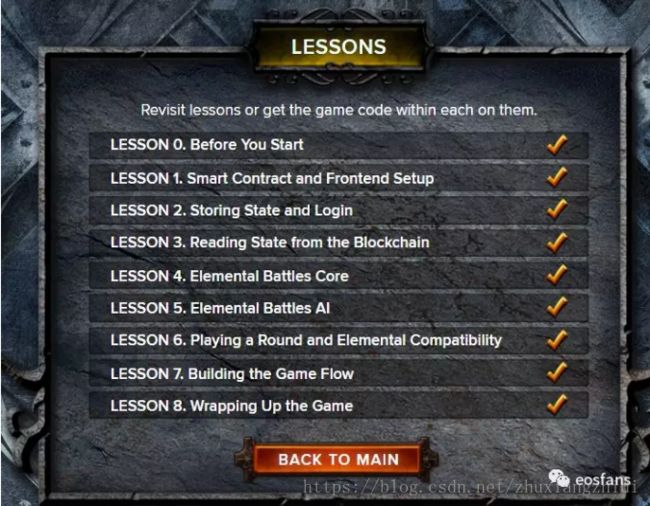
首先需要注册一个账号(需科学上网),注册完成可以看到以下界面:

可以看到界面应该还没有完全适配(有遇到任何问题的也可以去官方反馈或者和我交流),不过这并不太影响我们下一步的操作。可以看到主界面共分为两块,左侧是Dapp开发教程区,右侧是游戏体验区。我们今天要看的是教程区,即如何一步步的完成一个Dapp的开发。系列教程共分为9课,如下:

第零课
在这个系列中我们通过“元素战争”游戏的实现来介绍基于eos的Dapp的开发。课程将会介绍运行在区块链上的智能合约同时也会使用eosjs架起前段和智能合约之间的桥梁,我们将会详细介绍代码是如何工作的。在课程中的左侧你将会看到code按钮,点击之后就会展现在右侧,相应的代码片段也会高亮显示。同时本课程的代码都可以在github上下载到:
元素战争源码
关于区块链以及eos的介绍此处我们不再单独进行说明。具体可以参考:
区块链以及EOS的介绍
第一课
欢迎来到元素战争第一课,接下来我们将会进行一个基于eos的Dapp的开发,和所有的Dapp一样,元素战争同样不可或缺的是智能合约和前端。智能合约是用c++实现的,所以如果你有一定的c++基础这是最好的,当然如果没有c++基础也不必担心,这个教程会简单的让你理解并跟随整个开发的过程。前端我们会用一个高效率的JavaScript库React来实现。本课程结束你就会创建用于Dapp开发的相应的目录结构以及相应的文件。为了更好的模块化开发,我们将智能合约的文件分为了三个:
-
cardgame.hpp - the C++ 头文件
-
cardgame.cpp - the C++ 源文件
-
gameplay.cpp - the C++ 源文件
可以用你最熟悉的文本编辑器或者IDE(如CLion或者Visual Studio Code)创建好这三个文件,在创建目录、文件、类或者action的时候需要遵循eos的规范,关于规范的相关说明可以参考:
eosio-cpp的相关说明
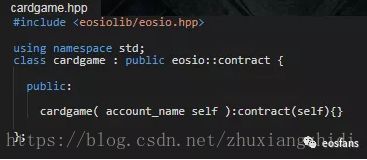
我们可以通过以下方式来编写头文件:
- 创建一个基于eosio::contract的类
- 在构造函数中将合约本身置为slef
- 包含eosiolib/eosio.hpp头文件
完成以上操作之后,头文件源码如下:

同样的我们来创建gameplay.cpp以及cardgame.cpp文件,并使用EOSIO_ABI对相应的类和action进行串行化操作。接下来我们来看前端如何搭建。
在前端开发进行之前需要确保你的系统中安装有Node.js,元素战争游戏使用的Node.js版本为Node.js 8.11.3,我们将使用create-react-app来创建一个React web app,create-react-app是用于开发简单的app最流行的工具,完成以上基本操作之后,即可以立马运行React app,我们可以通过以下简单的操作来创建一个简单的app:
npm init react-app my-app
cd到我们创建的应用的目录:
cd my-app
然后运行刚创建的app:
npm start
当你看到以下页面的时候说明你创建成功了:

关于如何构建React app的内容,可以参考官方文档:
https://github.com/facebook/create-react-app.
在github仓库下载的代码中我们可以看到一个做过修改的React app,他是由create-react-app创建,但是为了我们接下来的操作,分别对文件目录以及相应的文件进行了部分修改,我们来看前端文件夹中都有些什么:
index.html是整个app的入口
App.jsx 是app的主文件
最后我们会链接起两个文件
本文初步讲了编写智能合约的条件以及如何初步进行智能合约的编写,然后使用React构建一个app同时分析了元素战争中前端中包含的内容,接下来的文章中我们会进行具体的演示操作.
如果你觉得我的文章对你有一定的帮助,请点击文章末尾的喜欢该作者。
如果你对eos开发感兴趣,欢迎关注本公众号,一起学习eos开发。
![]()
微信公众号
有任何疑问或者指教请添加本人个人微信,当然有对eos开发感兴趣或者金庸粉的也可以添加一起交流,备注eos开发或金庸。
![]()
个人微信号