浏览器报错信息整理及解决方案
计划整理遇到的报错问题以及解决方案,持续更新。
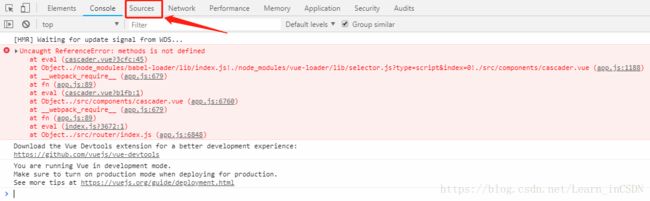
1. Uncaught ReferenceError: methods is not defined
由于是工程化项目,只要有一个vue页面有问题,即使路由到别的页面也会报错,导致整个工程不可用。
methods is not defined:(报错如图)

选择source,查看报错文件,发现有method没有写完:

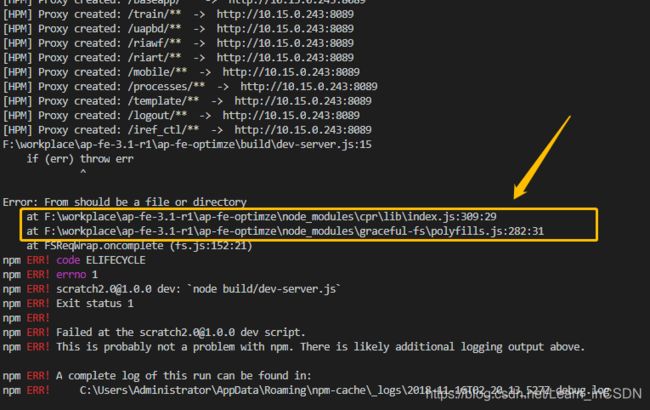
2. node.js进程冲突问题
报错信息如下:
F:\workplace\ap-fe-r3\ap-fe-optimze>npm run dev
> [email protected] dev F:\workplace\ap-fe-r3\ap-fe-optimze
> node build/dev-server.js
start reading
[HPM] Proxy created: /ifbp-app-attach/** -> http://10.15.0.243:8089
[HPM] Proxy created: /ap-pub/** -> http://10.15.0.243:8089
[HPM] Proxy created: /ifbp-print/** -> http://10.15.0.243:8089
[HPM] Proxy created: /ifbp-msg/** -> http://10.15.0.243:8089
[HPM] Proxy created: /ifbp-bpm-service/** -> http://10.15.0.243:8089
[HPM] Proxy created: /fin-ifbp-base/** -> http://10.15.0.243:8089
[HPM] Proxy created: /ifbp-demo-user/** -> http://localhost:8089
[HPM] Proxy created: /wbalone/** -> http://10.15.0.243:8089
[HPM] Proxy created: /integration/** -> http://10.15.0.243:8089
[HPM] Proxy created: /uui/** -> http://10.15.0.243:8089
[HPM] Proxy created: /busilog -> http://10.15.0.243:8089
[HPM] Proxy created: /securitylog -> http://10.15.0.243:8089
[HPM] Proxy created: /ifbp-eiap-bpm-service/** -> http://10.15.0.243:8089
[HPM] Proxy created: /billcode/** -> http://10.15.0.243:8089
[HPM] Proxy created: /iuap-saas-message-center/** -> http://10.15.0.243:8089
[HPM] Proxy created: /dispatch -> http://10.15.0.243:8089
[HPM] Proxy created: /ifbp-app-bd/** -> http://10.15.0.243:8089
[HPM] Proxy created: /ifbp-app-sm/** -> http://10.15.0.243:8089
[HPM] Proxy created: /wbalone/user/** -> http://10.15.0.243:8089
[HPM] Proxy created: /wbalone/userGroupRef/** -> http://10.15.0.243:8089
[HPM] Proxy created: /wbalone/personTypeRef/** -> http://10.15.0.243:8089
[HPM] Proxy created: /wbalone/orgdeptrefdata/** -> http://10.15.0.243:8089
[HPM] Proxy created: /wbalone/wbmangetFunction/** -> http://10.15.0.243:8089
[HPM] Proxy created: /oss/** -> http://10.15.0.243:8089
[HPM] Proxy created: /ifbp-bop-web/** -> http://testap.imfbp.com
[HPM] Proxy created: /user/getBopUserAccount -> http://testap.imfbp.com
[HPM] Proxy created: /ifbp-uc-web/token/** -> http://testap.imfbp.com
[HPM] Proxy created: /ifbp-app-sm-defdoc-web/** -> http://10.15.0.243:8089
[HPM] Proxy created: /uitemplate_web/** -> http://10.15.0.243:8089
[HPM] Proxy created: /ifbp-app-sm-infoset-web/** -> http://10.15.0.243:8089
[HPM] Proxy created: /imfbp-ins-web/** -> http://dev-test.iservice.imfbp.com
[HPM] Proxy created: /ifbp-app-sm-qt-web/** -> http://10.15.0.243:8089
[HPM] Proxy created: /ifbp-demo-web/** -> http://10.15.0.243:8089
[HPM] Proxy created: /botapi -> http://10.10.4.210:8080
events.js:183
throw er; // Unhandled 'error' event
^
Error: listen EADDRINUSE :::8082
at Object._errnoException (util.js:992:11)
at _exceptionWithHostPort (util.js:1014:20)
at Server.setupListenHandle [as _listen2] (net.js:1355:14)
at listenInCluster (net.js:1396:12)
at Server.listen (net.js:1480:7)
at Function.listen (F:\workplace\ap-fe-r3\ap-fe-optimze\node_modules\[email protected]@express\lib\application.js:618:24)
at addRoute.then (F:\workplace\ap-fe-r3\ap-fe-optimze\build\dev-server.js:104:22)
at
at process._tickCallback (internal/process/next_tick.js:188:7)
at Function.Module.runMain (module.js:695:11)
at startup (bootstrap_node.js:191:16)
at bootstrap_node.js:612:3
npm ERR! code ELIFECYCLE
npm ERR! errno 1
npm ERR! [email protected] dev: `node build/dev-server.js`
npm ERR! Exit status 1
npm ERR!
npm ERR! Failed at the [email protected] dev script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\Administrator\AppData\Roaming\npm-cache\_logs\2018-07-31T06_15_08_677Z-debug.log
[HPM] Proxy created: 后面可以看到都指向了8089代理,且后面提示说npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
重新拉了项目,也替换了lib文件,再次运行还是这个问题。
后来打开任务管理器,将运行着的node.js进程全部关闭,再次重启程序就可以了。这可能是进程冲突。
[2018/11/16]今天又遇到这个问题。git clone到本地一个新项目,npm install之后报了相同的错,打开任务管理器也没发现node.exe。在提示中看到

这里可以看到错误是node_modules的lib文件中,lib是从ifbp-element替换来的,给element重新npm run build之后进行替换就可以正常运行了。
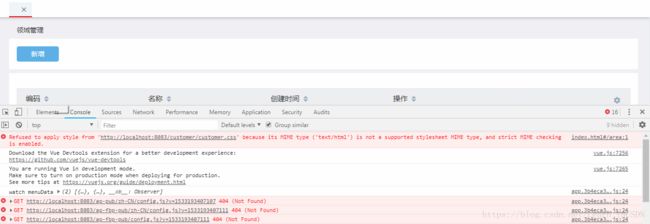
3. 谷歌浏览器拒接访问
报错信息如下:
Refused to apply style from [link] because its MIME type (‘text/html’) is not a supported style-sheet MIME type, and strict MIME checking is enabled
报错截图如下:

遇到了两次这个问题:
第一次解决方法是检查了vue文件中所有的方法书写规范,发现:
data(){
reutrn {
}; //这个分号竟然写成了逗号!!!!!!!!
}
改正之后就好啦。
第二次解决方法:
网上找了好多解决方法,stackflow 这里说只有chrome会报这种错。
后来才发现是不小心把index.js的路由给删掉了。上图:

每个页面都会配一个叫index.js的路由,,项目加载时遍历所有路由。添加上这个路由问题就解决了。
4. javascript error: array.substring is not a function
源代码如下:
valDate=" “" + subData.substr(0, 1) + "” “" + subData.substr(2, 1) + "” “" + subData.substr(4, 1) + "” “" + subData.substr(6, 1) + "”";
这是因为在subData下没有找到字符串的原因。可以先console.log(subData); 然后查看这个对象:

由此可知应该写成:subData.data.substr(0, 1) 取到subData中的字符串后在用substr方法。
5. Unexpected token u in JSON at position 0
源代码如下:
function(type,row,index){
let currentData = JSON.parse(JSON.stringify(row));
}
后台报错如下:Unexpected token u in JSON at position 0
console.log(row);将row打印出来,undefined
所以没有取到row的值而报的错,u就指的undefined的第一个字母
6.“TypeError: this.$http is not a function”
原因
main.js中没有引入vueresource包,或者npm没有安装该包
首先检查是否安装vueresource包,然后在main.js中添加引入。
在终端输入命令行:
npm install --save vue-resource
详细解法:https://blog.csdn.net/baizaozao/article/details/78143012