- 情绪觉察日记第37天
露露_e800
今天是家庭关系规划师的第二阶最后一天,慧萍老师帮我做了个案,帮我处理了埋在心底好多年的一份恐惧,并给了我深深的力量!这几天出来学习,爸妈过来婆家帮我带小孩,妈妈出于爱帮我收拾东西,并跟我先生和婆婆产生矛盾,妈妈觉得他们没有照顾好我…。今晚回家见到妈妈,我很欣赏她并赞扬她,妈妈说今晚要跟我睡我说好,当我们俩躺在床上准备睡觉的时候,我握着妈妈的手对她说:妈妈这几天辛苦你了,你看你多利害把我们的家收拾得
- 机器学习与深度学习间关系与区别
ℒℴѵℯ心·动ꦿ໊ོ꫞
人工智能学习深度学习python
一、机器学习概述定义机器学习(MachineLearning,ML)是一种通过数据驱动的方法,利用统计学和计算算法来训练模型,使计算机能够从数据中学习并自动进行预测或决策。机器学习通过分析大量数据样本,识别其中的模式和规律,从而对新的数据进行判断。其核心在于通过训练过程,让模型不断优化和提升其预测准确性。主要类型1.监督学习(SupervisedLearning)监督学习是指在训练数据集中包含输入
- 铭刻于星(四十二)
随风至
69夜晚,绍敏同学做完功课后,看了眼房外,没听到动静才敢从书包的夹层里拿出那个心形纸团。折痕压得很深,都有些旧了,想来是已经写好很久了。绍敏同学慢慢地、轻轻地捏开折叠处,待到全部拆开后,又反复抚平纸张,然后仔细地一字字默看。只是开头的三个字是第一次看到,让她心漏跳了几拍。“亲爱的绍敏:从四年级的时候,我就喜欢你了,但是我一直不敢说,怕影响你学习。六年级的时候听说有人跟你表白,你接受了,我很难过,但
- UI学习——cell的复用和自定义cell
Magnetic_h
ui学习
目录cell的复用手动(非注册)自动(注册)自定义cellcell的复用在iOS开发中,单元格复用是一种提高表格(UITableView)和集合视图(UICollectionView)滚动性能的技术。当一个UITableViewCell或UICollectionViewCell首次需要显示时,如果没有可复用的单元格,则视图会创建一个新的单元格。一旦这个单元格滚动出屏幕,它就不会被销毁。相反,它被添
- 学点心理知识,呵护孩子健康
静候花开_7090
昨天听了华中师范大学教育管理学系副教授张玲老师的《哪里才是学生心理健康的最后庇护所,超越教育与技术的思考》的讲座。今天又重新学习了一遍,收获匪浅。张玲博士也注意到了当今社会上的孩子由于心理问题导致的自残、自杀及伤害他人等恶性事件。她向我们普及了一个重要的命题,她说心理健康的一些基本命题,我们与我们通常的一些教育命题是不同的,她还举了几个例子,让我们明白我们原来以为的健康并非心理学上的健康。比如如果
- ArcGIS栅格计算器常见公式(赋值、0和空值的转换、补充栅格空值)
研学随笔
arcgis经验分享
我们在使用ArcGIS时通常经常用到栅格计算器,今天主要给大家介绍我日常中经常用到的几个公式,供大家参考学习。将特定值(-9999)赋值为0,例如-9999.Con("raster"==-9999,0,"raster")2.给空值赋予特定的值(如0)Con(IsNull("raster"),0,"raster")3.将特定的栅格值(如1)赋值为空值,其他保留原值SetNull("raster"==
- 【一起学Rust | 设计模式】习惯语法——使用借用类型作为参数、格式化拼接字符串、构造函数
广龙宇
一起学Rust#Rust设计模式rust设计模式开发语言
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录前言一、使用借用类型作为参数二、格式化拼接字符串三、使用构造函数总结前言Rust不是传统的面向对象编程语言,它的所有特性,使其独一无二。因此,学习特定于Rust的设计模式是必要的。本系列文章为作者学习《Rust设计模式》的学习笔记以及自己的见解。因此,本系列文章的结构也与此书的结构相同(后续可能会调成结构),基本上分为三个部分
- 回溯 Leetcode 332 重新安排行程
mmaerd
Leetcode刷题学习记录leetcode算法职场和发展
重新安排行程Leetcode332学习记录自代码随想录给你一份航线列表tickets,其中tickets[i]=[fromi,toi]表示飞机出发和降落的机场地点。请你对该行程进行重新规划排序。所有这些机票都属于一个从JFK(肯尼迪国际机场)出发的先生,所以该行程必须从JFK开始。如果存在多种有效的行程,请你按字典排序返回最小的行程组合。例如,行程[“JFK”,“LGA”]与[“JFK”,“LGB
- Python数据分析与可视化实战指南
William数据分析
pythonpython数据
在数据驱动的时代,Python因其简洁的语法、强大的库生态系统以及活跃的社区,成为了数据分析与可视化的首选语言。本文将通过一个详细的案例,带领大家学习如何使用Python进行数据分析,并通过可视化来直观呈现分析结果。一、环境准备1.1安装必要库在开始数据分析和可视化之前,我们需要安装一些常用的库。主要包括pandas、numpy、matplotlib和seaborn等。这些库分别用于数据处理、数学
- 2019-12-22-22:30
涓涓1016
今天是冬至,写下我的日更,是因为这两天的学习真的是能量的满满,让我看到了自己,未来另外一种可能性,也让我看到了这两年这几年的过程中我所接受那些痛苦的来源。一切的根源和痛苦都来自于人生,家庭,而你的原生家庭,你的爸爸和妈妈,是因为你这个灵魂在那一刻选择他们作为你的爸爸和妈妈来的,所以你得接受他,你得接纳他,他就是因为他的存在而给你的学习和成长带来这些痛苦,那其实是你必然要经历的这个过程,当你去接纳的
- 将cmd中命令输出保存为txt文本文件
落难Coder
Windowscmdwindow
最近深度学习本地的训练中我们常常要在命令行中运行自己的代码,无可厚非,我们有必要保存我们的炼丹结果,但是复制命令行输出到txt是非常麻烦的,其实Windows下的命令行为我们提供了相应的操作。其基本的调用格式就是:运行指令>输出到的文件名称或者具体保存路径测试下,我打开cmd并且ping一下百度:pingwww.baidu.com>./data.txt看下相同目录下data.txt的输出:如果你再
- 四章-32-点要素的聚合
彩云飘过
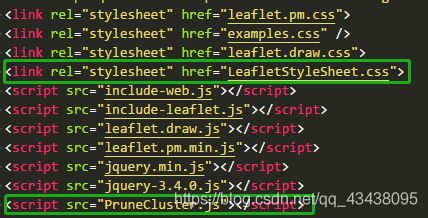
本文基于腾讯课堂老胡的课《跟我学Openlayers--基础实例详解》做的学习笔记,使用的openlayers5.3.xapi。源码见1032.html,对应的官网示例https://openlayers.org/en/latest/examples/cluster.htmlhttps://openlayers.org/en/latest/examples/earthquake-clusters.
- GitHub上克隆项目
bigbig猩猩
github
从GitHub上克隆项目是一个简单且直接的过程,它允许你将远程仓库中的项目复制到你的本地计算机上,以便进行进一步的开发、测试或学习。以下是一个详细的步骤指南,帮助你从GitHub上克隆项目。一、准备工作1.安装Git在克隆GitHub项目之前,你需要在你的计算机上安装Git工具。Git是一个开源的分布式版本控制系统,用于跟踪和管理代码变更。你可以从Git的官方网站(https://git-scm.
- HTML网页设计制作大作业(div+css) 云南我的家乡旅游景点 带文字滚动
二挡起步
web前端期末大作业web设计网页规划与设计htmlcssjavascriptdreamweaver前端
Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作HTML期末大学生网页设计作业HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScript:做与用户的交互行为文章目录前端学习路线
- Day1笔记-Python简介&标识符和关键字&输入输出
~在杰难逃~
Pythonpython开发语言大数据数据分析数据挖掘
大家好,从今天开始呢,杰哥开展一个新的专栏,当然,数据分析部分也会不定时更新的,这个新的专栏主要是讲解一些Python的基础语法和知识,帮助0基础的小伙伴入门和学习Python,感兴趣的小伙伴可以开始认真学习啦!一、Python简介【了解】1.计算机工作原理编程语言就是用来定义计算机程序的形式语言。我们通过编程语言来编写程序代码,再通过语言处理程序执行向计算机发送指令,让计算机完成对应的工作,编程
- 人工智能时代,程序员如何保持核心竞争力?
jmoych
人工智能
随着AIGC(如chatgpt、midjourney、claude等)大语言模型接二连三的涌现,AI辅助编程工具日益普及,程序员的工作方式正在发生深刻变革。有人担心AI可能取代部分编程工作,也有人认为AI是提高效率的得力助手。面对这一趋势,程序员应该如何应对?是专注于某个领域深耕细作,还是广泛学习以适应快速变化的技术环境?又或者,我们是否应该将重点转向AI无法轻易替代的软技能?让我们一起探讨程序员
- node.js学习
小猿L
node.jsnode.js学习vim
node.js学习实操及笔记温故node.js,node.js学习实操过程及笔记~node.js学习视频node.js官网node.js中文网实操笔记githubcsdn笔记为什么学node.js可以让别人访问我们编写的网页为后续的框架学习打下基础,三大框架vuereactangular离不开node.jsnode.js是什么官网:node.js是一个开源的、跨平台的运行JavaScript的运行
- 阶段总结反思
轻争
马上就要进入10月份了,今天做一下前段时间的总结和反思。前段时间,日更、英语、健身、护肤坚持的比较好。阅读、书法坚持的不好。1.中间被迫停更半个多月,其余时间一直在坚持日更挑战。偶尔也有不想写的时候,就做一下摘抄。因为阅读(输入)没跟上来,所以写作(输出)质量有待进一步加强。2.英语做到了一周至少学习5天,每次不少于30分钟,但是小班课没有跟上更新速度,下一步要争取利用零碎时间补听小班课。3.减肥
- ARM驱动学习之基础小知识
JT灬新一
ARM嵌入式arm开发学习
ARM驱动学习之基础小知识•sch原理图工程师工作内容–方案–元器件选型–采购(能不能买到,价格)–原理图(涉及到稳定性)•layout画板工程师–layout(封装、布局,布线,log)(涉及到稳定性)–焊接的一部分工作(调试阶段板子的焊接)•驱动工程师–驱动,原理图,layout三部分的交集容易发生矛盾•PCB研发流程介绍–方案,原理图(网表)–layout工程师(gerber文件)–PCB板
- ARM驱动学习之5 LEDS驱动
JT灬新一
嵌入式C底层arm开发学习单片机
ARM驱动学习之5LEDS驱动知识点:•linuxGPIO申请函数和赋值函数–gpio_request–gpio_set_value•三星平台配置GPIO函数–s3c_gpio_cfgpin•GPIO配置输出模式的宏变量–S3C_GPIO_OUTPUT注意点:DRIVER_NAME和DEVICE_NAME匹配。实现步骤:1.加入需要的头文件://Linux平台的gpio头文件#include//三
- ARM驱动学习之4小结
JT灬新一
嵌入式C++arm开发学习linux
ARM驱动学习之4小结#include#include#include#include#include#defineDEVICE_NAME"hello_ctl123"MODULE_LICENSE("DualBSD/GPL");MODULE_AUTHOR("TOPEET");staticlonghello_ioctl(structfile*file,unsignedintcmd,unsignedlo
- 展现思维导图魅力,不断挖掘人生宝藏
思维导图讲师Mandy
第13期最强思维导图训练营已经结束一周了,但是我依旧是感觉所有学员还在努力的学习,这些学员中有教师、学生、白领、公务员、宝妈等等,只要你努力,只要你想改变自己,任何行业,任何岗位都可以参与进来,28天足以让你见成效,在这28天中,我们的学员不仅仅是收获了一枚毕业证,最重要的是让自己的思维方式得到升级,今天的你为自己投资,明天的你就会感谢你今天的付出,我们来听一听来自13期最强思维导图训练营优秀学员
- 2019-3-23晨间日记
红红火火小耳朵
今天是什么日子起床:7点40就寝:23点半天气:有太阳,不过一会儿出来一会儿进去特别清爽的凉意,还蛮舒服的心情:小激动要给女朋友过生日啦纪念日:田田女士过生日任务清单昨日完成的任务,最重要的三件事:1.英语一对一2.运动计划3.认真护肤习惯养成:调整状态周目标·完成进度英语七天打卡(5/7)轻课阅读(87/180)音标课(25/30)读书(福尔摩斯一章)学习·信息·阅读#英语课#Cookingte
- 【华为OD技术面试真题精选 - 非技术题】 -HR面,综合面_华为od hr面
一个射手座的程序媛
程序员华为od面试职场和发展
最后的话最近很多小伙伴找我要Linux学习资料,于是我翻箱倒柜,整理了一些优质资源,涵盖视频、电子书、PPT等共享给大家!资料预览给大家整理的视频资料:给大家整理的电子书资料:如果本文对你有帮助,欢迎点赞、收藏、转发给朋友,让我有持续创作的动力!网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。需要这份系统化的资料的朋友,可以点击这里获
- 教育
用心灵温暖心灵
@陈春丽长期学习班冯倩。今天一早就听到说高职合并,取消中专教育的教育信息。感觉是虽然知道,再听还是吓一跳。国家重视职业教育为何还要取消中专技术学校的教育?再听高中就要进行技术教育了,一部分人学习好继续努力学习考大学,一部分人在高中就可以进行职业教育接受职业教育了还要中专技术教育学校干什么呢!a有些职业教育学校转型升级快,不是孩子上完给找工作,而是学校帮孩子创业,我觉得是不错的方向!新闻新你得实时更
- 数字里的世界17期:2021年全球10大顶级数据中心,中国移动榜首
张三叨
你知道吗?2016年,全球的数据中心共计用电4160亿千瓦时,比整个英国的发电量还多40%!前言每天,我们都会创造超过250万TB的数据。并且随着物联网(IOT)的不断普及,这一数据将持续增长。如此庞大的数据被存储在被称为“数据中心”的专用设施中。虽然最早的数据中心建于20世纪40年代,但直到1997-2000年的互联网泡沫期间才逐渐成为主流。当前人类的技术,比如人工智能和机器学习,已经将我们推向
- 学习“论语”-第59天
春峰轩
12.14子张问政。子曰:“居之无倦,行之以忠。”子张问为政之道。孔子说:“在位尽职不懈怠,执行政令要忠诚。”12.15子曰:“博学于文,约之以礼,亦可以弗畔矣夫!”孔子说:“君子广泛地学习文献,并且用礼节约束自己,也就不会离经叛道了。”12.16子曰:“君子成人之美,不成人之恶。小人反是。”孔子说:“君子成全别人的好事,而不助长别人的坏处。小人则与此相反行事。”知识点:“成人之美,不成人之恶”贯
- nosql数据库技术与应用知识点
皆过客,揽星河
NoSQLnosql数据库大数据数据分析数据结构非关系型数据库
Nosql知识回顾大数据处理流程数据采集(flume、爬虫、传感器)数据存储(本门课程NoSQL所处的阶段)Hdfs、MongoDB、HBase等数据清洗(入仓)Hive等数据处理、分析(Spark、Flink等)数据可视化数据挖掘、机器学习应用(Python、SparkMLlib等)大数据时代存储的挑战(三高)高并发(同一时间很多人访问)高扩展(要求随时根据需求扩展存储)高效率(要求读写速度快)
- 《Python数据分析实战终极指南》
xjt921122
python数据分析开发语言
对于分析师来说,大家在学习Python数据分析的路上,多多少少都遇到过很多大坑**,有关于技能和思维的**:Excel已经没办法处理现有的数据量了,应该学Python吗?找了一大堆Python和Pandas的资料来学习,为什么自己动手就懵了?跟着比赛类公开数据分析案例练了很久,为什么当自己面对数据需求还是只会数据处理而没有分析思路?学了对比、细分、聚类分析,也会用PEST、波特五力这类分析法,为啥
- 2019-01-19
王小康KK
姓名:王康公司:扬州市方圆建筑工程有限公司2018年3月16日~3月18日上海361期《六项精进》感谢二组学员【日精进打卡第307天】【知~学习】《六项精进》大纲3遍共862遍《大学》通篇3遍共860遍《六项精进》全书40页【经典名句】思想决定行为,行为决定习惯,习惯决定性格,性格决定命运。【行~实践】一、修身:(对自己个人)1、践行六项精进的理念。二、齐家:(对家庭和家人)1、和女朋友视频聊天。
- java观察者模式
3213213333332132
java设计模式游戏观察者模式
观察者模式——顾名思义,就是一个对象观察另一个对象,当被观察的对象发生变化时,观察者也会跟着变化。
在日常中,我们配java环境变量时,设置一个JAVAHOME变量,这就是被观察者,使用了JAVAHOME变量的对象都是观察者,一旦JAVAHOME的路径改动,其他的也会跟着改动。
这样的例子很多,我想用小时候玩的老鹰捉小鸡游戏来简单的描绘观察者模式。
老鹰会变成观察者,母鸡和小鸡是
- TFS RESTful API 模拟上传测试
ronin47
TFS RESTful API 模拟上传测试。
细节参看这里:https://github.com/alibaba/nginx-tfs/blob/master/TFS_RESTful_API.markdown
模拟POST上传一个图片:
curl --data-binary @/opt/tfs.png http
- PHP常用设计模式单例, 工厂, 观察者, 责任链, 装饰, 策略,适配,桥接模式
dcj3sjt126com
设计模式PHP
// 多态, 在JAVA中是这样用的, 其实在PHP当中可以自然消除, 因为参数是动态的, 你传什么过来都可以, 不限制类型, 直接调用类的方法
abstract class Tiger {
public abstract function climb();
}
class XTiger extends Tiger {
public function climb()
- hibernate
171815164
Hibernate
main,save
Configuration conf =new Configuration().configure();
SessionFactory sf=conf.buildSessionFactory();
Session sess=sf.openSession();
Transaction tx=sess.beginTransaction();
News a=new
- Ant实例分析
g21121
ant
下面是一个Ant构建文件的实例,通过这个实例我们可以很清楚的理顺构建一个项目的顺序及依赖关系,从而编写出更加合理的构建文件。
下面是build.xml的代码:
<?xml version="1
- [简单]工作记录_接口返回405原因
53873039oycg
工作
最近调接口时候一直报错,错误信息是:
responseCode:405
responseMsg:Method Not Allowed
接口请求方式Post.
- 关于java.lang.ClassNotFoundException 和 java.lang.NoClassDefFoundError 的区别
程序员是怎么炼成的
真正完成类的加载工作是通过调用 defineClass来实现的;
而启动类的加载过程是通过调用 loadClass来实现的;
就是类加载器分为加载和定义
protected Class<?> findClass(String name) throws ClassNotFoundExcept
- JDBC学习笔记-JDBC详细的操作流程
aijuans
jdbc
所有的JDBC应用程序都具有下面的基本流程: 1、加载数据库驱动并建立到数据库的连接。 2、执行SQL语句。 3、处理结果。 4、从数据库断开连接释放资源。
下面我们就来仔细看一看每一个步骤:
其实按照上面所说每个阶段都可得单独拿出来写成一个独立的类方法文件。共别的应用来调用。
1、加载数据库驱动并建立到数据库的连接:
Html代码
St
- rome创建rss
antonyup_2006
tomcatcmsxmlstrutsOpera
引用
1.RSS标准
RSS标准比较混乱,主要有以下3个系列
RSS 0.9x / 2.0 : RSS技术诞生于1999年的网景公司(Netscape),其发布了一个0.9版本的规范。2001年,RSS技术标准的发展工作被Userland Software公司的戴夫 温那(Dave Winer)所接手。陆续发布了0.9x的系列版本。当W3C小组发布RSS 1.0后,Dave W
- html表格和表单基础
百合不是茶
html表格表单meta锚点
第一次用html来写东西,感觉压力山大,每次看见别人发的都是比较牛逼的 再看看自己什么都还不会,
html是一种标记语言,其实很简单都是固定的格式
_----------------------------------------表格和表单
表格是html的重要组成部分,表格用在body里面的
主要用法如下;
<table>
&
- ibatis如何传入完整的sql语句
bijian1013
javasqlibatis
ibatis如何传入完整的sql语句?进一步说,String str ="select * from test_table",我想把str传入ibatis中执行,是传递整条sql语句。
解决办法:
<
- 精通Oracle10编程SQL(14)开发动态SQL
bijian1013
oracle数据库plsql
/*
*开发动态SQL
*/
--使用EXECUTE IMMEDIATE处理DDL操作
CREATE OR REPLACE PROCEDURE drop_table(table_name varchar2)
is
sql_statement varchar2(100);
begin
sql_statement:='DROP TABLE '||table_name;
- 【Linux命令】Linux工作中常用命令
bit1129
linux命令
不断的总结工作中常用的Linux命令
1.查看端口被哪个进程占用
通过这个命令可以得到占用8085端口的进程号,然后通过ps -ef|grep 进程号得到进程的详细信息
netstat -anp | grep 8085
察看进程ID对应的进程占用的端口号
netstat -anp | grep 进程ID
&
- 优秀网站和文档收集
白糖_
网站
集成 Flex, Spring, Hibernate 构建应用程序
性能测试工具-JMeter
Hmtl5-IOCN网站
Oracle精简版教程网站
鸟哥的linux私房菜
Jetty中文文档
50个jquery必备代码片段
swfobject.js检测flash版本号工具
- angular.extend
boyitech
AngularJSangular.extendAngularJS API
angular.extend 复制src对象中的属性去dst对象中. 支持多个src对象. 如果你不想改变一个对象,你可以把dst设为空对象{}: var object = angular.extend({}, object1, object2). 注意: angular.extend不支持递归复制. 使用方法: angular.extend(dst, src); 参数:
- java-谷歌面试题-设计方便提取中数的数据结构
bylijinnan
java
网上找了一下这道题的解答,但都是提供思路,没有提供具体实现。其中使用大小堆这个思路看似简单,但实现起来要考虑很多。
以下分别用排序数组和大小堆来实现。
使用大小堆:
import java.util.Arrays;
public class MedianInHeap {
/**
* 题目:设计方便提取中数的数据结构
* 设计一个数据结构,其中包含两个函数,1.插
- ajaxFileUpload 针对 ie jquery 1.7+不能使用问题修复版本
Chen.H
ajaxFileUploadie6ie7ie8ie9
jQuery.extend({
handleError: function( s, xhr, status, e ) {
// If a local callback was specified, fire it
if ( s.error ) {
s.error.call( s.context || s, xhr, status, e );
}
- [机器人制造原则]机器人的电池和存储器必须可以替换
comsci
制造
机器人的身体随时随地可能被外来力量所破坏,但是如果机器人的存储器和电池可以更换,那么这个机器人的思维和记忆力就可以保存下来,即使身体受到伤害,在把存储器取下来安装到一个新的身体上之后,原有的性格和能力都可以继续维持.....
另外,如果一
- Oracle Multitable INSERT 的用法
daizj
oracle
转载Oracle笔记-Multitable INSERT 的用法
http://blog.chinaunix.net/uid-8504518-id-3310531.html
一、Insert基础用法
语法:
Insert Into 表名 (字段1,字段2,字段3...)
Values (值1,
- 专访黑客历史学家George Dyson
datamachine
on
20世纪最具威力的两项发明——核弹和计算机出自同一时代、同一群年青人。可是,与大名鼎鼎的曼哈顿计划(第二次世界大战中美国原子弹研究计划)相 比,计算机的起源显得默默无闻。出身计算机世家的历史学家George Dyson在其新书《图灵大教堂》(Turing’s Cathedral)中讲述了阿兰·图灵、约翰·冯·诺依曼等一帮子天才小子创造计算机及预见计算机未来
- 小学6年级英语单词背诵第一课
dcj3sjt126com
englishword
always 总是
rice 水稻,米饭
before 在...之前
live 生活,居住
usual 通常的
early 早的
begin 开始
month 月份
year 年
last 最后的
east 东方的
high 高的
far 远的
window 窗户
world 世界
than 比...更
- 在线IT教育和在线IT高端教育
dcj3sjt126com
教育
codecademy
http://www.codecademy.com codeschool
https://www.codeschool.com teamtreehouse
http://teamtreehouse.com lynda
http://www.lynda.com/ Coursera
https://www.coursera.
- Struts2 xml校验框架所定义的校验文件
蕃薯耀
Struts2 xml校验Struts2 xml校验框架Struts2校验
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月11日 15:54:59 星期六
http://fa
- mac下安装rar和unrar命令
hanqunfeng
mac
1.下载:http://www.rarlab.com/download.htm 选择
RAR 5.21 for Mac OS X 2.解压下载后的文件 tar -zxvf rarosx-5.2.1.tar 3.cd rar sudo install -c -o $USER unrar /bin #输入当前用户登录密码 sudo install -c -o $USER rar
- 三种将list转换为map的方法
jackyrong
list
在本文中,介绍三种将list转换为map的方法:
1) 传统方法
假设有某个类如下
class Movie {
private Integer rank;
private String description;
public Movie(Integer rank, String des
- 年轻程序员需要学习的5大经验
lampcy
工作PHP程序员
在过去的7年半时间里,我带过的软件实习生超过一打,也看到过数以百计的学生和毕业生的档案。我发现很多事情他们都需要学习。或许你会说,我说的不就是某种特定的技术、算法、数学,或者其他特定形式的知识吗?没错,这的确是需要学习的,但却并不是最重要的事情。他们需要学习的最重要的东西是“自我规范”。这些规范就是:尽可能地写出最简洁的代码;如果代码后期会因为改动而变得凌乱不堪就得重构;尽量删除没用的代码,并添加
- 评“女孩遭野蛮引产致终身不育 60万赔偿款1分未得”医腐深入骨髓
nannan408
先来看南方网的一则报道:
再正常不过的结婚、生子,对于29岁的郑畅来说,却是一个永远也无法实现的梦想。从2010年到2015年,从24岁到29岁,一张张新旧不一的诊断书记录了她病情的同时,也清晰地记下了她人生的悲哀。
粗暴手术让人发寒
2010年7月,在酒店做服务员的郑畅发现自己怀孕了,可男朋友却联系不上。在没有和家人商量的情况下,她决定堕胎。
12月5日,
- 使用jQuery为input输入框绑定回车键事件 VS 为a标签绑定click事件
Everyday都不同
jspinput回车键绑定clickenter
假设如题所示的事件为同一个,必须先把该js函数抽离出来,该函数定义了监听的处理:
function search() {
//监听函数略......
}
为input框绑定回车事件,当用户在文本框中输入搜索关键字时,按回车键,即可触发search():
//回车绑定
$(".search").keydown(fun
- EXT学习记录
tntxia
ext
1. 准备
(1) 官网:http://www.sencha.com/
里面有源代码和API文档下载。
EXT的域名已经从www.extjs.com改成了www.sencha.com ,但extjs这个域名会自动转到sencha上。
(2)帮助文档:
想要查看EXT的官方文档的话,可以去这里h
- mybatis3的mapper文件报Referenced file contains errors
xingguangsixian
mybatis
最近使用mybatis.3.1.0时无意中碰到一个问题:
The errors below were detected when validating the file "mybatis-3-mapper.dtd" via the file "account-mapper.xml". In most cases these errors can be d