目的
为了解决 微信小程序 中不能引用字体文件或者 cnblog 不能上传字体文件,将字体文件转为base64或者其他格式直接引入到css中!
操作步骤
第一步
打开网站 :https://transfonter.org/ 这是一个在线将ttf转换为base64 或者其他格式的工具
第二步
上传字体文件并选择 base64 encode,Formats选择WOFF及WOFF2
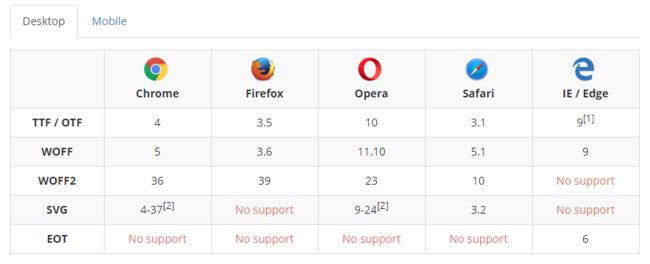
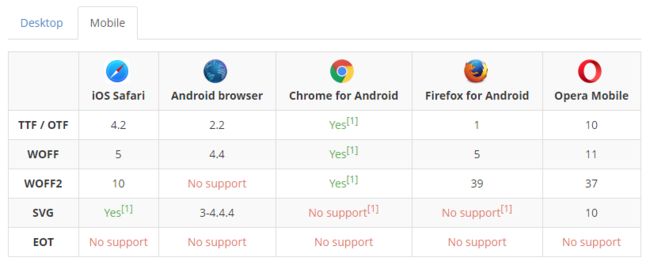
上图说明一下各大浏览器对 eot、svg、ttf、woff 几个文件格式的支持程度就知道为什么只选择WOFF:
pc端:
移动端:
第三步
下载转换后的文件,解压 .zip文件,打开 stylesheet.css,@font-face下的 src 就是转换后的base64流,欢快地复制到你的项目中使用吧!
拓展资料
TrueType字体(TTF)
TrueType一直是Mac OS和Windows操作系统上最常用的字体格式。格式允许最基本类型的数字版权管理 - 一个可嵌入的标志,指定作者是否允许将字体文件嵌入到PDF文件和网站等内容中。
所有主流浏览器都支持这种格式,但只有当嵌入位设置为可安装时,TTF字体才能在IE 9及更高版本中使用。
嵌入式开放式(EOT)
这种格式是由微软(@ font-face的原始创新者)在15年前创建的。这是IE8及以下使用@ font-face时唯一可识别的格式。
TrueType字体可以通过ttf2eot(开源实用程序),eotfast(仅限Windows)或Web嵌入字体工具 (用于生成可嵌入Web字体的Microsoft实用程序)转换为EOT 。
Web开放字体格式(WOFF / WOFF2)
由Mozilla与其他组织共同开发的WOFF字体创建在网络上使用,其加载速度通常比其他格式更快,因为它们使用OpenType(OTF)和TrueType(TTF)字体使用的压缩版本结构。它是在2009年开发的,现在是万维网联盟(W3C)建议书。此格式还可以包括字体文件中的元数据和许可证信息。这种格式似乎是赢家,所有浏览器都在这里。
所有主流浏览器都支持WOFF格式:
-
-
- Firefox自3.6版以来
- Google Chrome自6.0版以来
- Internet Explorer 9
- Opera自11.10版以来
- Safari 5.1
- 自WebKit构建528以来其他基于WebKit的浏览器。
-
从TTF获取WOFF字体文件的最简单方法是使用sfnt2woff。
WOFF2是下一代WOFF。新的WOFF 2.0 Web字体压缩格式比WOFF 1.0提供了30%的平均增益(在某些情况下高达50%+)。
WOFF2浏览器支持:
-
-
- 谷歌Chrome 36
- 歌剧23
- Firefox 35(默认禁用)
-
谷歌有特殊的工具来制作TTF的WOFF2字体。
可缩放矢量图形字体(SVG)
SVG字体是包含表示为标准SVG元素和属性的字形轮廓的文本文件,就好像它们是SVG图像中的单个矢量对象一样。但这也是SVG字体的最大缺点之一。虽然EOT,WOFF和PostScript风格的OpenType具有内置于字体格式的压缩,但SVG字体始终是未压缩的并且通常非常大。SVG字体的主要缺点是没有提供字体提示。
这种格式是Safari for iOS(iPhone,iPad)4.1及以下版本所允许的唯一格式。目前,Firefox,IE,IE Mobile和Opera Mini不支持SVG字体。
可以使用FontForge将TrueType字体转换为SVG 。
TrueType Collection(TTC)
TrueType Collection(TTC)是TrueType格式的扩展,允许将多种字体组合到一个文件中,为具有许多共同字形的字体集合创造大量空间节省。它们首先在中文,日文和韩文版本的Windows中提供,并且支持Windows 2000及更高版本中的所有区域。
从Mac OS 8.5开始,Mac OS包括对TTC的支持。