- 2020.11.19
隆非凡
日精进,今日体验:在维修过程中遇到的问题,把源头找到,在进行下一步开始。不要停留在一个点上,合理调整心态,把当下事做好。
- Kafka 消息丢失如何处理?
架构文摘JGWZ
学习
今天给大家分享一个在面试中经常遇到的问题:Kafka消息丢失该如何处理?这个问题啊,看似简单,其实里面藏着很多“套路”。来,咱们先讲一个面试的“真实”案例。面试官问:“Kafka消息丢失如何处理?”小明一听,反问:“你是怎么发现消息丢失了?”面试官顿时一愣,沉默了片刻后,可能有点不耐烦,说道:“这个你不用管,反正现在发现消息丢失了,你就说如何处理。”小明一头雾水:“问题是都不知道怎么丢的,处理起来
- 2023-05-11 关于科研
姐弟的老师妈妈
越来越觉得,科研并没有想象中那么难。为何呢?科研的过程不难。随着对科研的进一步深入了解发现:科研其实就是将自己在工作中遇到的问题——解决问题的方法、过程——问题解决后的收获做一个完整的记录。这其实是我们在工作中一直都在做的事情。科研过程的记录难。用最少的字表达清楚自己的想法,应该是科研成果能够称得上是成果,并可能被推广的精髓所在。从提出问题开始:科研题目就是明确的方向——让自己和旁人都能通过看见题
- 日运牌
oVoVo万事屋
图片发自App这几天莫名其妙的感觉到体内有一种力量,想要释放出来或者是能量不平衡……是工作上遇到的问题,芝麻大小的事……莫名其妙的微妙了影响了我的能量……我也在做调整……试图通过这个来练习……哦,一个人的情绪感觉到可以通过微妙的能量影响到另外一个人……即使有的人外显,有的人内显……
- 牛顿对重要概念的定义
豌豆花下猫
当艾萨克·牛顿开始着手他的伟大事业时,他首先遇到的问题是一些重要概念缺乏明确的定义。对此,他一开始施了个障眼法:“我不去定义时间、空间、位置和运动,因为这些都是众所周知的。”[15]但实际上,定义这些用语正是他的目的所在。在当时,重量和量度没有统一的标准,而且重量和量度本身就是含混不清的用语。拉丁语似乎比英语要可靠些,因为它较少在日常使用中被滥用,但它也缺少很多必要的概念。牛顿的原始笔记揭示了在其
- 小程序云函数遇到的问题(未安装wx-server-sdk依赖 | errMsg: Environment not found)
甜辣嘟嘟嘟
前端
在学习小程序云开发中的云函数的时候,代码执行方面遇到了一些小小的问题。1.关于未安装wx-server-sdk依赖首先,在云函数中使用wx-server-sdk,需先调用初始化方法init一次,init用于设置接下来在该云函数实例中调用云函数、数据库、文件存储时要访问的环境。例如以下代码中,constcloud=require('wx-server-sdk')cloud.init({env:'te
- 育人幼教部百日行动派day65 今日所读《3—6岁儿童指南》
沉甸甸的沉
教师每天都应抽出时间陪幼儿一起看书、讲故事。这样做既能让幼儿体验到榜样的作用,又能帮助幼儿解决阅读过程中遇到的问题,激发幼儿的阅读兴趣。当幼儿有疑问时,有意识地跟他们一起查阅资料,寻求答案,让他们体会到读书的乐趣。幼儿在识字之前,总是愿意让大人给自己讲故事。他们喜欢听各种你成的文学作品,渴望从书中找到问题的答案。教师可以给幼儿讲你画面与故事内容的联系,引导幼儿讲述故事的大意和大胆地推测、想象故事的
- 记录:在ubuntu中以C语言实现json文件读取遇到的问题(1)(说不定会有2)
fighting_dou
ubuntuc++
[4.12]记录在ubuntu中以C语言实现json文件读取遇到的问题(1)(说不定会有2)(暂记录遇到的问题及解决,其中还有些原因没有搞明白)1.首先过程参考自一位大佬的博文(目前找到的c语言解析json文件很详细的博文了,感谢博主!):https://blog.csdn.net/qq_35522096/article/details/115358647?utm_medium=distribut
- 伯爵高仿手表在哪里买:这10个购买渠道一定要看
鸿运工作室
伯爵高仿手表在哪里买:这10个购买渠道一定要看如果你正在寻找一款高品质的高仿手表,那么伯爵品牌绝对是一个值得考虑的选择。然而,对于许多消费者来说,购买高仿手表时最常遇到的问题是不知道在哪里购买。不用担心,本文将为你介绍10个购买伯爵高仿手表的渠道,让你轻松找到心仪的手表。【更多详情加薇信了解:FB2260】1.官方网站首先,你可以访问伯爵的官方网站。在这里,你可以找到所有伯爵高仿手表的款式和型号,
- 如何为微信小程序添加分享到朋友圈和微信群功能
master_chenchengg
微信小程序知识点微信小程序小程序移动端微信
如何为微信小程序添加分享到朋友圈和微信群功能分享的力量:为什么要在微信小程序中加入分享功能从零开始:实现微信小程序分享功能的准备工作步步为营:逐步实现分享到朋友圈和微信群增强体验:优化分享功能提升用户参与度解决疑难:分享功能开发过程中可能遇到的问题分享的力量:为什么要在微信小程序中加入分享功能分享功能的重要性,就像是社交网络上的氧气,它能够帮助内容迅速传播开来。在当今这个信息爆炸的时代,人们更倾向
- C# 比较对象新思路,利用反射技术打造更灵活的比较工具
代码掌控者
C#c#对象比较反射技术编程技巧
前言嘿,大家好!如果你之前看过我分享的文章《C#7个方法比较两个对象是否相等》,你可能会意识到对象比较在实际业务中经常出现的场景。今天,我想继续与大家分享一个在实际项目中遇到的问题。有一次,我接手了一个别人的项目,有个新的需求,需要在更新对象信息时比较并记录差异,方便以后跟踪溯源,但我不太想修改底层的实体类,因为这可能会带来不可知的影响,这样会增加很多测试的工作量,而且,我一时也找不到适合的第三方
- 遇到的问题及解决方法汇总
w36680130
\N
遇到的问题及解决方法汇总参考文章:(1)遇到的问题及解决方法汇总(2)https://www.cnblogs.com/hd-test/p/12160407.html(3)https://www.codeprj.com/blog/b98d971.html备忘一下。
- 新版本flutter混编安卓没有flutter类
絮语时光
flutterflutterandroid
Flutter升级到1.12后遇到的问题添加链接描述前些日子评论区里wangwhatlh同学反馈遇到了程序包io.flutter.facade不存在问题,起初我运行了一下之前的项目,发现可以正常运行,加上我自己有一段时间没有用过Flutter了,也就没太重视这个问题。说来也是惭愧,最近又陆续有多位小伙伴反馈了这个问题,我才终于意识到这是一个普遍性问题,简单查了一下了解到这个错误是Flutter1.
- SpringCloud-Alibaba之Seata入门以及踩坑
DN金猿
springbootjava数据库seata
前言上一篇文章:➣SpringCloudAlibaba之Seata入门以及踩坑(一)老顾介绍了seata相关的准备工作,以及版本的选择;今天老顾就来介绍一下seata的使用。以及在使用过程中遇到的问题。案例背景今天老顾介绍的案例场景也就是网上常用的场景,用户下单场景。整个流程就是用户下单时:1)创建订单,订单状态为创建中2)扣减商品库存3)扣减用户金额4)更改订单状态,订单状态为已完结从以上业务流
- jupyter出错ImportError: cannot import name ‘np_utils‘ from ‘keras.utils‘ ,怎么解决?
七月初七淮水竹亭~
人工智能pythonjupyterkeras深度学习
文章前言此篇文章主要是记录一下我遇到的问题以及我是如何解决的,希望下次遇到类似问题可以很快解决。此外,也希望能帮助到大家。遇到的问题出错:ImportError:cannotimportname'np_utils'from'keras.utils',如图:如何解决首先我根据网上文章的一些提示,将fromkeras.utilsimportnp_utils换成了fromtensorflow.keras
- mybatis批量插入、mybatis-plus批量插入、mybatis实现insertList、mybatis自定义实现批量插入
五月天的尾巴
springbootmybatismybatis批量插入
文章目录一、mybatis新增批量插入1.1、引入依赖1.2、自定义通用批量插入Mapper1.3、把通用方法注册到mybatisplus注入器中1.4、实现InsertList类1.5、需要批量插入的dao层继承批量插入Mapper二、可能遇到的问题2.1、Invalidboundstatement众所周知,mybatisplus提供的BaseMapper里只有单条插入的方法,没有批量插入的方法
- 生信学习Day-1
GJJDr
1.如何学习2.怎样解决学习中遇到的问题?a.第一步:搜索:首选-谷歌,其次-必应,大神级的搜索引擎:虫部落快搜。专业教程-搜狗微信、搜狗知乎、、githubb.第二步:如果你的问题不知该如何搜索,可在微信群中与小组成员讨论c.第三步:正确的提问3.如何搭建高效的学习平台a.效率软件:(1)浏览器-chrome浏览器简洁高效无广告,可以添加插件,比如”沙拉查词”(自行搜索),可以即时翻译。(2)电
- Jupyter notebook安装的问题
大梦一场三十一
使用anaconda去安装会比较简单,而后在anaconda打开Jupyternotebookimage.png遇到的问题:(1)在anaconda打开Jupyternotebook,无法出现在浏览器上,http://localhost:8888/tree,无法使用。可以尝试使用http://127.0.0.1:8888/tree。原因是hosts中没有定义127.0.0.1为localhost,
- .chm 文档打不开
shijiahang
其他.chm
首先我们要知道什么是.chm文档。CHM是英语“CompiledHelpManual”的简写,即“已编译的帮助文件”。CHM是微软新一代的帮助文件格式,利用HTML作源文,把帮助内容以类似数据库的形式编译储存。-----引用自百度知道如何打开.chm文档一般情况,Windows系统会自带解释器(打卡工具:hh.exe)。或者,你也可以下载一个CHM编辑器。也可以轻松打开。我遇到的问题一般直接打开的
- uniapp 小程序样式兼容
zpjing~.~
uni-app小程序前端
一、遇到的问题使用uniapp一起开发h5和小程序版本,在h5上样式是正常的,但是小程序里样式未生效二、遇到的情况1、*标签经过小程序编译后会变成label标签,css中span样式的位置label标签*标签位置添加class,class在h5和小程序中都兼容2、ulli*标签标签经过小程序编译后会变成view标签*标签位置添加class,class在h5和小程序中都兼容3、引用子组件div中几个
- 2023-05-02
微信用户_5096
《象与骑象人》读后感“象与骑象人”的比喻第一次在《了不起的我》中看到,这个比喻很形象很生动,所以对这本书《象与骑象人》也充满着期待。但是专业的心理学和脑科学术语比较多,读着读着会觉得有点看不下去,但仔细思考很多道理跟我们的生活息息相关,解释了很多生活中遇到的问题,还是以思维导图的形式自己梳理了一遍本书主要内容。不管是本书还是《5%的改变》等书中,都有提到把自己的问题回顾一遍并把它写下来,可能你的问
- Python数据分析之证券之星沪深A股基本信息爬取与分析
卓小曙
python数据分析数据分析python
Python数据分析之证券之星沪深A股基本信息爬取与分析上周爬取了证券之星上沪深A股的信息,我对股票完全是小白,对流通市值这些完全不了解,是上网先了解了一下,老实说虽然有了基本概念,但在数据分析时还是一头雾水,所以今天只说一下我在爬取和分析时遇到的问题(不涉及股票方面知识,只是分析数据,只是分析数据,只是分析数据),希望能对大家有帮助,也希望得到大家的意见!爬取数据获取网页内容爬取方面依旧是我常用
- 【程序员必读】如何利用AI高效编程,从容准时下班!
z千鑫
AI领域人工智能AgentAI工具AI助手工作流AI编程ai
前言:在编程的旅途中,程序员们常常面临各种挑战,尤其是在编写代码时,难题层出不穷。尽管传统搜索引擎提供了海量信息,但往往让我们在无尽的例子和复杂分析中迷失,难以找到真正适合自己的解决方案。正因如此,越来越多的程序员开始借助AI的力量,轻松应对这些难题,让工作变得更高效,从而实现准时下班的目标。问题:那么如何利用AI编写代码呢?一、明确问题的核心在使用AI生成代码之前,首先要明确你所遇到的问题是什么
- Windows安装mamba全流程(全网最稳定最成功)
一本糊涂张~
深度学习windows
windows系统下安装mamba会遇到各种各样的问题。博主试了好几天,把能踩的坑都踩了,总结出了在windows下安装mamba的一套方法,已经给实验室的windows服务器都装上了。只要跟着我的流程走下来,大概率不会出问题,如果遇到其他问题,可以在评论区讨论,我会的我会回复。 主要的流程步骤是参考这篇文章,并对其中遇到的问题进行改进。 首先创建mamba的环境,然后安装必要的库。请你创
- 产品经理如何判断一个新功能是否应该添加?
溪柴
事实上这是产品在日常工作中常常会遇到的问题。当然,「新功能」的需求来源有很多:自己主观的思考,用户的反馈,KPI的压力,老板的决定。无论哪种来源,都不要主观排斥,可以先进行一套思考流程。在我理解的用户需求其实分为三种:1.用户知道自己想要什么:就像是去supermarket,我明确我今天要买水果蔬菜和几听啤酒回家。如果是这样的需求(且用户量大),那么毫无疑问,去做就好。2.用户以为自己知道想要什么
- 实训day4 yolo1代码运行
Hazelyu27
yolo1代码运行今天主要是在pycharm上运行pytorch的yolo1训练和测试代码。主要遇到的问题:1.训练文件路径的修改,开始没有找到tmp_file文件,就在该文件夹下创建了这个txt文件,但是发现:ifisinstance(list_file,list):#Catmultiplelistfilestogether.#Thisisespeciallyusefulforvoc07/voc
- 无需高配置 怎么获得超流畅的VR体验?
DolitD
交互3dvr科技虚拟现实
传统VR眼镜在使用中存在一些显著不足,而实时渲染技术又是如何解决的?接下来与大家共同探讨遇到的问题以及实时渲染在VR眼镜中的实际应用。1、高配置要求目前主流VR一体机的眼镜需要较高配置才能运行普通VR内容,且受限于VR眼镜的算力限制,无法运行大型的VR内容。2、空间和时间限制部分非VR一体机的设备,算力来自于PC设备,则需要使用线缆连接,用户的活动范围和自由度受限,这对于教学和体验来说是一个明显的
- ElementUI Cascader 级联选择器实现点击文本选中
阿程_88
#ElementUIelementui
一、遇到的问题使用官方案例级联选择器时,只有点击前面小圆点才能选中,点击文本无法选中。二、需求级联选择器各层级都能选中,并且点击文本也能选中三、相关代码//级联选择器自定义浮层类名,实现前面单选框隐藏,点击文本即可选中功能.popper-custom{.el-cascader-panel{.el-cascader-menu{.el-radio{height:100%;width:150px;opa
- Uboot 网卡移植遇到的问题与解决方法
Jason416就是我
UbootubootUSB网卡
前言在上一章节中描述的两个问题,这里做下简单回顾。情况一在运行到接收以太帧的时候,出现了dataabrot异常,如下:dataabortpc:[]lr:[]relocpc:[]lr:[]sp:7ae54ce0ip:00000014fp:00000fffr10:00000fffr9:7ae54ed8r8:0000002er7:00000fffr6:7aede303r5:0000001cr4:7aed
- 添加IP白名单的方法,你知道几个?
qq^^614136809
tcp/ip网络协议网络
在各种网络操作中,不同网站和服务可能会对来源IP地址进行限制,为了正常访问,我们需要将自己的IP地址添加到白名单中。本文将为您详细介绍添加IP白名单的几种方法以及它们之间的优劣比较,同时分享可能遇到的问题和解决方案。方法一:手动添加IP白名单这是最简单的方法,只需通过登录网站的控制台或管理后台,找到IP白名单设置的选项,然后手动添加您的IP地址。这种方法的优势是操作简单,适用于没有大量IP需要添加
- java解析APK
3213213333332132
javaapklinux解析APK
解析apk有两种方法
1、结合安卓提供apktool工具,用java执行cmd解析命令获取apk信息
2、利用相关jar包里的集成方法解析apk
这里只给出第二种方法,因为第一种方法在linux服务器下会出现不在控制范围之内的结果。
public class ApkUtil
{
/**
* 日志对象
*/
private static Logger
- nginx自定义ip访问N种方法
ronin47
nginx 禁止ip访问
因业务需要,禁止一部分内网访问接口, 由于前端架了F5,直接用deny或allow是不行的,这是因为直接获取的前端F5的地址。
所以开始思考有哪些主案可以实现这样的需求,目前可实施的是三种:
一:把ip段放在redis里,写一段lua
二:利用geo传递变量,写一段
- mysql timestamp类型字段的CURRENT_TIMESTAMP与ON UPDATE CURRENT_TIMESTAMP属性
dcj3sjt126com
mysql
timestamp有两个属性,分别是CURRENT_TIMESTAMP 和ON UPDATE CURRENT_TIMESTAMP两种,使用情况分别如下:
1.
CURRENT_TIMESTAMP
当要向数据库执行insert操作时,如果有个timestamp字段属性设为
CURRENT_TIMESTAMP,则无论这
- struts2+spring+hibernate分页显示
171815164
Hibernate
分页显示一直是web开发中一大烦琐的难题,传统的网页设计只在一个JSP或者ASP页面中书写所有关于数据库操作的代码,那样做分页可能简单一点,但当把网站分层开发后,分页就比较困难了,下面是我做Spring+Hibernate+Struts2项目时设计的分页代码,与大家分享交流。
1、DAO层接口的设计,在MemberDao接口中定义了如下两个方法:
public in
- 构建自己的Wrapper应用
g21121
rap
我们已经了解Wrapper的目录结构,下面可是正式利用Wrapper来包装我们自己的应用,这里假设Wrapper的安装目录为:/usr/local/wrapper。
首先,创建项目应用
&nb
- [简单]工作记录_多线程相关
53873039oycg
多线程
最近遇到多线程的问题,原来使用异步请求多个接口(n*3次请求) 方案一 使用多线程一次返回数据,最开始是使用5个线程,一个线程顺序请求3个接口,超时终止返回 缺点 测试发现必须3个接
- 调试jdk中的源码,查看jdk局部变量
程序员是怎么炼成的
jdk 源码
转自:http://www.douban.com/note/211369821/
学习jdk源码时使用--
学习java最好的办法就是看jdk源代码,面对浩瀚的jdk(光源码就有40M多,比一个大型网站的源码都多)从何入手呢,要是能单步调试跟进到jdk源码里并且能查看其中的局部变量最好了。
可惜的是sun提供的jdk并不能查看运行中的局部变量
- Oracle RAC Failover 详解
aijuans
oracle
Oracle RAC 同时具备HA(High Availiablity) 和LB(LoadBalance). 而其高可用性的基础就是Failover(故障转移). 它指集群中任何一个节点的故障都不会影响用户的使用,连接到故障节点的用户会被自动转移到健康节点,从用户感受而言, 是感觉不到这种切换。
Oracle 10g RAC 的Failover 可以分为3种:
1. Client-Si
- form表单提交数据编码方式及tomcat的接受编码方式
antonyup_2006
JavaScripttomcat浏览器互联网servlet
原帖地址:http://www.iteye.com/topic/266705
form有2中方法把数据提交给服务器,get和post,分别说下吧。
(一)get提交
1.首先说下客户端(浏览器)的form表单用get方法是如何将数据编码后提交给服务器端的吧。
对于get方法来说,都是把数据串联在请求的url后面作为参数,如:http://localhost:
- JS初学者必知的基础
百合不是茶
js函数js入门基础
JavaScript是网页的交互语言,实现网页的各种效果,
JavaScript 是世界上最流行的脚本语言。
JavaScript 是属于 web 的语言,它适用于 PC、笔记本电脑、平板电脑和移动电话。
JavaScript 被设计为向 HTML 页面增加交互性。
许多 HTML 开发者都不是程序员,但是 JavaScript 却拥有非常简单的语法。几乎每个人都有能力将小的
- iBatis的分页分析与详解
bijian1013
javaibatis
分页是操作数据库型系统常遇到的问题。分页实现方法很多,但效率的差异就很大了。iBatis是通过什么方式来实现这个分页的了。查看它的实现部分,发现返回的PaginatedList实际上是个接口,实现这个接口的是PaginatedDataList类的对象,查看PaginatedDataList类发现,每次翻页的时候最
- 精通Oracle10编程SQL(15)使用对象类型
bijian1013
oracle数据库plsql
/*
*使用对象类型
*/
--建立和使用简单对象类型
--对象类型包括对象类型规范和对象类型体两部分。
--建立和使用不包含任何方法的对象类型
CREATE OR REPLACE TYPE person_typ1 as OBJECT(
name varchar2(10),gender varchar2(4),birthdate date
);
drop type p
- 【Linux命令二】文本处理命令awk
bit1129
linux命令
awk是Linux用来进行文本处理的命令,在日常工作中,广泛应用于日志分析。awk是一门解释型编程语言,包含变量,数组,循环控制结构,条件控制结构等。它的语法采用类C语言的语法。
awk命令用来做什么?
1.awk适用于具有一定结构的文本行,对其中的列进行提取信息
2.awk可以把当前正在处理的文本行提交给Linux的其它命令处理,然后把直接结构返回给awk
3.awk实际工
- JAVA(ssh2框架)+Flex实现权限控制方案分析
白糖_
java
目前项目使用的是Struts2+Hibernate+Spring的架构模式,目前已经有一套针对SSH2的权限系统,运行良好。但是项目有了新需求:在目前系统的基础上使用Flex逐步取代JSP,在取代JSP过程中可能存在Flex与JSP并存的情况,所以权限系统需要进行修改。
【SSH2权限系统的实现机制】
权限控制分为页面和后台两块:不同类型用户的帐号分配的访问权限是不同的,用户使
- angular.forEach
boyitech
AngularJSAngularJS APIangular.forEach
angular.forEach 描述: 循环对obj对象的每个元素调用iterator, obj对象可以是一个Object或一个Array. Iterator函数调用方法: iterator(value, key, obj), 其中obj是被迭代对象,key是obj的property key或者是数组的index,value就是相应的值啦. (此函数不能够迭代继承的属性.)
- java-谷歌面试题-给定一个排序数组,如何构造一个二叉排序树
bylijinnan
二叉排序树
import java.util.LinkedList;
public class CreateBSTfromSortedArray {
/**
* 题目:给定一个排序数组,如何构造一个二叉排序树
* 递归
*/
public static void main(String[] args) {
int[] data = { 1, 2, 3, 4,
- action执行2次
Chen.H
JavaScriptjspXHTMLcssWebwork
xwork 写道 <action name="userTypeAction"
class="com.ekangcount.website.system.view.action.UserTypeAction">
<result name="ssss" type="dispatcher">
- [时空与能量]逆转时空需要消耗大量能源
comsci
能源
无论如何,人类始终都想摆脱时间和空间的限制....但是受到质量与能量关系的限制,我们人类在目前和今后很长一段时间内,都无法获得大量廉价的能源来进行时空跨越.....
在进行时空穿梭的实验中,消耗超大规模的能源是必然
- oracle的正则表达式(regular expression)详细介绍
daizj
oracle正则表达式
正则表达式是很多编程语言中都有的。可惜oracle8i、oracle9i中一直迟迟不肯加入,好在oracle10g中终于增加了期盼已久的正则表达式功能。你可以在oracle10g中使用正则表达式肆意地匹配你想匹配的任何字符串了。
正则表达式中常用到的元数据(metacharacter)如下:
^ 匹配字符串的开头位置。
$ 匹配支付传的结尾位置。
*
- 报表工具与报表性能的关系
datamachine
报表工具birt报表性能润乾报表
在选择报表工具时,性能一直是用户关心的指标,但是,报表工具的性能和整个报表系统的性能有多大关系呢?
要回答这个问题,首先要分析一下报表的处理过程包含哪些环节,哪些环节容易出现性能瓶颈,如何优化这些环节。
一、报表处理的一般过程分析
1、用户选择报表输入参数后,报表引擎会根据报表模板和输入参数来解析报表,并将数据计算和读取请求以SQL的方式发送给数据库。
2、
- 初一上学期难记忆单词背诵第一课
dcj3sjt126com
wordenglish
what 什么
your 你
name 名字
my 我的
am 是
one 一
two 二
three 三
four 四
five 五
class 班级,课
six 六
seven 七
eight 八
nince 九
ten 十
zero 零
how 怎样
old 老的
eleven 十一
twelve 十二
thirteen
- 我学过和准备学的各种技术
dcj3sjt126com
技术
语言VB https://msdn.microsoft.com/zh-cn/library/2x7h1hfk.aspxJava http://docs.oracle.com/javase/8/C# https://msdn.microsoft.com/library/vstudioPHP http://php.net/manual/en/Html
- struts2中token防止重复提交表单
蕃薯耀
重复提交表单struts2中token
struts2中token防止重复提交表单
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月12日 11:52:32 星期日
ht
- 线性查找二维数组
hao3100590
二维数组
1.算法描述
有序(行有序,列有序,且每行从左至右递增,列从上至下递增)二维数组查找,要求复杂度O(n)
2.使用到的相关知识:
结构体定义和使用,二维数组传递(http://blog.csdn.net/yzhhmhm/article/details/2045816)
3.使用数组名传递
这个的不便之处很明显,一旦确定就是不能设置列值
//使
- spring security 3中推荐使用BCrypt算法加密密码
jackyrong
Spring Security
spring security 3中推荐使用BCrypt算法加密密码了,以前使用的是md5,
Md5PasswordEncoder 和 ShaPasswordEncoder,现在不推荐了,推荐用bcrpt
Bcrpt中的salt可以是随机的,比如:
int i = 0;
while (i < 10) {
String password = "1234
- 学习编程并不难,做到以下几点即可!
lampcy
javahtml编程语言
不论你是想自己设计游戏,还是开发iPhone或安卓手机上的应用,还是仅仅为了娱乐,学习编程语言都是一条必经之路。编程语言种类繁多,用途各 异,然而一旦掌握其中之一,其他的也就迎刃而解。作为初学者,你可能要先从Java或HTML开始学,一旦掌握了一门编程语言,你就发挥无穷的想象,开发 各种神奇的软件啦。
1、确定目标
学习编程语言既充满乐趣,又充满挑战。有些花费多年时间学习一门编程语言的大学生到
- 架构师之mysql----------------用group+inner join,left join ,right join 查重复数据(替代in)
nannan408
right join
1.前言。
如题。
2.代码
(1)单表查重复数据,根据a分组
SELECT m.a,m.b, INNER JOIN (select a,b,COUNT(*) AS rank FROM test.`A` A GROUP BY a HAVING rank>1 )k ON m.a=k.a
(2)多表查询 ,
使用改为le
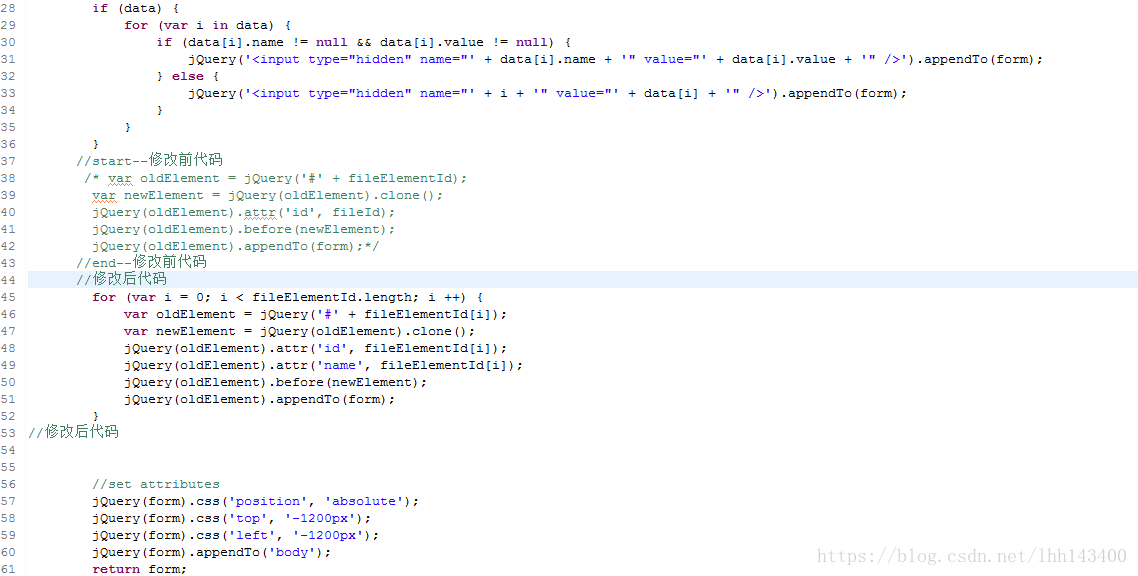
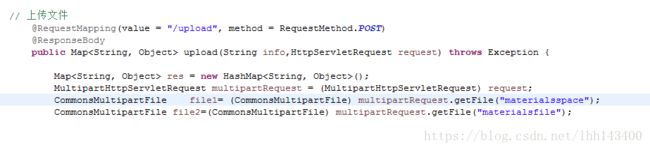
- jQuery选择器小结 VS 节点查找(附css的一些东西)
Everyday都不同
jquerycssname选择器追加元素查找节点
最近做前端页面,频繁用到一些jQuery的选择器,所以特意来总结一下:
测试页面:
<html>
<head>
<script src="jquery-1.7.2.min.js"></script>
<script>
/*$(function() {
$(documen
- 关于EXT
tntxia
ext
ExtJS是一个很不错的Ajax框架,可以用来开发带有华丽外观的富客户端应用,使得我们的b/s应用更加具有活力及生命力。ExtJS是一个用 javascript编写,与后台技术无关的前端ajax框架。因此,可以把ExtJS用在.Net、Java、Php等各种开发语言开发的应用中。
ExtJs最开始基于YUI技术,由开发人员Jack
- 一个MIT计算机博士对数学的思考
xjnine
Math
在过去的一年中,我一直在数学的海洋中游荡,research进展不多,对于数学世界的阅历算是有了一些长进。为什么要深入数学的世界?作为计算机的学生,我没有任何企图要成为一个数学家。我学习数学的目的,是要想爬上巨人的肩膀,希望站在更高的高度,能把我自己研究的东西看得更深广一些。说起来,我在刚来这个学校的时候,并没有预料到我将会有一个深入数学的旅程。我的导师最初希望我去做的题目,是对appe