学习搭建项目流程记录(一)
初始化
npm init -y
安装webpack
npm install webpack webpack-cli -D // D是--save-dev 的简写
创建项目入口
创建一个HTML文件,并且创建根节点,id为app
安装vue
npm install vue
创建项目根实例
main.js
import Vue from 'vue'
// 创建实例
new Vue({
el: '#app'
})
挂载App组件
App.vue
<template>
<div>this is myapp</div>
</template>
<script>
export default {
name: "App",
};
</script>
挂载到根实例
main.js
import Vue from 'vue'
// 导入App组件
import App from './App.vue'
// 创建实例
new Vue({
el: '#app',
components: {
App },
// 使用组件标签作为模板
template:'webpack打包工具的构建
webpack.config.js
const path = require('path')
module.exports = {
// 打包的入口
entry: './src/main.js',
// 打包的出口
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
}
}
使用vue-loader打包vue文件
安装vue-loader和vue-template-compiler
npm install -D vue-loader vue-template-compiler
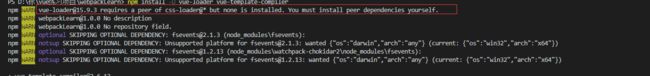
vue的版本必须和vue-template-compiler编译器的版本一致,他们的发布也是一起发布的,这样loader才会生成兼容代码
webpack配置解析vue文件
- vue loader的配置是必须要引入 new VueLoaderPlugin()插件的
- 下面代码中设置的饿规则是为了vue loader应用到所有vue文件
- new VueLoaderPlugin()插件的作用就是将其他规则应用到vue文件里面相应的模块,如js规则的应用到scrpt模块
const path = require('path')
// 导入loader插件
const VueLoaderPlugin = require('vue-loader/lib/plugin')
module.exports = {
// 打包的入口
entry: './src/main.js',
// 打包的出口
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
},
// loader插件配置
module: {
rules: [
// 配置解析vue文件
{
test: /\.vue$/,
loader: 'vue-loader'
}
]
},
plugins: [
// 一定要引入此插件
new VueLoaderPlugin()
]
}
vue-loader依赖css0loader,所以安装css-loader
npm install -D css-loader
在主页中引入 bundle.js,并且拿到对应文件
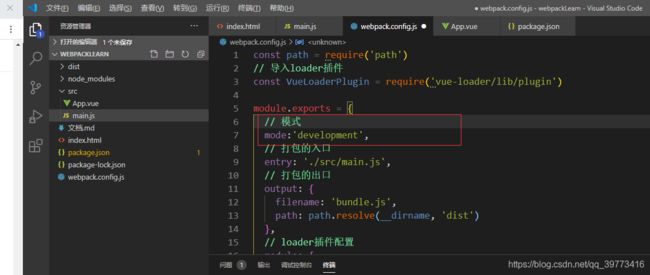
```javascript
const path = require('path')
// 导入loader插件
const VueLoaderPlugin = require('vue-loader/lib/plugin')
module.exports = {
// 模式
mode: 'development',
// 打包的入口
entry: './src/main.js',
// 打包的出口
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
},
// loader插件配置
module: {
rules: [
// 配置解析vue文件
{
test: /\.vue$/,
loader: 'vue-loader'
}
]
},
plugins: [
// 一定要引入此插件
new VueLoaderPlugin()
],
// 使用别名
// 作用就是:webpack打包会生成三个文件
/*
runtime only 的文件 vue.common.js
compiler only 的文件 compiler.js
runtime + compiler 的文件 vue.js
*/
// 而默认导出的是 vue.common.js,正常是 runtime + compiler 的文件 vue.js ,下面就是解决办法
resolve: {
alias: {
'vue': 'vue/dist/vue.js'
}
}
}