组织架构主要是权限管理模块中人员的层级架构,可以是公司的组织结构、部分、小组等。
1 新建组织架构功能实现
1.1 组织架构模板页
组织架构模板页,是管理组织架构,对组织架构进行增、改、删、查操作时用户所访问的页面。
1、新建文件夹sandboxMP/templates/system/structure用来存放组织架构相关的所有模板
2、复制sandboxMP/templates/index.html到刚创建的structure目录,重命名为structure.html
3、打开刚复制的structure.html文件,添加代码中的汉字内容:
{% block content %} <section class="content"> 组织架构页:文字部分是新增内容,这里是组织架构的基础页面,有关组织架构的操作查询都是在这里完成的。 section> {% endblock %}1.2 组织架构基础视图
1、新建文件sandboxMP/apps/system/views_structure.py,有关组织架构的所有操作视图都在views_structure.py中定义。
2、在刚创建的views_structure.py文件中定义组织架构基础视图:
from django.views.generic.base import TemplateView
from .mixin import LoginRequiredMixin
class StructureView(LoginRequiredMixin, TemplateView): template_name = 'system/structure/structure.html' 1.3 组织架构访问URL
修改sandboxMP/apps/system/urls.py , 添加下面内容:
from . import views_structure
app_name = 'system'
urlpatterns = [
'''原有内容省略' path('basic/structure/', views_structure.StructureView.as_view(), name='basic-structure'), ] 运行项目,就可以访问组织架构页面了 http://127.0.0.1:8000/system/basic/structure/
2 添加组织架构功能实现
2.1 组织架构的添加视图
添加视图实现的功能有:渲染一个添加页面,接收添加页面提交的数据并保存到数据库
1、修改sandboxMP/apps/system/forms.py,添加如下内容:
from .models import Structure
class StructureForm(forms.ModelForm): class Meta: model = Structure fields = ['type', 'name', 'parent'] 2、修改sandboxMP/apps/system/views_structure.py,新增如下内容:
import json
from django.views.generic.base import View
from django.shortcuts import render from django.shortcuts import HttpResponse from .models import Structure from .forms import StructureForm class StructureCreateView(LoginRequiredMixin, View): def get(self, request): ret = dict(structure_all=Structure.objects.all()) return render(request, 'system/structure/structure_create.html', ret) def post(self, request): res = dict(result=False) structure = Structure() structure_form = StructureForm(request.POST, instance=structure) if structure_form.is_valid(): structure_form.save() res['result'] = True return HttpResponse(json.dumps(res), content_type='application/json') 2.2 组织架构添加功能的URL配置:
修改sandboxMP/apps/system/urls.py, 在urlpatterns中添加新的内容:
urlpatterns = [
'''原有内容省略'''
path('basic/structure/create/', views_structure.StructureCreateView.as_view(), name='basic-structure-create'),
]
2.3 组织架构的添加页模板
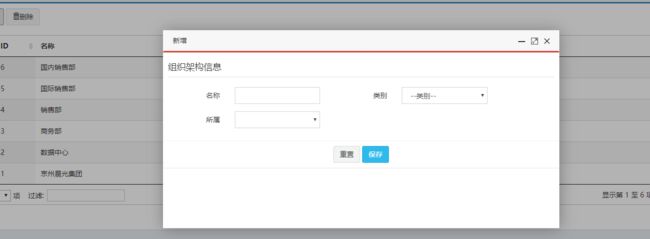
组织架构的添加页,是一个弹窗页面,继承了sandboxMP/templates/base_layer.html,页面效果:
1、在sandboxMP/templates/system/structure目录中新建组织架构的添加模板:structure_create.html
2、删除structure_create.html原有内容,添加下面内容:
{% extends 'base-layer.html' %} {% load staticfiles %} {% block css %} <link rel="stylesheet" href="{% static 'js/plugins/layer/skin/layer.css' %}"> {% endblock %} {% block main %} <div class="box box-danger"> <form class="form-horizontal" id="addForm" method="post"> {% csrf_token %} <div class="box-body"> <fieldset> <legend> <h4>组织架构信息h4> legend> <div class="form-group has-feedback"> <label class="col-sm-2 control-label">名称label> <div class="col-sm-3"> <input class="form-control" name="name" type="text" /> div> <label class="col-sm-2 control-label">类别label> <div class="col-sm-3"> <select class="form-control" name="type"> <option value="unit">单位option> <option value="department">部门option> select> div> div> <div class="form-group has-feedback"> <label class="col-sm-2 control-label">所属label> <div class="col-sm-3"> <select class="form-control" name="parent"> <option>option> {% for stru in structure_all %} <option value={ { stru.id }}> { { stru.name }} option> {% endfor %} select> div> div> fieldset> div> <div class="box-footer "> <div class="row span7 text-center "> <button type="button" id="btnCancel" class="btn btn-default margin-right ">重置button> <button type="button" id="btnSave" class="btn btn-info margin-right ">保存button> div> div> form> div> {% endblock %} {% block javascripts %} <script type="text/javascript"> $("#btnSave").click(function () { var data = $("#addForm").serialize(); $.ajax({ type: $("#addForm").attr('method'), url: "{% url 'system:basic-structure-create' %}