【小程序】踩坑记
目录
2. 页面可以左右滑动且出现白色部分
3. 如何进行针对某个页面的下拉刷新:enablePullDownRefresh:true
4. 如何禁止组件swiper手动滑动
5. IOS系统与Android系统Date数据类型比较不兼容,new Date().getTime()为null或NaN
6. position:absolute布局IOS系统与Android系统不兼容
7. 如何解决map组件设置z-index无效
8. 改变数据然后通过$apply更新到视图层无效
9. wepy:官方demo报错 pages/index.js 出现脚本错误或者未正确调用 Page()
11. 增加按钮的点击反馈效果
12. 优化输入为空时候的提示
13.chooseLocation无反应
14. input组件opacity设置为0无效
15. 官方chooseLocation API设计不合理导致的bug
16.z-index在textarea上无效
17.上传代码体积超过限制
18. new Date(时间戳) 转化年份为1970年
19. font-weight:600 部分安卓机型加粗无效
20. border为1rpx并且有圆角的时候会出现糊边
21. 代码换行导致文字(加号+,减号-)消失
22. text出现莫名高度
24.页面计时器bug,计得很快
25. image与image之间存在缝隙
26.如何让swiper高度自适应
27.swiper轮播图片动态更新,swiper空白
28.按钮怎么调都没办法文字上下左右居中(style:v2带来的诡异效果)
1. navigator点击出现阴影,如何去除阴影
做法:将navigator组件的hover-class设置为none:hover-class="none"
.....
2. 页面可以左右滑动且出现白色部分
做法:因为页面有元素总宽度超出 750rpx,所以导致页面可以左右滑动且出现白色部分。需要检查好样式,找出超过750rpx的原因,进行修改。
3. 如何进行针对某个页面的下拉刷新:enablePullDownRefresh:true
在小程序的app.json中配置window项的enablePullDownRefresh为true,小程序的所有页面都可以下拉刷新
如果只要某个页面可以下拉刷新,只要配置这个页面的config项enablePullDownRefresh:true即可。
同时配置 backgroundTextStyle: "dark",实现下拉刷新的点是黑色的
config = {
navigationBarTitleText: '....',
enablePullDownRefresh:true,
backgroundTextStyle: "dark"
}监听页面的下拉刷新事件
onPullDownRefresh(){
....
this.loadOrderList(1,true); //做一些异步请求,更新页面数据
....
}
async loadOrderList(page,pullrefresh){
let result = await getOrderList(page);
.....
if (pullrefresh) { // 异步请求函数内写明,如果该函数是通过下拉刷新触发的,请求结束后,需要关闭下拉刷新的动画效果
wx.stopPullDownRefresh();
}
this.$apply();
}
4. 如何禁止组件swiper手动滑动
有时候因为需求,不希望用户可以手动滑动swiper-item
....
methods = {
catchTouchMove(e){
return false;
}
}
5. IOS系统与Android系统Date数据类型比较不兼容,new Date().getTime()为null或NaN
比较时间需要将时间字符串“2019-11-18 14:44:00”转化为时间戳
let startTime = new Date(s1).getTime() // s1: "2018-10-18 14:44:00"
let endTime = new Date(s2).getTime() // s2: "2019-11-18 14:44:00"
let now = new Date().getTime()
if(startTime < now && now < endTime) { // 已开始但未结束
// code.....
}经上机测试,在Android系统中,该代码片段正常运行,但是在IOS系统中出错,new Date(s)拿到的是null
原来,'2018-10-10 18:00’时间格式适用于Android系统,但是IOS系统却要这种时间格式‘2014-09-25T13:24:00’
修改后代码如下
let startTime = new Date(s1.replace(/\-/g, '/')).getTime() // s1: "2018-10-18 14:44:00"
let endTime = new Date(s2.replace(/\-/g, '/')).getTime() // s2: "2019-11-18 14:44:00"
let now = new Date().getTime()
if(startTime < now && now < endTime) { // 已开始但未结束
// code.....
}https://blog.csdn.net/qq_30604453/article/details/82021634
6. position:absolute布局IOS系统与Android系统不兼容
https://blog.csdn.net/qq_30604453/article/details/82116427
7. 如何解决map组件设置z-index无效
https://blog.csdn.net/qq_30604453/article/details/81670740
8. 改变数据然后通过$apply更新到视图层无效
(用到wepy框架)微信开发者工具正常,但是真机测试视图层数据却无更新
https://blog.csdn.net/qq_30604453/article/details/81670509
9. wepy:官方demo报错 pages/index.js 出现脚本错误或者未正确调用 Page()
https://blog.csdn.net/qq_30604453/article/details/80968909
10. 去除button按钮的默认边框线
小程序就是这么神奇,直接 border:none 是没有办法去除按钮的边框线的
得这样写
button::after{
border: none;
}
11. 增加按钮的点击反馈效果
wx.vibrateLong():使手机发生较短时间的振动(400ms)
wx.vibrateShort():使手机发生较短时间的振动(15ms)
但是该效果只支持iPhone7及以上机型以及少部分安卓机型
bindtap(){
wx.vibrateShort();
}
12. 优化输入为空时候的提示
利用input的属性placeholder-class
.color-red{
color:red;
}testIsNull(val){
if(val==''){
this.isNull = true;
this.$apply();
}
}
13.chooseLocation无反应
存在一种情况,就是当首次申请授权使用用户地理位置是被拒绝,接下来每次点击chooseLocation都会没有反应。因为授权被拒后,都不会再弹出授权弹框了。授权弹框只弹一次,所以必须考虑授权被拒的处理情况。授权被拒,只能打开设置页面,让用户手动授权。
一般我们在onLoad页面的时候就申请授权
当使用chooseLocation的时候需要进行fail处理
wx.chooseLocation({
success:function(res){
...//成功
},
fail:function(){
...//失败
this.authorizationAgain(); // 提醒用户再次授权
}
});authorizationAgain(){
wx.getSetting({
success:function(res) {
if (!res.authSetting['scope.userLocation']) {
console.log('已经拒绝过授权');
wx.showToast({
title:'您已经拒绝过使用地理位置授权请求,请前往设置开启授权',
icon:'none'
})
setTimeout(function(){
wx.openSetting({
success (res) {
console.log(res.authSetting)
}
})
},1500)
}
}
})
}
14. input组件opacity设置为0无效
就是这么神奇,微信开发者工具一切正常,但是真机测试 opacity:0 根本不起作用。这是小程序官方组件的bug。当inpu focus时 opacity:0就失效了。blur时又生效了。
所以要实现input隐藏的功能还不能使用opacity,得考虑其他途径。
我是通过设置padding-left当它变得很大,内容被挤掉达到隐藏的效果。可以看到绿色那一块就是padding-left,
.input{
position: absolute;
top: 0;
left: 0;
height:80rpx;
font-size: 1rpx;
color:gray;
letter-spacing: 880rpx;
opacity: 0;
overflow: hidden;
padding-left:600rpx;
}
输入支付码
{{paycodeText[0]}}
{{paycodeText[1]}}
{{paycodeText[2]}}
{{paycodeText[3]}}
{{paycodeText[4]}}
{{paycodeText[5]}}
.mask{
width: 100%;
height: 100%;
background: rgba(0, 0, 0, 0.5);
position: fixed;
z-index: 99;
.modal{
position: fixed;
top: 42%;
left: 50%;
background: #fff;
width: 630rpx;
height: 342rpx;
border-radius: 8rpx;
transform: translate(-50%,-50%);
}
.input-panel{
justify-content: center;
position: relative;
margin-left: 12rpx;
}
.rect{
/* margin-left: -12rpx; */
}
.title{
font-size: 36rpx;
margin-top: 70rpx;margin-bottom: 60rpx;
font-weight: bold;
}
.close{
position: absolute;
top: 20rpx;
right: 20rpx;
}
.input{
position: absolute;
top: 0;
left: 0;
height:80rpx;
/* border: 1rpx solid red; */
font-size: 1rpx;
color:gray;
letter-spacing: 880rpx;
opacity: 0;
overflow: hidden;
padding-left:600rpx;
}
.fang{
width: 80rpx;
height: 80rpx;
border: 1rpx solid #ddd;
margin-right: 12rpx;
justify-content: center;
font-size: 36rpx;
color: #888;
}
}
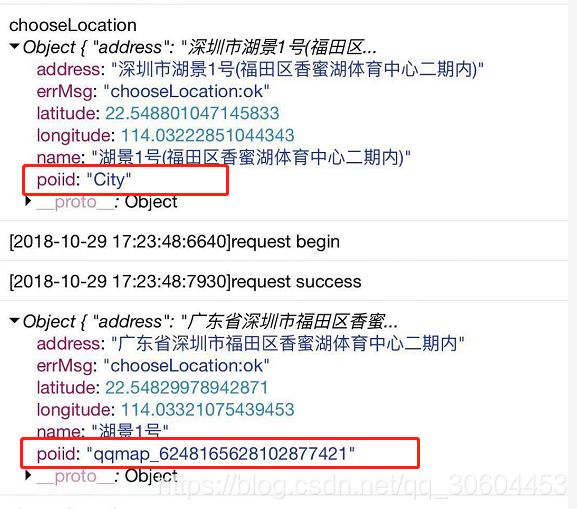
15. 官方chooseLocation API设计不合理导致的bug
chooseLocation API设计超级不合理而且返回结果极其随意
chooseLocation返回数据的关键字段分别是address:用来描述省市区街道,name:用来描述具体某个建筑物。当我们点击某一列数据时,拿到的返回结果就是如上描述。从省市区街道建筑物,该有的数据都有,而且排列整齐,符合预期结果。
但是,如果用户只是通过移动地图上的点,移动完后看下列默认选择的第一列数据刚好符合预期,直接点了确定,拿到的 address = name(基本相等,并不完全相等,是不是完全相等还是看缘分的) 其字符串组成大致为 “建筑物(市区街道)”。为什么说大致,这恰恰是我想吐槽的返回数据的随意性!取到什么数据完全看缘分!()里可能有市也可能没有,可能有区街道描述,也可能没有。不信的小伙伴多划拉几下测试几遍你就知道了!!!!
这两种情况取到的数据有一个poiid可以区分。当我们默认选择第一项数据时,poiid为‘City’,可以看到address与name基本相等。当通过点击除第一项数据以外的数据,poiid是一个具体的qqmap_id,address刚好描述其具体位置,name刚好是建筑物的名称。
对于地址表设计谨慎精确的来说,这简直是烂到爆的API。没有分割省市区街道,返回数据有没有省市区全看缘分。这时候还是需要引入第三方地图。怕其他地图产品跟微信小程序地图产生结果会有细小的差别,只能选择跟微信小程序出自同一个爸爸的腾讯地图。
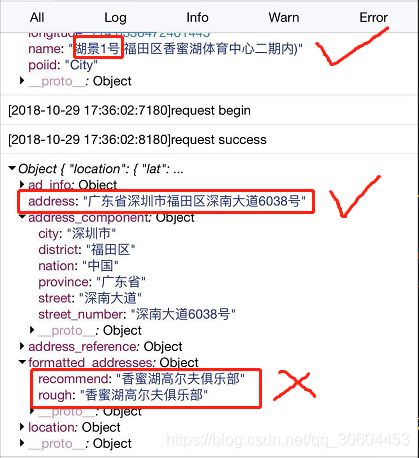
通过chooseLocation拿到经纬度,再通过腾讯地图进行逆地址解析,取得province/city/district/street三个值。
具体教程查看 API 文档 https://lbs.qq.com/qqmap_wx_jssdk/method-reverseGeocoder.html
其返回结果res.data.result.address_component含有nation(国家)/province(省)/city(市)/district(区)/street(街)这是可以取用的数据。
但是formatted_addresses描述的数据会跟小程序chooseLocation显示给用户的数据有细小的差别,其描述的建筑物不一定是chooseLocation默认第一项描述的建筑物,所以这一部分数据不能取用。所以我们需要“湖景1号”的数据只能通过js截取字符串去截取
selectLocation(){
let that = this;
wx.chooseLocation({
success:function(res){
console.log(res);
that.form.longitude = res.longitude;
that.form.latitude = res.latitude;
let ischoose = res.poiid=='City';
that.form.street = res.address;
that.form.desc = res.name;
if (ischoose) {
that.form.desc = res.name.substring(0,res.name.lastIndexOf('('));
}
that.$apply();
that.loadCity(res.longitude,res.latitude,ischoose); //省市区
console.log('chooseLocation',res);
},
fail:function(){
that.authorizationAgain();
}
});
}loadCity(longitude,latitude,flag){
var that = this;
wx.request({
url: 'https://apis.map.qq.com/ws/geocoder/v1/?location=' +
`${latitude},${longitude}&key=腾讯地图Key`,
success(res) {
let info = res.data.result;
console.log(info);
let pro = info.address_component;
that.form.province = pro.province;
that.form.city = pro.city;
that.form.district = pro.district;
if (flag) {
that.form.street = info.address;
}
that.$apply();
}
})
}// 2018-8-30 截止
// 是的,我又来更新了,奈何小程序坑太多。还有好多坑忘记当时补上,现在再来想已经记不起来了,只能写印象深刻的
16.z-index在textarea上无效
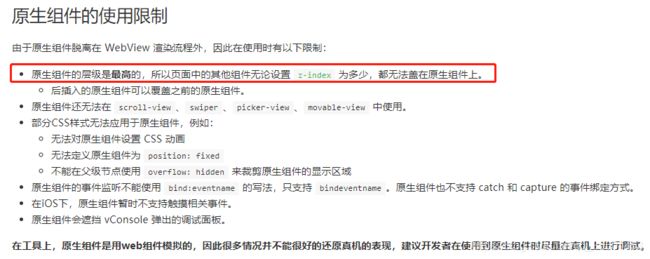
这个问题在问题7上犯过,奈何就是不长记性。贴上官网截图
原生组件:camera / canvas / input / live-player / live-pusher / map / textarea / video
一开始用 view写的这个弹层 用到 z-index,position:fixed。微信开发者工具完全看不出问题。一上真机,弹层完全遮不住textarea(能遮住input)。以为是z-index的问题,把z-index改的大大的,照样不起作用。查看官网文档,z-index无法覆盖textarea。好吧,那用cover-view。把view和text标签全部换成cover-view,把image标签换成cover-image标签。完美滴!弹层遮住了textarea。别急,下面还有bug!
在iPhone7测试正常。但是在iPhone6S出现这种情况:弹层下面的面板被压平了,根本出不来。
最后解决:给弹层下面的白色面板设置固定高度。之前弹层下面的白色面板是没有设置高度,高度自适应。
最后,要注意cover-view各项功能支持的基础库。
因为我的弹层设置了position:fixed。需要设置线上最低基础库为1.9.90。(设置/基本设置/基础库最低版本设置/选择1.9.90)
17.上传代码体积超过限制
微信规定小程序体积不超过2M,这时候就需要缩减优化代码,减少图片体积了。但是这减出来余量也是杯水车薪。这时候就注意到一个叫“分包”的功能了。可以根据项目的模块,将独立的模块分成一个一个包。
微信小程序官方分包教程
目前小程序分包大小的限制是:每个主包分包大小不超过2M,所有分包大小不超过8M
主包:放置默认启动页面 / tabbar页面 / 公共资源
分包:根据项目模块进行划分
分包操作很简单,在小程序的app.json中配置subPackages字段
每个分包相对独立,不能引用其他分包的资源,但是可以引用主包的资源
config = {
pages: [ //主包页面路径
.....
],
window: {
....
},
tabBar: {
....
},
subPackages:[ //分包数组
{ //包 1 packageA
root:'modules/packageA', //分包根目录
name:'packageA', //分包别名,分包预下载时可以使用
pages:[ //分包页面路径,相对与分包根目录
'pages/page1',
'pages/page2',
....
]
},
{ //包 2 packageB
root:'modules/packageB',
name:'packageB',
pages:[
'pages/page1',
'pages/page2',
....
]
},
......
]
}
18. new Date(时间戳) 转化年份为1970年
解决方法 new Date(时间戳*1000)
19. font-weight:600 部分安卓机型加粗无效
解决方法 font-weight:bold
// 2018-08-30 截止
// 嗯 我又来更新了 ....
20. border为1rpx并且有圆角的时候会出现糊边
我们知道小程序自己出了一个单位 rpx 。
rpx其实是微信对于rem的一种应用的规定,或者说一种设计的方案,官方上规定屏幕宽度为20rem,规定屏幕宽为750rpx。
当border设置为1rpx并且有圆角border-radius时,圆角区域很容易出现糊边。因为1rpx也就相当于0.5px的大小(iPhone6)。在微信开发者工具中并不会糊边,一旦上真机,就糊边了。所以建议border不要设置为1rpx,而直接写成 1px
// 2019-04-03截止
21. 代码换行导致文字(加号+,减号-)消失
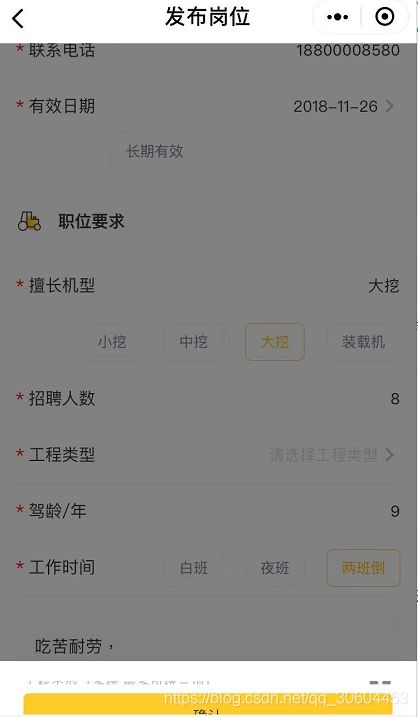
22. text出现莫名高度
这两个问题放在一起讲,因为导致的原因都是一样的,先出现问题的图片
接手了一个项目,里面有这样一段代码(已简化)
我格式化了一下代码,变成
开发工具正常,上真机却发现 + - 消失不见了。仙人板板,代码格式也能影响渲染?!最后把格式改回来了,恢复正常。
查看了元素, + - 号也在,代码格式的换行导致渲染也出现了换行
下面同理
编辑器里代码的换行导致text前面出现莫名高度
¥39.8
最后更新为,一切正常
¥39.3
有谁遇到类似的问题不?哪位大神知道原因?
24.页面计时器bug,计得很快
页面有一个倒计时的计时器interval。发现页面的计时器interval,不是一秒变一下,有的时候一秒减掉2秒,有的时候一秒减掉3秒。经过反复测试,发现,一开始进入页面正常,第n次进入页面就会一秒减掉n秒。
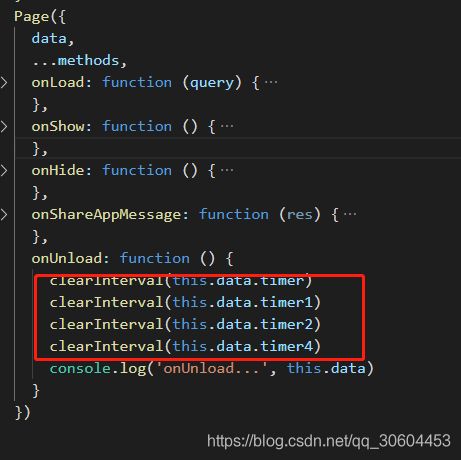
原因:页面的计时器没有被清除,反复退出,进入页面的时候,页面会产生多个计时器,多个计时器同时作用导致页面计时器计时异常。
解决办法:在退出页面的时候记得清除计时器!!!!(生命周期onUnload)
25. image与image之间存在缝隙
页面全是图片,一行有1-4张图片,有n行,使用flex布局,发现图片与图片之间存在微小缝隙,如何清除这个缝隙呢?
解决方法:图片image设置 display:block;包裹图片的父元素设置font-size:0;
注意,此时开发者工具看可能还有缝隙,但是上真机看是不存在缝隙的。
26.如何让swiper高度自适应
swiper轮播的图片通过后台接口获取,没办法事先设置swiper高度,那么如何让swiper自适应轮播图片的高度呢?
关键点:
1. 设置swiper的高度bannerHeight
2. 通过image的bindload事件获取图片高度,修改bannerHeight的值。
.swiper {
width: 750rpx;
}
.swiper-item {
width: 100%;
height: 100%;
}
.swiper-image {
width: 750rpx;
height: 100%;
} loadImg(e) {
var imgh = e.detail.height; //图片高度
var imgw = e.detail.width;
this.setData({
bannerHeight: (imgh / imgw) * 750
})
}27.swiper轮播图片动态更新,swiper空白
续上26,swiper的轮播图片列表通过后台获取,偶尔会出现空白情况。通过多次反复测试,得出结论,swiper有一个current属性,表示当前轮播图的下标。假如有5张轮播图,当前轮播到第5张,current则为4。此时再去刷新轮播图,如果后台拿到轮播图片列表的数量少于5(例如只有3张图),此时current仍为之前的停留状态4,超过更新后的轮播图数量,就会报错,swiper变为空白。
所以,当我们的swiper是动态更新的话,一定要对current做处理!!!每次获取新的轮播图后,记得将current设置为0!!!
currentIndex默认为0,每次bannerData更新后,将currentIndex再次设置为0!
28.按钮怎么调都没办法文字上下左右居中(style:v2带来的诡异效果)
通过微信开发者工具新建项目,此时app.json里出现"style": "v2"字段,但我没有注意到。将以前写的组件代码全部拷贝过来,发现按钮的样式十分奇怪,怎么调样式都调不回原来的样式。
这里特别吐槽一下,微信升级的所谓的v2版样式,居然给所有按钮加了min-height!!
button:not([size='mini'])的样式蜜汁奇怪!
删掉app.json的"style": "v2"字段,样式一切恢复正常。
![]()