web前端之css初识
一、css简介
css定义:
CSS(Cascading Style Sheet,层叠样式表)定义
如何显示HTML元素,也就是渲染页面
二、css语法

每个css样式由两个部分组成:选择器 和声明,声明又包括属性和属性值,每个声明之后用分号结束,整个声明由大括号包裹{}
三、注释
1、/* 单行注释*/
2、/*
多行注释
*/
四、三种引入方式
1、行内样式
行内式式在标记的style属性中设定css样式,不建议大规模使用
Hello world.
2、内部样式
嵌入式时将css样式集中卸载网页的标签对的标签对中,格式如下:
Title
3、外部样式
外部样式就是将css写在一个单独的文件中,然后在页面进行引入即可,推荐使用此方式
五、 CSS选择器
1、基本选择器
a、元素(标签)选择器
p {color: "red";}
b、id选择器
#i1 {
background-color: red;
}
c、类选择器
.c1 {
font-size: 14px;
}
p.c1 {
color: red;
}
d、通用选择器
* {
color: white;
}
2、组合选择器
a、后代选择器
/*li内部的a标签设置字体颜色*/
li a {
color: green;
}
b、儿子选择器
/*选择所有父级是 元素的 元素*/
div>p {
font-family: "Arial Black", arial-black, cursive;
}
c、毗邻选择器
/*选择所有紧接着元素之后的元素*/
div+p {
margin: 5px;
}
d、弟弟选择器
/*i1后面所有的兄弟p标签*/
#i1~p {
border: 2px solid royalblue;
}
3、属性选择器
/*用于选取带有指定属性的元素。*/
p[title] {
color: red;
}
/*用于选取带有指定属性和值的元素。*/
p[title="213"] {
color: green;
}
4、分组和嵌套
分组
当多个元素的样式相同的时候,我们没有不要重复地为每个元素都设置样式,我们可以通过在多个选择器之间使用“逗号”分隔的分组选择器来统一设置元素样式
eg:
div,p{
color:red
}
将div标签,和p标签统一设置字体为红色
通常,会分成两行来写,更清晰明了。
div,
p {
color: red;
}
嵌套
多种选择器可以混合起来使用,比如.c1类内部所有p标签设置字体颜色为蓝色
.c1 p{
color:blue
}
5、伪类选择器
}
/*input输入框获取焦点时样式*/
input:focus {
outline: none;
background-color: #eee;
}
6、伪元素选择器
first-letter
p:first-letter {
font-size: 48px;
color: red;
}
before
/*在每个元素之前插入内容*/
p:before {
content:"*";
color:red;
font-size: 48px;
}
after
/*在每个元素之后插入内容*/
p:after {
content:"[?]";
color:blue;
font-size: 36px;
before和after多用于清除浮动
选择器的优先级
a、相同选择器 不同的引入方式 # 就近原则,谁越靠近谁生效
b、不同选择器,相同引入方式
⚠️:基本选择器的优先级:行内样式>ID选择器>类选择器>标签选择器
六、 css的相关属性
1、文本和字体
文本的大小和字型


粗细,样式,拉伸和装饰(font-weight / font-style / font-stretch / text-decoration)

文字装饰
值
描述
none
默认,定义标准的文本
underline
文本下的一条线
overline
文本上的一条线
line-through
定义穿过文本下的一条线
inherit
继承父类元素的text-decoration属性的值
a {
text-decoration:none;
}
p{
text-indent:36px;
}
2、背景属性
/*背景颜色*/
background-color: red;
/*背景图片*/
background-image: url('1.jpg');
/*
背景重复
repeat(默认):背景图片平铺排满整个网页
repeat-x:背景图片只在水平方向上平铺
repeat-y:背景图片只在垂直方向上平铺
no-repeat:背景图片不平铺
*/
background-repeat: no-repeat;
/*背景位置*/
background-position: left top;
/*background-position: 200px 200px;*/
支持简写
body{background:#336699 url('1.png') no-repeat left top;}
使用背景图片的一个常见案例就是很多网站会把很多小图标放在一张图片上,然后根据位置去显示图片。减少频繁的图片请求。
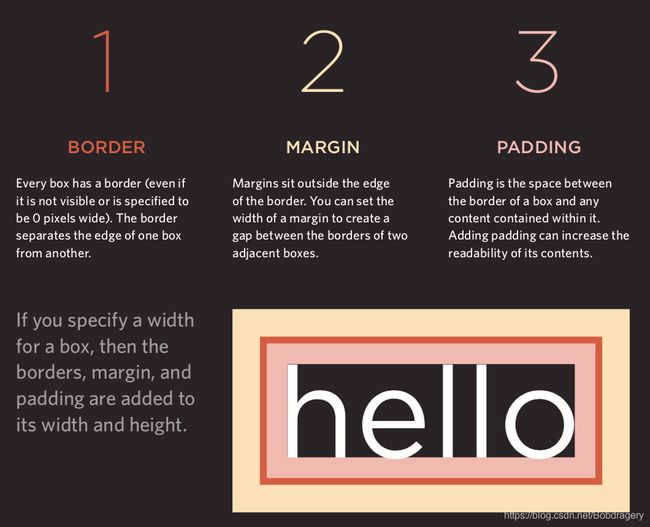
3、 边框(border)
3.1属性
- border-width
- border-style
- border-color
- border-radius
p {border-width: 2px;
border-style: solid;
border-color: red;
border-radius: 15px;
}
简写
p{border: 2px solid red;
border-radius: 15px
}
值
描述
none
无边框
dotted
点状虚线边框
dasged
矩形虚线边框
solid
实线边框
此外,除了可以统一设置边框外还可以单独为某一个边框设置样式,代码如下
span {
border-top-style:dotted;
border-top-color: red;
border-right-style:solid;
border-bottom-style:dotted;
border-left-style:none;
}
4、display属性
用于控制HTML元素的显示效果
值
意义
display:‘none’
HTML文档中元素存在,但是在浏览器中不显示 ,一般配合JavaScript代码使用
display:‘block’
默认占满整个页面宽度,如果设置了指定宽度,则会用margin填充剩余部分
display:‘inline’
按行内元素显示,此时再设置元素的width、height、margin-top,margin-bottom和float属性都不会有影响
display:‘inline-block’
使元素同时具有行内元素和块级元素的特点
display:‘none’ 和visibility:hidden的区别
visibility:hidden:可以隐藏元素,但是被隐藏的元素仍然占用未隐藏前的空间,也就是说,该元素虽然被隐藏了,但是还会影响布局
display:none:可以隐藏某个元素,隐藏之后不会占用任何空间,也就是说,该元素不占位不显示
5、float
**在 CSS 中,任何元素都可以浮动。
浮动元素会生成一个块级框,而不论它本身是何种元素**
关于浮动的两个特点:
- 浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止
- 由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
三种取值
**left:向左浮动
right:向右
none:默认,不动
**
6、clear
clear属性规定元素的哪一侧不允许其他浮动元素
值
描述
left
在左侧不允许浮动元素
right
在右侧不允许浮动元素
both
在左右两边不允许浮动元素
inherit 规定应该从父元素继承clear属性的值
none
默认值,允许浮动的元素出现在两侧
注意:clear属性只会对自身起作用,而不会影响其他元素
清除浮动(重要)
清除浮动的副作用(父标签塌陷问题)
三种方式
- 固定高度
- 伪元素清除
- overflow:hidden
伪元素清除法(推荐使用)
.clearfix:after {
content: "";
display: block;
clear: both;
}
7、overflow 溢出属性
值
描述
visible
默认值,内容不会被修剪,会呈现在元素框之外
hidden
内容会被修剪,并且其余内容上不可见的
scroll
内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容
auto
如果内容被修剪,则浏览器会显示滚动条以便查看其余内容
inherit
规定从父元素继承overflow属性的值
overflow(水平和垂直均设置)
overflow-x 设置水平方向
overflow-y。设置垂直方向
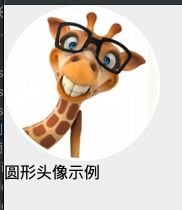
特别放送 圆形头像示例
圆形的头像示例
 圆形头像示例
圆形头像示例
8、定位(position)
static
static 默认值,无定位,不能当作绝对定位的参照物,并且设置标签对象的left、top等值是不起作用的的。
releative(相对定位)
相对定位是相对于该元素在文档流中的原始位置,即以自己原始位置为参照物。有趣的是,即使设定了元素的相对定位以及偏移值,元素还占有着原来的位置,即占据文档流空间。对象遵循正常文档流,但将依据top,right,bottom,left等属性在正常文档流中偏移位置。而其层叠通过z-index属性定义
注意:position:relative的一个主要用法:方便绝对定位元素找到参照物
absolute(绝对定位)
定义:设置为绝对定位的元素框从文档流完全删除,并相对于最近的已定位祖先元素定位,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块(即body元素)。元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
重点:
如果父级设置了position属性,例如position:relative;,那么子元素就会以父级的左上角为原始点进行定位。这样能很好的解决自适应网站的标签偏离问题,即父级为自适应的,那我子元素就设置position:absolute;父元素设置position:relative;,然后Top、Right、Bottom、Left用百分比宽度表示。另外,对象脱离正常文档流,使用top,right,bottom,left等属性进行绝对定位。而其层叠通过z-index属性定义。
绝对定位
绝对定位
fixed(固定)
fixed:对象脱离正常文档流,使用top,right,bottom,left等属性以窗口为参考点进行定位,当出现滚动条时,对象不会随着滚动。而其层叠通过z-index属性 定义。
注意点: 一个元素若设置了 position:absolute | fixed; 则该元素就不能设置float。这 是一个常识性的知识点,因为这是两个不同的流,一个是浮动流,另一个是“定位流”。但是 relative 却可以。因为它原本所占的空间仍然占据文档流。
在理论上,被设置为fixed的元素会被定位于浏览器窗口的一个指定坐标,不论窗口是否滚动,它都会固定在这个位置
返回顶部按钮的样式示例
返回顶部示例
111
返回顶部按钮样式示例
是否脱离文本流
相对定位
Title
相对定位
绝对定位
Title
购物车
空空如也~
绝对定位
固定定位
Title
固定定位
上述例子可知:
脱离文档流:
- 绝对定位
- 固定定位
不脱离文档流
- 相对定位
z-index
#i2 {
z-index: 999;
}
设置对象的层叠顺序。
1、z-index 值表示谁压着谁,数值大的压盖住数值小的,
2、只有定位了的元素,才能有z-index,也就是说,不管相对定位,绝对定位,固定定位,都可以使用z-index,而浮动元素不能使用z-index
3、z-index值没有单位,就是一个正整数,默认的z-index值为0如果大家都没有z-index值,或者z-index值一样,那么谁写在HTML后面,谁在上面压着别人,定位了元素,永远压住没有定位的元素。
4、从父现象:父亲怂了,儿子再牛逼也没用
自定义模态框示意
自定义模态框
自定义模态框示例
9、opacity
用来定义透明效果,取值范围0-1,0是完全透明,1是完全不透明

测试
你好帅!!!
七、CSS盒子模型
盒子大小的控制(width/height)
盒子的边框(border)外边距(margin)和内边距(padding)
margin外边距
标签与标签之间的距离
.margin-test {
margin-top:5px;
margin-right:10px;
margin-bottom:15px;
margin-left:20px;
}
推荐使用简写
.margin-test {
margin: 5px 10px 15px 20px;
}
顺序:上右下左
居中书写
.center {
margin: 0 auto;
}
padding内填充
文本与边框之间的距离
.padding-test {
padding-top: 5px;
padding-right: 10px;
padding-bottom: 15px;
padding-left: 20px;
}
简写
.padding-test {
padding: 5px 10px 15px 20px;
}
顺序:上右下左
padding的常用简写方式:
- 提供一个,用于四边
- 提供两个,第一个用于上、下,第二个用于右、左。
- 提供三个,第一个用于上,第二个用于左、右,第三个用于下
- 提供四个参数,按照上-右-下-左的顺序作用于四边