- 博客建站10 - 选择博客评论系统
c++
1.本网站的系统架构2.博客系统的选择2.1.选择的前提2.2.选择的原则3.Volantis支持的评论系统3.1.GitHubDiscussions系列3.1.1.giscus3.2.GitHubIssues系列3.2.1.Beaudar3.2.2.utterances3.2.3.Vssue3.2.4.Gitalk3.3.Disqus系列3.3.1.Disqus3.3.2.DisqusJS3.3
- hexo next 主题安装 livere 评论插件
阿阿阿阿阿阿杰
hexoliverehexoliveregitalknext
之前用gitalk评论插件,但是访问github登录授权感人,有时还要开代理,体验不佳,而且每次都要初始化评论,偶然访问别人的博客发现了一款比较好用的评论插件:livere,我按照官网研究了一会,发现hexonext主题已经集成了。注册livere账号配置到next主题注册好账号之后打开:后台管理——>代码管理复制data-uid的值,如下图进入hexo项目themes——>next——>_con
- hexo主题进阶配置以及遇到的问题
B_White1024
Hexo+GitHub搭建网站hexogithub博客搭建
文章目录一、关于hexo不支持latex渲染的问题方法1方法2二、图片无法显示问题三、字体更改问题四、配置搜索五、集成gitalk评论一百、慢慢更新搭建好博客后,我尝试将在CSDN写的博客迁移到我的个人博客中,发现了一些问题。一、关于hexo不支持latex渲染的问题有的主题已经进行过渲染,可以正常使用,对于没有渲染的主题,可以使用以下方法:方法1hexo根目录\scaffolds\post.md
- Hexo 集成 Gitalk 评论系统
一直到最后12
什么是GitalkGitalk利用了GithubAPI基于GitHubIssue和Preact开发的评论插件,官方网址:https://gitalk.github.io官方中文文档:https://github.com/gitalk/gitalk/blob/master/readme-cn.md原文作者:xingguang原文链接:http://www.tiance.club/post/11801
- 使用gitpages搭建博客
哦豁灬
生产工具git&github博客gitgitpages
1介绍博客整体效果。在线预览我的博客:https://taot-chen.github.io支持特性简约风格博客PoweredByJekyll博客文章搜索自定义社交链接网站访客统计GoogleAnalytics网站分析Gitalk评论功能自定义关于about页面支持中文布局支持归档与标签2新建博客git仓库首先你要在github上新建自己博客仓库,用来生成和存放博客文章。你可以直接fork/clo
- Hexo 集成 Gitalk 评论系统
一直到最后12
什么是GitalkGitalk利用了GithubAPI基于GitHubIssue和Preact开发的评论插件,官方网址:https://gitalk.github.io官方中文文档:https://github.com/gitalk/gitalk/blob/master/readme-cn.mdGitalk特性1、使用GitHub登录2、支持多语言[en,zh-CN,zh-TW,es-ES,fr,
- 应用集成-在Hexo、Hugo博客框架中使用Gitalk基于Github上仓库项目的issue无后端服务评论系统实践...
全栈工程师修炼指南
javanginxgithubwebjavascript
关注「WeiyiGeek」公众号设为「特别关注」每天带你玩转网络安全运维、应用开发、物联网IOT学习!本章目录:0x00Gitalk-基于Github的评论系统1.使用Gitalk进行Github的Oauth认证无法跨域获取Token问题解决办法1.快速介绍2.安装部署3.使用实践n.入坑出坑首发地址:https://mp.weixin.qq.com/s/2LLVDf7Fj4cX3IRZUtUfn
- [gitalk+vitepress]在vitepress中集成gitalk评论功能的步骤与坑
言辰寸心
javascriptgithubnpm
文章目录概要第一步,github注册OAuth应用第二步,下载gitalk组件(windows环境)第三步,vitepress对应md页面添加相关代码代码解释预览小结概要原理:评论需要登陆github账户,每次评论相当于在github仓库中发issues,利用github仓库的issues来存放和管理每个用户的评论,然后gitalk调用api来显示到页面上,以达到评论和显示他人评论的目的。总体步骤
- 五分钟搭建博客评论组件-gitalk
悲伤日记_Yan
前言因为自己最近在搭建一个自己的博客,需要有个评论功能,又不想自己建数据库,还想用第三方登录,仔细斟酌一番后,决定使用gitalk[0],用完之后是真香,所以来给大家安利一波~大概长这样imagegitalk特点✅GitHub登录✅无需数据库✅无干扰模式(设置distractionFreeMode为true开启)✅支持多语言[en,zh-CN,zh-TW,es-ES,fr,ru,de,pl,ko]
- GitHub-Hexo-Blog 集成Gitalk评论插件
李祥洪
在本文末尾可查看先查看效果:1.新建NewOAuthApp在github中,Settings/DevelpoersettingsOAuthApps/NewOAuthAppibolg-commentshttps://github.com/SuperTrampAIbolg-commentsgitalkhttps://supertrampai.com分别在对应的栏目内填入相对应的内容注意:在Author
- Docsify + Gitalk详细配置过程讲解
Zeeland
其他docsifygitalkpythonpromptulate
作者简介:大家好,我是Zeeland,开源建设者与全栈领域优质创作者。CSDN主页:Zeeland我的博客:ZeelandGithub主页:Undertone0809(Zeeland)支持我:点赞+收藏⭐️+留言介绍:Themixtureofsoftwaredev+Iot+ml+anything简介这几天在给我的开源项目Promptulate文档搭建评论系统,在docsify中发现了gitalk,
- Gridea 配置Gitalk 的异常:Error Bad credentials 和 Error Not Found
集电极
其他个人博客
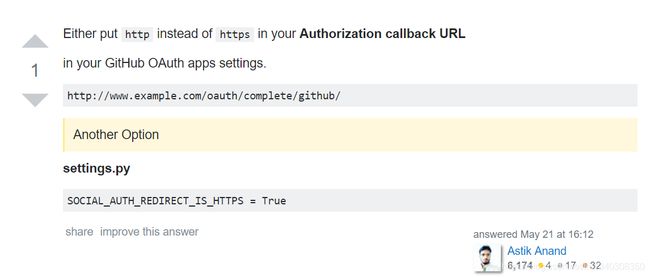
Gridea配置Gitalk的异常:Error:Badcredentials和Error:NotFound.1.Error:Badcredentials这个是因为我注册【Github的个人设置-Developsettings中的OAuthApps】有错。错误是我的Github账户名称有大写,但我在AuthorizationcallbackURL和HomepageURL都按小写填了。当我把对应小写改
- 针对移动端开发的响应式 Jekyll 主题
professordeng
simple这是针对移动端开发的响应式Jekyll主题,效果看demo,源码在GitHub,觉得不错点个star。主题特性包括但不限于:在线编辑、新建、发布文章GitHub官方语法写作MathJax支持属性公式渲染mermaid提供流程图渲染支持B站、YouTube视频嵌入Gitalk提供评论支持原生JS实现站内搜索快速搭建你可以选择直接在GitHub上操作,或者在本地上修改主题再发布到自己的仓库
- Gitalk评论插件使用
是我真的是我
Gitalk评论插件使用简介参考:Gitalk评论插件使用教程Gitalk是一个基于GitHubIssue和Preact开发的评论插件。Gitalk的特性:1、使用GitHub登录2、支持多语言[en,zh-CN,zh-TW,es-ES,fr,ru]3、支持个人或组织4、无干扰模式(设置distractionFreeMode为true开启)5、快捷键提交评论使用Gitalk需要你做一些提前准备:1
- SpringBoot绕过Nginx代理获取客户端真实IP的解决方案(亲测有效)
召田最帅boy
javaspringbootnginx
你好呀,我是小邹。最近重写了个人博客的评论功能,因为之前使用的gitalk评论插件最近不好使了,而且还需要登录才能评论。细心的朋友会发现,现在博客的每一条评论都添加上了IP属地,本文记录一下如何给评论加上IP属地。首先看一下效果图。留言板页面:https://www.hqxiaozou.top/about文章详情页面:https://www.hqxiaozou.top/post/3fxa7EVd5
- 利用github搭建博客
顾北向南
快速搭建个人博客:https://www.jianshu.com/p/e68fba58f75c为博客添加Gitalk评论:https://www.jianshu.com/p/78c64d07124d
- 给hexo博客nexT主题添加Gitalk评论系统
风来ll
博客美化hexo
写在前面注意,此插件基于github开发,授权阶段需要获取的权限不局限于issues,还包括编辑你代码的权限,因此对这应用授权时需要十分小心前段时间因为hexo的nexT主题崩了(载入博客时显示全白,原因在这),换了material主题,这主题很有安卓的风格,我也写过对它的一些折腾:hexo博客主题—material折腾笔记。这些都不是重点,重点的是今年6月份,多说离开了。为此我专门注册了disq
- [JavaScript] 给静态博客添加 Gitalk 评论插件
weixin_34389926
javascriptmarkdownpythonViewUI
2019独角兽企业重金招聘Python工程师标准>>>作为一个静态博客,Jekyll并没有自带评论系统,但是有了评论模块可以让大家更方便地交流意见,灌灌水之类的,所以我也一直想尝试为自己的博客添加评论插件。一开始查找评论插件时,发现大家主要在用的是Disqus,但是Disqus现在在国内无法使用了,很多情况下它都无法正常加载。而本来可以用的多说在2017年停止了服务。后来我发现了Gitment,但
- Hexo Next主题中集成gitalk评论系统
小涛Dirge
HexoNexT评论系统gitalk
gitalk:一个基于GithubIssue和Preact开发的评论插件RegisterApplication在GitHub上注册新应用,链接:https://github.com/settings/applications/new参数说明:Applicationname:#应用名称,随意HomepageURL:#网站URL,如https://xt998.github.ioApplicationd
- Hexo 集成 Gitalk 评论系统
一直到最后12
html
什么是GitalkGitalk利用了GithubAPI基于GitHubIssue和Preact开发的评论插件,官方网址:https://gitalk.github.io官方中文文档:https://github.com/gitalk/gitalk/blob/master/readme-cn.md原文作者:xingguang原文链接:http://www.tiance.club/post/11801
- Hexo Next主题集成gitalk评论系统
唐_方
Hexo博客学习笔记Hexogitalk
前言gitalk:一个基于GithubIssue和Preact开发的评论插件集成步骤1、新建评论仓库第一步:新建一个空的评论仓库,个人博客中的评论会提交到这个仓库中。第二步:注意在setting中启用该仓库的Issues。第三步:进入仓库,点击仓库上方的Issues,初始化仓库的Issues。2、RegisterApplication配置GitHubApps的OAuthApps,如下:参数说明:A
- Hexo-Anatolo主题添加gitalk评论系统
aiChenK
tutorialhexo
一开始准备使用gitment作为评论系统,但是搭完发现已经不可用,随后找到了差不多的gitalkgitalk已经有很多主题集成,但是很遗憾我使用的Anatolo还没有,尝试了下还算简单,现在把大概步骤写一下相关地址Anatolo主题:https://github.com/Ben02/hexo-theme-Anatolegitalk评论:https://github.com/gitalk/gital
- 博客搭建八:hugo添加gitalk评论功能
亲自巡山的大王
博客搭建系列javascript前端github
好的想法需要交流。我们的博客已经搭建好了,可以再上面愉快的发文章,但是我们需要一个连接外界和别人交流的窗口,一如多年前QQ的四四方方的长条聊天框,拉近了我们彼此的联系。评论系统的选择每种评论体统都有各自的优缺点,这里选择gitalk评论系统,光从名字就知道它与GitHub有关。首先,打开D:\博客根目录\themes\LoveIt\layouts\posts里的single.html文件,在底部{
- 如何给自己的网站添加 gitalk 评论系统
十月ooOO
#JSgithubgit
如何给自己的网站添加gitalk评论系统自己写评论系统会比较复杂,需要管理用户信息等。不如直接使用github的用户信息。gitalk就是实现这种评论的插件。https://github.com/gitalk/gitalk效果如下:一、安装方法在gitalk的官方说明中介绍的比较清楚了,直接看那个就行,如下https://github.com/gitalk/gitalk/blob/master/r
- Mac 一步一步教你在Jekyll博客添加评论系统
阿木摄影
文章整理首发个人博客->Mac一步一步教你在Jekyll博客添加评论系统最近收拾了一下自己的博客系统,添加了一套基于Github的评论gitalk,效果还不错,之前用的disqus由于其他原因,打不开了;其他评论系统,如多说,已经关闭;畅言,需要ICP备案;网易云跟贴,曾被当作“多说”的替代品,可惜官方通报说也将在2017.08.01关闭了;disqus,国外比较火的评论系统,但在国内墙了,必须完
- 用python为Gitalk博客评论插件自动化创建issue
jeveuxquetucroi
前言由于Disqus在国内加载比较慢,所以选了Gitalk作为博客的评论插件,支持markdown语法。但是Gitalk需要手动初始化所有文章的评论或者一个一个点开界面才会创建对应的issue,非常麻烦。这篇自动初始化Gitalk和Gitment评论,解决了这个问题,但是自己不会Ruby,所以用python写一个脚本,顺便记录下自己踩坑的过程。sitemapsitemap可以列出网站中的网址以及关
- 应用集成-在Hexo、Hugo博客框架中使用Gitalk基于Github上仓库项目的issue无后端服务评论系统实践
WeiyiGeek
我想对于所有使用hexo、Hugo或者WordPress自建博客的博主来说GitTalk应该不陌生,GitTalk通过Github的OpenAPI以及issues功能实现社区评论确实还是很方便的,除开对国内访问速度较慢就没啥毛病,但是考虑到新手朋友此处还是简单介绍一下。
- Hexo-Anatolo主题添加gitalk评论系统
hexoblog
一开始准备使用gitment作为评论系统,但是搭完发现已经不可用,随后找到了差不多的gitalkgitalk已经有很多主题集成,但是很遗憾我使用的Anatolo还没有,尝试了下还算简单,现在把大概步骤写一下相关地址Anatolo主题:https://github.com/Ben02/hexo...gitalk评论:https://github.com/gitalk/gitalkmd5:https:
- 2019-06-22 github的程序 app登录 获取权限内容
abearxiong
GitHub中的具有OAuthApps,申请后可以具有第三方登录。OAuthAppsNewOAuthApp通过登录后,可以获取acess_token,然后根据Apps的权限,实现具体对应的功能。缘由我想在GitHubpage中实现类似gitalk的功能,但是我不需要一些,需要我独特的功能。我可以通过GitHubpage得到issues的内容,和添加issues的内容,然后那个页面和自己在QQ空间中
- Github Pages+Gridea设置DisqusJS评论
1前言相信很多人都对GithubPages不默认,笔者之前写过了一篇文章,使用GithubPages去搭建博客的,链接可以戳这里。但是唯一的不足是没有提到评论,因为当时笔者测试了一下,评论设置不成功,而这个问题,在今天终于解决了。2Gitalk/DisqusGridea支持两种评论的API:GitalkDisqus因为网上大部分的教程都是Gitalk的,所以这里写一篇Disqus的。3具体流程首先
- html
周华华
html
js
1,数组的排列
var arr=[1,4,234,43,52,];
for(var x=0;x<arr.length;x++){
for(var y=x-1;y<arr.length;y++){
if(arr[x]<arr[y]){
&
- 【Struts2 四】Struts2拦截器
bit1129
struts2拦截器
Struts2框架是基于拦截器实现的,可以对某个Action进行拦截,然后某些逻辑处理,拦截器相当于AOP里面的环绕通知,即在Action方法的执行之前和之后根据需要添加相应的逻辑。事实上,即使struts.xml没有任何关于拦截器的配置,Struts2也会为我们添加一组默认的拦截器,最常见的是,请求参数自动绑定到Action对应的字段上。
Struts2中自定义拦截器的步骤是:
- make:cc 命令未找到解决方法
daizj
linux命令未知make cc
安装rz sz程序时,报下面错误:
[root@slave2 src]# make posix
cc -O -DPOSIX -DMD=2 rz.c -o rz
make: cc:命令未找到
make: *** [posix] 错误 127
系统:centos 6.6
环境:虚拟机
错误原因:系统未安装gcc,这个是由于在安
- Oracle之Job应用
周凡杨
oracle job
最近写服务,服务上线后,需要写一个定时执行的SQL脚本,清理并更新数据库表里的数据,应用到了Oracle 的 Job的相关知识。在此总结一下。
一:查看相关job信息
1、相关视图
dba_jobs
all_jobs
user_jobs
dba_jobs_running 包含正在运行
- 多线程机制
朱辉辉33
多线程
转至http://blog.csdn.net/lj70024/archive/2010/04/06/5455790.aspx
程序、进程和线程:
程序是一段静态的代码,它是应用程序执行的蓝本。进程是程序的一次动态执行过程,它对应了从代码加载、执行至执行完毕的一个完整过程,这个过程也是进程本身从产生、发展至消亡的过程。线程是比进程更小的单位,一个进程执行过程中可以产生多个线程,每个线程有自身的
- web报表工具FineReport使用中遇到的常见报错及解决办法(一)
老A不折腾
web报表finereportjava报表报表工具
FineReport使用中遇到的常见报错及解决办法(一)
这里写点抛砖引玉,希望大家能把自己整理的问题及解决方法晾出来,Mark一下,利人利己。
出现问题先搜一下文档上有没有,再看看度娘有没有,再看看论坛有没有。有报错要看日志。下面简单罗列下常见的问题,大多文档上都有提到的。
1、address pool is full:
含义:地址池满,连接数超过并发数上
- mysql rpm安装后没有my.cnf
林鹤霄
没有my.cnf
Linux下用rpm包安装的MySQL是不会安装/etc/my.cnf文件的,
至于为什么没有这个文件而MySQL却也能正常启动和作用,在这儿有两个说法,
第一种说法,my.cnf只是MySQL启动时的一个参数文件,可以没有它,这时MySQL会用内置的默认参数启动,
第二种说法,MySQL在启动时自动使用/usr/share/mysql目录下的my-medium.cnf文件,这种说法仅限于r
- Kindle Fire HDX root并安装谷歌服务框架之后仍无法登陆谷歌账号的问题
aigo
root
原文:http://kindlefireforkid.com/how-to-setup-a-google-account-on-amazon-fire-tablet/
Step 4: Run ADB command from your PC
On the PC, you need install Amazon Fire ADB driver and instal
- javascript 中var提升的典型实例
alxw4616
JavaScript
// 刚刚在书上看到的一个小问题,很有意思.大家一起思考下吧
myname = 'global';
var fn = function () {
console.log(myname); // undefined
var myname = 'local';
console.log(myname); // local
};
fn()
// 上述代码实际上等同于以下代码
m
- 定时器和获取时间的使用
百合不是茶
时间的转换定时器
定时器:定时创建任务在游戏设计的时候用的比较多
Timer();定时器
TImerTask();Timer的子类 由 Timer 安排为一次执行或重复执行的任务。
定时器类Timer在java.util包中。使用时,先实例化,然后使用实例的schedule(TimerTask task, long delay)方法,设定
- JDK1.5 Queue
bijian1013
javathreadjava多线程Queue
JDK1.5 Queue
LinkedList:
LinkedList不是同步的。如果多个线程同时访问列表,而其中至少一个线程从结构上修改了该列表,则它必须 保持外部同步。(结构修改指添加或删除一个或多个元素的任何操作;仅设置元素的值不是结构修改。)这一般通过对自然封装该列表的对象进行同步操作来完成。如果不存在这样的对象,则应该使用 Collections.synchronizedList 方
- http认证原理和https
bijian1013
httphttps
一.基础介绍
在URL前加https://前缀表明是用SSL加密的。 你的电脑与服务器之间收发的信息传输将更加安全。
Web服务器启用SSL需要获得一个服务器证书并将该证书与要使用SSL的服务器绑定。
http和https使用的是完全不同的连接方式,用的端口也不一样,前者是80,后
- 【Java范型五】范型继承
bit1129
java
定义如下一个抽象的范型类,其中定义了两个范型参数,T1,T2
package com.tom.lang.generics;
public abstract class SuperGenerics<T1, T2> {
private T1 t1;
private T2 t2;
public abstract void doIt(T
- 【Nginx六】nginx.conf常用指令(Directive)
bit1129
Directive
1. worker_processes 8;
表示Nginx将启动8个工作者进程,通过ps -ef|grep nginx,会发现有8个Nginx Worker Process在运行
nobody 53879 118449 0 Apr22 ? 00:26:15 nginx: worker process
- lua 遍历Header头部
ronin47
lua header 遍历
local headers = ngx.req.get_headers()
ngx.say("headers begin", "<br/>")
ngx.say("Host : ", he
- java-32.通过交换a,b中的元素,使[序列a元素的和]与[序列b元素的和]之间的差最小(两数组的差最小)。
bylijinnan
java
import java.util.Arrays;
public class MinSumASumB {
/**
* Q32.有两个序列a,b,大小都为n,序列元素的值任意整数,无序.
*
* 要求:通过交换a,b中的元素,使[序列a元素的和]与[序列b元素的和]之间的差最小。
* 例如:
* int[] a = {100,99,98,1,2,3
- redis
开窍的石头
redis
在redis的redis.conf配置文件中找到# requirepass foobared
把它替换成requirepass 12356789 后边的12356789就是你的密码
打开redis客户端输入config get requirepass
返回
redis 127.0.0.1:6379> config get requirepass
1) "require
- [JAVA图像与图形]现有的GPU架构支持JAVA语言吗?
comsci
java语言
无论是opengl还是cuda,都是建立在C语言体系架构基础上的,在未来,图像图形处理业务快速发展,相关领域市场不断扩大的情况下,我们JAVA语言系统怎么从这么庞大,且还在不断扩大的市场上分到一块蛋糕,是值得每个JAVAER认真思考和行动的事情
- 安装ubuntu14.04登录后花屏了怎么办
cuiyadll
ubuntu
这个情况,一般属于显卡驱动问题。
可以先尝试安装显卡的官方闭源驱动。
按键盘三个键:CTRL + ALT + F1
进入终端,输入用户名和密码登录终端:
安装amd的显卡驱动
sudo
apt-get
install
fglrx
安装nvidia显卡驱动
sudo
ap
- SSL 与 数字证书 的基本概念和工作原理
darrenzhu
加密ssl证书密钥签名
SSL 与 数字证书 的基本概念和工作原理
http://www.linuxde.net/2012/03/8301.html
SSL握手协议的目的是或最终结果是让客户端和服务器拥有一个共同的密钥,握手协议本身是基于非对称加密机制的,之后就使用共同的密钥基于对称加密机制进行信息交换。
http://www.ibm.com/developerworks/cn/webspher
- Ubuntu设置ip的步骤
dcj3sjt126com
ubuntu
在单位的一台机器完全装了Ubuntu Server,但回家只能在XP上VM一个,装的时候网卡是DHCP的,用ifconfig查了一下ip是192.168.92.128,可以ping通。
转载不是错:
Ubuntu命令行修改网络配置方法
/etc/network/interfaces打开后里面可设置DHCP或手动设置静态ip。前面auto eth0,让网卡开机自动挂载.
1. 以D
- php包管理工具推荐
dcj3sjt126com
PHPComposer
http://www.phpcomposer.com/
Composer是 PHP 用来管理依赖(dependency)关系的工具。你可以在自己的项目中声明所依赖的外部工具库(libraries),Composer 会帮你安装这些依赖的库文件。
中文文档
入门指南
下载
安装包列表
Composer 中国镜像
- Gson使用四(TypeAdapter)
eksliang
jsongsonGson自定义转换器gsonTypeAdapter
转载请出自出处:http://eksliang.iteye.com/blog/2175595 一.概述
Gson的TypeAapter可以理解成自定义序列化和返序列化 二、应用场景举例
例如我们通常去注册时(那些外国网站),会让我们输入firstName,lastName,但是转到我们都
- JQM控件之Navbar和Tabs
gundumw100
htmlxmlcss
在JQM中使用导航栏Navbar是简单的。
只需要将data-role="navbar"赋给div即可:
<div data-role="navbar">
<ul>
<li><a href="#" class="ui-btn-active&qu
- 利用归并排序算法对大文件进行排序
iwindyforest
java归并排序大文件分治法Merge sort
归并排序算法介绍,请参照Wikipeida
zh.wikipedia.org/wiki/%E5%BD%92%E5%B9%B6%E6%8E%92%E5%BA%8F
基本思想:
大文件分割成行数相等的两个子文件,递归(归并排序)两个子文件,直到递归到分割成的子文件低于限制行数
低于限制行数的子文件直接排序
两个排序好的子文件归并到父文件
直到最后所有排序好的父文件归并到输入
- iOS UIWebView URL拦截
啸笑天
UIWebView
本文译者:candeladiao,原文:URL filtering for UIWebView on the iPhone说明:译者在做app开发时,因为页面的javascript文件比较大导致加载速度很慢,所以想把javascript文件打包在app里,当UIWebView需要加载该脚本时就从app本地读取,但UIWebView并不支持加载本地资源。最后从下文中找到了解决方法,第一次翻译,难免有
- 索引的碎片整理SQL语句
macroli
sql
SET NOCOUNT ON
DECLARE @tablename VARCHAR (128)
DECLARE @execstr VARCHAR (255)
DECLARE @objectid INT
DECLARE @indexid INT
DECLARE @frag DECIMAL
DECLARE @maxfrag DECIMAL
--设置最大允许的碎片数量,超过则对索引进行碎片
- Angularjs同步操作http请求with $promise
qiaolevip
每天进步一点点学习永无止境AngularJS纵观千象
// Define a factory
app.factory('profilePromise', ['$q', 'AccountService', function($q, AccountService) {
var deferred = $q.defer();
AccountService.getProfile().then(function(res) {
- hibernate联合查询问题
sxj19881213
sqlHibernateHQL联合查询
最近在用hibernate做项目,遇到了联合查询的问题,以及联合查询中的N+1问题。
针对无外键关联的联合查询,我做了HQL和SQL的实验,希望能帮助到大家。(我使用的版本是hibernate3.3.2)
1 几个常识:
(1)hql中的几种join查询,只有在外键关联、并且作了相应配置时才能使用。
(2)hql的默认查询策略,在进行联合查询时,会产
- struts2.xml
wuai
struts
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.3//EN"
"http://struts.apache