- 宝塔安装mayfly-go
mayans005
数据库
mayfly-go:web版linux(终端文件脚本进程)、数据库(mysqlpgsql)、redis(单机哨兵集群)、mongo统一管理操作平台。1、终端执行命令下载程序包wgethttps://gitee.com/objs/mayfly-go/releases/download/v1.3.0/mayfly-go-linux-amd64.zip2、在宝塔新建一个MySQL数据库,将下载程序包中的
- Git使用 从入门到入土 收藏吃灰系列 (十三) git stash、git check-pick、git tag、git diff
张时贰
Git&原理&指令学习gitgithub
文章目录一、前言二、gitstash存储到堆栈三、Gittag标签四、gitcherry-pick挑选合并五、gitdiff本节速览gitstash堆栈gittag标签gitcherry-pick挑选合并gitdiff比较信息差异本节开始都是一些不怎么用的命令,或者一些使用技巧,了解即可一、前言参考安装Git详细安装教程参考视频B站Git最新教程通俗易懂,这个有点长,感觉讲的精华不多参考视频『Gi
- C 语 言 --- 三 子 棋
笑口常开xpr
c语言开发语言
C语言---三子棋代码全貌与功能介绍游戏效果展示游戏代码详解game.htest.cgame.c总结作者简介:曾与你一样迷茫,现以经验助你入门C语言个人主页:@笑口常开xpr的个人主页系列专栏:C启新程✨代码趣语:编程是告诉另一个人你希望计算机做什么的艺术。代码千行,始于坚持,每日敲码,进阶编程之路。gitee链接:gitee在编程的世界里,每一行代码都可能隐藏着无限的可能性。你是否想过,一个小小
- python arm64_PyTorch-aarch64
人类0663号
pythonarm64
PyTorch源码编译步骤:1、源码编译环境:操作系统:debian9.12交换空间:1GPython版本:3.5硬件:CPU:RK3399(aarch64)内存:4G2、下载依赖包:下载pytorch及其依赖包时,默认从github上下载,如果网络不好、容易断开时,可在gitee上找到对应包克隆链接,然后修改对应配置文件,进行下载。需要细致耐心。3、编译主要参数:设置最大作业数:exportMA
- 项目日记 -云备份 -服务端工具类
夜泉_ly
项目日记#云备份linux网络c++
博客主页:【夜泉_ly】本文专栏:【项目日记-云备份】欢迎点赞收藏⭐关注❤️代码已上传gitee目录FileUtils-文件实用工具类1.获取文件属性GetSizeGetMTimeGetATimeGetFileName2.获取/设置文件内容GetContentFromPosGetContentSetContent3.压缩/解压缩文件CompressDecompress4.目录相关ExistsCre
- docker compose部署dragonfly
java初学者分享
docker容器运维
整个工具的代码都在Gitee或者Github地址内gitee:solomon-parent:这个项目主要是总结了工作上遇到的问题以及学习一些框架用于整合例如:rabbitMq、reids、Mqtt、S3协议的文件服务器、mongodbgithub:GitHub-ZeroNing/solomon-parent:这个项目主要是总结了工作上遇到的问题以及学习一些框架用于整合例如:rabbitMq、rei
- SpringBoot整合通用xxl-job,自动注册任务
java初学者分享
springboot后端java
整个工具的代码都在Gitee或者Github地址内gitee:solomon-parent:这个项目主要是总结了工作上遇到的问题以及学习一些框架用于整合例如:rabbitMq、reids、Mqtt、S3协议的文件服务器、mongodbgithub:GitHub-ZeroNing/solomon-parent:这个项目主要是总结了工作上遇到的问题以及学习一些框架用于整合例如:rabbitMq、rei
- SpringBoot整合阿里云、腾讯云、minio、百度云、华为云、天翼云、金山云、七牛云、移动云、网易数帆等等有关于S3协议下文分布式对象存储接口
java初学者分享
阿里云腾讯云华为云
前提:在可运行的SpringBoot的项目内引用以下JAR包整个工具的代码都在Gitee或者Github地址内gitee:solomon-parent:这个项目主要是总结了工作上遇到的问题以及学习一些框架用于整合例如:rabbitMq、reids、Mqtt、S3协议的文件服务器、mongodbgithub:GitHub-ZeroNing/solomon-parent:这个项目主要是总结了工作上遇到
- SpringBoot整合多租户MongoBD
java初学者分享
SaaS多租户专栏springboot后端javamongodb
前提:在可运行的SpringBoot的项目内引用以下JAR包整个工具的代码都在Gitee或者Github地址内gitee:solomon-parent:这个项目主要是总结了工作上遇到的问题以及学习一些框架用于整合例如:rabbitMq、reids、Mqtt、S3协议的文件服务器、mongodbgithub:GitHub-ZeroNing/solomon-parent:这个项目主要是总结了工作上遇到
- 实用工具-Another Redis Desktop Manager介绍
吕海洋
数据库工具redis数据库
GitHub:https://github.com/qishibo/AnotherRedisDesktopManager/releasesGitee:AnotherRedisDesktopManager发行版-Gitee.comAnotherRedisDesktopManager是一款免费的Redis可视化管理工具,具有以下特点和功能:特点跨平台支持:兼容Windows、Mac、Linux等操作系
- 基于koajsAdmin+mongodb的后台管理快速开发框架安装运行记录
后青春期的诗go
经验分享mongodb数据库node.jsvue.jselementui
前置操作下载源码源码地址:https://gitee.com/zhoushuigui/koajs-admin安装mongodb数据库并连接安装yarnnpminstallyarn-g安装nodemonnpminstallnodemon-g前端运行安装依赖进入项目根目录,在命令行执行如下命令安装依赖:yarn--registry=https://registry.npmmirror.com启动服务y
- 【Python配置环境变量】2024最新版Python安装教程(附带详细步骤)!!!
「已注销」
python开发语言
一、Python安装1、访问官网打开浏览器,访问Python官网。2、下载Python安装包2.1、在官网首页,找到并点击“Downloads”按钮。2.2、根据您的操作系统(Windows、macOS、Linux等)选择合适的版本。对于Windows用户,通常会看到“Windowsx86-64executableinstaller”(64位)和“Windowsx86executableinsta
- 【OpenGL】实现三维空间漫游和立方体、球体贴图
a9c93f2300
圖形學3d
图像处理引用文件stb_image.h访问镜像下载:https://gitee.com/mirrors/stb-image主函数main.cpp#include#include#defineSTB_IMAGE_IMPLEMENTATION#include#include#include#include#include#include#includeconstGLfloatPI=3.14159265
- 【Gitee】error: failed to push some refs to “xxx“ git did not exit cleanly (exit code 1)解决方法
Ctrl Z.
giteegit
目录1.本地仓库与远程仓库存在冲突2.权限问题3.网络问题4.远程仓库不存在或地址错误另:有关查看分支的介绍在push时操作失败且返回退出码1通常意味着在推送代码到远程仓库时遇到了问题。以下是几种可能的原因以及对应的解决办法:1.本地仓库与远程仓库存在冲突当远程仓库的代码有更新,而本地仓库没有同步这些更新时,就会产生冲突。需要先拉取远程仓库的最新代码,合并到本地分支后再尝试推送。gitpullor
- 使用码云搭建CocoaPods远程私有库
倾云鹤
IOScocoapodsxcodeios
一、创建远程私有索引库用来存放私有框架的详细描述信息.podspec文件1.创建私有库假设码云上创建的私有库为repo-spec2.查看本地已存在的索引库podrepolist3.将远程私有索引库添加到本地podrepoadd[https://gitee.com/jingluoguo/repo-spec.git](https://gitee.com/lsapp_dev/repo-spec.git)
- 若依框架入门指南:快速上手SpringBoot+前后端分离版
小小鸭程序员
springjavaspringboot后端intellij-idea
若依(RuoYi)是一款基于SpringBoot的快速开发平台,集成了权限管理、代码生成、监控管理等功能。本文将以SpringBoot+Vue前后端分离版本为例,带你快速上手若依框架。一、环境准备基础环境:JDK1.8+MySQL5.7+Redis5.0+Maven3.6+Node.js14+(前端)下载项目:#后端项目gitclonehttps://gitee.com/y_project/Ruo
- Vue2集成LuckExcel实现excel在线编辑及保存
冉成未来
Webexcelvue.js
文章目录LuckSheetnpm安装相关依赖vue使用luckSheet第一步:通过CDN引入第二步:指定一个excel编辑容器第三步:创建一个表格通过文件url实现excel文件的加载Excel工具类export.jsLuckSheetgitee网址:https://gitee.com/mengshukeji/LuckysheetluckSheet文档网址:https://dream-num.g
- python pandas 读取excel单元门公式值_Python pandas对excel的操作实现示例
weixin_39585761
pythonpandas读取excel单元门公式值
最近经常看到各平台里都有Python的广告,都是对excel的操作,这里明哥收集整理了一下pandas对excel的操作方法和使用过程。本篇介绍pandas的DataFrame对列(Column)的处理方法。示例数据请通过明哥的gitee进行下载。增加计算列pandas的DataFrame,每一行或每一列都是一个序列(Series)。比如:importpandasaspddf1=pd.read_e
- 清晰易懂的Java8安装教程
Tee xm
windowsjava
小白也能看懂的Java8安装教程(JDK和JRE分目录安装)本教程将手把手教你如何在Windows系统上安装Java8(JDK1.8),并将JDK和JRE安装到不同的目录中,同时提供国内Java8下载源和方法。即使你是编程小白,也能轻松学会!一、准备工作操作系统:Windows10或更高版本。下载工具:一个浏览器(如Chrome、Edge)。存储空间:确保你的电脑有至少500MB的可用空间。二、下
- 自己总结的谷歌黑客语法,非常好用(野战必备)
网络安全指导员
网络安全黑客程序员web安全安全网络学习php
常用:site:gov.cninurl:.login.asp(z政府网站后台)inurl:gov.cn/admin(百度就可以)inurl:gitlab公司filetype:txtinurl:gitlab公司intext:账号site:*.gitee.comintext:账号(ftp://*:*密码地址)site:*.gitee.comfiletype:txt账号(ftp://*:*密码地址)si
- 开源的 AntDesignVue 表单设计器使用教程
低代码研究员
FormCreate开源FormCreatevue.js表单设计器ant-design-vue
FcDesigner版是一款基于Vue3.0的低代码可视化表单设计器工具,通过数据驱动表单渲染。可以通过拖拽的方式快速创建表单,提高开发者对表单的开发效率,节省开发者的时间。并广泛应用于在政务系统、OA系统、ERP系统、电商系统、流程管理等领域。源码地址:Github|Gitee|文档|在线演示本项目采用Vue3.0和AntDesignVue进行页面构建,内置多语言解决方案,支持二次扩展开发,支持
- 计算机毕业设计PHP保利和院物业服务管理系统小程序(源码+程序+uni+lw+部署)
计算机专业毕设程序
课程设计php小程序
该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程。欢迎交流项目运行环境配置:phpStudy+Vscode+Mysql5.7+HBuilderX+Navicat11+Vue+Express。项目技术:原生PHP++Vue等等组成,B/S模式+Vscode管理+前后端分离等等。环境需要1.运行环境:最好是小皮phpstudy最新版,我们在这个版本上开发的。其他版本理论上也可以。2.开发
- JAVA:网络编程 Socket 的技术指南
拾荒的小海螺
JAVAjava网络开发语言
1、简述JavaNIO(Non-blockingI/O)是一种基于通道(Channel)和缓冲区(Buffer)的I/O模型,支持非阻塞通信和多路复用,适合高并发场景。相比传统的阻塞I/O(BIO),NIO更高效,因为它避免了线程被阻塞,降低了系统资源消耗。代码样例:https://gitee.com/lhdxhl/springboot-example.git核心组件:Channel(通道):数据
- 【C++经典例题】反转字符串中单词的字符顺序:两种实现方法详解
倔强的石头_
C++经典例题c++java算法
博客主页:倔强的石头的CSDN主页Gitee主页:倔强的石头的gitee主页⏩文章专栏:C++经典例题期待您的关注目录问题描述基于快慢指针的解法基于索引的解法两种方法的比较问题描述在处理字符串相关的问题时,反转字符串中每个单词的字符顺序是一个常见的任务,同时要保证空格和单词的初始顺序不变。给定一个字符串s,你需要反转字符串中每个单词的字符顺序,同时仍保留空格和单词的初始顺序。s包含可打印的ASCI
- Git 实战指南:本地客户端连接 Gitee 全流程
Yant224
Gitgitgitee开发语言python
本文将以Gitee(码云)、系统Windows11为例,详细介绍从本地仓库初始化到远程协作的全流程操作目录1.前期准备1.1注册与配置Gitee1.2下载、安装、配置客户端1.3配置公钥到Gitee2.本地仓库操作(PowerShell/GitBash)2.1初始化本地仓库2.2关联Gitee远程仓库3.克隆已有仓库4.日常开发操作4.1分支管理(GitBash示例)4.2处理换行符问题(CRLF
- 5.C语言基础入门:数据类型、变量声明与创建详解
CILMY23
C语言c语言变量数据类型内置类型自定义类型
C语言基础入门:数据类型、变量声明与创建详解C语言往期系列文章目录往期回顾:C语言是什么?编程界的‘常青树’,它的辉煌你不可不知VS2022社区版C语言的安装教程,不要再卡在下载0B/s啦C语言入门:解锁基础概念,动手实现首个C程序C语言概念之旅:解锁关键字,字符,字符串的秘密,揭秘语句和注释,程序员的宝藏文章目录C语言基础入门:数据类型、变量声明与创建详解C语言往期系列文章目录前言回顾一、数据类
- 【Auto-Scroll-List 组件设计与实现分析】
Gazer_S
Vue3重构优化数据结构vue.js前端javascript
Auto-Scroll-List组件设计与实现分析gitee代码仓库https://gitee.com/chennaiyuan/dayup-record/tree/master/%E4%B8%80%E4%BA%9B%E7%BB%84%E4%BB%B6/auto-scroll-list1.组件概述我们封装的AutoScrollList是一个自动滚动列表组件,主要用于展示需要自动循环滚动的数据项,如通
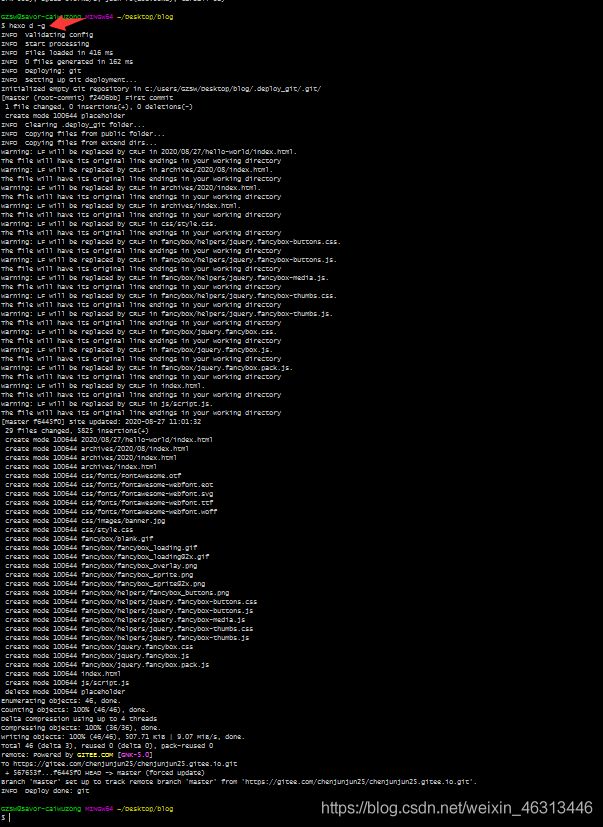
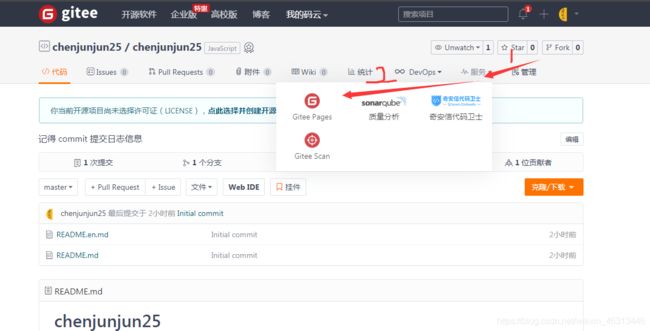
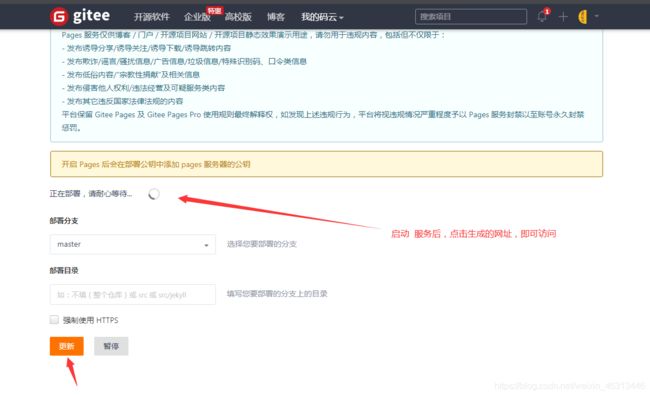
- 博客搭建之路:hexo使用next主题博客侧边栏标题点击不跳转
程序员
hexo使用next主题博客侧边栏标题点击不跳转hexo版本5.0.2npm版本6.14.7next版本7.8.0本着我肯定不是第一个出这个问题的人,去github上找了找,果然我不是第一个好吧,也跟着改吧(修改themes/next/source/js/utils.js),找到registerSidebarTOC函数registerSidebarTOC:function(){constnavIt
- 【014】利用gitee的代码仓的功能进行软件的OTA升级_#py
木易:_/
Pythongiteepython
利用gitee的代码仓的功能进行软件的OTA升级0简介1配置文件2.获取代码仓的压缩包2.1获取配置文件2.2下载代码仓的压缩包2.3解压压缩包3.完整代码获取0简介需要实现exe文件发行后,需要进行版本升级,文件复制工作不方便,需要通过服务器的方式对软件进行更新。因此本文通过gitee的代码仓作为服务器,实现exe的OTA升级。1配置文件需要创建一个如下的ini文件,做一个本地化信息部署,以及避
- GIT日常记录
码农汉子
elasticsearch大数据搜索引擎
sudogitclonehttps://gitee.com/yiketalks/yike_admin.git命令行下载项目命令(进入本地项目地址下)//查看远程仓库地址gitremote-v//切换远程仓库gitremoteset-urloriginhttps://gitee.com/yike_php/yike_work.git分支操作gitbranch//显示分支一览表,同时确认当前所在的分支1
- windows下源码安装golang
616050468
golang安装golang环境windows
系统: 64位win7, 开发环境:sublime text 2, go版本: 1.4.1
1. 安装前准备(gcc, gdb, git)
golang在64位系
- redis批量删除带空格的key
bylijinnan
redis
redis批量删除的通常做法:
redis-cli keys "blacklist*" | xargs redis-cli del
上面的命令在key的前后没有空格时是可以的,但有空格就不行了:
$redis-cli keys "blacklist*"
1) "blacklist:12:
[email protected]
- oracle正则表达式的用法
0624chenhong
oracle正则表达式
方括号表达示
方括号表达式
描述
[[:alnum:]]
字母和数字混合的字符
[[:alpha:]]
字母字符
[[:cntrl:]]
控制字符
[[:digit:]]
数字字符
[[:graph:]]
图像字符
[[:lower:]]
小写字母字符
[[:print:]]
打印字符
[[:punct:]]
标点符号字符
[[:space:]]
- 2048源码(核心算法有,缺少几个anctionbar,以后补上)
不懂事的小屁孩
2048
2048游戏基本上有四部分组成,
1:主activity,包含游戏块的16个方格,上面统计分数的模块
2:底下的gridview,监听上下左右的滑动,进行事件处理,
3:每一个卡片,里面的内容很简单,只有一个text,记录显示的数字
4:Actionbar,是游戏用重新开始,设置等功能(这个在底下可以下载的代码里面还没有实现)
写代码的流程
1:设计游戏的布局,基本是两块,上面是分
- jquery内部链式调用机理
换个号韩国红果果
JavaScriptjquery
只需要在调用该对象合适(比如下列的setStyles)的方法后让该方法返回该对象(通过this 因为一旦一个函数称为一个对象方法的话那么在这个方法内部this(结合下面的setStyles)指向这个对象)
function create(type){
var element=document.createElement(type);
//this=element;
- 你订酒店时的每一次点击 背后都是NoSQL和云计算
蓝儿唯美
NoSQL
全球最大的在线旅游公司Expedia旗下的酒店预订公司,它运营着89个网站,跨越68个国家,三年前开始实验公有云,以求让客户在预订网站上查询假期酒店时得到更快的信息获取体验。
云端本身是用于驱动网站的部分小功能的,如搜索框的自动推荐功能,还能保证处理Hotels.com服务的季节性需求高峰整体储能。
Hotels.com的首席技术官Thierry Bedos上个月在伦敦参加“2015 Clou
- java笔记1
a-john
java
1,面向对象程序设计(Object-oriented Propramming,OOP):java就是一种面向对象程序设计。
2,对象:我们将问题空间中的元素及其在解空间中的表示称为“对象”。简单来说,对象是某个类型的实例。比如狗是一个类型,哈士奇可以是狗的一个实例,也就是对象。
3,面向对象程序设计方式的特性:
3.1 万物皆为对象。
- C语言 sizeof和strlen之间的那些事 C/C++软件开发求职面试题 必备考点(一)
aijuans
C/C++求职面试必备考点
找工作在即,以后决定每天至少写一个知识点,主要是记录,逼迫自己动手、总结加深印象。当然如果能有一言半语让他人收益,后学幸运之至也。如有错误,还希望大家帮忙指出来。感激不尽。
后学保证每个写出来的结果都是自己在电脑上亲自跑过的,咱人笨,以前学的也半吊子。很多时候只能靠运行出来的结果再反过来
- 程序员写代码时就不要管需求了吗?
asia007
程序员不能一味跟需求走
编程也有2年了,刚开始不懂的什么都跟需求走,需求是怎样就用代码实现就行,也不管这个需求是否合理,是否为较好的用户体验。当然刚开始编程都会这样,但是如果有了2年以上的工作经验的程序员只知道一味写代码,而不在写的过程中思考一下这个需求是否合理,那么,我想这个程序员就只能一辈写敲敲代码了。
我的技术不是很好,但是就不代
- Activity的四种启动模式
百合不是茶
android栈模式启动Activity的标准模式启动栈顶模式启动单例模式启动
android界面的操作就是很多个activity之间的切换,启动模式决定启动的activity的生命周期 ;
启动模式xml中配置
<activity android:name=".MainActivity" android:launchMode="standard&quo
- Spring中@Autowired标签与@Resource标签的区别
bijian1013
javaspring@Resource@Autowired@Qualifier
Spring不但支持自己定义的@Autowired注解,还支持由JSR-250规范定义的几个注解,如:@Resource、 @PostConstruct及@PreDestroy。
1. @Autowired @Autowired是Spring 提供的,需导入 Package:org.springframewo
- Changes Between SOAP 1.1 and SOAP 1.2
sunjing
ChangesEnableSOAP 1.1SOAP 1.2
JAX-WS
SOAP Version 1.2 Part 0: Primer (Second Edition)
SOAP Version 1.2 Part 1: Messaging Framework (Second Edition)
SOAP Version 1.2 Part 2: Adjuncts (Second Edition)
Which style of WSDL
- 【Hadoop二】Hadoop常用命令
bit1129
hadoop
以Hadoop运行Hadoop自带的wordcount为例,
hadoop脚本位于/home/hadoop/hadoop-2.5.2/bin/hadoop,需要说明的是,这些命令的使用必须在Hadoop已经运行的情况下才能执行
Hadoop HDFS相关命令
hadoop fs -ls
列出HDFS文件系统的第一级文件和第一级
- java异常处理(初级)
白糖_
javaDAOspring虚拟机Ajax
从学习到现在从事java开发一年多了,个人觉得对java只了解皮毛,很多东西都是用到再去慢慢学习,编程真的是一项艺术,要完成一段好的代码,需要懂得很多。
最近项目经理让我负责一个组件开发,框架都由自己搭建,最让我头疼的是异常处理,我看了一些网上的源码,发现他们对异常的处理不是很重视,研究了很久都没有找到很好的解决方案。后来有幸看到一个200W美元的项目部分源码,通过他们对异常处理的解决方案,我终
- 记录整理-工作问题
braveCS
工作
1)那位同学还是CSV文件默认Excel打开看不到全部结果。以为是没写进去。同学甲说文件应该不分大小。后来log一下原来是有写进去。只是Excel有行数限制。那位同学进步好快啊。
2)今天同学说写文件的时候提示jvm的内存溢出。我马上反应说那就改一下jvm的内存大小。同学说改用分批处理了。果然想问题还是有局限性。改jvm内存大小只能暂时地解决问题,以后要是写更大的文件还是得改内存。想问题要长远啊
- org.apache.tools.zip实现文件的压缩和解压,支持中文
bylijinnan
apache
刚开始用java.util.Zip,发现不支持中文(网上有修改的方法,但比较麻烦)
后改用org.apache.tools.zip
org.apache.tools.zip的使用网上有更简单的例子
下面的程序根据实际需求,实现了压缩指定目录下指定文件的方法
import java.io.BufferedReader;
import java.io.BufferedWrit
- 读书笔记-4
chengxuyuancsdn
读书笔记
1、JSTL 核心标签库标签
2、避免SQL注入
3、字符串逆转方法
4、字符串比较compareTo
5、字符串替换replace
6、分拆字符串
1、JSTL 核心标签库标签共有13个,
学习资料:http://www.cnblogs.com/lihuiyy/archive/2012/02/24/2366806.html
功能上分为4类:
(1)表达式控制标签:out
- [物理与电子]半导体教材的一个小问题
comsci
问题
各种模拟电子和数字电子教材中都有这个词汇-空穴
书中对这个词汇的解释是; 当电子脱离共价键的束缚成为自由电子之后,共价键中就留下一个空位,这个空位叫做空穴
我现在回过头翻大学时候的教材,觉得这个
- Flashback Database --闪回数据库
daizj
oracle闪回数据库
Flashback 技术是以Undo segment中的内容为基础的, 因此受限于UNDO_RETENTON参数。要使用flashback 的特性,必须启用自动撤销管理表空间。
在Oracle 10g中, Flash back家族分为以下成员: Flashback Database, Flashback Drop,Flashback Query(分Flashback Query,Flashbac
- 简单排序:插入排序
dieslrae
插入排序
public void insertSort(int[] array){
int temp;
for(int i=1;i<array.length;i++){
temp = array[i];
for(int k=i-1;k>=0;k--)
- C语言学习六指针小示例、一维数组名含义,定义一个函数输出数组的内容
dcj3sjt126com
c
# include <stdio.h>
int main(void)
{
int * p; //等价于 int *p 也等价于 int* p;
int i = 5;
char ch = 'A';
//p = 5; //error
//p = &ch; //error
//p = ch; //error
p = &i; //
- centos下php redis扩展的安装配置3种方法
dcj3sjt126com
redis
方法一
1.下载php redis扩展包 代码如下 复制代码
#wget http://redis.googlecode.com/files/redis-2.4.4.tar.gz
2 tar -zxvf 解压压缩包,cd /扩展包 (进入扩展包然后 运行phpize 一下是我环境中phpize的目录,/usr/local/php/bin/phpize (一定要
- 线程池(Executors)
shuizhaosi888
线程池
在java类库中,任务执行的主要抽象不是Thread,而是Executor,将任务的提交过程和执行过程解耦
public interface Executor {
void execute(Runnable command);
}
public class RunMain implements Executor{
@Override
pub
- openstack 快速安装笔记
haoningabc
openstack
前提是要配置好yum源
版本icehouse,操作系统redhat6.5
最简化安装,不要cinder和swift
三个节点
172 control节点keystone glance horizon
173 compute节点nova
173 network节点neutron
control
/etc/sysctl.conf
net.ipv4.ip_forward =
- 从c面向对象的实现理解c++的对象(二)
jimmee
C++面向对象虚函数
1. 类就可以看作一个struct,类的方法,可以理解为通过函数指针的方式实现的,类对象分配内存时,只分配成员变量的,函数指针并不需要分配额外的内存保存地址。
2. c++中类的构造函数,就是进行内存分配(malloc),调用构造函数
3. c++中类的析构函数,就时回收内存(free)
4. c++是基于栈和全局数据分配内存的,如果是一个方法内创建的对象,就直接在栈上分配内存了。
专门在
- 如何让那个一个div可以拖动
lingfeng520240
html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml
- 第10章 高级事件(中)
onestopweb
事件
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- 计算两个经纬度之间的距离
roadrunners
计算纬度LBS经度距离
要解决这个问题的时候,到网上查了很多方案,最后计算出来的都与百度计算出来的有出入。下面这个公式计算出来的距离和百度计算出来的距离是一致的。
/**
*
* @param longitudeA
* 经度A点
* @param latitudeA
* 纬度A点
* @param longitudeB
*
- 最具争议的10个Java话题
tomcat_oracle
java
1、Java8已经到来。什么!? Java8 支持lambda。哇哦,RIP Scala! 随着Java8 的发布,出现很多关于新发布的Java8是否有潜力干掉Scala的争论,最终的结论是远远没有那么简单。Java8可能已经在Scala的lambda的包围中突围,但Java并非是函数式编程王位的真正觊觎者。
2、Java 9 即将到来
Oracle早在8月份就发布
- zoj 3826 Hierarchical Notation(模拟)
阿尔萨斯
rar
题目链接:zoj 3826 Hierarchical Notation
题目大意:给定一些结构体,结构体有value值和key值,Q次询问,输出每个key值对应的value值。
解题思路:思路很简单,写个类词法的递归函数,每次将key值映射成一个hash值,用map映射每个key的value起始终止位置,预处理完了查询就很简单了。 这题是最后10分钟出的,因为没有考虑value为{}的情