Yii2.0之ECharts折柱混合图学习
最近需要使用图标来进行图表显示,不过又不想将每类数据做单独图表,于是就想到使用混合图表来显示。以下是对ECharts折柱混合图简单的了解使用,以后还会深入学习。
1.使用"hisune/echarts-php"插件。
2.代码如下:
<div id="chart1"> $asset=EchartsAsset::register($this); $chart = new ECharts(); $day = date('Y-m-d', time());//获取当天日期 $chart->title->text = '水位雨量统计图';//标题 $chart->title->subtext = '日期 '.$day;//副标题 $chart->title->left= 'center';//标题距离左侧的距离,这里设为居中 $chart->tooltip->show = true;//提示框显示 $chart->tooltip->trigger='axis';//数据项图形触发 $chart->legend->data = ['水位','降雨量'];//图例组件 $chart->legend->left= 'right';//图例组件显示在右边 $chart->color = ['#d14a61','#3398DB'];//颜色就在这里定义,series会按顺序使用这些颜色。 $chart->xAxis = array( 'type' => 'category', 'data' => ['00:00','02:00','04:00','06:00','08:00','10:00', '12:00', '14:00','16:00','18:00','20:00','22:00'], ); $chart->yAxis = array( array( 'type' => 'value', 'name' => '水位', 'min'=>'10', 'axisLine'=> [ 'lineStyle'=> [ 'color'=> 'red'//定义Y轴颜色 ] ], 'axisLabel'=>[ 'formatter' =>'{value}m'//定义Y轴刻度标签 ], ), array( 'type' => 'value', 'name' =>'降雨量', 'max' =>'500', 'min' =>'0', 'position' =>'right', 'axisLine'=> [ 'lineStyle'=> [ 'color'=> 'blue' ] ], 'axisLabel'=>[ 'formatter' =>'{value}ml' ], ) ); $chart->series = array( array( 'name' => '水位', 'type' => 'line', 'data' => ['20','30','35','40','53','44','30','50','46','45','40','48'], ), array( 'name' => '降雨量', 'type' => 'bar', 'data' => ['200','300','450','220','150','139', '280','290','300','320','315','320'], ), ); echo $chart->render('simple-custom-1'); ?> div>
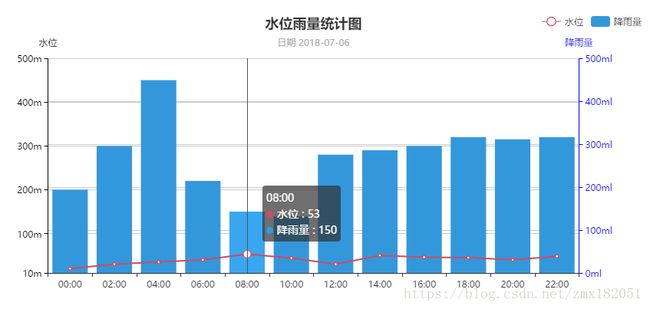
3.得到的图形如下: