android studio 开发 cordova plugin(组件)的 helloWorld
第一步:
按照 http://blog.csdn.net/u010919133/article/details/51507343 上创建一个android project
第二步:
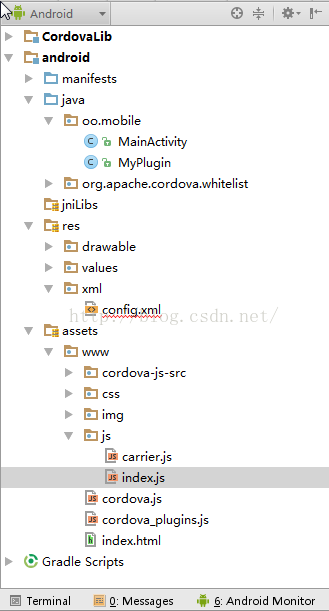
已完成的project结构预览
第三步:create MyPlugin.java文件
package oo.mobile; import android.content.Intent; import org.apache.cordova.CallbackContext; import org.apache.cordova.CordovaPlugin; import org.json.JSONArray; import org.json.JSONException; import org.json.JSONObject; /** * Created by admin on 2016/5/27. */ public class MyPlugin extends CordovaPlugin { public static final String ACTION_ADD_CALENDAR_ENTRY = "addCalendarEntry"; @Override public boolean execute(String action, JSONArray args, CallbackContext callbackContext) throws JSONException { try { if (ACTION_ADD_CALENDAR_ENTRY.equals(action)) { JSONObject arg_object = args.getJSONObject(0); Intent calIntent = new Intent(Intent.ACTION_EDIT) .setType("vnd.android.cursor.item/event") .putExtra("beginTime", arg_object.getLong("startTimeMillis")) .putExtra("endTime", arg_object.getLong("endTimeMillis")) .putExtra("title", arg_object.getString("title")) .putExtra("description", arg_object.getString("description")) .putExtra("eventLocation", arg_object.getString("eventLocation")); this.cordova.getActivity().startActivity(calIntent); callbackContext.success(); return true; } callbackContext.error("Invalid action"); return false; } catch(Exception e) { System.err.println("Exception: " + e.getMessage()); callbackContext.error(e.getMessage()); return false; } } }
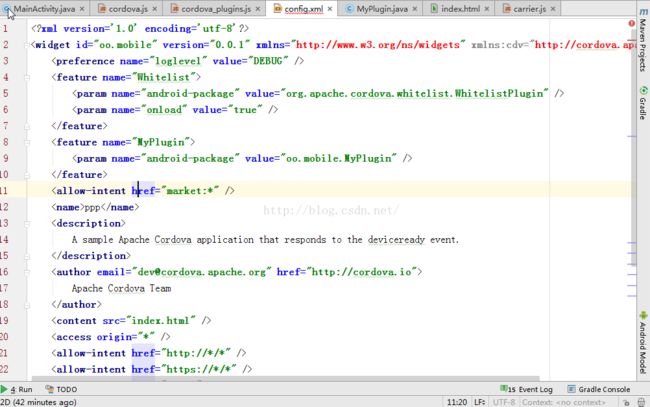
第四步:在config.xml注册MyPlugin
在
添加的代码(需要注意的是你的packge name!!!!!):
<feature name="MyPlugin"> <param name="android-package" value="oo.mobile.MyPlugin" /> feature>
添加后如图所示
第五步:在assets/www/js文件夹下创建carrier.js(名字你喜欢就行)
var calendarPlugin = { createEvent: function(title, location, notes, startDate, endDate, successCallback, errorCallback) { cordova.exec( successCallback, // success callback function errorCallback, // error callback function 'MyPlugin', // mapped to our native Java class called "CalendarPlugin" 'addCalendarEntry', // with this action name [{ // and this array of custom arguments to create our entry "title": title, "description": notes, "eventLocation": location, "startTimeMillis": startDate.getTime(), "endTimeMillis": endDate.getTime() }] ); } }
第六步:下面是index.html的实现(红色部分是添加的代码)
html> <html> <head> <meta name="format-detection" content="telephone=no"> <meta name="msapplication-tap-highlight" content="no"> <meta name="viewport" content="user-scalable=no, initial-scale=1, maximum-scale=1, minimum-scale=1, width=device-width"> <link rel="stylesheet" type="text/css" href="css/index.css"> <title>Hello Worldtitle> head> <body> <button οnclick="addToCal();">Carrier Code!button> <script type="text/javascript"> function addToCal() { var startDate = new Date("July 19, 2013 8:00:00"); var endDate = new Date("July 19, 2013 18:00:00"); var notes = "Arrive on time, don't want to miss out (from Android)"; var title = "PhoneGap Day"; var location = "Portland, OR"; var notes = "Arrive on time, don't want to miss out!"; var success = function() { alert("Success"); }; var error = function(message) { alert("Oopsie! " + message); }; calendarPlugin.createEvent(title, location, notes, startDate, endDate, success, error); } script> <script type="text/javascript" src="js/carrier.js">script> <script type="text/javascript" src="cordova.js">script> <script type="text/javascript" src="js/index.js">script> body> html>
效果图