Cordova 插件的介绍及安装使用
Cordova 插件使用
Battery Status 电池插件
cordova 对于插件的使用,需要先进行安装
- 安装插件
cordova plugin add cordova-plugin-battery-status - 该插件可以用于监视设备电池的变化
- 全局提供了三个时间
- batterystatus 表示电池状态发生改变(至少1%电量变化)或者 充电状态改变触发
- batterycritical 表示电池电量进入临界值,快关机了(大致是电量剩余5%的时候触发,其余值不触发即便是3% 或者 4% 都没有触发)
- batterylow 表示电池电量比较低,触发(大致是电量剩余20%的时候触发,其余比20小的值也都没有触发)
注意点:插件的事件监听以及插件方法的调用,一定要在 deviceready 准备完成之后调用
所有的事件,都会返回一个 status 对象,这个对象里面有两个属性
- status.level 表示设备电池电量的百分比 (0-100) number
- status.isPlugged 表示设备是否正在充电 boolean值 true 表示在充电, false表示不再充电
// 检测设备是否连接成功
document.addEventListener('deviceready', onDeviceReady, false);
function onDeviceReady() {
// 电池插件监听电池电量和充电状态
window.addEventListener("batterystatus", onBatteryStatus, false);
}
function onBatteryStatus(status) {
log(`level:${
status.level}`)
log(`isPlugged:${
status.isPlugged}`)
console.log("Level: " + status.level + " isPlugged: " + status.isPlugged);
}
function log (msg) {
let p = document.createElement('p')
p.style.fontSize = '16px'
p.innerHTML = msg
document.body.appendChild(p)
}
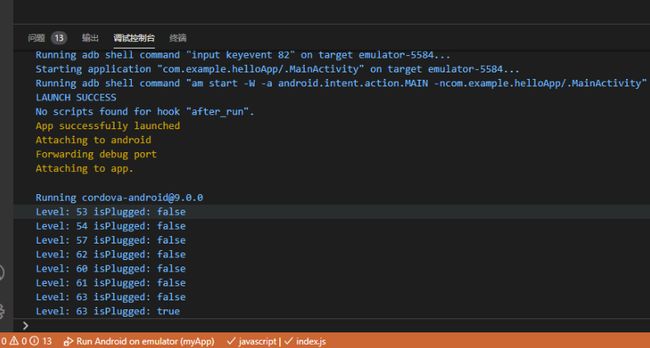
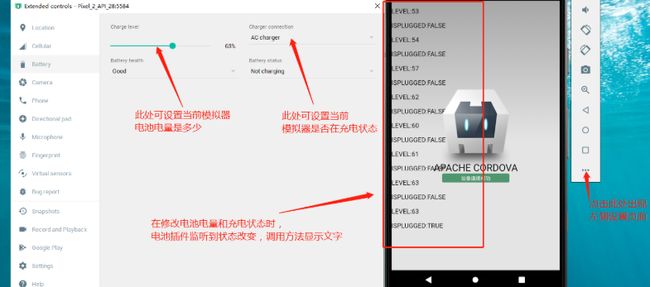
显示效果
Camera 相机插件
cordova-plugin-camera
这个插件定义了一个全局的 navigator.camera对象,它提供了一个用于拍照和从系统的图像库中选择图像的API。
尽管该对象附加到全局作用域的 navigator,但它只有在deviceready事件之后才可用。
document.addEventListener("deviceready", onDeviceReady, false);
function onDeviceReady() {
console.log(navigator.camera);
}
Installation
这需要cordova 5.0以上
cordova plugin add cordova-plugin-camera
API参考
-
camera
- .getPicture(successCallback, errorCallback, options)
- .cleanup()
- .onError :
function - .onSuccess :
function - .CameraOptions :
Object
-
Camera
- .DestinationType :
enum - .EncodingType :
enum - .MediaType :
enum - .PictureSourceType :
enum - .PopoverArrowDirection :
enum - .Direction :
enum
- .DestinationType :
-
CameraPopoverHandle
-
CameraPopoverOptions
camera
camera.getPicture(successCallback, errorCallback, options)
使用相机拍照,或从设备的图片库中检索照片。图像作为base64编码的字符串或图像文件的URI传递给成功回调。
successCallback 表示的是成功的回调,返回的是一个图片地址,或者 base64的字符串
errorCallback 表示的是失败的回调,返回的是一个失败的提示
options 表示的是 相机的自定义设置,都有以下参数
| Name | Type | default | description |
|---|---|---|---|
| quality | number | 50 | 保存的图像的质量,表示为范围为0-100,其中100通常是完全分辨率,没有文件压缩损失。(请注意,该相机的分辨率信息不可用。) |
| destinationType | DestinationType | FILE_URI | 选择返回值的格式 |
| sourceType | PictureSourceType | CAMERA | 设置图片的来源。 |
| allowEdit | Boolean | true | 允许简单的编辑图像之前选择。 |
| encodingType | EncodingType | JPEG | 选择返回的图像文件的编码。 |
| targetWidth | number | 以像素为单位的宽度来缩放图像。必须正确使用。高宽比保持不变。 | |
| targetHeight | number | 以像素为单位的高度来缩放图像。必须与目标一起使用。高宽比保持不变。 | |
| mediaType | MediaType | PICTURE | 设置要从中选择的媒体类型。仅当PictureSourceType为PHOTOLIBRARY或SAVEDPHOTOALBUM时有效。 |
| correctOrientation | Boolean | 旋转图像以校正捕获期间设备的方向。 | |
| saveToPhotoAlbum | Boolean | 捕获后将图像保存到设备上的相册中。 | |
| popoverOptions | CameraPopoverOptions | 仅在iPad中指定弹窗位置的ios选项。 | |
| cameraDirection | Direction | BACK | 选择要使用的相机(前置或后置)。 |
console 控制台插件
cordova-plugin-console
这个插件旨在确保console.log()尽可能有用。它为iOS、Ubuntu、Windows Phone 8和Windows系统增加了额外的功能。
这个插件定义了一个全局 console 对象。
尽管该对象附加到全局范围内的 console ,但它只有在deviceready事件之后才可用。
document.addEventListener("deviceready", onDeviceReady, false);
function onDeviceReady() {
console.log("console.log works well");
}
Installation
cordova plugin add cordova-plugin-console
Supported Methods
console.logconsole.errorconsole.exceptionconsole.warnconsole.infoconsole.debugconsole.assertconsole.dirconsole.dirxmlconsole.timeconsole.timeEndconsole.table
Contacts 联系人插件
这个插件定义了一个全局的 navigator.contacts 对象, 该对象提供对设备联系人数据库的访问。
尽管该对象附加到全局作用域的 navigator,但它只有在deviceready事件之后才可用。
document.addEventListener("deviceready", onDeviceReady, false);
function onDeviceReady() {
console.log(navigator.contacts);
}
Installation
这需要cordova 5.0以上
cordova plugin add cordova-plugin-contacts
Device 设备插件
cordova-plugin-device
这个插件定义了一个全局 device 对象,它描述了设备的硬件和软件。尽管该对象在全局作用域中,但它只有在deviceready事件之后才可用。
document.addEventListener("deviceready", onDeviceReady, false);
function onDeviceReady() {
console.log(device.cordova);
}
Installation
cordova plugin add cordova-plugin-device
Device Motion 设备运动传感器插件
cordova-plugin-device-motion
这个插件提供了对设备加速计的访问。加速度计是一种运动传感器,它在x、y和z轴上检测相对于当前设备方向的运动变化(delta)。
访问是通过一个全局的 navigator.accelerometer 对象
尽管该对象附加到全局作用域的 navigator,但它只有在deviceready事件之后才可用。
document.addEventListener("deviceready", onDeviceReady, false);
function onDeviceReady() {
console.log(navigator.accelerometer);
}
Installation
cordova plugin add cordova-plugin-device-motion
Device Orientation 设备指南针传感器插件
cordova-plugin-device-orientation
这个插件提供了对设备指南针的访问。指南针是一个传感器,用于探测设备指向的方向或方向,通常从设备的顶部开始。它测量航向的角度从0到359.99,其中0是北。
访问是通过一个全局的 navigator.compass 对象
尽管该对象附加到全局作用域的 navigator,但它只有在deviceready事件之后才可用。
document.addEventListener("deviceready", onDeviceReady, false);
function onDeviceReady() {
console.log(navigator.compass);
}
Installation
cordova plugin add cordova-plugin-device-orientation
Dialogs 原生对话框元素插件
cordova-plugin-dialogs
这个插件提供了 通过 全局的navigator.notification 对象,访问一些原生对话框 UI元素的功能。
尽管该对象附加到全局作用域的 navigator,但它只有在deviceready事件之后才可用。
document.addEventListener("deviceready", onDeviceReady, false);
function onDeviceReady() {
console.log(navigator.notification);
}
Installation
cordova plugin add cordova-plugin-dialogs
File 文件插件
cordova-plugin-file
这个插件实现了一个文件API,允许对驻留在设备上的文件进行读/写访问。
这个插件定义了一个全局的 cordova.file 对象
尽管在全局范围中,它只有在deviceready事件之后才可用。
document.addEventListener("deviceready", onDeviceReady, false);
function onDeviceReady() {
console.log(cordova.file);
}
Installation
cordova plugin add cordova-plugin-file
File Transfer 文件上传下载插件
cordova-plugin-file-transfer
这个插件允许你上传和下载文件。
这个插件定义了全局FileTransfer, FileUploadOptions构造函数。尽管在全局范围内,它们只有在deviceready事件之后才可用。
document.addEventListener("deviceready", onDeviceReady, false);
function onDeviceReady() {
console.log(FileTransfer);
}
Installation
cordova plugin add cordova-plugin-file
Geolocation 设备位置插件
cordova-plugin-geolocation
这个插件提供了关于设备位置的信息,比如纬度和经度。位置信息的常见来源包括全球定位系统(GPS)和从网络信号推断的位置,如IP地址、RFID、WiFi和蓝牙MAC地址和GSM/CDMA小区id。不能保证API返回设备的实际位置。
这个插件定义了一个全局navigator.geolocation。地理定位对象(用于缺少它的平台)。
尽管该对象在全局范围内,但此插件提供的特性只有在deviceready事件发生后才可用。
document.addEventListener("deviceready", onDeviceReady, false);
function onDeviceReady() {
console.log("navigator.geolocation works well");
}
Installation
cordova plugin add cordova-plugin-geolocation
Globalization 全球化信息插件
cordova-plugin-globalization
此插件获取特定于用户地区、语言和时区的信息并执行操作。请注意语言环境和语言之间的区别:语言环境控制一个区域的数字、日期和时间的显示方式,而语言独立于语言环境设置决定语言文本的显示方式。通常开发人员使用locale来设置这两个设置,但是用户没有理由不将语言设置为“英语”,而将locale设置为“法语”,这样文本就会以英语显示,而日期、时间等会以法语显示。不幸的是,大多数移动平台目前并不区分这些设置。
这个插件定义了全局的 navigator.globalization 对象
尽管该对象在全局范围内,但此插件提供的特性只有在deviceready事件发生后才可用。
document.addEventListener("deviceready", onDeviceReady, false);
function onDeviceReady() {
console.log(navigator.globalization);
}
Installation
cordova plugin add cordova-plugin-globalization
Inappbrowser web浏览器视图插件
cordova-plugin-inappbrowser
这个插件提供了一个web浏览器视图,在调用cordova.InAppBrowser.open()时显示。
var ref = cordova.InAppBrowser.open('http://apache.org', '_blank', 'location=yes');
该cordova.InAppBrowser.open()功能被定义为该window.open()功能的替代品。window.open()通过替换window.open,现有调用可以使用InAppBrowser窗口:
window.open = cordova.InAppBrowser.open;
InAppBrowser窗口的行为类似于标准的Web浏览器,并且无法访问Cordova API。因此,如果您需要加载第三方(不可信)内容,而不是将其加载到主Cordova Web视图中,则建议使用InAppBrowser。InAppBrowser不受白名单限制,也不会在系统浏览器中打开链接。
默认情况下,InAppBrowser为用户提供其自己的GUI控件(后退,前进,完成)
为了向后兼容,此插件还挂钩window.open。但是,插件安装的hook window.open可能具有意想不到的副作用(尤其是如果仅将此插件作为另一个插件的依赖项包含在内)。 The hook of window.open 将在以后的主要版本中删除。在从插件中删除钩子之前,应用程序可以手动恢复默认行为:
delete window.open // Reverts the call back to it's prototype's default
尽管window.open在全局范围内,但InAppBrowser直到deviceready事件发生后才可用。
document.addEventListener("deviceready", onDeviceReady, false);
function onDeviceReady() {
console.log("window.open works well");
}
Installation
cordova plugin add cordova-plugin-inappbrowser
Media 多媒体插件
cordova-plugin-media
这个插件提供了记录和播放设备上的音频文件的能力。
这个插件定义了全局的 Media 构造函数
尽管在全局范围内,但此插件提供的特性只有在deviceready事件发生后才可用。
document.addEventListener("deviceready", onDeviceReady, false);
function onDeviceReady() {
console.log(Media);
}
** Installation **
cordova plugin add cordova-plugin-media
Media Capture 多媒体捕获访问插件
cordova-plugin-media-capture
这个插件提供了对设备的音频、图像和视频捕获功能的访问。
这个插件定义了全局的 navigator.device.capture 对象
尽管在全局范围内,但此插件提供的特性只有在deviceready事件发生后才可用。
document.addEventListener("deviceready", onDeviceReady, false);
function onDeviceReady() {
console.log(navigator.device.capture);
}
Installation
cordova plugin add cordova-plugin-media-capture
Network Information 网络连接插件
cordova-plugin-network-information
这个插件提供了一个旧版本的网络信息API的实现。它提供设备的蜂窝和wifi连接信息,以及设备是否有互联网连接。
Installation
cordova plugin add cordova-plugin-network-information
Splashscreen 屏幕插件
cordova-plugin-splashscreen
这个插件需要与启动屏幕工作。这个插件在应用程序启动时显示和隐藏启动屏幕
Installation
// npm hosted (new) id
cordova plugin add cordova-plugin-splashscreen
// you may also install directly from this repo
cordova plugin add https://github.com/apache/cordova-plugin-splashscreen.git
Vibration 设备震动插件
cordova-plugin-vibration
这个插件提供了震动设备的方法。
这个插件定义了全局对象,包括navigator.vibrate。
尽管在全局范围内,它们只有在deviceready事件之后才可用。
document.addEventListener("deviceready", onDeviceReady, false);
function onDeviceReady() {
console.log(navigator.vibrate);
}
Installation
cordova plugin add cordova-plugin-vibration
Statusbar 状态栏插件
cordova-plugin-statusbar
StatusBar对象提供了一些自定义iOS和Android状态栏的功能。
Installation
这种安装方法需要cordova 5.0以上
cordova plugin add cordova-plugin-statusbar
Whitelist webview白名单插件
cordova-plugin-statusbar
这个插件实现了一个在Cordova 4.0上导航应用webview的白名单策略