Android支付SDK开发——在App中调起H5支付的实现
在Android开发中支付很常见,但是要实现原生调起H5支付很少,之前做App支付也踩过不少坑,App调起H5支付同样坑很多,这里说说App调起H5支付的实现方式和问题。
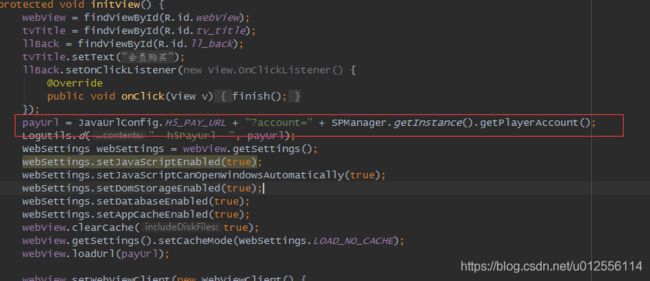
1.App中调起WebView页面的微信和支付宝支付的方法如下:
2.webView.setWebViewClient(new WebViewClient() {
@Override
public void onPageStarted(WebView view, String url, Bitmap favicon) {
super.onPageStarted(view, url, favicon);
}
@Override
public void onPageFinished(WebView view, String url) {
super.onPageFinished(view, url);
}
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
reloadUrl = url;
if (url == null) {
return false;
}
//调起支付宝支付
if (url.startsWith("alipays:") || url.startsWith("alipay")) {
Intent intent = new Intent(Intent.ACTION_VIEW, Uri.parse(url));
startActivity(intent);
return true;
}
//调起微信支付
if (url.startsWith("weixin://wap/pay?")) {
Intent intent = new Intent();
intent.setAction(Intent.ACTION_VIEW);
intent.setData(Uri.parse(url));
startActivity(intent);
return true;
} else {
Map
extraHeaders.put("Referer", "");//在商户平台设置的微信支付Referer参数
view.loadUrl(url, extraHeaders);
}
return true;
}
@Override
public void onReceivedError(WebView view, int errorCode,
String description, String failingUrl) {
super.onReceivedError(view, errorCode, description, failingUrl);
}
@Override
public void onReceivedSslError(WebView view, SslErrorHandler handler, SslError error) {
super.onReceivedSslError(view, handler, error);
handler.proceed();
}
});
3.如下图所示,url就是一个h5页面,本来H5页面直接调起H5支付没有一点毛病,和App支付调起微信和支付宝客户端一样,但是放到App中,它会先跳转到浏览器打开h5页面,在拉起微信和支付宝客户端,这样体验很不友好,而且h5支付后在返回发现选择支付宝成功支付后在选择微信支付调起的还是支付宝客户端,而且界面白屏,微信客户端拉起失败,界面也不刷新.
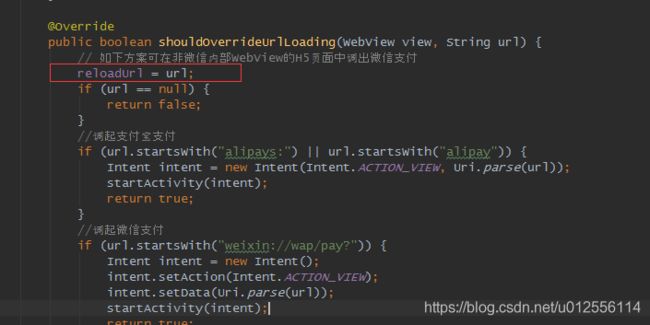
4.查找资料后,发现在WebView中可以直接调起h5支付客户端,方法如下:
5.使用以上方法发现微信和支付宝H5支付客户端确实调起来了,但是使用微信支付时又遇到一个问题,提示商家参数格式错误,请联系商家解决,错误信息截图如下:
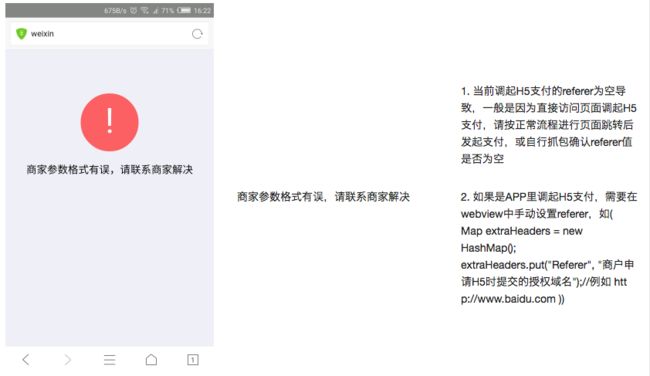
6.我们发现h5 官方页面,有这样一个说明。
根据官方文档说明在调用H5支付时需要在微信商户平台配置商户提交域名,但是打开商户平台,发现域名是配置了的,而且h5也配置了,h5直接调起支付是没有问题的,查找资料后,找到以下解决办法在App的WebView作如下配置:
Map extraHeaders = new HashMap<>();
extraHeaders.put("Referer", "");//在商户平台设置的微信支付Referer参数
7.走到这里你会发现微信和支付宝支付都能成功调起并支付,但是你以为这样就结束了?小伙子你还是太年轻,支付宝支付成功后会有回调界面,微信支付成功后是没有的,需要自己去手动刷新,不知道细心的朋友们也没有发现上面的loadurl,就是我为了在微信支付成功来刷新界面添加的变量.
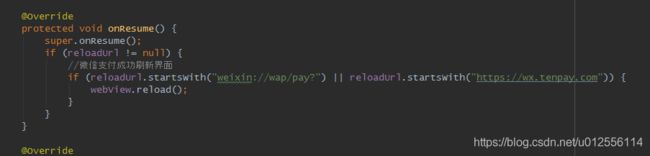
解决微信支付刷新界面的方法如下:使用webView.reload()方法即可
判断loadurl不为空且loadurl调起的页面包含微信支付,才使用webView.reload()刷新界面.
最后,有的小伙伴可能会问,既然有App支付 ,为啥要在App中使用H5支付,这不是多此一举,浪费资源吗???其实我也不想,本来一天不到就接完App支付,但是换成h5支付后各种坑,当时真的想砸键盘。。。。。因为公司有需求把支付做成SDK提供给第三方客户使用,而微信支付一个App只能绑定一个包名,为了客户不发生冲突,才想到了此方案,虽然一波三折,但终究解决了.以此记录一下,希望能帮助到有类似需求和问题的同学,祝大家工作顺利,升职加薪,生活美满~~